清單檢視的項目範本
本節包含的項目範本,您可以用來搭配 ListView 控制項。 使用這些範本可取得通用應用程式類型的外觀。
為了示範資料繫結,這些範本會將 ListViewItems 繫結至資料繫結概觀的範例 Recording 類別。
注意
目前,當 DataTemplate 包含多個控制 (例如不只一個 TextBlock),螢幕助讀程式的預設可存取名稱來自項目的 .ToString()。 為了方便起見,您可以改為在 DataTemplate 的根元素上設定 AutomationProperties.Name。 如需輔助功能的詳細資訊,請參閱 輔助功能概觀。
單行清單項目
使用此範本可用影像和單行文字來顯示項目清單。

![]()
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="SingleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="44" Padding="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="16" Width="16" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind CompositionName}" VerticalAlignment="Center" Style="{ThemeResource BaseTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseHighBrush}" Margin="12,0,0,0"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
雙行清單項目
使用此範本可用影像和兩行文字來顯示項目清單。

![]()
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="DoubleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="64" AutomationProperties.Name="{x:Bind CompositionName}">
<Ellipse Height="48" Width="48" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Margin="12,0,0,0">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BaseTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseHighBrush}" />
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource BodyTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
三行清單項目
使用此範本可用影像和三行文字來顯示項目清單。


<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="TripleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Height="84" Padding="20" AutomationProperties.Name="{x:Bind CompositionName}">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BaseTextBlockStyle}" Margin="0,4,0,0"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Opacity=".8" Margin="0,4,0,0"/>
<TextBlock Text="{x:Bind ReleaseDateTime}" Style="{ThemeResource CaptionTextBlockStyle}" Opacity=".6" Margin="0,4,0,0"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
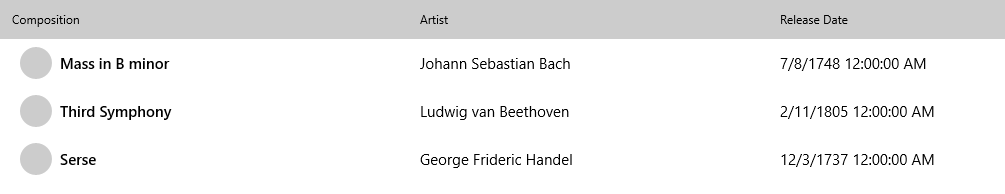
表格清單項目
使用此範本可在已定義欄中,使用文字顯示項目清單。

<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.HeaderTemplate>
<DataTemplate>
<Grid Padding="12" Background="{ThemeResource SystemBaseLowColor}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="408"/>
<ColumnDefinition Width="360"/>
<ColumnDefinition Width="360"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Composition" Style="{ThemeResource CaptionTextBlockStyle}"/>
<TextBlock Grid.Column="1" Text="Artist" Style="{ThemeResource CaptionTextBlockStyle}"/>
<TextBlock Grid.Column="2" Text="Release Date" Style="{ThemeResource CaptionTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:Name="TableDataTemplate" x:DataType="local:Recording">
<Grid Height="48" AutomationProperties.Name="{x:Bind CompositionName}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="48"/>
<ColumnDefinition Width="360"/>
<ColumnDefinition Width="360"/>
<ColumnDefinition Width="360"/>
</Grid.ColumnDefinitions>
<Ellipse Height="32" Width="32" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<TextBlock Grid.Column="1" VerticalAlignment="Center" Style="{ThemeResource BaseTextBlockStyle}" Text="{x:Bind CompositionName}" />
<TextBlock Grid.Column="2" VerticalAlignment="Center" Text="{x:Bind ArtistName}"/>
<TextBlock Grid.Column="3" VerticalAlignment="Center" Text="{x:Bind ReleaseDateTime}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
