個人圖片控制項
個人圖片控制項會顯示個人的虛擬人偶影像 (如果有的話)。要是沒有,則顯示個人的縮寫名或一般字符。 您可以使用控制項來顯示 Contact 物件 (管理個人連絡資訊的物件),也可以手動提供連絡人資訊,例如顯示名稱和設定檔圖片。
以下為兩個人的圖片控制項,伴隨兩個顯示使用者名稱的文字區塊元素。

這是正確的控制項嗎?
當您想要表示一個人及其連絡人資訊時,請使用個人圖片。 例如,以下是您可能使用控制項的時機︰
- 顯示目前的使用者
- 顯示通訊錄中的連絡人
- 顯示訊息的寄件者
- 顯示社交媒體連絡人
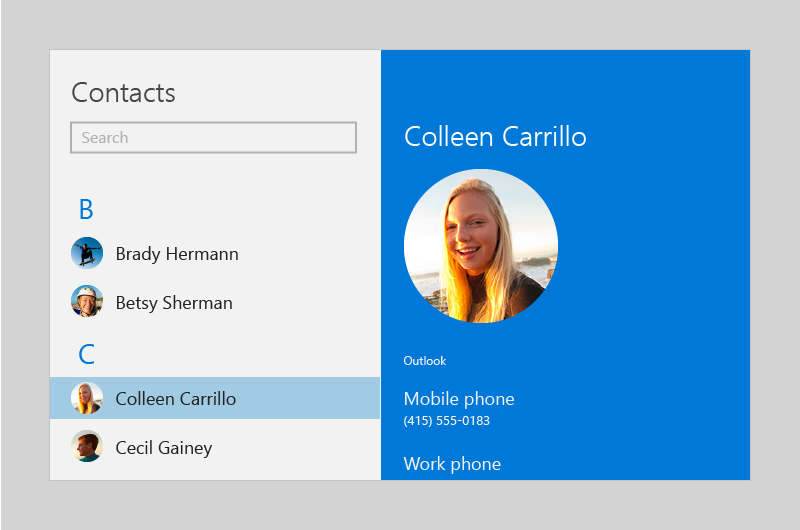
圖中顯示連絡人清單中的人物圖片控制項:
UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
UWP 應用程式的 PersonPicture 控制項是作為 WinUI 2 的一部分包含在內。 如需詳細資訊 (包括安裝指示),請參閱 WinUI 2。 此控制項的 API 同時位於 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空間中。
- UWP API:PersonPicture 類別、Contact 類別、ContactManager 類別
- WinUI 2 Apis:PersonPicture 類別
- 開啟 WinUI 2 程式庫應用程式,並查看 PersonPicture 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
我們建議使用最新的 WinUI 2 來取得所有控制項的最新樣式、範本和功能。
若要在 WinUI 2 中使用本文中的程式碼,請在 XAML 中使用別名 (我們使用 muxc) 來表示專案中包含的 Windows UI 程式庫 API。 如需詳細資訊,請參閱開始使用 WinUI 2。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PersonPicture />
建立人物圖片
- 重要 API:PersonPicture 類別
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
若要建立個人圖片,您可以使用 PersonPicture 類別。 此範例建立 PersonPicture 控制項,並手動提供個人的顯示名稱、設定檔圖片和縮寫名:
<PersonPicture
DisplayName="Betsy Sherman"
ProfilePicture="Assets\BetsyShermanProfile.png"
Initials="BS" />
使用個人圖片控制項來顯示的 Contact 物件
您可以使用人物圖片控制項來顯示 Contact 物件:
<Page
x:Class="SampleApp.PersonPictureContactExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SampleApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<PersonPicture
Contact="{x:Bind CurrentContact, Mode=OneWay}" />
<Button Click="LoadContactButton_Click">Load contact</Button>
</StackPanel>
</Page>
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.ApplicationModel.Contacts;
namespace SampleApp
{
public sealed partial class PersonPictureContactExample : Page, System.ComponentModel.INotifyPropertyChanged
{
public PersonPictureContactExample()
{
this.InitializeComponent();
}
private Windows.ApplicationModel.Contacts.Contact _currentContact;
public Windows.ApplicationModel.Contacts.Contact CurrentContact
{
get => _currentContact;
set
{
_currentContact = value;
PropertyChanged?.Invoke(this,
new System.ComponentModel.PropertyChangedEventArgs(nameof(CurrentContact)));
}
}
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
public static async System.Threading.Tasks.Task<Windows.ApplicationModel.Contacts.Contact> CreateContact()
{
var contact = new Windows.ApplicationModel.Contacts.Contact();
contact.FirstName = "Betsy";
contact.LastName = "Sherman";
// Get the app folder where the images are stored.
var appInstalledFolder =
Windows.ApplicationModel.Package.Current.InstalledLocation;
var assets = await appInstalledFolder.GetFolderAsync("Assets");
var imageFile = await assets.GetFileAsync("betsy.png");
contact.SourceDisplayPicture = imageFile;
return contact;
}
private async void LoadContactButton_Click(object sender, RoutedEventArgs e)
{
CurrentContact = await CreateContact();
}
}
}
注意
為了保持程式碼簡單瞭解,此範例建立新的 Contact 物件。 在實際的應用程式中,您可以讓使用者選取連絡人,或使用 ContactManager 來查詢連絡人清單。 如需擷取和管理連絡人的詳細資訊,請參閱連絡人和行事曆文章。
決定要顯示哪些資訊
當您提供 Contact 物件時,個人圖片控制項會進行評估,判斷該物件可以顯示哪些資訊。
如果有可用影像,控制項會依照下列順序,顯示找到的第一個影像:
- LargeDisplayPicture
- SmallDisplayPicture
- 縮圖
您可以將 PreferSmallImage 屬性設定為 true 來變更影像。這樣會讓 SmallDisplayPicture 的優先順序高於 LargeDisplayPicture。
如果沒有影像,控制項會顯示連絡人的名稱或縮寫名。如果沒有任何名稱資料,控制項會顯示連絡人資料,例如電子郵件地址或電話號碼。
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
相關文章
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
