分割檢視控制項具有可展開/可摺疊窗格和內容區域。
重要 API: SplitView 類別
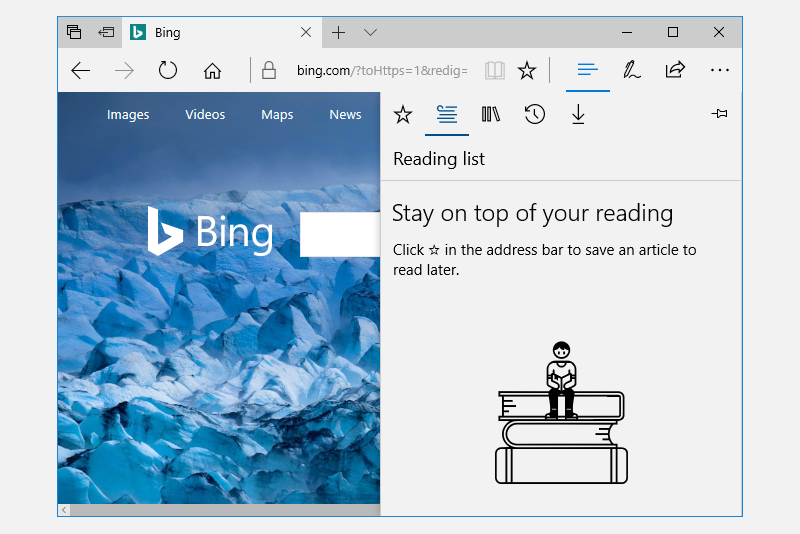
以下是使用 SplitView 顯示其 Hub 的 Microsoft Edge 應用程式範例。

分割檢視的內容區域一律可見。 窗格可以展開和摺疊,或保持開啟狀態,而且可以從應用程式視窗的左側或右側顯示。 窗格有四種模式:
覆蓋層
窗格在開啟之前是隱藏的。 開啟時,窗格會覆蓋內容區域。
內嵌
窗格一律可見,不會覆蓋內容區域。 窗格和內容區域會分割可用的螢幕空間。
緊湊的覆蓋
在此模式下,窗格的狹窄部分始終可見,其寬度剛好足以顯示圖示。 預設的關閉窗格寬度為 48 像素,可以使用 進行修改
CompactPaneLength。 如果窗格已開啟,它會覆蓋內容區域。緊湊內聯
在此模式下,窗格的狹窄部分始終可見,其寬度剛好足以顯示圖示。 預設的關閉窗格寬度為 48 像素,可以使用 進行修改
CompactPaneLength。 如果打開窗格,它將減少內容的可用空間,將內容推開。
這是正確的控制嗎?
分割檢視控制項可用來建立任何「抽屜」體驗,使用者可以在其中開啟和關閉補充窗格。 例如,您可以使用 SplitView 來建置 清單/詳細資料 模式。
如果您想要建置具有展開/摺疊按鈕和導覽項目清單的導覽功能表,請使用 NavigationView 控制項。
範例
| WinUI 2 圖庫 | |
|---|---|
|
|
如果您已安裝 WinUI 2 資源庫 應用程式,請按兩下這裡以 開啟應用程式,並查看 SplitView 的運作方式。 |
建立分割檢視
這是一個 SplitView 控制項,其中開啟的窗格會內嵌顯示在 [內容] 旁邊。
<SplitView IsPaneOpen="True"
DisplayMode="Inline"
OpenPaneLength="296">
<SplitView.Pane>
<TextBlock Text="Pane"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</SplitView.Pane>
<Grid>
<TextBlock Text="Content"
FontSize="24"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Grid>
</SplitView>
取得範例程式碼
- WinUI 2 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
