遊戲台與遙控器的互動

遊戲台、遙控器和鍵盤之間共用許多互動體驗
在 Windows 應用程式中建立互動體驗,確保您的應用程式可透過 PC、筆記型電腦和平板電腦的傳統輸入類型 (滑鼠、鍵盤、觸控等) 以及電視與 Xbox 10 英呎體驗的典型輸入類型 (例如:遊戲台和遙控器) 使用和存取。
如需 10 英呎體驗中 Windows 應用程式的一般設計指南,請參閱 Xbox 和電視設計。
概觀
在本主題中,我們將討論在互動設計中應考慮哪些因素 (或如果平台已為您考慮這些因素,則無需考慮這些因素),並提供指導、建議和意見,以建立無論裝置、輸入類型或使用者能力和偏好如何都能愉快使用的 Windows 應用程式。
最重要的是,您的應用程式在 2 英呎環境中應與在 10 英呎 環境中一樣直觀易用 (反之亦然)。 支援使用者偏好的裝置,使 UI 焦點清楚無誤、排列內容讓瀏覽一致且可預測,並為使用者提供他們想要執行動作的最短路徑。
注意
本主題中的大部分程式碼片段都採用 XAML/C# 格式;不過,這些原則和概念適用於所有 Windows 應用程式。 如果您要開發適用於 Xbox 的 HTML/JavaScript Windows 應用程式,請查看 GitHub 上實用的 TVHelpers 程式庫。
針對 2 英呎和 10 英呎體驗進行最佳化
建議至少測試您的應用程式,以確保它們可在 2 英呎和 10 英呎案例中都能正常運作,而且 Xbox 遊戲台和遙控器可探索和存取所有功能。
可以透過以下一些其他方法來最佳化您的應用程式,以便在 2 英呎和 10 英呎體驗中以及所有輸入裝置上使用 (每種方法都連結到本主題中的相應部分)。
注意
由於 Xbox 遊戲台和遙控器支援許多 Windows 鍵盤行為和體驗,因此這些建議適用於這兩種輸入類型。 如需更詳細的鍵盤資訊,請參閱鍵盤互動。
| 功能 | 描述 |
|---|---|
| XY 焦點瀏覽和互動 | XY 焦點瀏覽可讓使用者瀏覽應用程式 UI。 不過,這會限制使用者向上、向下、向左和向右瀏覽。 本節概述處理此動作和其他注意事項的建議。 |
| 滑鼠模式 | 對於某些類型的應用程式,XY 焦點瀏覽並不實用,或甚至不可能,例如:地圖或繪圖和繪製應用程式。 在這些情況下,滑鼠模式可讓使用者使用遊戲台或遙控器自由瀏覽,就像 PC 上的滑鼠一樣。 |
| 焦點視覺效果 | 焦點視覺效果是醒目提示目前焦點 UI 元素的框線。 這有助於使用者快速識別他們正在瀏覽或與其互動的 UI。 |
| 焦點參與 | 焦點參與要求使用者在 UI 元素具有焦點時,按下遊戲台或遙控器上的 A/選取按鈕才能與其互動。 |
| 硬體按鈕 | 遊戲台或遙控器提供非常不同的按鈕和設定。 |
遊戲台與遙控器
就像 PC 上的鍵盤和滑鼠、手機和平板電腦上的觸控一樣,遊戲台和遙控器是 10 英呎體驗的主要輸入裝置。 本節介紹硬體按鈕及其用途。 在 XY 焦點瀏覽和互動和滑鼠模式中,您將了解如何在使用這些輸入裝置時最佳化您的應用程式。
現成可用的遊戲台和遙控行為品質取決於應用程式對鍵盤的支援程度。 確保應用程式能與遊戲台/控制器配合良好的方法,是確保它與 PC 上的鍵盤配合良好,然後使用遊戲台/遙控器進行測試以找出 UI 中的弱點。
硬體按鈕
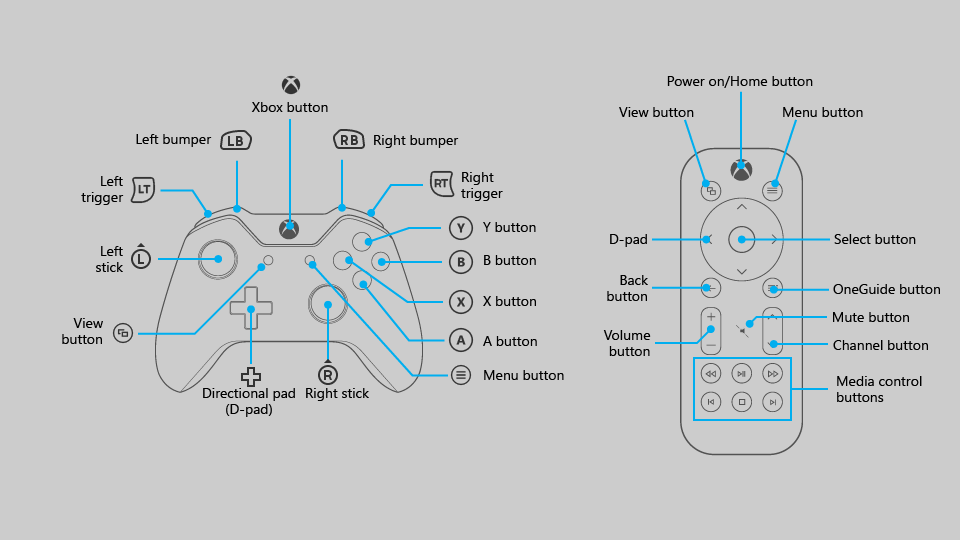
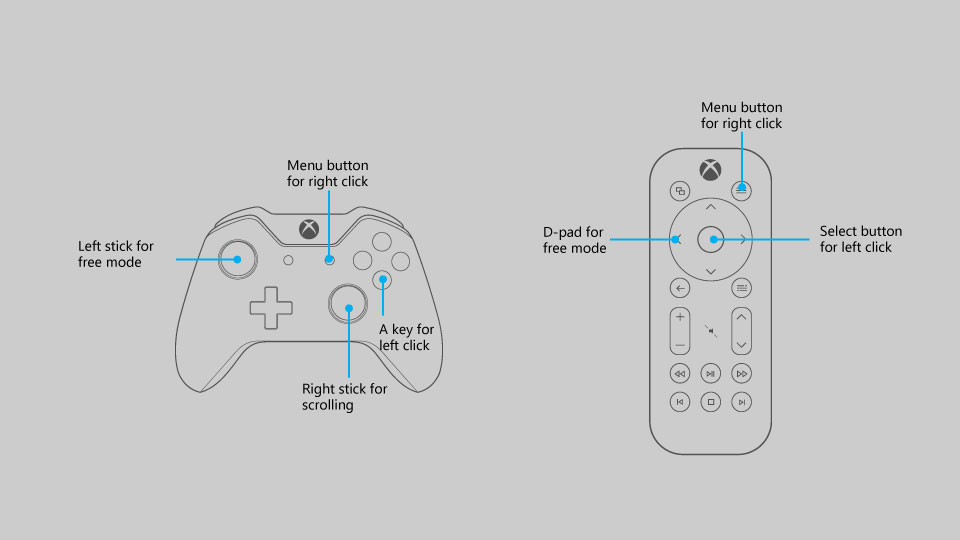
在本文件中,按鈕將會由下圖中指定的名稱來引用。

從圖中可以看出,有些按鈕在遊戲手把上受到支援,但在遙控器上不受支援,反之亦然。 雖然您可以使只在一種輸入裝置上受支援的按鈕來加快 UI 瀏覽速度,但請注意,將它們用於關鍵互動可能會導致使用者無法與 UI 的某些部分進行互動。
下表列出 Windows 應用程式支援的所有硬體按鈕,以及支援它們的輸入裝置。
| Button | 遊戲台 | 遠端控制 |
|---|---|---|
| A/選取按鈕 | Yes | Yes |
| B/返回按鈕 | Yes | Yes |
| 方向鍵 (D-pad) | Yes | Yes |
| Menu 按鈕 | Yes | Yes |
| 檢視按鈕 | Yes | Yes |
| X 和 Y 按鈕 | 是 | No |
| 左搖桿 | 是 | No |
| 右搖桿 | 是 | No |
| 左右扳機鍵 | 是 | No |
| LB 鍵和 RB 鍵 | 是 | No |
| OneGuide 按鈕 | No | Yes |
| 音量按鈕 | No | Yes |
| 頻道按鈕 | No | Yes |
| 媒體控制按鈕 | No | Yes |
| 靜音按鈕 | No | Yes |
內建按鈕支援
UWP 會自動將現有的鍵盤輸入行為對應到遊戲台和遙控器輸入。 下表列出這些內建對應。
| 鍵盤 | 遊戲台/遙控器 |
|---|---|
| 方向鍵 | D-pad (也是遊戲台上的左搖桿) |
| 空白鍵 | A/選取按鈕 |
| Enter | A/選取按鈕 |
| ESC 鍵 | B/返回按鈕* |
*當應用程式未處理 B 按鈕的 KeyDown 和 KeyUp 事件時,將觸發 SystemNavigationManager.BackRequested 事件,這將導致應用程式內的返回瀏覽。 不過,您必須自行實作,如下列程式碼片段所示:
// This code goes in the MainPage class
public MainPage()
{
this.InitializeComponent();
// Handling Page Back navigation behaviors
SystemNavigationManager.GetForCurrentView().BackRequested +=
SystemNavigationManager_BackRequested;
}
private void SystemNavigationManager_BackRequested(
object sender,
BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = this.BackRequested();
}
}
public Frame AppFrame { get { return this.Frame; } }
private bool BackRequested()
{
// Get a hold of the current frame so that we can inspect the app back stack
if (this.AppFrame == null)
return false;
// Check to see if this is the top-most page on the app back stack
if (this.AppFrame.CanGoBack)
{
// If not, set the event to handled and go back to the previous page in the
// app.
this.AppFrame.GoBack();
return true;
}
return false;
}
注意
如果使用 B 按鈕返回,則不要在 UI 中顯示返回按鈕。 如果您使用 [瀏覽檢視],則返回按鈕會自動隱藏。 有關返回瀏覽的詳細資訊,請參閱 Windows 應用程式的瀏覽歷程記錄和返回瀏覽。
Xbox One 上的 Windows 應用程式也支援按 [功能表] 按鈕來開啟操作功能表。 如需詳細資訊,請參閱 CommandBar 和 ContextFlyout。
對應鍵支援
對應鍵是可用來加速瀏覽 UI 的按鈕。 不過,這些按鈕可能是特定輸入裝置所獨有的,因此請記住,並非所有使用者都能夠使用這些功能。 事實上,遊戲台是目前唯一支援 Xbox One 上 Windows 應用程式對應鍵功能的輸入裝置。
下表列出 UWP 內建的對應鍵支援,以及您可以自行實作的對應鍵支援。 在您的自訂 UI 中使用這些行為,以提供一致且友善的使用者體驗。
| 互動 | 鍵盤/滑鼠 | 遊戲台 | 內建用於: | 建議對象: |
|---|---|---|---|---|
| 向上/向下頁面 | 向上/向下頁面 | 左/右扳機鍵 | CalendarView、ListBox、ListViewBase、ListView、ScrollViewer、Selector、LoopingSelector、ComboBox、FlipView |
支援垂直捲動的檢視 |
| 頁面左/右 | 無 | LB/RB 鍵 | ListBox、ListViewBase、ListView、ScrollViewer、Selector、LoopingSelector、FlipView |
支援水平捲動的檢視 |
| 放大/縮小 | Ctrl +/- | 左/右扳機鍵 | 無 | ScrollViewer,支援放大縮小檢視 |
| 開啟/關閉導覽窗格 | 無 | 檢視 | 無 | 瀏覽窗格 |
| 搜尋 | 無 | Y 按鈕 | 無 | 應用程式中主要搜尋功能的快速鍵 |
| 開啟操作功能表 | 以滑鼠右鍵按一下 | Menu 按鈕 | ContextFlyout | 操作功能表 |
XY 焦點瀏覽和互動
如果您的應用程式支援鍵盤的正確焦點瀏覽,這將很好地轉譯為遊戲台和遙控器。 使用方向鍵瀏覽會對應到 D-pad (以及遊戲台上的左搖桿),與 UI 元素的互動作用會對應到 Enter/Select 鍵 (請參閱遊戲台和遙控器)。
鍵盤和遊戲台都使用許多事件和屬性,它們都會觸發 KeyDown 和 KeyUp 事件,而且它們兩者都只會瀏覽道具有 IsTabStop="True" 和 Visibility="Visible" 屬性的控制項。 如需鍵盤設計指引,請參閱鍵盤互動。
如果已正確實作鍵盤支援,您的應用程式能正常運作;但是,可能需要一些額外的工作來支援每個案例。 考慮應用程式的特定需求,以提供最佳的使用者體驗。
重要
預設情況下,對於在 Xbox One 上執行的 Windows 應用程式會啟用滑鼠模式。 若要停用滑鼠模式並啟用 XY 焦點瀏覽,請設定 Application.RequiresPointerMode=WhenRequested。
偵錯焦點問題
FocusManager.GetFocusedElement 方法會告訴您目前具有焦點的項目。 這對於焦點視覺效果位置可能不明顯的情況很有用。 您可以將此資訊記錄至 Visual Studio 輸出視窗,如下所示:
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
XY 瀏覽可能無法以預期的方式運作有三個常見原因:
- IsTabStop 或 Visibility 屬性設定錯誤。
- 獲得焦點的控制項實際上比您想像的要大,XY 瀏覽會查看控制項的總大小 (ActualWidth 和 ActualHeight),而不僅僅是控制項中轉譯有趣內容的部分。
- 一個可設定焦點的控制項位於另一個上方,XY 瀏覽不支援重疊的控制項。
如果修復這些問題後 XY 瀏覽仍然無法按您預期的方式工作,您可以使用覆蓋預設瀏覽中描述的方法手動指向您想要取得焦點的項目。
如果 XY 瀏覽如預期般運作,但沒有顯示焦點視覺效果,則可能是以下其中一個問題造成的:
- 您已重新設定控制項的範本,但未包含焦點視覺效果。 設定
UseSystemFocusVisuals="True"或手動新增焦點視覺效果。 - 您藉由呼叫
Focus(FocusState.Pointer)來移動焦點。 FocusState 參數會控制焦點視覺效果發生的情況。 一般來說,您應該將其設為FocusState.Programmatic,如果焦點視覺之前為可見狀態,則保持可見;如果之前為隱藏狀態,請保持隱藏。
本節的其餘部分詳細說明使用 XY 瀏覽時常見的設計挑戰,並提供數種解決這些問題的方法。
無法存取的 UI
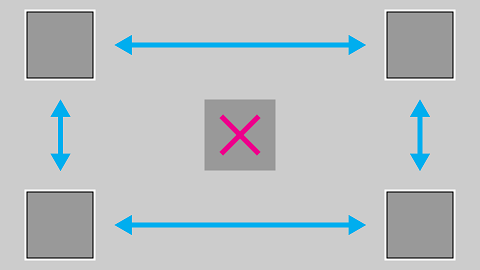
因為 XY 焦點瀏覽會限制使用者向上、向下、向左和向右移動,因此您最終可能會遇到無法存取 UI 部分的情況。 下圖說明 XY 焦點瀏覽不支援的 UI 版面配置類型範例。 請注意,使用遊戲台/遙控器無法存取中間的項目,因為會優先考慮垂直和水平瀏覽,而中間的項目永遠不會有足夠優先的權利來獲得焦點。

如果由於某種原因無法重新排列 UI,請使用下一節中討論的其中一種技術來覆寫預設焦點行為。
覆寫預設瀏覽
雖然通用 Windows 平台嘗試確保使用者可以使用 D-pad/左搖桿瀏覽,但它不保證能根據應用程式的意圖最佳化行為。 確保瀏覽根據您的應用程式進行最佳化的最佳方法是使用遊戲台測試,並確認使用者能夠以適合您的應用程式場景的方式存取每個 UI 元素。 如果您的應用程式案例需要一種無法透過所提供 XY 焦點瀏覽達成的行為,請考慮遵循以下各節中的建議和/或覆寫行為以將焦點置於邏輯項目上。
以下程式碼片段示範如何覆寫 XY 焦點瀏覽行為:
<StackPanel>
<Button x:Name="MyBtnLeft"
Content="Search" />
<Button x:Name="MyBtnRight"
Content="Delete"/>
<Button x:Name="MyBtnTop"
Content="Update" />
<Button x:Name="MyBtnDown"
Content="Undo" />
<Button Content="Home"
XYFocusLeft="{x:Bind MyBtnLeft}"
XYFocusRight="{x:Bind MyBtnRight}"
XYFocusDown="{x:Bind MyBtnDown}"
XYFocusUp="{x:Bind MyBtnTop}" />
</StackPanel>
在這種情況下,當焦點位於 Home 按鈕上且使用者向左瀏覽時,焦點將會移至 MyBtnLeft 按鈕;如果使用者向右瀏覽,焦點將會移動到 MyBtnRight 按鈕,依此類推。
若要防止焦點從某個控制項向某個方向移動,請使用 XYFocus* 屬性將其指向相同控制項:
<Button Name="HomeButton"
Content="Home"
XYFocusLeft ="{x:Bind HomeButton}" />
使用這些 XYFocus 屬性,當下一個焦點候選項目超出其視覺化樹狀結構時,控制項父系也可以強制其子系的瀏覽,除非具有焦點的子系使用相同的 XYFocus 屬性。
<StackPanel Orientation="Horizontal" Margin="300,300">
<UserControl XYFocusRight="{x:Bind ButtonThree}">
<StackPanel>
<Button Content="One"/>
<Button Content="Two"/>
</StackPanel>
</UserControl>
<StackPanel>
<Button x:Name="ButtonThree" Content="Three"/>
<Button Content="Four"/>
</StackPanel>
</StackPanel>
在上述範例中,如果焦點位於 Button Two 上,且使用者向右瀏覽,則最佳焦點候選項目為 Button Four;但是在焦點位於視覺化樹狀結構之外時,焦點會移至 Button Three,因為父系 UserControl 強制它瀏覽到該處。
最少點選的路徑
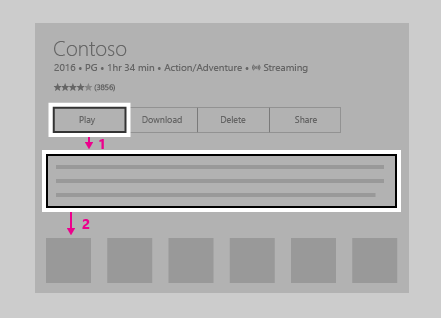
嘗試允許使用者以最少的點選次數執行最常見的工作。 在以下範例中,TextBlock 放置在 Play 按鈕 (最先得到焦點) 和常用項目之間,讓不必要的項目放置在優先的工作之間。

在以下範例中,TextBlock 改為放置在 Play 按鈕上方。 只要重新排列 UI,就不會將不必要的項目放在優先的工作之間,大幅提高應用程式的可用性。
![TextBlock 已移至 [播放] 按鈕上方,使其不再位於優先順序工作之間](images/designing-for-tv/2d-navigation-best-practices-provide-path-with-least-clicks-2.png)
CommandBar 和 ContextFlyout
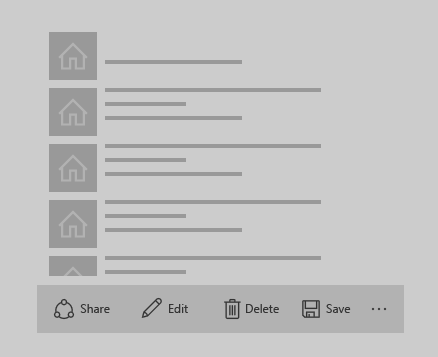
使用 CommandBar 時,請記住問題:位於長捲動清單/網格之後的 UI 元素中所提到的捲動瀏覽清單的問題。 下圖顯示清單/網格底部含有 CommandBar 的 UI 版面配置。 使用者必須一直向下捲動清單/網格,才能到達 CommandBar。

如果您將清單/方格放在CommandBar上方,該怎麼辦? 雖然向下捲動清單/網格的使用者必須重新向上捲動才能到達 CommandBar,但它比先前的設定稍微少了一些瀏覽。 請注意,這是假設應用程式的初始焦點位於 CommandBar 旁邊或上方;如果初始焦點位於清單/網格下方,則此方法將無法運作。 如果這些 CommandBar 項目是不需要經常存取的全域操作項目 (例如:同步按鈕),則將它們放在清單/網格上方可能是可以接受的。
雖然您無法垂直堆疊 CommandBar 的項目,但將它們放置在與捲動方向相反的位置 (例如,垂直捲動清單的左側或右側,或者水平捲動清單的頂部或底部) 是另一個需要考慮的選項,您可能需要考慮它是否適合您的 UI 版面配置。
如果您的應用程式有 CommandBar,其項目需要讓使用者能夠輕鬆存取,您可能需要考慮將這些項目放置在 ContextFlyout 中,並從 CommandBar 中刪除它們。 ContextFlyout 是 UIElement 的屬性,並且是與該項目關聯的操作功能表。 在 PC 上,當您以滑鼠右鍵按一下具有 ContextFlyout 的項目時,該操作功能表隨即出現。 在 Xbox One 上,當您在焦點位於這類項目上時按下 [功能表] 按鈕時,就會發生這種情況。
UI 版面配置挑戰
由於 XY 焦點瀏覽的本質,某些 UI 版面配置更具挑戰性,而且應該視具體情況進行評估。。 雖然沒有單一的「正確」方式,而且您選擇的解決方案取決於應用程式的特定需求,但您可以運用一些技術來實現出色的電視體驗。
為了進一步了解這一點,讓我們看看一個虛構的應用程式,它說明其中一些問題和克服這些問題的技術。
注意
這個假應用程式旨在說明 UI 問題及其潛在解決方案,而不是為了展示特定應用程式的最佳使用者體驗。
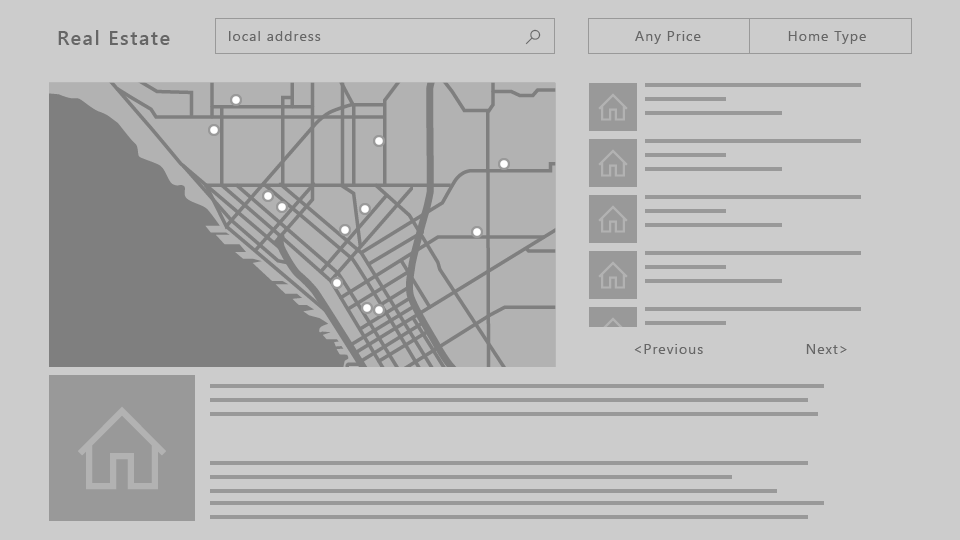
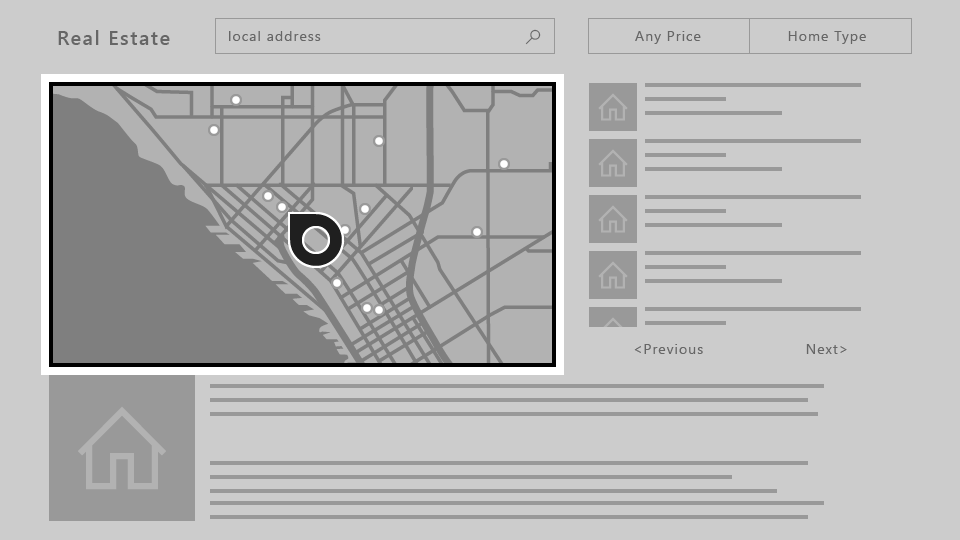
以下是虛構的房地產應用程式,其中顯示可供銷售的房屋清單、地圖、房產的描述和其他資訊。 此應用程式提供三項挑戰,您可以使用下列技術來克服:

問題:位於長捲動清單/網格之後的 UI 元素
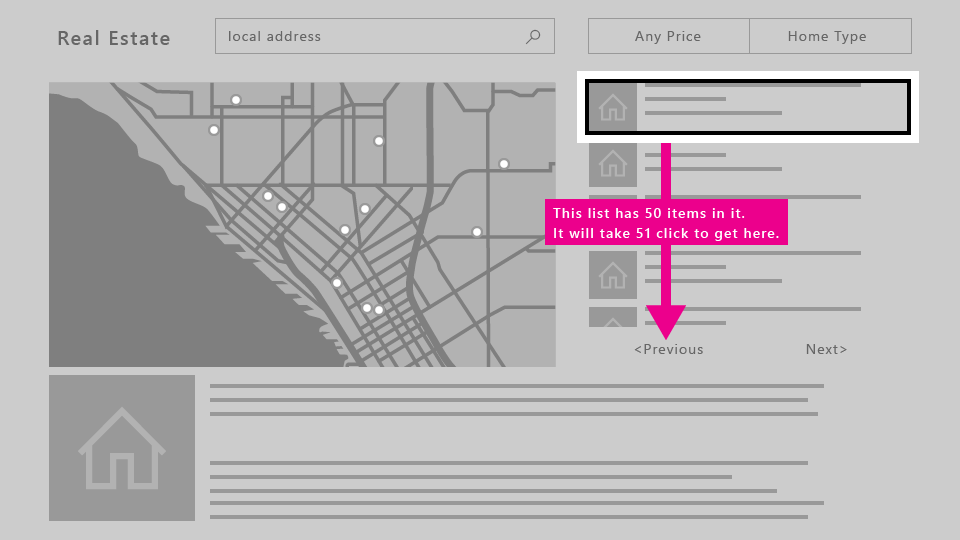
下圖所示的屬性 ListView 是很長的捲動清單。 如果 ListView 上參與是 不要求 ,則當使用者瀏覽到清單時,焦點將放置在清單中的第一項目上。 為了讓使用者到達上一步或下一步按鈕,他們必須瀏覽清單中的所有項目。 在這種難以要求使用者周遊整個清單 (也就是說,清單太長而無法接受這種體驗時) 的情況下,您可能會想要考慮其他選項。

方案
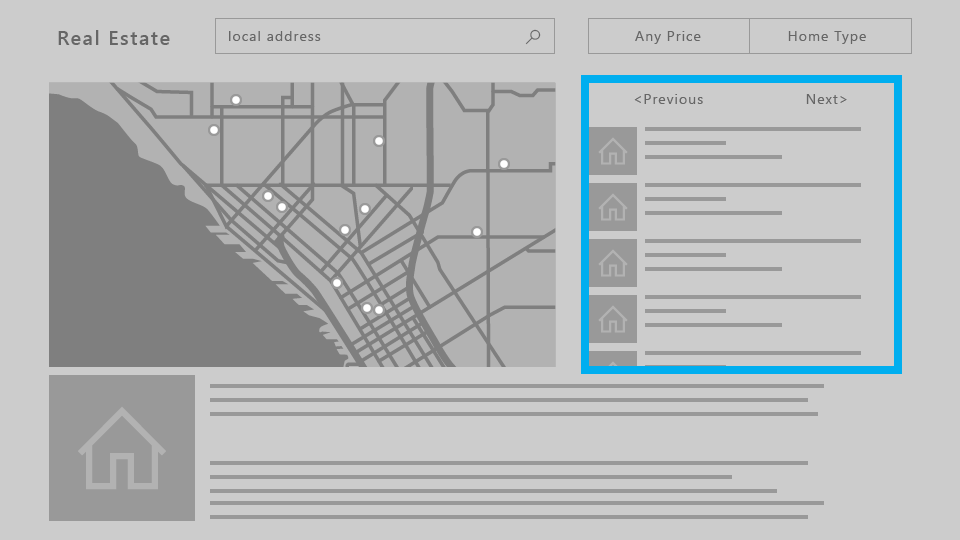
除非您的初始焦點放在頁面底部,否則放在長捲動清單上方的 UI 元素通常比放在下方更容易存取。 如果這個新版面配置適用於其他裝置,則變更所有裝置系列的版面配置而不只是針對 Xbox One 執行特殊 UI 變更,可能是一種成本較低的方法。 此外,將 UI 元素放置在與捲動方向相反的位置 (也就是水平捲動至垂直捲動清單,或垂直放置至水平捲動清單) 將會實現更好的協助功能。

當參與是 要求 ,整個 ListView 將變為單一焦點目標。 使用者將能夠繞過清單的內容到達下一個可設定焦點的元素。 在焦點參與中詳細了解哪些控制項支援參與以及如何使用它們。
![房地產應用程式:將參與設定為必要專案,使其只需要 1 次按兩下即可觸達 [上一頁/下一步] 按鈕](images/designing-for-tv/2d-focus-navigation-and-interaction-engagement.png)
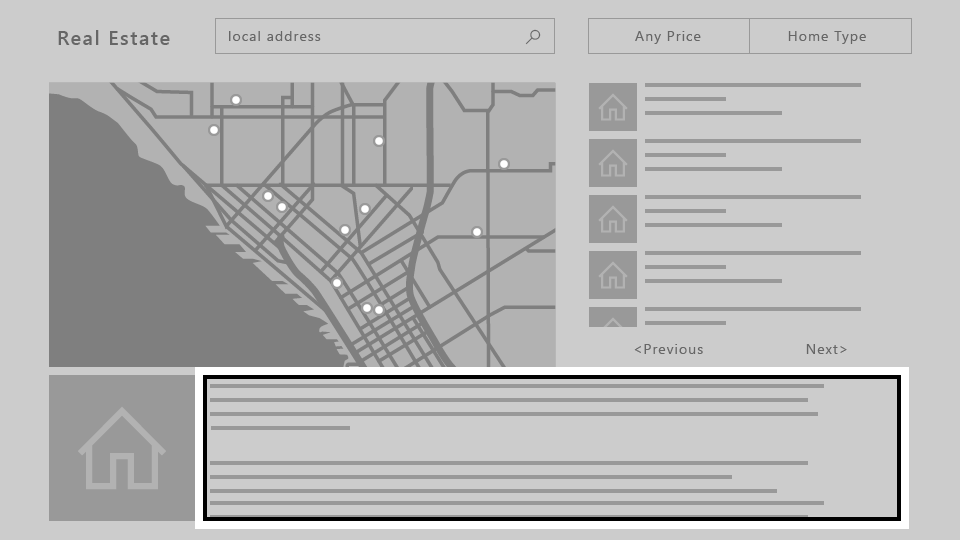
問題:沒有任何可設定焦點元素的 ScrollViewer
由於 XY 焦點瀏覽依賴一次瀏覽至一個可設定焦點的 UI 元素,因此不包含任何可設定焦點元素的 ScrollViewer (例如:只包含文字的項目,如本範例所示) 可能會導致以下情況:使用者無法查看 ScrollViewer 中的所有內容。
如需此案例和其他相關案例的解決方案,請參閱焦點參與。

問題:自由捲動 UI
當您的應用程式需要自由捲動的 UI 時 (例如:繪圖表面,或在本範例中的地圖),XY 焦點瀏覽根本無法運作。 在這種情況下,您可以開啟滑鼠模式,讓使用者在 UI 元素內自由瀏覽。

滑鼠模式
如XY 焦點瀏覽和互動中所述,在 Xbox One 上透過使用 XY 瀏覽系統來移動焦點,讓使用者透過向上、向下、向左、向右移動將焦點從一個控制項轉移到另一個控制項。 但是,某些控制項 (例如:WebView 和 MapControl) 需要類似滑鼠的互動,讓使用者可以在控制項邊界內自由移動指標。 還有一些應用程式讓使用者能夠在整個頁面中移動指標,獲得與使用者在 PC 上使用滑鼠類似的遊戲台/遙控器體驗。
在這些案例中,您應該要求整個頁面或頁面內的控制項上的指標 (滑鼠模式)。
例如,你的應用程式可能具有一個包含 WebView 控制項的頁面,它僅在該控制項內部使用滑鼠模式,而在任何其他位置則使用 XY 焦點瀏覽。
若要要求指標,您可以指定 當控制項或頁面參與時或當頁面具有焦點時需要指標。
注意
不支援控制項取得焦點時要求指標。
對於在 Xbox One 上執行的 XAML 和裝載的 Web 應用程式,預設為整個應用程式開啟滑鼠模式。 強烈建議您關閉此功能,並針對 XY 瀏覽最佳化您的應用程式。 若要這樣做,請將 Application.RequiresPointerMode 屬性設定為 WhenRequested,以便只在控制項或頁面呼叫滑鼠模式時才啟用滑鼠模式。
若要在 XAML 應用程式中執行此動作,請在 App 類別中使用下列程式碼:
public App()
{
this.InitializeComponent();
this.RequiresPointerMode =
Windows.UI.Xaml.ApplicationRequiresPointerMode.WhenRequested;
this.Suspending += OnSuspending;
}
如需詳細資訊,包括 HTML/JavaScript 的範例程式碼,請參閱如何停用滑鼠模式。
下圖顯示滑鼠模式中遊戲台/控制器的按鈕對應。

注意
滑鼠模式只在使用遊戲台/控制器的 Xbox One 上支援。 在其他裝置系列和輸入類型上,會以無訊息方式忽略。
使用控制項或頁面上的 RequiresPointer 屬性來啟動其滑鼠模式。 這個屬性有三個可能的值:Never (預設值)、WhenEngaged 和 WhenFocused。
在控制項上啟動滑鼠模式
當使用者使用 RequiresPointer="WhenEngaged" 啟用控制項時,控制項上的滑鼠模式將啟動,直到使用者解除它為止。 以下程式碼片段示範一個簡單的 MapControl,它在使用時會啟動滑鼠模式:
<Page>
<Grid>
<MapControl IsEngagementRequired="true"
RequiresPointer="WhenEngaged"/>
</Grid>
</Page>
注意
如果在使用控制項時啟動滑鼠模式,它也必須使用 IsEngagementRequired="true";否則,永遠不會啟動滑鼠模式。
當控制項處於滑鼠模式時,其巢狀控制項也會處於滑鼠模式。 將忽略其子元素的要求模式,當父系處於滑鼠模式時,子元素也必須處於滑鼠模式。
此外,只在控制項取得焦點時才檢查所要求的控制項模式,因此該模式不會在具有焦點時動態變更。
在頁面上啟動滑鼠模式
當頁面具有屬性 RequiresPointer="WhenFocused" 時,當整個頁面取得焦點時,將會啟動滑鼠模式。 以下程式碼片段示範提供這個屬性的頁面:
<Page RequiresPointer="WhenFocused">
...
</Page>
注意
只有在 Page 物件上才支援 WhenFocused 值。 如果您嘗試在控制項上設定此值,將會發生例外狀況。
停用全螢幕內容的滑鼠模式
通常,當全螢幕顯示影片或其他類型的內容時,您會希望隱藏游標,因為它會分散使用者的注意力。 當應用程式的其餘部分使用滑鼠模式,但您希望在顯示全螢幕內容時將其關閉時,就會發生這種情況。 若要達成此目的,請將全螢幕內容放在自己的 Page 上,然後按照以下步驟操作。
- 在
App物件中設定RequiresPointerMode="WhenRequested"。 - 在全螢幕
Page之外的每個Page物件中,設定RequiresPointer="WhenFocused"。 - 對於全螢幕
Page,請設定RequiresPointer="Never"。
如此一來,在顯示全螢幕內容時,游標永遠不會出現。
焦點視覺效果
焦點視覺效果是目前具有焦點的 UI 元素周圍的框線。 這有助於引導使用者,讓他們輕鬆地瀏覽您的 UI,而不會迷路。
透過視覺效果更新和許多新增至焦點視覺效果的自訂選項,開發人員可以信任單一焦點視覺效果可在 PC 和 Xbox One 以及支援鍵盤和/或遊戲台/控制器的任何其他 Windows 裝置上正常運作。
雖然相同的焦點視覺效果可以跨不同的平台使用,但對於 10 英呎的體驗,使用者遇到此情況的內容稍有不同。 您應該假設使用者沒有完全專注在整個電視螢幕,因此隨時讓使用者清楚看到目前具有焦點的項目是非常重要的,以避免搜尋視覺效果時遇到麻煩。
請務必記住,使用遊戲台或遙控器時,預設會顯示焦點視覺效果,但不會顯示鍵盤。 因此,即使您未實作它,當您在 Xbox One 上執行應用程式時它也會出現。
初始焦點視覺效果位置
在啟動應用程式或瀏覽到某個頁面時,將焦點放置在合理情況下使用者可能執行操作之第一個項目的 UI 元素上。 例如,相片應用程式可能會將焦點放在資源庫中的第一個項目上,而瀏覽至歌曲的詳細檢視的音樂應用程式可能會將焦點放在播放按鈕上,以方便播放音樂。
嘗試將初始焦點放在您應用程式的左上方區域 (或從右至左流程的右上方)。 大部分的使用者通常會先專注在該角落,因為這是應用程式內容流通常會開始的地方。
清楚顯示焦點
畫面上應該總是顯示一個焦點視覺效果,以便使用者可以從上次中斷的位置繼續,而無需搜尋焦點。 同樣地,螢幕上應該隨時有一個可設定焦點的元素,例如:不要使用只包含文字而沒有可設定焦點元素的彈出視窗。
此規則的例外狀況是全螢幕體驗,例如:觀看影片或檢視影像,在這種情況下,不適合顯示焦點視覺效果。
顯示焦點
顯示焦點是一種光源效果,能在使用者將遊戲控制器或鍵盤的焦點移近可設定焦點的元素 (例如按鈕) 時,以動畫方式呈現這些元素的框線。 透過以動畫顯示可設定焦點元素框線周圍的光暈,「顯示焦點」可協助使用者更了解焦點的位置以及焦點將前往的位置。
預設情況下,「顯示焦點」處於關閉狀態。 對於 10 英呎體驗,您應該選擇加入以顯示焦點,方法是在應用程式建構函式中設定 Application.FocusVisualKind 屬性。
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
如需詳細資訊,請參閱顯示焦點指南。
自訂焦點視覺效果
如果您想要自訂焦點視覺效果,可以透過修改與每個控制項的焦點視覺效果相關的屬性來實現。 可以利用多個這類屬性來個人化您的應用程式。
您甚至可以使用視覺狀態繪製自己的焦點視覺效果,來選擇退出系統提供的焦點視覺效果。 若要深入了解,請參閱 VisualState。
消失關閉重疊
為了將使用者的注意力吸引到使用者目前正在使用遊戲控制器或遙控器操作的 UI 元素上,當應用程式在 Xbox One 上運行時,UWP 會自動新增「煙霧」層,該層會覆蓋彈出視窗 UI 以外的區域。 這不需要額外的工作,但在設計 UI 時需要記住這一點。 您可以在任何 FlyoutBase 上設定 LightDismissOverlayMode 屬性來啟用或停用煙霧層;它預設為 Auto,這表示它在 Xbox 上啟用,在其他地方停用。 如需詳細資訊,請參閱 強制與消失關閉。
焦點參與
焦點參與旨在讓您更輕鬆地使用遊戲台或遙控器來與應用程式互動。
注意
設定焦點參與不會影響鍵盤或其他輸入裝置。
當 FrameworkElement 物件的 IsFocusEngagementEnabled 屬性設定為 True 時,它會將控制項標記為需要焦點參與。 這表示使用者必須按下 A/選取按鈕來「參與」控制項並與其互動。 完成時,可以按 B/上 一頁按鈕來解除控件的接觸,然後流覽出控件。
完成後,可以按下 B/返回按鈕來解除控制項並退出控制項。
注意
IsFocusEngagementEnabled 是新的 API,尚未介紹。
焦點捕捉
焦點捕捉是指當使用者嘗試瀏覽應用程式的 UI 但「被捕捉」在控制項內時所發生的情況,因此很難甚至無法移出該控制項。
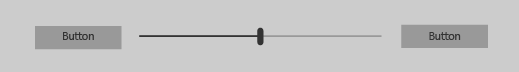
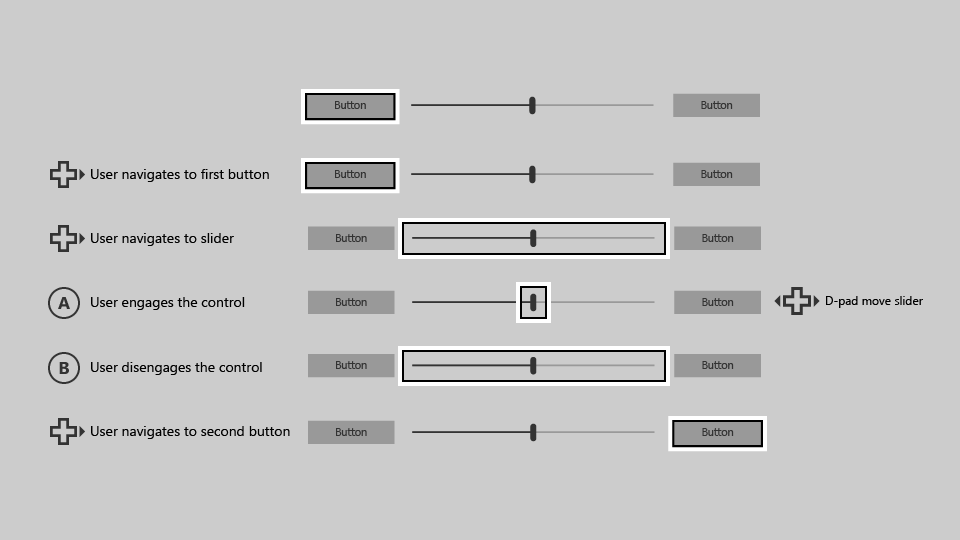
下列範例顯示產生焦點捕捉的 UI。

如果使用者想要從左按鈕瀏覽至右按鈕,則符合邏輯的假設是他們只需按 D-pad/左搖桿上的向右鍵兩次。
但是,如果 Slider 不需要參與,則會發生以下行為:當使用者第一次按向右鍵時,焦點將轉移到 Slider,當使用者再次按向右鍵時,Slider 手把會向右移動。 使用者將不斷向右移動手把,但無法到達按鈕。
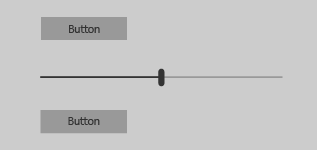
有幾種方法可以解決這個問題。 其中一個是設計不同的版面配置,類似於 XY 焦點瀏覽和互動的房地產應用程式範例,其中我們將上一步和下一步按鈕重新定位在 ListView。 如下圖所示,垂直堆疊而不是水平堆疊這些控制項將解決此問題。

現在使用者可以透過按 D-pad/左搖桿的向上和向下鍵來瀏覽到每個控制項,並且當 Slider 具有焦點時,他們可以按預期透過按向左和向右鍵來移動 Slider 手把。
解決此問題的另一種方法是要求參與 Slider。 如果設定 IsFocusEngagementEnabled="True",將導致下列行為。

當 Slider 需要焦點參與時,使用者只要在 D-pad/左搖桿上按兩次向右鍵,即可到達右側的按鈕。 這個解決方案很棒,因為它不需要調整 UI 而產生預期的行為。
項目控制項
除了 Slider 控制項之外,還有其他控制項可能要求參與,例如:
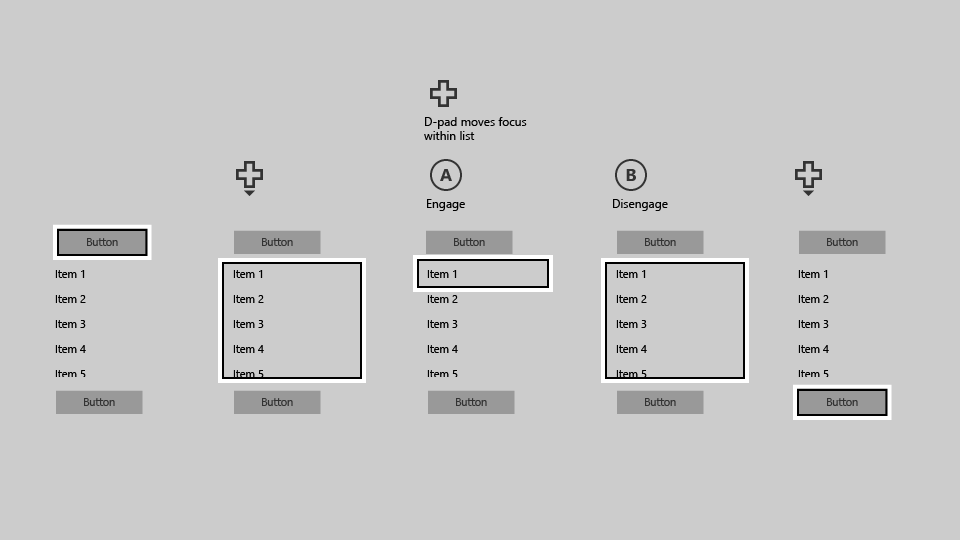
與 Slider 控制項不同,這些控制項本身不會捕捉焦點;不過,當它們包含大量資料時,它們可能會導致可用性問題。 以下是包含大量資料的 ListView 範例。

與 Slider 範例類似,讓我們嘗試使用遊戲台/遙控器從頂部的按鈕瀏覽到底部的按鈕。
從頂部按鈕的焦點開始,按 D-pad/搖桿的向下鍵會將焦點放置在 ListView 中的第一個項目上 (「項目1」)。
當使用者再次按下向下鍵時,清單中的下一個項目將會得到焦點,而不是底部的按鈕。
若要到達該按鈕,使用者必須先瀏覽 ListView 中的每個項目。
如果 ListView 包含大量資料,這可能造成不便且不是最佳的使用者體驗。
若要解決此問題,請在 ListView 上設定 IsFocusEngagementEnabled="True" 屬性以在該控制項上要求參與。
這可讓使用者只要按向下鍵即可快速略過 ListView。 但是,他們將無法捲動清單或從中選擇項目,除非他們參與該清單,方法是在具有焦點時按 A/選取按鈕,然後按 B/返回按鈕來解除。

ScrollViewer
與這些控制項稍有不同的是 ScrollViewer,該控制項具有其自己的特性要考慮。 如果您有具有可設定焦點內容的 ScrollViewer,預設會瀏覽到 ScrollViewer 將允許您移動其可設定焦點元素。 如同在 ListView 中,您必須捲動瀏覽每個項目才能在 ScrollViewer 之外瀏覽。
ScrollViewer 如果沒有可設定焦點的內容 (例如:如果它只包含文字),則可以設定 IsFocusEngagementEnabled="True",以便使用者可以使用 A/選取按鈕來參與 ScrollViewer。 在參與後,他們可以透過使用 D-pad/左搖桿捲動瀏覽文字,然後在他們完成後按 B/返回按鈕來解除。
另一種方法是在 ScrollViewer 上設置 IsTabStop="True",讓使用者不必參與控制項,只需將焦點放在控制項上,然後在 ScrollViewer 中沒有可設定焦點的元素時使用 D-pad/左搖桿捲動。
焦點參與預設值
有些控制項導致焦點捕捉的頻率足以保證其預設設定要求焦點參與,而其他控制項預設關閉焦點參與,但可能因開啟它而受益。 下表列出這些控制項及其預設焦點參與行為。
| 控制 | 焦點參與預設值 |
|---|---|
| CalendarDatePicker | 另一 |
| FlipView | 關閉 |
| GridView | 關閉 |
| ListBox | 關閉 |
| ListView | 關閉 |
| ScrollViewer | 關閉 |
| SemanticZoom | 關閉 |
| 滑桿 | 另一 |
當 IsFocusEngagementEnabled="True" 時,所有其他 Windows 控制項都不會導致任何行為或視覺效果變更。
摘要
您可以建立針對特定裝置或體驗最佳化 Windows 應用程式,但通用 Windows 平台也可讓您建立可在 2 英呎和10 英呎體驗中跨裝置成功使用的應用程式,而不管輸入裝置或使用者能力如何。 使用本文中的建議可確保您的應用程式在電視與電腦上都正常運作。
相關文章
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
