教學課程:在您的 Windows 應用程式中支援筆跡

Surface 手寫筆 (可在 Microsoft Store 購買)。
本教學課程逐步解說如何建立支援使用 Windows Ink 書寫和繪製的基本 Windows 應用程式。 我們會使用範例應用程式的程式碼片段,您可以從 GitHub 下載這些程式碼片段 (請參閱 範例程式碼),以示範每個步驟中所討論的各種功能和相關聯的 Windows Ink API(請參閱 Windows Ink 平台的元件)。
著重於以下內容:
- 新增基本筆跡支援
- 新增筆跡工具列
- 支援手寫辨識
- 支援基本圖形辨識
- 儲存和載入筆跡
如需實作這些功能的詳細資訊,請參閱 Windows 應用程式中的手寫筆互動與 Windows Ink。
簡介
對於任何您可以想像得到的紙筆體驗,利用 Windows Ink 幾乎都可以為客戶提供同等的數位體驗,從快速手寫筆記和註釋到白板示範,以及從建築和工程繪圖到個人創作。
必要條件
- 執行目前 Windows 10 或 Windows 11 版本的 Windows 電腦 (或虛擬機器)
- Visual Studio 2019 和 RS2 SDK 或更新版本
- Windows 10 SDK (10.0.15063.0)
- 根據您的設定,您可能必須安裝 Microsoft.NETCore.UniversalWindowsPlatform NuGet 套件,並在系統設定中啟用開發人員模式 (設定 -> 更新與安全性 -> 適用於開發人員 -> 使用開發人員功能)。
- 如果您還不熟悉使用 Visual Studio 進行 Windows 應用程式開發,請在開始本教學課程之前查看以下主題:
- [選擇性] 數位手寫筆和具有支援該數位手寫筆輸入顯示器的電腦。
注意
雖然 Windows Ink 支援使用滑鼠和觸控繪圖 (我們在本教學課程的步驟3 中示範如何執行此動作),但建議您準備一支和一台支援數位手寫筆輸入顯示器的電腦。
範例指令碼
在本教學課程中,我們使用範例筆跡應用程式來示範所討論的概念和功能。
從 GitHub 的 windows-appsample-get-started-ink 範例下載此 Visual Studio 範例和原始碼:
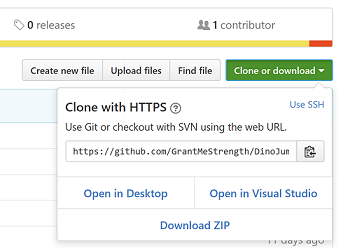
- 選取綠色的 [複製或下載] 按鈕

- 如果您有 GitHub 帳戶,您可以選擇 [在 Visual Studio 中開啟],將存放庫複製到本機電腦
- 如果您沒有 GitHub 帳戶,或只是想要專案的本機複本,請選擇 [下載 ZIP] (您必須定期回來查看以下載最新的更新)
重要
範例中的大部分程式碼都會標記為註解。當我們完成每個步驟時,系統會要求您取消註解程式碼的各個區段。 在 Visual Studio 中,只要反白顯示程式碼行,接著按 CTRL-K,然後按 CTRL-U。
Windows Ink 平台的元件
這些物件為 Windows 應用程式提供大量筆跡體驗。
| 元件 | 描述 |
|---|---|
| InkCanvas | 預設情況下,XAML UI 平台控制項會接收來自手寫筆的所有輸入並將其顯示為筆跡筆劃或擦除筆劃。 |
| InkPresenter (機器翻譯) | 程式碼後置物件,與 InkCanvas 控制項一起具現化 (透過 InkCanvas.InkPresenter 屬性公開)。 此物件提供 InkCanvas 公開的所有預設筆跡書寫功能以及適用於其他自訂和個人化的完整 API 組。 |
| InkToolbar | XAML UI 平台控制項包含能在相關聯的 InkCanvas 中啟用筆跡相關功能的可自訂及擴充按鈕集合。 |
| IInkD2DRenderer 此處未介紹此功能,如需詳細資訊,請參閱複雜的筆跡範例。 |
啟用將筆跡筆劃轉譯到通用 Windows 應用程式的指定 Direct2D 裝置內容,而不是預設的 InkCanvas 控制項。 |
步驟 1:執行範例
下載 RadialController 範例應用程式之後,請確認它是否執行:
在 Visual Studio 中開啟範例專案。
將 [方案平台] 下拉式清單設定為非 Arm 選取。
按 F5 編譯、部署並執行。
注意
或者,可以選取 [偵錯] > [開始偵錯]] 功能表項目,或選取此處顯示的 [本機計算機執行] 按鈕。
![Visual Studio [建置專案] 按鈕。](images/ink/ink-vsrun-small.png)
應用程式視窗隨即開啟,並在啟動顯示畫面出現幾秒鐘之後,您將看到這個初始畫面。

好了,我們現在有基本的 Windows 應用程式,在本教學課程接下來的所有部分我們都會用到它。 在以下步驟中,我們會新增筆跡功能。
步驟 2:使用 InkCanvas 支援基本筆跡
也許您可能已經注意到,在應用程式的初始表單中,不會讓您使用畫筆繪製任何內容 (儘管您可以使用畫筆作為標準指標裝置來與應用程式互動)。
讓我們來修復此步驟中的小缺點。
若要新增基本的筆跡書寫功能,只需將 InkCanvas 控制項放在應用程式的適當頁面上。
在範例中:
- 開啟 MainPage.xaml.cs 檔案。
- 找到標示為此步驟標題的程式碼 ("// Step 2: Use InkCanvas to support basic inking")。
- 取消註解以下幾行。 (後續步驟中使用的功能需要這些參考。)
using Windows.UI.Input.Inking;
using Windows.UI.Input.Inking.Analysis;
using Windows.UI.Xaml.Shapes;
using Windows.Storage.Streams;
- 開啟 MainPage.xaml 檔案。
- 找到標示為此步驟標題的程式碼 ("<!-- Step 2: Basic inking with InkCanvas -->")。
- 取消註解以下行。
<InkCanvas x:Name="inkCanvas" />
介紹完畢
現在再次執行應用程式。 繼續塗鴉,寫您的名字,或者 (如果您拿著鏡子或您記性很好) 畫您的自畫像。

步驟 3:支援觸控和滑鼠筆跡
您會發現,預設情況下,只支援手寫筆輸入的筆跡。 如果您嘗試用手指、滑鼠或觸控板來書寫或繪製,您將感到失望。
若要將那個皺眉倒置,需要新增第二行程式碼。 這次它位於您宣告 InkCanvas 之 XAML 檔案的程式碼後置中。
在此步驟中,我們將介紹 InkPresenter 物件,該物件提供 InkCanvas 上筆跡輸入 (標準和修改) 的輸入、處理和轉譯的精細管理。
注意
標準筆跡輸入 (筆尖或橡皮擦尖/按鈕) 不會使用輔助硬體功能修改,例如:筆身按鈕、滑鼠右鍵或類似機制。
若要啟用滑鼠和觸控筆跡書寫,請將 InkPresenter 的 InputDeviceTypes 屬性設定為所需的 CoreInputDeviceTypes 值的組合。
在範例中:
- 開啟 MainPage.xaml.cs 檔案。
- 尋找標記為此步驟標題的程式碼 ("// Step 3: Support inking with touch and mouse")。
- 取消註解以下幾行。
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Touch |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
再次執行應用程式,您會發現所有在電腦螢幕上用手指繪畫的夢想都成真了!
注意
指定輸入裝置類型時,必須指出支援的每種特定輸入類型 (包括畫筆),因為設定此屬性會覆寫預設的 InkCanvas 設定。
步驟 4:新增筆跡工具列
InkToolbar 是一個 UWP 平台控制項,它提供一組可自訂且可擴充的按鈕,用於啟動與筆跡相關的功能。
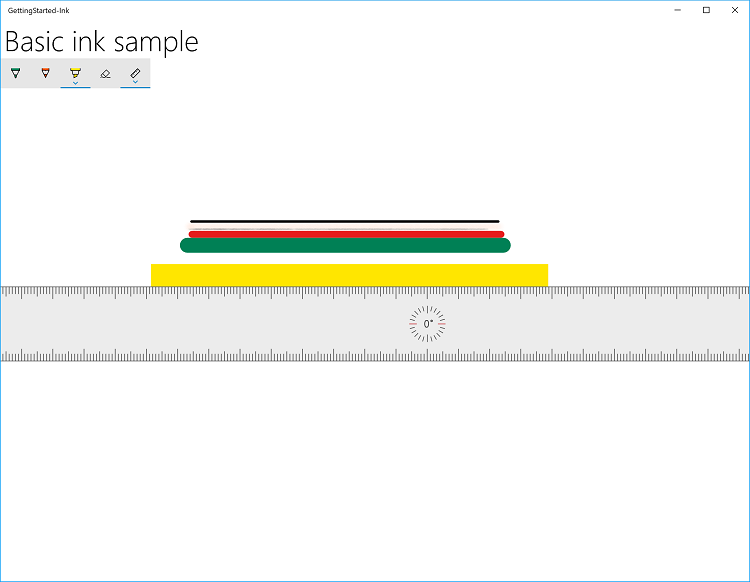
預設情況下,InkToolbar 包含一組基本按鈕,可讓使用者在畫筆、鉛筆、螢光筆或橡皮擦之間快速選擇,其中任何一個按鈕都可以與尺規 (尺規或量角器) 一起使用。 畫筆、鉛筆和螢光筆按鈕也會提供飛出視窗來選取筆跡色彩和筆劃大小。
若要將預設 InkToolbar 新增至筆跡應用程式,只需將它放置於 InkCanvas 所在頁面,並建立這兩個控制項的關聯。
在範例中
- 開啟 MainPage.xaml 檔案。
- 找到標示此步驟標題的程式碼 (“<!-- Step 4: Add an ink toolbar -->”)。
- 取消註解以下幾行。
<InkToolbar x:Name="inkToolbar"
VerticalAlignment="Top"
Margin="10,0,10,0"
TargetInkCanvas="{x:Bind inkCanvas}">
</InkToolbar>
注意
為了讓 UI 和程式碼盡可能簡潔且簡單,我們使用基本網格版面配置,並在網格列中的 InkCanvas 後面宣告 InkToolbar。 如果在 InkCanvas 之前宣告它,則會先在畫布下方轉譯 InkToolbar,而使用者無法對其進行存取。
現在再次執行應用程式以查看 InkToolbar,並試用一些工具。

挑戰:新增自訂按鈕
|
|
以下是自訂 InkToolbar 的範例 (來自 Windows Ink 工作區中的草圖板)。
如需自訂 InkToolbar 的詳細資訊,請參閱將 InkToolbar 新增至 Windows 應用程式筆跡應用程式。 |
步驟 5:支援手寫辨識
現在,您可以在應用程式中書寫和繪製,讓我們嘗試對這些塗鴉執行一些有用的動作。
在這個步驟中,我們會使用 Windows Ink 的手寫辨識功能來嘗試解密您所書寫的內容。
注意
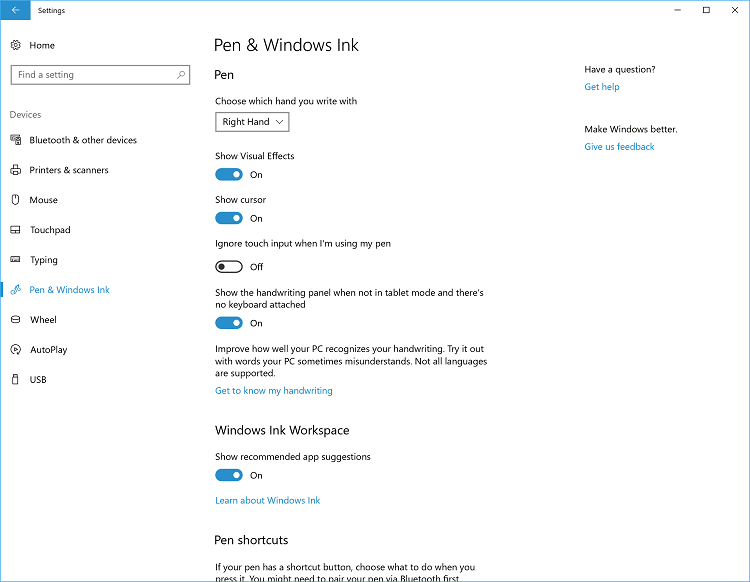
可以透過 [畫筆與 Windows Ink] 設定來改善手寫辨識:
- 在 [開始] 功能表上,選取 [設定]。
- 從 [設定] 畫面選取 [裝置]>[畫筆與 Windows Ink]。

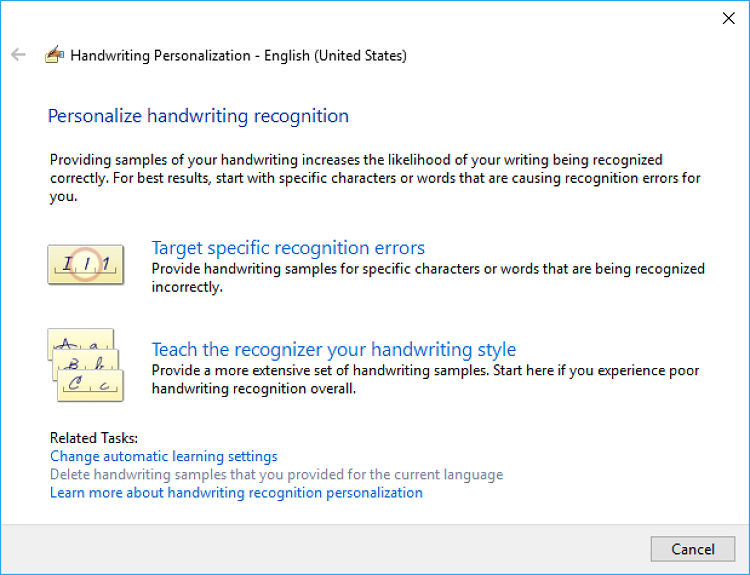
- 選取 [了解我的手寫] 以開啟 [手寫個人化] 對話方塊。

在範例中:
- 開啟 MainPage.xaml 檔案。
- 找到標示為此步驟標題的程式碼 ("<>")。
- 取消註解以下幾行。
<Button x:Name="recognizeText"
Content="Recognize text"
Grid.Row="0" Grid.Column="0"
Margin="10,10,10,10"
Click="recognizeText_ClickAsync"/>
<TextBlock x:Name="recognitionResult"
Text="Recognition results: "
VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1"
Margin="50,0,0,0" />
- 開啟 MainPage.xaml.cs 檔案。
- 找到標示為此步驟標題的程式碼 ("Step 5: Support handwriting recognition")。
- 取消註解以下幾行。
- 這些是此步驟所需的全域變數。
InkAnalyzer analyzerText = new InkAnalyzer();
IReadOnlyList<InkStroke> strokesText = null;
InkAnalysisResult resultText = null;
IReadOnlyList<IInkAnalysisNode> words = null;
- 這是 [辨識文字] 按鈕的處理常式,我們會在其中執行辨識處理。
private async void recognizeText_ClickAsync(object sender, RoutedEventArgs e)
{
strokesText = inkCanvas.InkPresenter.StrokeContainer.GetStrokes();
// Ensure an ink stroke is present.
if (strokesText.Count > 0)
{
analyzerText.AddDataForStrokes(strokesText);
resultText = await analyzerText.AnalyzeAsync();
if (resultText.Status == InkAnalysisStatus.Updated)
{
words = analyzerText.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkWord);
foreach (var word in words)
{
InkAnalysisInkWord concreteWord = (InkAnalysisInkWord)word;
foreach (string s in concreteWord.TextAlternates)
{
recognitionResult.Text += s;
}
}
}
analyzerText.ClearDataForAllStrokes();
}
}
- 再次執行應用程式、書寫內容,然後按一下 [辨識文字] 按鈕
- 辨識結果會顯示在按鈕旁邊
挑戰 1:國際辨識
|
|
對於 Windows 所支援的多種語言,Windows Ink 支援這些語言的文字辨識。 每個語言套件都包含手寫辨識引擎,其可隨語言套件一起安裝。 藉由查詢已安裝的手寫辨識引擎,來定位特定語言。 如需國際手寫辨識的詳細資訊,請參閱將 Windows Ink 筆劃辨識為文字。 |
挑戰 2:動態辨識
|
|
在本教學課程中,我們需要按下按鈕來啟動辨識。 也可以使用基本計時函式來執行動態辨識。 如需動態辨識的詳細資訊,請參閱將 Windows Ink 筆劃辨識為文字。 |
步驟 6:辨識圖形
現在您可以將手寫筆記轉換成更易讀的內容。 但是,早上的流程匿名會議上那些歪歪扭扭的隨意塗鴉又該怎麼處理呢?
使用筆跡分析,您的應用程式還可以辨識一組核心圖形,包括:
- 圓圈
- 菱形
- 繪圖
- 橢圓形
- EquilateralTriangle
- Hexagon
- IsoscelesTriangle
- 平形四邊形
- 五邊形
- 四邊形
- 矩形
- RightTriangle
- Square
- 梯形
- 三角形
在這個步驟中,我們使用Windows Ink 的圖形辨識功能來嘗試解析您的塗鴉。
對於此範例,我們不會嘗試重新繪製筆跡筆劃 (雖然是可能的)。 相反地,我們會在 InkCanvas 底下新增標準畫布,在其中繪製從原始筆跡衍生的同等橢圓或多邊形物件。 然後,我們會刪除對應的筆跡筆劃。
在範例中:
- 請開啟 MainPage.xaml 檔案
- 找到標示此步驟標題的程式碼 ("<!-- Step 6: Recognize shapes -->")
- 取消註解此行。
<Canvas x:Name="canvas" />
And these lines.
<Button Grid.Row="1" x:Name="recognizeShape" Click="recognizeShape_ClickAsync"
Content="Recognize shape"
Margin="10,10,10,10" />
- 開啟 MainPage.xaml.cs 檔案
- 找到標示此步驟標題的程式碼 ("// Step 6: Recognize shapes")
- 取消註解這幾行:
private async void recognizeShape_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private void DrawEllipse(InkAnalysisInkDrawing shape)
{
...
}
private void DrawPolygon(InkAnalysisInkDrawing shape)
{
...
}
- 執行應用程式,繪製一些圖形,然後按一下 [辨識圖形] 按鈕
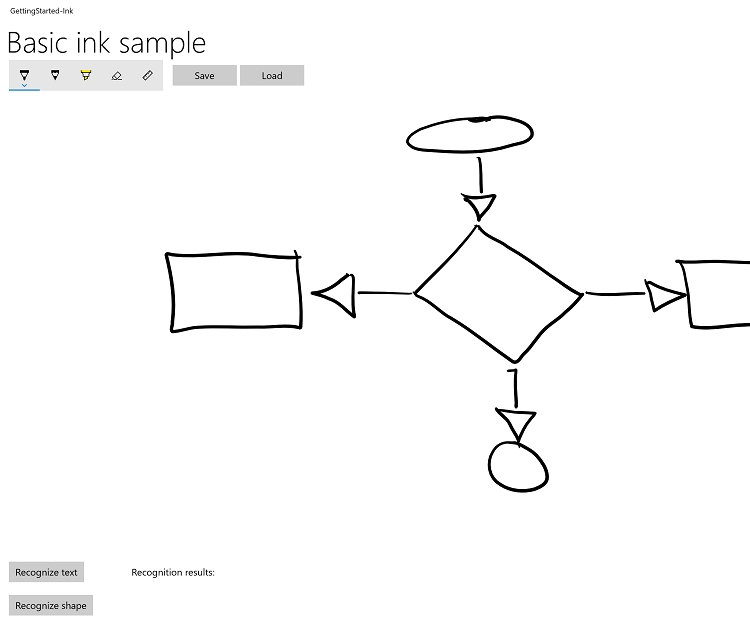
以下是數位餐巾紙的基本流程圖範例。

以下是經過圖形辨識後的相同流程圖。
![用戶選取 [辨識] 圖形之後流程圖的螢幕快照。](images/ink/ink-app-step6-shapereco2-small.png)
步驟 7:儲存和載入筆跡
那麼,您已經完成了塗鴉而且也滿意所看到的內容,但認為以後可能會做一些微小的調整? 可以將筆墨筆劃儲存到筆跡序列化格式 (ISF) 檔案,並在靈感來臨時載入它們進行編輯。
ISF 檔案是一種基本的 GIF 影像,其中包含用於描述筆跡筆劃屬性和行為的其他中繼資料。 未啟用筆跡的應用程式可以忽略額外的中繼資料,但仍載入基本 GIF 影像 (包括 Alpha 色板背景透明度)。
注意
您可以從 Microsoft 下載中心下載筆跡序列化格式 (ISF) 規格。
在這個步驟中,我們會連結位於筆跡工具列旁邊的 [儲存] 和 [載入] 按鈕。
在範例中:
- 開啟 MainPage.xaml 檔案。
- 找到標示此步驟標題的程式碼 ("<!-- Step 7: Saving and loading ink -->")。
- 取消註解以下幾行。
<Button x:Name="buttonSave"
Content="Save"
Click="buttonSave_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
<Button x:Name="buttonLoad"
Content="Load"
Click="buttonLoad_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
- 開啟 MainPage.xaml.cs 檔案。
- 找到標示此步驟標題的程式碼 ("// Step 7: Save and load ink")。
- 取消註解以下幾行。
private async void buttonSave_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private async void buttonLoad_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
- 執行應用程式並繪製內容。
- 選取 [儲存] 按鈕並儲存繪圖。
- 擦拭筆跡或重新啟動應用程式。
- 選取 [載入] 按鈕,然後開啟剛剛儲存的筆跡檔案。
挑戰:使用剪貼簿來複製並貼上筆跡筆劃
|
|
Windows Ink 也支援在剪貼簿中複製和貼上筆跡筆劃。 如需搭配筆跡使用剪貼簿的詳細資訊,請參閱 儲存和擷取 Windows Ink 筆劃數據。 |
摘要
恭喜,您已完成輸入:在您的 Windows 應用程式中支援筆跡教學課程! 我們示範在 Windows 應用程式中支援筆跡所需的基本程式碼,以及如何提供一些由 Windows Ink 平台支援且更豐富的使用者體驗。
![筆跡工作區中 [筆跡工具列] 的螢幕快照。](images/ink/ink-inktoolbar-sketchpad-small.png)
