時間選取器提供了一種標準化方法,讓使用者可以使用觸控、滑鼠或鍵盤輸入來選擇時間值。

這是正確的控制嗎?
使用時間選擇器讓使用者挑選單一時間值。
如需選擇正確控件的詳細資訊,請參閱 日期和時間控件 一文。
範例
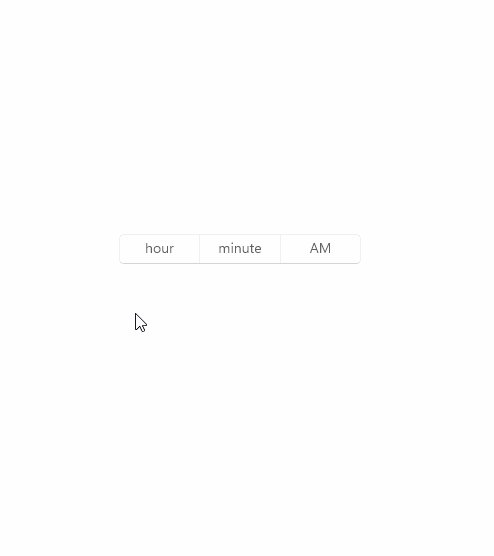
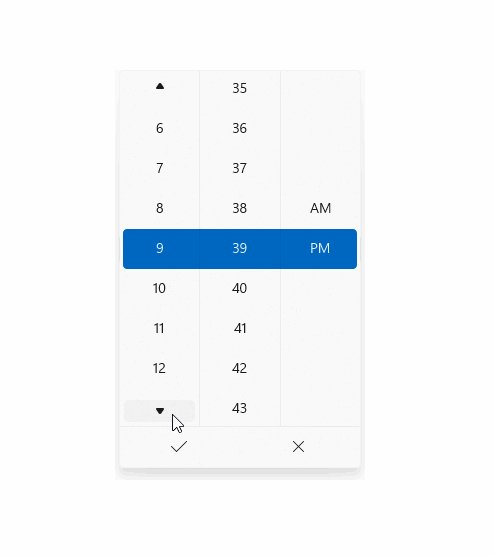
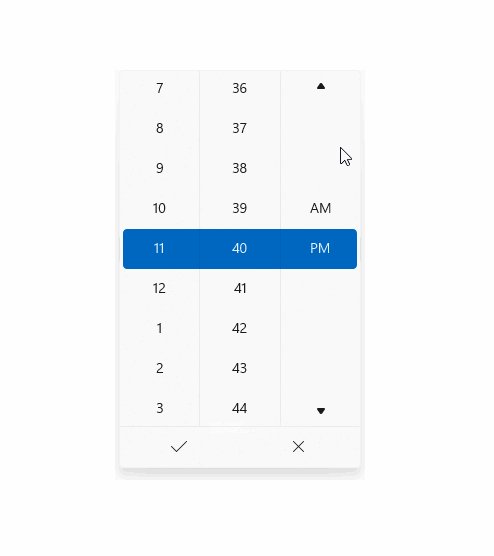
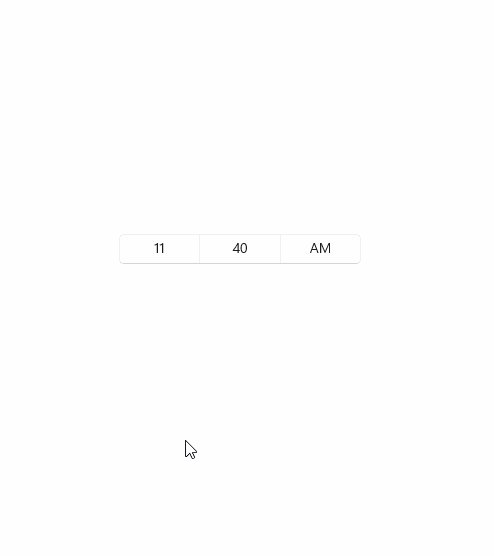
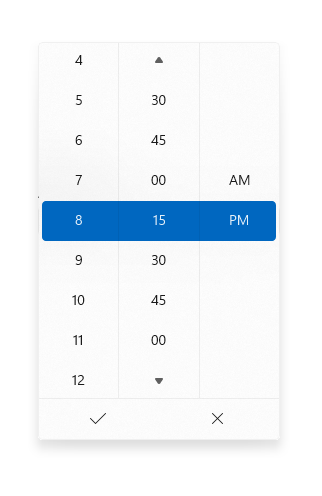
進入點會顯示所選的時間,當使用者選取進入點時,選擇器介面會從中間垂直展開,讓使用者進行選取。 時間選擇器會覆蓋其他 UI;它不會將其他 UI 推開。

建立時間選擇器
- 重要 API:TimePicker 類別、 SelectedTime 屬性
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
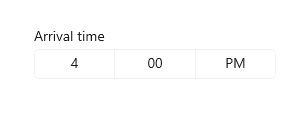
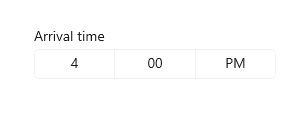
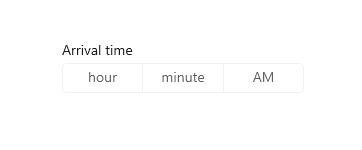
此範例會示範如何建立具有標題的簡單時間選取器。
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
產生的時間選取器看起來會像這樣:

格式化時間選取器
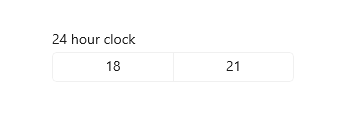
預設情況下,時間選擇器顯示帶有 AM/PM 選擇器的 12 小時時鐘。 您可以將 ClockIdentifier 屬性設定為 “24HourClock”,改為顯示 24 小時制。
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

您可以設定 MinuteIncrement 屬性,以指出分鐘選擇器中顯示的時間增量。 例如,15 指定TimePicker分鐘控制項僅顯示選項 00、15、30、45。
<TimePicker MinuteIncrement="15"/>

時間值
時間選擇器控件同時具有Time/TimeChanged 和 SelectedTime/SelectedTimeChanged API。 它們之間的差異在於 Time 不可為 Null,而 SelectedTime 可為 Null。
SelectedTime 的值用於填入時間選取器,預設為 null。 如果 SelectedTime 為 null,則 Time 屬性會設定為 0 的 TimeSpan ;否則, Time 值會與 SelectedTime 值同步處理。 當 SelectedTime 是 null 時,選取器處於「未設定」狀態,並顯示欄位名稱而不是時間。

初始化時間值
在程式碼中,您可以將時間屬性初始化為 TimeSpan 類型的值:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
您可以將時間值設定為 XAML 中的屬性。 如果您已經在 XAML 中宣告 TimePicker 物件,而且未針對時間值使用系結,這可能最容易。 使用 Hh:Mm 格式的字串, Hh 為小時,且介於 0 到 23 之間, 而 Mm 為分鐘,且介於 0 到 59 之間。
<TimePicker SelectedTime="14:15"/>
備註
如需日期和時間值的詳細資訊,請參閱日期和時間控件文章中的 DateTime 和 Calendar 值。
使用時間值
若要在應用程式中使用時間值,您通常會使用數據系結至 SelectedTime 或 Time 屬性、直接在程式碼中使用時間屬性,或處理 SelectedTimeChanged 或 TimeChanged 事件。
如需使用
DatePicker和TimePicker來更新單一DateTime值的範例,請參閱行事曆、日期和時間控制項 - 同時使用日期選擇器和時間選擇器。
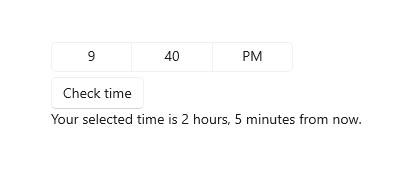
在這裡,SelectedTime 屬性可用來比較選取的時間與目前時間。
請注意,由於 SelectedTime 屬性可為空,因此您必須將其明確轉換為 DateTime,如下所示:DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);。 不過,Time 屬性可以在不使用轉換的情況下使用,如下所示:DateTime myTime = DateTime.Today + checkTimePicker.Time;。

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:TimePicker 類別, SelectedTime 屬性
- 開啟 WinUI 2 資源庫應用程式,並觀察 TimePicker 的運作方式。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。 WinUI 2.2 或更新版本包含一個供此控制項使用的新範本,其採用了圓角設計。 如需詳細資訊,請參閱圓角半徑。
