進度控制向使用者提供反饋,指出一項耗時的操作正在進行中。 這可能意味著當進度指示器可見時,使用者無法與應用程式互動,也可根據所使用的指示器顯示等待時間可能長短。
進展類型
有兩個控制項可顯示操作正在進行中——透過進度條 (ProgressBar) 或進度環 (ProgressRing)。 ProgressBar 和 ProgressRing 都有兩個狀態,分別用來判斷使用者是否能與應用程式互動。
- ProgressBar 和 ProgressRing 的 確定 狀態顯示任務完成率。 此操作應用於已知持續時間的操作,但其進度不應阻擋使用者與應用程式的互動。
- ProgressBar 的 不確定 狀態表示操作正在進行中,且不會阻擋使用者與應用程式的互動,且完成時間未知。
- ProgressRing 的 不確定 狀態表示正在進行操作,阻擋使用者與應用程式的互動,且完成時間未知。
此外,進度控制是唯讀且非互動式。 這表示使用者無法直接調用或使用這些控制。
| 管理 | Display |
|---|---|
| 不確定狀態的進度條 |

|
| 定量進度條 |

|
| 不確定的進展環 |

|
| 確定的進度環 |

|
這是正確的控制嗎?
當試圖顯示某件事正在發生時,並不總是明顯知道該用哪種控制或狀態(確定與不確定)。 有時任務明顯到根本不需要進度控制——有時即使使用進度控制,仍需一行文字說明正在進行的操作。
ProgressBar
控制是否有明確的持續時間或可預測的終點?
那就用確定的進度條,然後相應地更新百分比或數值。
使用者能否在不需監控操作進度的情況下繼續?
當 ProgressBar 正在使用時,互動是非模式的,通常表示使用者不會因該操作完成而被阻擋,且可以在該部分完成前繼續以其他方式使用應用程式。
關鍵字
如果你的操作與這些關鍵字相關,或是你在進行中的操作中顯示與這些關鍵字一致的文字,考慮使用 ProgressBar。
- 載入中......
- 取回
- 處理中...
進度環
操作會讓使用者等待才能繼續嗎?
如果一個操作需要全部(或大部分)與應用程式的互動必須等到完成後才進行,那麼不確定的 ProgressRing 會是更好的選擇。
- 控制是否有明確的持續時間或可預測的終點?
如果你想讓視覺變成環而不是條狀,可以用確定的 ProgressRing,然後相應地更新百分比或數值。
應用程式是在等使用者完成任務嗎?
如果是這樣,請使用不確定的 ProgressRing,因為它們代表使用者的等待時間未知。
關鍵字
** 考慮使用 ProgressRing:如果你的操作包含這些關鍵字,或者你在進度操作旁邊顯示的文字與這些關鍵字相符。
- Refreshing
- 正在登入……
- 正在連結......
不需要任何進展跡象
使用者需要知道有事情正在發生嗎?
例如,如果應用程式在背景下載某個內容,且不是由使用者主動發起的,那麼使用者不一定需要知道這件事。
這個操作是不是背景活動,不會阻擋使用者活動,且對使用者來說興趣不大(但仍有一定)?
當應用程式執行不需要一直顯示的任務時,使用文字,但你仍需顯示狀態。
使用者是否只關心操作完成?
有時候最好只在操作完成時才顯示通知,或是立刻視覺化操作已完成,並在背景進行最後的修飾。
進度控制最佳實務
有時候,最好看到一些視覺化的說明,說明何時何地使用這些不同的進度控制:
ProgressBar - 確定

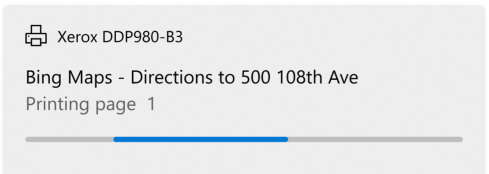
第一個例子是確定的 ProgressBar。 當操作的持續時間已知,安裝、下載、設定等時;確定的進度條是最好的。
進度條 - 不確定

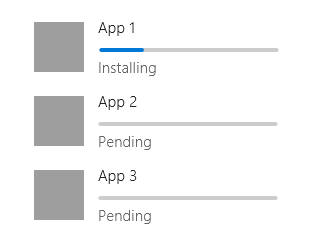
當不確定操作需要多久時,使用不確定的進度條。 不確定進度條在填寫虛擬列表時也很有用,並能在不確定進度條與確定進度條之間創造流暢的視覺過渡。
操作是在虛擬集合中嗎?
如果是這樣,不要在每個出現的清單項目上放置進度指示器。 相反地,請使用進度條,並將它放在正在載入的項目集合的最上方,以顯示項目正在被加載。
ProgressRing - 不確定

當使用者與應用程式的進一步互動被停止,或應用程式等待使用者輸入繼續時,會使用不確定的 ProgressRing。 「簽到......」上述範例是 ProgressRing 的完美情境,使用者在標誌完成前無法繼續使用該應用程式。
ProgressRing - 確定性

當操作時間已知且需要環狀顯示時,例如在安裝、下載、設置等情況下,使用定量顯示的 ProgressRing 是最佳選擇。
建立進度控制
打開 WinUI 3 圖庫應用程式,看看 ProgressBar 或 ProgressRing。
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
兩個進度條控制元件都相當簡單;但有些控制元件的視覺外觀並不容易自訂。
ProgressRing 的尺寸調整
ProgressRing 可以調整到任意大小,但最小只能調整到 20x20 epx。 要調整 ProgressRing 大小,必須設定它的高度和寬度。 若僅設定高度或寬度,控制項大小會假設為最小尺寸(20x20epx),反之,若高度與寬度設定為兩種不同的尺寸,則控制項將假設為較小的尺寸。 為了確保你的 ProgressRing 符合你的需求,請將高度和寬度設定為相同的數值:
<ProgressRing Height="100" Width="100"/>
要讓你的 ProgressRing 可見並啟動,必須將 IsActive 屬性設為 true:
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
為進度控制上色
預設情況下,進度控制的主要顏色會設定為系統的強調色。 要覆蓋這個刷子,只要在任一控制項上更改前景屬性即可。
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
更改 ProgressRing 的前景色會改變該環的填充色。 ProgressBar 的前景屬性將更改條的填滿顏色;若要改變條中未填滿的部分顏色,可簡單地覆寫背景屬性。
顯示等待游標
有時候,當應用程式或操作需要時間思考時,最好只顯示一個簡短的等待游標,並且你需要告訴使用者,等待游標消失前不應與該應用程式或可見區域互動。
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
UWP 應用程式的進度控制功能包含在 WinUI 2 中。 如需詳細資訊 (包括安裝指示),請參閱 WinUI 2。 此控件的 API 同時存在於 Windows.UI.Xaml.Controls 和 Microsoft.UI.Xaml.Controls 命名空間中。
- UWP APIs:ProgressBar 類別、 IsIndeterminate 屬性、 ProgressRing 類別、 IsActive 屬性
- WinUI 2 Apis:ProgressBar 類別、 IsIndeterminate 屬性、 ProgressRing 類別、 IsActive 屬性
- 打開 WinUI 2 圖庫應用程式,看看 ProgressBar 或 ProgressRing。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
我們建議使用最新的 WinUI 2 來取得所有控制項的最新樣式、範本和功能。 WinUI 2.2 或更新版本包含一個供此控制項使用的新範本,其採用了圓角設計。 如需詳細資訊,請參閱圓角半徑。
若要在 WinUI 2 中使用本文中的程式碼,請在 XAML 中使用別名 (我們使用 muxc) 來表示專案中包含的 Windows UI 程式庫 API。 如需詳細資訊,請參閱開始使用 WinUI 2。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
