使用項目檢視顯示資料項目的集合,例如相簿中的相片或產品目錄中的項目。
項目檢視與清單檢視和格線檢視控制項類似,您可以在大多數需要使用這些控制項的情況下使用它。 項目檢視的優點之一是它能夠在保留項目選擇的同時動態切換版面配置。
項目檢視控制項是使用 ItemsRepeater、ScrollView、ItemContainer 和 ItemCollectionTransitionProvider 元件建置的,因此它提供了插入自訂 Layout 或 ItemCollectionTransitionProvider 實作的獨特功能。 項目檢視的內部 ScrollView 控制項允許捲動和縮放項目。 它還提供清單檢視和格線檢視所用 ScrollViewer 控制項中無法使用的功能,例如在程式設計捲動期間控制動畫的能力。
與清單檢視和格線檢視控制項一樣,項目檢視可以使用 UI 和資料虛擬化; 處理鍵盤、滑鼠、筆和觸控輸入; 並具有內建的協助工具支援。
這是正確的控制嗎?
使用項目檢視來:
- 顯示一個集合,其中所有項目都應具有相同的視覺效果和互動行為。
- 顯示內容集合,並能夠在清單、格線和自訂版面配置之間切換。
- 因應各種使用案例,包括下列常見情況:
- 店面類型的使用者介面 (即瀏覽應用程式、歌曲、產品)
- 互動式圖庫
- 連絡人清單
建立項目檢視
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
ItemsView 可以顯示任何類型的項目集合。 若要填入檢視,請將 ItemsSource 屬性設為資料來源。
備註
與其他集合控制項 (那些從 ItemsControl 衍生的控制項) 不同,ItemsView 沒有可以直接新增資料項目的 Items 屬性。
設定項目來源
您通常會使用項目檢視來顯示來自資料庫或網際網路等來源的資料。 若要從資料來源填入項目檢視,您應將其 ItemsSource 屬性設定為資料項目的集合。
在程式碼中設定 ItemsSource
在這裡,ItemsSource 會在程式碼中直接設定為集合的執行個體。
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new ItemsView and set the data source.
ItemsView itemsView1 = new ItemsView();
itemsView1.ItemsSource = itemsList;
// Add the ItemsView to a parent container in the visual tree.
rootGrid.Children.Add(itemsView1);
在 XAML 中繫結 ItemsSource
您也可以將 ItemsSource 屬性繫結到 XAML 中的集合。 如需詳細資訊,請參閱資料與 XAML 繫結。
這很重要
當您在 DataTemplate 中使用 x:Bind markup extension 時,必須在資料範本上指定資料類型 (x:DataType)。
在這裡,ItemsSource 會繫結到自訂資料物件 (Photo 類型) 的集合。
<ItemsView ItemsSource="{x:Bind Photos}">
</ItemsView>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
Photos = new ObservableCollection<Photo>();
PopulatePhotos();
}
public ObservableCollection<Photo> Photos
{
get; private set;
}
private void PopulatePhotos()
{
// Populate the Photos collection.
}
}
public class Photo
{
public BitmapImage PhotoBitmapImage { get; set; }
public string Title { get; set; }
public int Likes { get; set; }
}
指定項目的外觀
根據預設,資料項目會在項目檢視中,以字串形式顯示所繫結的資料物件。 您通常會想要以更多樣化的表示方式顯示資料。 為了明確指定項目在項目檢視中的顯示方式,您需要建立一個 DataTemplate。 在 DataTemplate 中的 XAML 會定義用來顯示個別項目之控制項的配置和外觀。 配置中的控制項可以繫結至資料物件的屬性,或以內嵌方式定義靜態內容。 DataTemplate 會指派給 ItemsView 控制項的 ItemTemplate 屬性。
這很重要
DataTemplate 的根元素必須是 ItemContainer; 否則會擲回例外狀況。 ItemContainer 是一個獨立的原始控制項,ItemsView 會使用它來顯示項目集合中單一項目的選擇狀態和其他視覺效果。
在此範例中,DataTemplate 定義於 Page.ResourcesResourceDictionary 中。 它包含用於顯示圖片的 Image 控制項,和包含影像標題和收到點讚數的重疊層。
<Page.Resources>
<DataTemplate x:Key="PhotoItemTemplate" x:DataType="local:Photo">
<ItemContainer AutomationProperties.Name="{x:Bind Title}">
<Grid>
<Image Source="{x:Bind PhotoBitmapImage, Mode=OneWay}"
Stretch="UniformToFill" MinWidth="70"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<StackPanel Orientation="Vertical" Height="40" Opacity=".75"
VerticalAlignment="Bottom" Padding="5,1,5,1"
Background="{ThemeResource SystemControlBackgroundBaseMediumBrush}">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Likes}"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
<TextBlock Text=" Likes"
Style="{ThemeResource CaptionTextBlockStyle}"
Foreground="{ThemeResource SystemControlForegroundAltHighBrush}"/>
</StackPanel>
</StackPanel>
</Grid>
</ItemContainer>
</DataTemplate>
</Page.Resources>
<Grid x:Name="rootGrid">
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
</ItemsView>
</Grid>
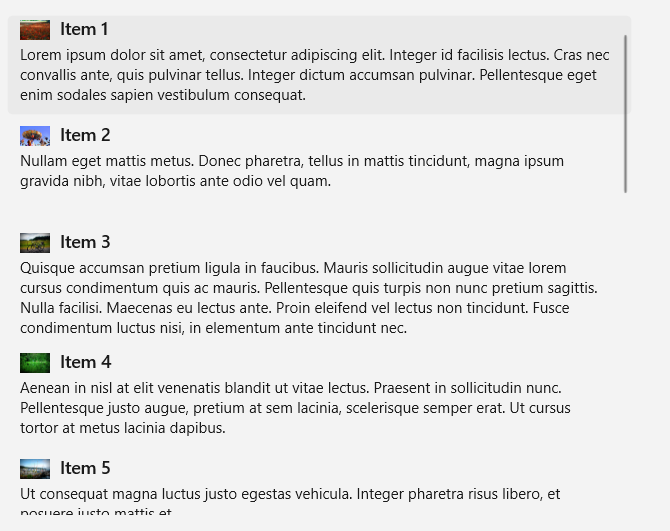
以下是資料範本定義的項目版面配置。

變更項目的配置
當您將項目新增至 ItemsView 時,其會在 ItemContainer中將每個項目自動換行,接著配置所有項目容器。 這些項目容器的配置方式取決於控制項的 Layout 屬性。
您可以透過調整目前版面配置上的屬性來修改項目的版面配置,也可以使用不同的版面配置完全取代目前的版面配置。 您可以使用接下來描述的其中一個版面配置,也可以從 Layout 類別衍生自訂版面配置。
StackLayout(堆疊佈局)
預設情況下,ItemsView 會使用處顯示的 StackLayout (其會產生一個垂直清單),以及預設屬性設定和簡單的影像範本。

此 XAML 將 StackLayout 中的項目之間的間距設定為 5px。
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<StackLayout Spacing="5"/>
</ItemsView.Layout>
</ItemsView>
StackLayout 會提供屬性來控制:
您可以將版面配置與 ItemTemplate 搭配使用,為您的集合提供各種外觀,以滿足您的需求。 例如,WinUI Gallery 範例會變更與 StackLayout 搭配使用的 ItemTemplate,如下所示。

LinedFlowLayout
LinedFlowLayout 在換行版面配置中以從左到右、然後從上到下的順序放置元素。 使用此版面配置可顯示項目集合,其中項目的高度固定,但寬度可變。 建議將其用於以影像為基礎的集合。 此版面配置還具有內建動畫,當集合新增或移除項目以及調整檢視大小時,會播放這些動畫。
以下是項目檢視,以橫線流程版面配置顯示相片集合。
<ItemsView Width="500" Height="400" HorizontalAlignment="Left"
ItemTemplate="{StaticResource LinedFlowLayoutItemTemplate}">
<ItemsView.Layout>
<LinedFlowLayout ItemsStretch="Fill"
LineHeight="160"
LineSpacing="5"
MinItemSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

LinedFlowLayout 提供了屬性來控制:
- 項目的大小和間距 (LineHeight、LineSpacing、MinItemSpacing)
- 項目的排列 (ItemsJustification、ItemsStretch)
UniformGridLayout(均一網格佈局)
UniformGridLayout 會在換行版面配置中從左到右或從上到下 (根據Orientation決定) 按順序放置元素。 每個項目的大小相同。
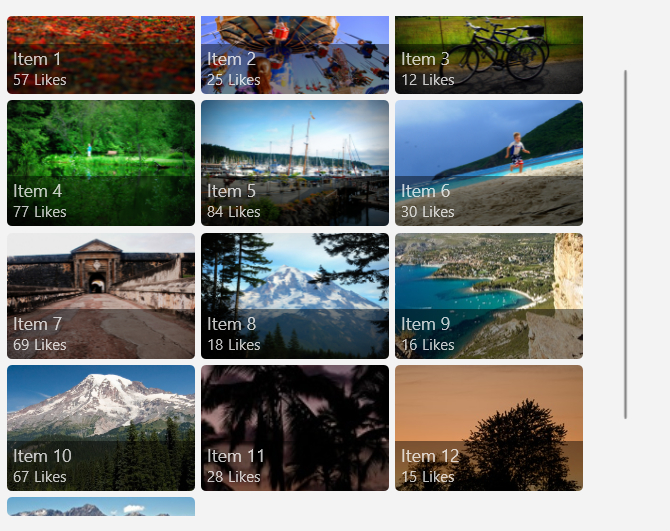
以下是在統一的格線配置中顯示相片集合的項目檢視。
<ItemsView ItemsSource="{x:Bind Photos}" Width="480" Height="400"
ItemTemplate="{StaticResource PhotoItemTemplate}">
<ItemsView.Layout>
<UniformGridLayout MaximumRowsOrColumns="3"
MinRowSpacing="5"
MinColumnSpacing="5"/>
</ItemsView.Layout>
</ItemsView>

UniformGridLayout 會提供屬性來控制:
- 版面配置是以行還是以欄為基礎 (Orientation)
- 列數或欄數 (MaximumRowsOrColumns)
- 項目的大小和間距 (MinItemHeight、MinItemWidth、MinColumnSpacing、MinRowSpacing)
- 項目的排列 (ItemsJustification、ItemsStretch)
小提示
使用 WinUI 3 資源庫應用程式中的互動式示範來即時查看這些屬性的效果。
項目選取與互動
您可以選擇多種方式讓使用者與項目檢視互動。 預設情況下,使用者可以選取單一項目。 您可以變更 SelectionMode 屬性以啟用複選或停用選取。 您可以設定 IsItemInvokedEnabled 屬性,以便使用者點擊某個項目來呼叫動作,而不是選擇該項目。
下表顯示使用者可以與項目檢視互動的方式,以及如何回應互動。
| 若要啟用此互動: | 使用這些設定: | 處理這個事件: | 使用此屬性來取得選取的項目: |
|---|---|---|---|
| 無互動 |
SelectionMode=“無” IsItemInvokedEnabled="False" |
N/A | N/A |
| 單一選取項目 | SelectionMode=“Single” IsItemInvokedEnabled="False" |
選擇已更改 | 選擇的項目 |
| 多重選取 | SelectionMode=“多重” IsItemInvokedEnabled="False" |
選擇已更改 | SelectedItems \(英文\) |
| 擴充選取範圍 | SelectionMode=“Extended” IsItemInvokedEnabled="False" |
選擇已更改 | SelectedItems \(英文\) |
| Click | SelectionMode=“None” IsItemInvokedEnabled=“True” |
ItemInvoked | N/A |
備註
您可以啟用 IsItemInvokedEnabled 以引發 ItemInvoked 事件,同時將 SelectionMode 也設定為 Single、Multiple 或 Extended。 如果這樣做,則會先引發 ItemInvoked 事件,然後引發 SelectionChanged 事件。 在某些情況下 (例如,如果您移至 ItemInvoked 事件處理常式中的另一個頁面),則不會引發 SelectionChanged 事件並且不會選擇該項目。
可以在 XAML 或程式碼中設定這些屬性,如下所示:
<ItemsView x:Name="myItemsView" SelectionMode="None" IsItemInvokedEnabled="True"/>
myItemsView.SelectionMode = ItemsViewSelectionMode.None;
myItemsView.IsItemInvokedEnabled = true;
唯讀
您可以將 SelectionMode 屬性設定為 ItemsViewSelectionMode.None 以停用項目選取。 這會讓控制項處於唯讀模式,使其用於顯示資料,但不會用於與其互動。 也就是說,項目選取已停用,但控制項本身未停用。
備註
仍可透過程式設計方式選取和取消選取項目,但不能透過使用者互動。
單一選取項目
此表描述當 SelectionMode 設定為 Single 時的鍵盤、滑鼠和觸控互動。
| 輔助按鍵 | 互動 |
|---|---|
| None | |
| Ctrl |
當 SelectionMode 設為 Single 時,您可以從 SelectedItem 屬性取得選取的資料項目。 如果未選取任何項目,則 SelectedItem 為 null。
如果嘗試將不在項目集合中的項目設定為 SelectedItem,則會忽略此作業,且 SelectedItem 為 null。
Single 選取的預設選取指示器如下所示。

多重選取
此表描述當 SelectionMode 設定為 Multiple 時的鍵盤、滑鼠和觸控互動。
| 輔助按鍵 | 互動 |
|---|---|
| None | |
| 轉變 |
Multiple 選取的預設選取指示器如下所示。

擴充選取範圍
此表描述當 SelectionMode 設定為 Extended 時的鍵盤、滑鼠和觸控互動。
| 輔助按鍵 | 互動 |
|---|---|
| None | Single 選取相同。 |
| Ctrl | |
| 轉變 |
當 SelectionMode 設為 Multiple 或 Extended 時,您可以從 SelectedItem 屬性取得選取的資料項目。
SelectedItem 和 SelectedItems 屬性是同步的。 例如,如果將 SelectedItem 設為 null,則 SelectedItems 為空白。 在多重選取模式下,SelectedItem 包含第一個選取的項目。
Extended 選取的預設選取指示器與 Single 選取的預設選取指示器相同,如下所示。

以程式設計方式管理項目選取
備註
這些選取方法會忽略 SelectionMode 屬性,即使在 SelectionMode 為 Single 或 None 時也會忽略。
有時候,您可能需要以程式設計方式操作 ItemsView 項目選取。 例如,您可能會顯示 [全選] 按鈕,讓使用者選取清單中的所有項目。 在這種情況下,從 SelectedItems 集合中逐一新增和刪除項目通常效率不高。 使用 Select、SelectAll、Deselect 和 InvertSelection 方法修改選取比使用 SelectedItems 屬性更有效。
小提示
您可以呼叫 SelectAll 方法,以選取集合中的所有項目。 沒有相應的方法來取消選取所有項目。 但是,您可以透過呼叫 SelectAll 並立即呼叫 InvertSelection 來取消選取所有項目。
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
