代表可用來顯示和編輯數字的控制項。 這支持基本方程式的驗證、遞增步進和內嵌計算,例如乘法、除法、加法和減法。

這是正確的控制嗎?
您可使用 NumberBox 控制項來擷取和顯示數學輸入。 如果您需要可接受數字以外內容的可編輯文字方塊,請使用 TextBox 控制項。 如果您需要可接受密碼或其他敏感性輸入的可編輯文字方塊,請參閱 PasswordBox。 如果您需要文字方塊來輸入搜尋字詞,請參閱 AutoSuggestBox。 如果您需要輸入或編輯格式化文字,請參閱 RichEditBox。
Recommendations
-
Text和Value可讓您輕鬆地將 NumberBox 的值當作 String 或 Double 擷取,而不需要轉換不同類型的值。 以程式設計方式改變 NumberBox 的值時,建議透過Value屬性來這麼做。Value會在初始設定時覆寫Text。 初始設定之後,對其中一項所做的變更會擴散到另一項,但是一貫地透過Value進行程式設計變更,有助於避免 NumberBox 會透過Text接受非數值字元的概念誤解。 - 使用
Header或PlaceholderText來通知使用者 NumberBox 只接受以數值字元作為輸入。 以拼寫表示的數字 (例如 "one") 將不會解析為接受的值。
建立 NumberBox
- 重要 API:NumberBox 類別
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
以下的 XAML 適用於示範預設外觀的基本 NumberBox。 使用 x:Bind,以確保向使用者顯示的資料會與您應用程式中儲存的資料保持同步。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

標記 NumberBox
如果 NumberBox 的目的不清楚,請使用 Header 或 PlaceholderText。 無論 NumberBox 是否包含值,都會顯示 Header。
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText 會顯示在 NumberBox 內,而只有在 Value 設定為 NaN 或使用者清除輸入時才會顯示。
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

啟用計算支援
將 AcceptsExpression 屬性設定為 true,可讓 NumberBox 使用作業標準順序來評估基本內嵌運算式,例如乘法、除法、加法和減法。 當失去焦點或使用者按下 Enter 鍵時,就會觸發評估。 評估運算式之後,就不會保留運算式的原始形式。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
遞增和遞減逐步執行
使用 SmallChange 屬性,設定當 NumberBox 為焦點且使用者執行下列動作時,NumberBox 內的值會變更多少:
- 捲動
- 按向上鍵
- 按向下鍵
使用 LargeChange 屬性,設定當 NumberBox 為焦點且使用者按下 PageUp 或 PageDown 鍵時,NumberBox 內的值會變更多少。
使用 SpinButtonPlacementMode 屬性來啟用按鈕,按一下這些按鈕可依據 SmallChange 屬性所指定的數量來遞增或遞減 NumberBox 中的值。 如果最大或最小值會被另一個步驟超過,就會停用這些按鈕。
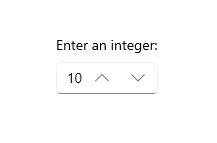
將 SpinButtonPlacementMode 設定為 Inline,讓按鈕顯示在控制項旁邊。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

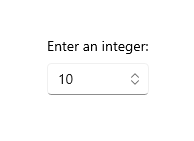
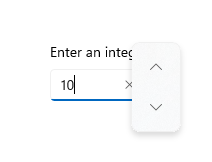
將 SpinButtonPlacementMode 設定為 Compact,讓按鈕只有在 NumberBox 為焦點時才顯示為飛出視窗。
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


啟用輸入驗證
將 ValidationMode 設定為 InvalidInputOverwritten,可讓 NumberBox 在失去焦點或按下 Enter 鍵觸發評估時,以最後一個有效的值覆寫不是數字也不合乎公式的無效輸入。
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
將 ValidationMode 設定為 Disabled,允許設定自訂輸入驗證。
至於小數點和逗號,使用者所使用的格式將由針對 NumberBox 設定的格式所取代。 不會觸發輸入驗證錯誤。
格式化輸入
數位格式可用於格式化 NumberBox 的值,其做法是設定格式化類別的執行個體,並將其指派給 NumberFormatter 屬性。 小數、貨幣、百分比和重要數字是一些可用的數字格式化類別。 請注意,捨入也是由數字格式化屬性所定義。
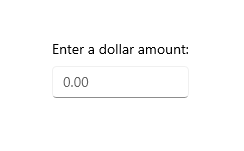
以下範例示範如何使用 DecimalFormatter 來格式化 NumberBox 的值,使其具有一個整數數字、兩個分數數字,以及進位到最接近 0.25:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

至於小數點和逗號,使用者所使用的格式將由針對 NumberBox 設定的格式所取代。 不會觸發輸入驗證錯誤。
備註
輸入範圍
Number 將用於輸入範圍。 此輸入範圍適合使用數字 0-9。 這可能會遭到覆寫,但不會明確支援替代的 InputScope 類型。
不是數位
當 NumberBox 的輸入清除時,Value 會設定為 NaN,表示沒有數值存在。
表達式評估
NumberBox 會使用中置標記法來評估運算式。 依照優先順序,可允許的運算子如下:
- ^
- */
- +-
請注意,括弧可用來覆寫優先順序規則。
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
UWP 應用程式的 NumberBox 需要 WinUI 2。 如需詳細資訊 (包括安裝指示),請參閱 WinUI 2。 此控件的 API 存在於 Microsoft.UI.Xaml.Controls 命名空間中。
- WinUI 2 Apis:NumberBox 類別
- 開啟 WinUI 2 資源庫應用程式,並查看 NumberBox 運作情形。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
若要在 WinUI 2 中使用本文中的程式碼,請在 XAML 中使用別名 (我們使用 muxc) 來表示專案中包含的 Windows UI 程式庫 API。 如需詳細資訊,請參閱開始使用 WinUI 2。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
