Swipe
撥動命令是操作功能表的快速操作,讓使用者不需要在應用程式中變更狀態,即可透過觸控輕鬆存取常用的功能表動作。

這是正確的控制項嗎?
撥動命令功能節省空間。 在使用者可能快速連續地對多個項目執行相同作業的情況中,這會很有用。 它可在不需於頁面中產生完整快顯或狀態變更的項目上提供「快速控制項目」。
當您的項目群組可能會很龐大,而每個項目有 1-3 個或許需要使用者定期執行的動作時,應該使用撥動命令功能。 這些動作包括但不限於:
- 刪除中
- 標示或封存
- 儲存或下載
- 回覆
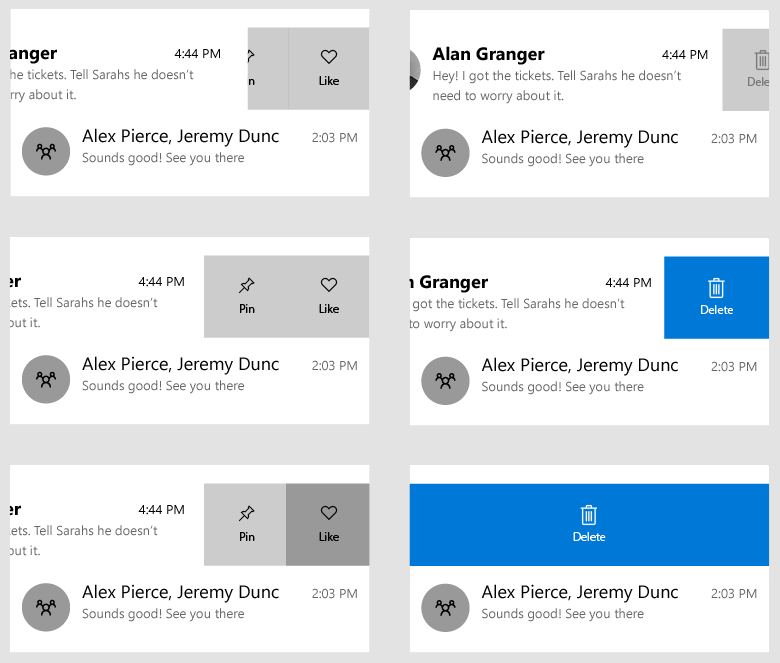
撥動如何運作?
UWP 撥動命令有兩種模式:顯示和執行。 同時還支援四個不同的撥動方向:向上、向下、向左和向右。
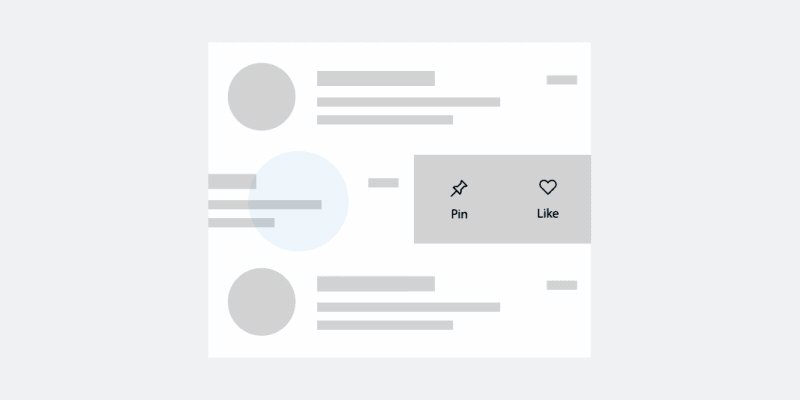
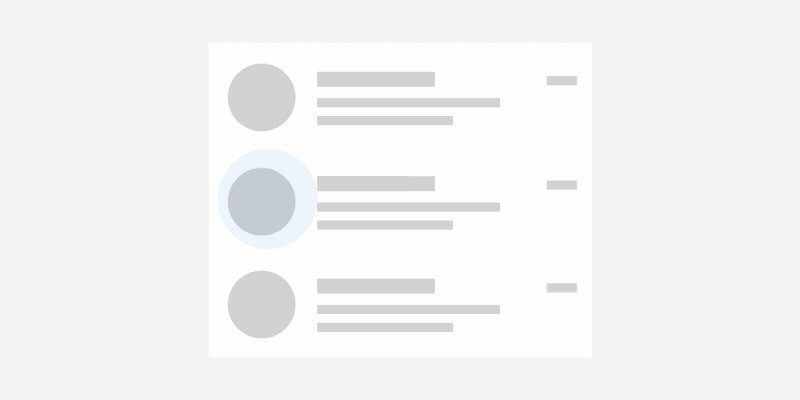
顯示模式
在顯示模式下,使用者撥動項目以開啟包含一個或多個命令的功能表,而且必須明確點選要執行的命令。 當使用者撥動並放開某個項目,功能表會保持開啟,直到選取了一個命令,或透過往回撥動、點選關閉,或將開啟的撥動項目捲動到螢幕外面而再次關閉功能表。

顯示模式是一種更安全、更多功能的撥動模式,可用於大多數功能表動作類型,甚至包括潛在破壞性動作,例如刪除。
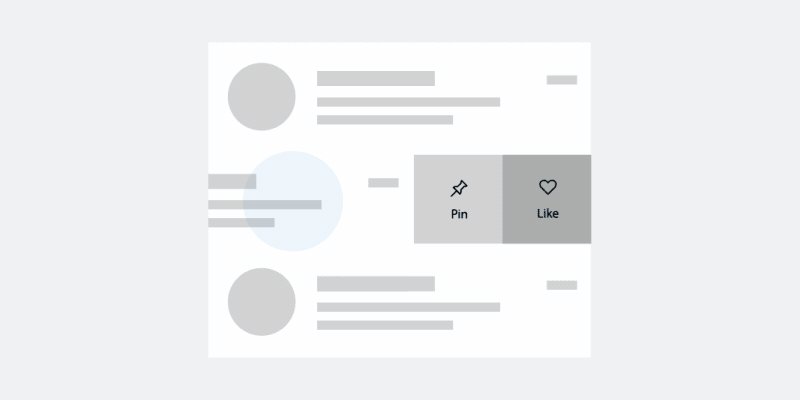
當使用者選取其中一個在顯示之開啟及靜止狀態中出現的功能選項時,會叫用該項目的命令並關閉撥動控制項。
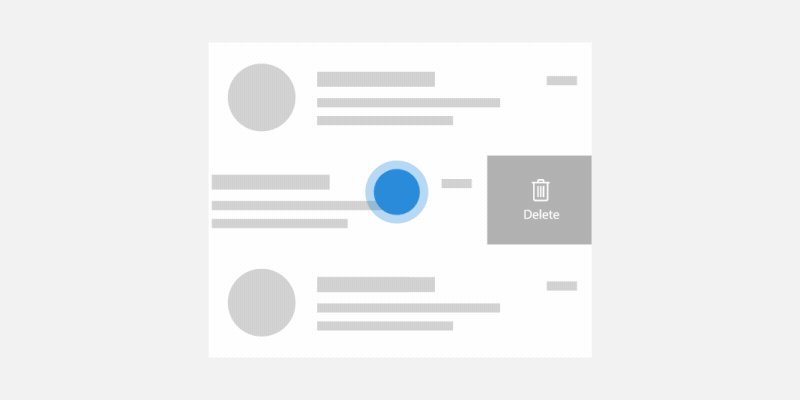
執行模式
在執行模式下,使用者撥動開啟的項目,以透過這一個撥動來顯示和執行單一命令。 如果使用者在撥動超過閾值之前放開所撥動的項目,則會關閉功能表,並且不執行命令。 如果使用者撥動超過閾值然後放開項目,則立即執行命令。

如果到達閾值後,使用者未放開手指,並且拖動再次關閉的撥動項目時,則不執行命令,而且項目上不會執行任何動作。
正在撥動項目時,執行模式透過色彩和標籤方向提供更多視覺化回饋。
執行最適合用於使用者正在執行最常見的動作。
還可能用於更具破壞性的動作,例如刪除項目。 不過,請記住,「執行」只需要一個依方向撥動的動作,而「顯示」則不同,它需要使用者明確地按一下按鈕。
撥動方向
撥動適用於所有基本方向:向上、向下、向左和向右。 每個撥動方向都可以擁有其本身的撥動項目或內容,但在單一可撥動元素上,一次只能設定一個方向執行個體。
例如,在同一個 SwipeControl 上,不能有兩個 LeftItems 定義。
可行與禁止事項
- 請不要在 FlipView 或中心使用撥動。 這種組合可能會因為撥動方向衝突而造成使用者的困惑。
- 不要同時進行水平撥動和水平瀏覽,或同時進行垂直撥動和垂直瀏覽。
- 務必確定使用者撥動的是相同動作,且在所有可撥動的相關項目中保持一致。
- 務必使用撥動進行使用者想要執行的主要動作。
- 務必在會重複相同動作多次的項目上使用撥動。
- 務必在較寬的項目上使用水平撥動,在較高的項目上使用垂直撥動。
- 務必使用簡明扼要的文字標籤。
UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
UWP 應用程式的 SwipeControl 是作為 WinUI 2 的一部分包含在內。 如需詳細資訊 (包括安裝指示),請參閱 WinUI 2。 此控制項的 API 同時位於 Windows.UI.Xaml.Controls (WinUI) 和 Microsoft.UI.Xaml.Controls (WinUI) 命名空間中。
- UWP API:SwipeControl、SwipeItem、ListView 類別
- WinUI 2 Apis:SwipeControl、SwipeItem
- 開啟 WinUI 2 程式庫應用程式,並查看 SwipeControl 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
我們建議使用最新的 WinUI 2 來取得所有控制項的最新樣式、範本和功能。
若要在 WinUI 2 中使用本文中的程式碼,請在 XAML 中使用別名 (我們使用 muxc) 來表示專案中包含的 Windows UI 程式庫 API。 如需詳細資訊,請參閱開始使用 WinUI 2。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:SwipeControl />
<muxc:SwipeItem />
建立撥動命令
- 重要 API:SwipeControl、SwipeItem、ListView 類別
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
撥動命令有兩個需要定義的元件:
- SwipeControl,這會包裝您的內容。 在集合 (例如 ListView) 中,這會置於 DataTemplate 內。
- 撥動功能表項目 (這是放在撥動控制項方向容器中的一個或多個 SwipeItem 物件):LeftItems、RightItems、TopItems 或 BottomItems
撥動內容可以用內嵌方式放置,或定義於頁面或應用程式的 [資源] 區段。
以下是包裝一些文字的 SwipeControl 簡單範例。 其中顯示建立撥動命令所需之 XAML 元素的階層。
<SwipeControl HorizontalAlignment="Center" VerticalAlignment="Center">
<SwipeControl.LeftItems>
<SwipeItems>
<SwipeItem Text="Pin">
<SwipeItem.IconSource>
<SymbolIconSource Symbol="Pin"/>
</SwipeItem.IconSource>
</SwipeItem>
</SwipeItems>
</SwipeControl.LeftItems>
<!-- Swipeable content -->
<Border Width="180" Height="44" BorderBrush="Black" BorderThickness="2">
<TextBlock Text="Swipe to Pin" Margin="4,8,0,0"/>
</Border>
</SwipeControl>
我們現在要看一下更完整的範例,以了解通常如何在清單中使用撥動命令。 在此範例中,您將會設定使用執行模式的刪除命令,以及其他使用顯示模式之命令的功能表。 這兩組命令都是在頁面的 [資源] 區段中定義。 您會將撥動命令套用到 ListView 中的項目。
首先,建立撥動項目 (表示命令) 做為頁面層級資源。 SwipeItem 使用 IconSource 做為其圖示。 另外再建立圖示做為資源。
<Page.Resources>
<SymbolIconSource x:Key="ReplyIcon" Symbol="MailReply"/>
<SymbolIconSource x:Key="DeleteIcon" Symbol="Delete"/>
<SymbolIconSource x:Key="PinIcon" Symbol="Pin"/>
<SwipeItems x:Key="RevealOptions" Mode="Reveal">
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"/>
<SwipeItem Text="Pin" IconSource="{StaticResource PinIcon}"/>
</SwipeItems>
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red"/>
</SwipeItems>
</Page.Resources>
記得讓撥動內容中的功能表項目保持為簡明扼要的文字標籤。 這些動作應該是使用者可能會在短時間內執行多次的主要動作。
設定要在集合或 ListView 中使用的撥動命令,除了是在 DataTemplate 中定義 SwipeControl 以便套用至集合中每個項目之外,與定義單一撥動命令 (先前示範過) 並無不同。
以下是已在其項目 DataTemplate 中套用 SwipeControl 的 ListView。 LeftItems 和 RightItems 屬性會參考您已建立做為資源的撥動項目。
<ListView x:Name="sampleList" Width="300">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<SwipeControl x:Name="ListViewSwipeContainer"
LeftItems="{StaticResource RevealOptions}"
RightItems="{StaticResource ExecuteDelete}"
Height="60">
<StackPanel Orientation="Vertical">
<TextBlock Text="{x:Bind}" FontSize="18"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit..." FontSize="12"/>
</StackPanel>
</StackPanel>
</SwipeControl>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
處理叫用的撥動命令
若要因應撥動命令執行動作,請處理其 Invoked 事件 (如需詳細瞭解使用者如何叫用命令,請查看本文稍早的撥動如何運作?一節)。通常,撥動命令位於 ListView 或類似清單的情境中。 在該情況下,當叫用命令時,您會想要對這個撥動項目執行動作。
以下說明如何在您先前建立的刪除撥動項目上處理叫用事件。
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red" Invoked="Delete_Invoked"/>
</SwipeItems>
資料項目是 SwipeControl 的 DataContext。 在程式碼中,您可以藉由從事件引數取得 SwipeControl.DataContext 屬性,存取所撥動的項目,如下所示。
private void Delete_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
sampleList.Items.Remove(args.SwipeControl.DataContext);
}
注意
為了簡單起見,這裡已直接將項目新增至 ListView.Items 集合,因此項目也是以同樣方式來刪除。 如果您改以較常見的方式將 ListView.ItemsSource 設定為集合,就必須從來源集合中刪除項目。
在這個特定範例中,您已從清單移除項目,因此撥動項目的最終視覺狀態不是很重要。 不過,如果您只是要執行動作,然後讓撥動再次摺疊時,則可以將 BehaviorOnInvoked 屬性設定為其中一個 SwipeBehaviorOnInvoked 列舉值。
- Auto
- 在執行模式中,開啟的撥動項目仍然會在進行叫用時保持開啟。
- 在顯示模式中,開啟的撥動項目則會在進行叫用時摺疊。
- 關閉
- 叫用項目時,不論模式為何,撥動控制項永遠都會摺疊並回復正常狀態。
- RemainOpen
- 叫用項目時,不論模式為何,撥動控制項永遠保持開啟。
這裡已將回覆撥動項目設定為要在叫用後關閉。
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"
Invoked="Reply_Invoked"
BehaviorOnInvoked = "Close"/>
取得範例程式碼
- WinUI 資源庫範例 - 以互動式格式查看所有 XAML 控制項。
