回應式 設計只會使用內容流暢且可適應變更視窗大小的一個版面配置。 回應式設計可讓您一次建置功能,並預期可在所有螢幕大小上運作。 調適型 設計很類似,但會以另一個版面配置取代一個配置。
XAML 應用程式會使用有效的圖元,以確保您的 UI 在所有 Windows 支援的裝置上都能看得懂且可供使用。 那麼,為什麼您想要針對特定裝置或螢幕大小自定義應用程式的UI?
為了將空間做最有效的利用並減少不必要的瀏覽
如果您在小螢幕的裝置 (例如平板電腦) 上設計了一個美觀的應用程式,該應用程式在有較大顯示器的電腦上也能夠使用,但是可能會有一些浪費的空間。 您可以自訂應用程式,使其在畫面超過一定尺寸時顯示更多內容。 例如,購物應用程式在平板電腦上可能一次只顯示一個商品類別,但是在電腦或膝上型電腦上可以同時顯示多種類別和產品。
透過在螢幕上放置更多內容,可以減少使用者需要執行的瀏覽量。
為了充分利用裝置的功能
某些裝置更有可能具有某些裝置功能。 例如,筆電很可能有定位感應器和相機,而電視則可能沒有。 您的應用程式可以偵測哪些功能可用,並啟用使用它們的功能。
為了針對輸入最佳化
通用控制項庫適用於所有輸入類型 (觸控、觸控筆、鍵盤、滑鼠),但您仍可以透過重新排列 UI 元素來最佳化某些輸入類型。
當您針對特定螢幕寬度最佳化應用程式的 UI 時,假設您正在建立回應式設計。 以下是一些可用來自定義應用程式UI的響應式設計技術。
重新置放
您可以改變 UI 元素的位置,以充分運用視窗大小。 在以下範例中,較小的視窗會垂直堆疊元素。 當應用程式轉譯為較大視窗時,元素可以利用更寬的視窗寬度。

在這個相片應用程式的範例設計中,相片應用程式在更大的螢幕上重新置放其內容。
Resize
您可以調整 UI 元素的邊界和大小,以最佳化視窗大小。 例如,只是簡單增加內容畫面,即可加強在較大螢幕上的閱讀體驗。

自動重排
透過根據裝置和方向變更 UI 元素的流程,您的應用程式可以提供最佳的內容顯示。 例如,在較大螢幕時增加欄、使用較大的容器、或以不同的方式產生清單項目是合理的做法。
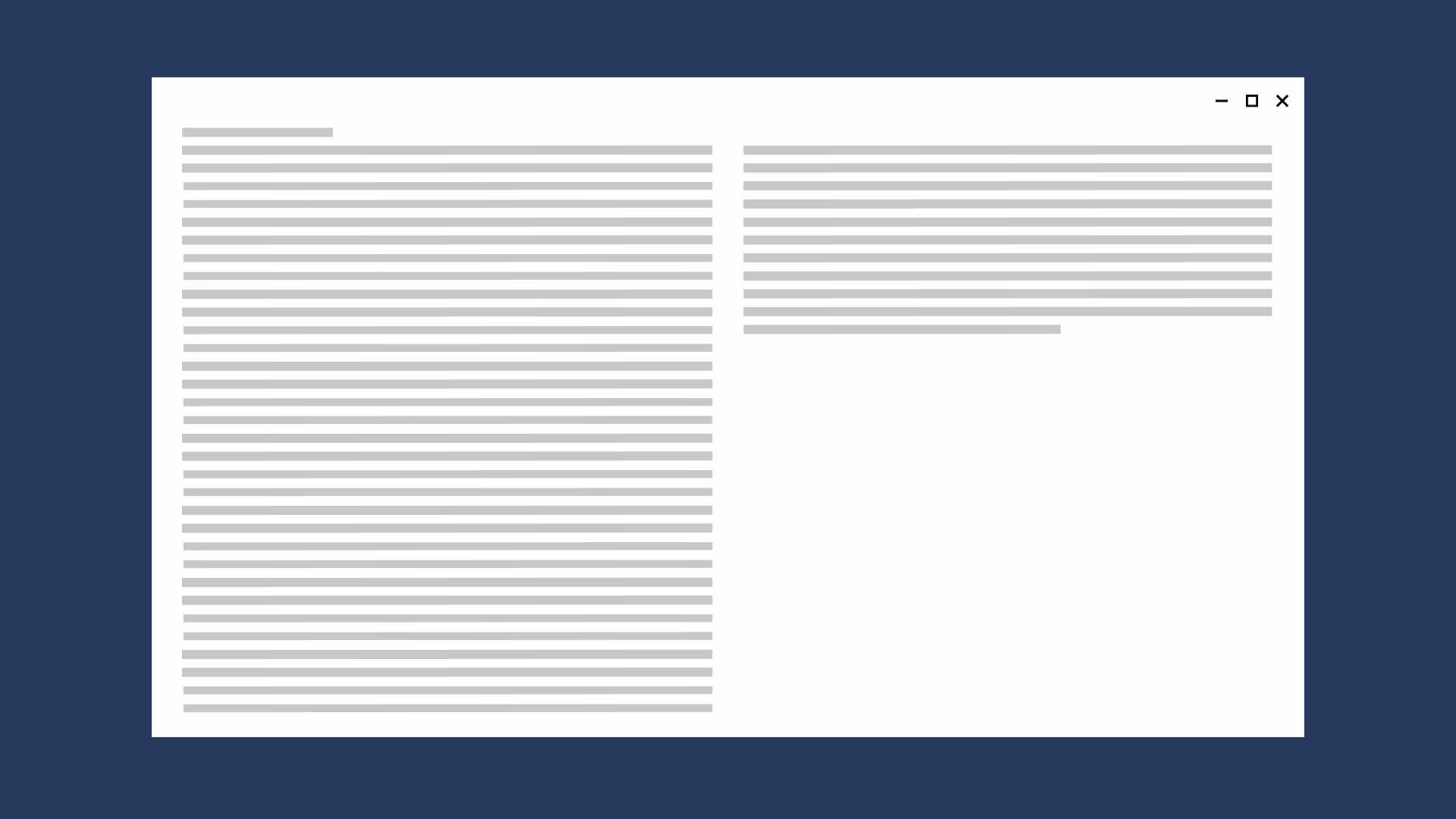
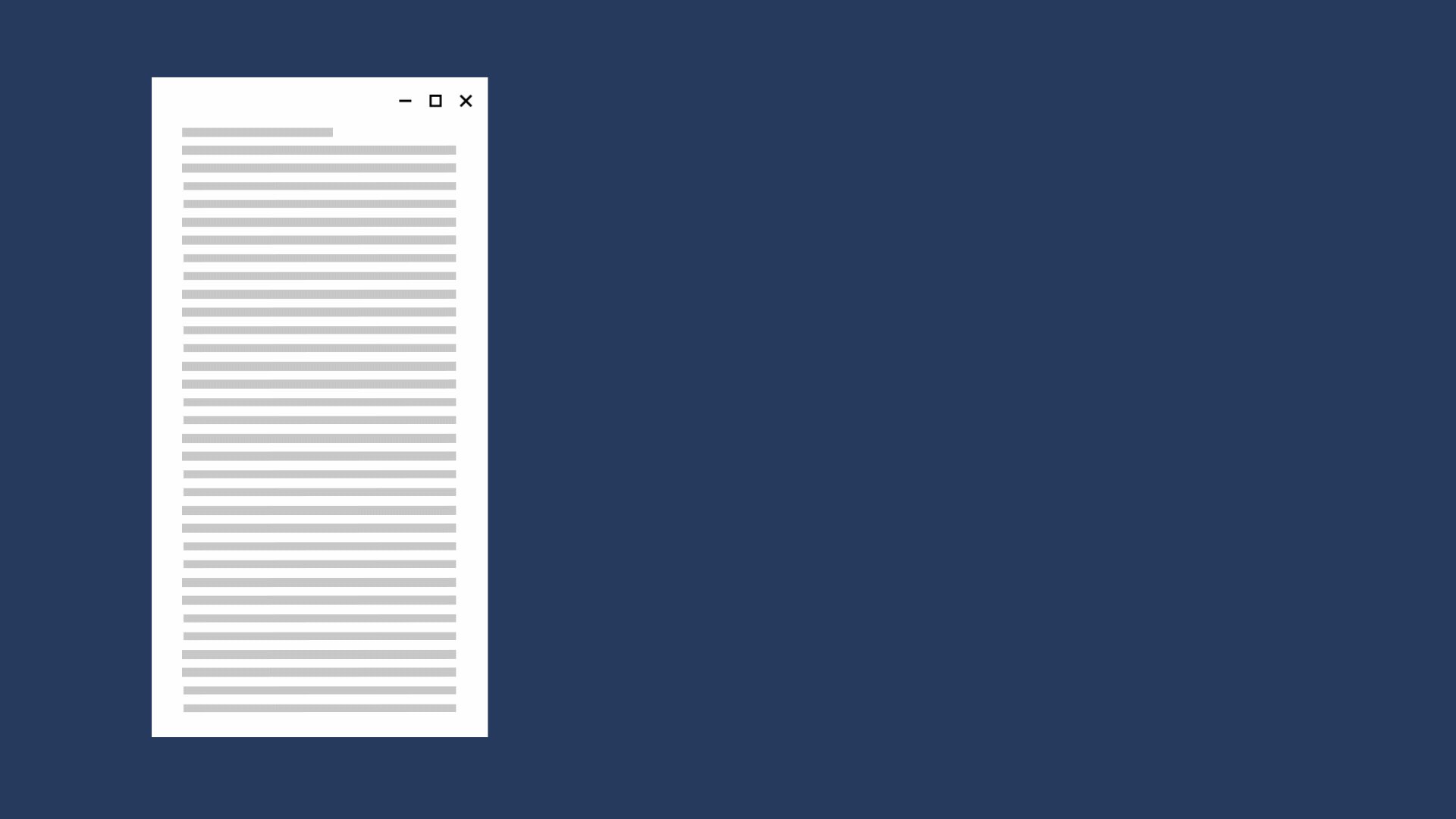
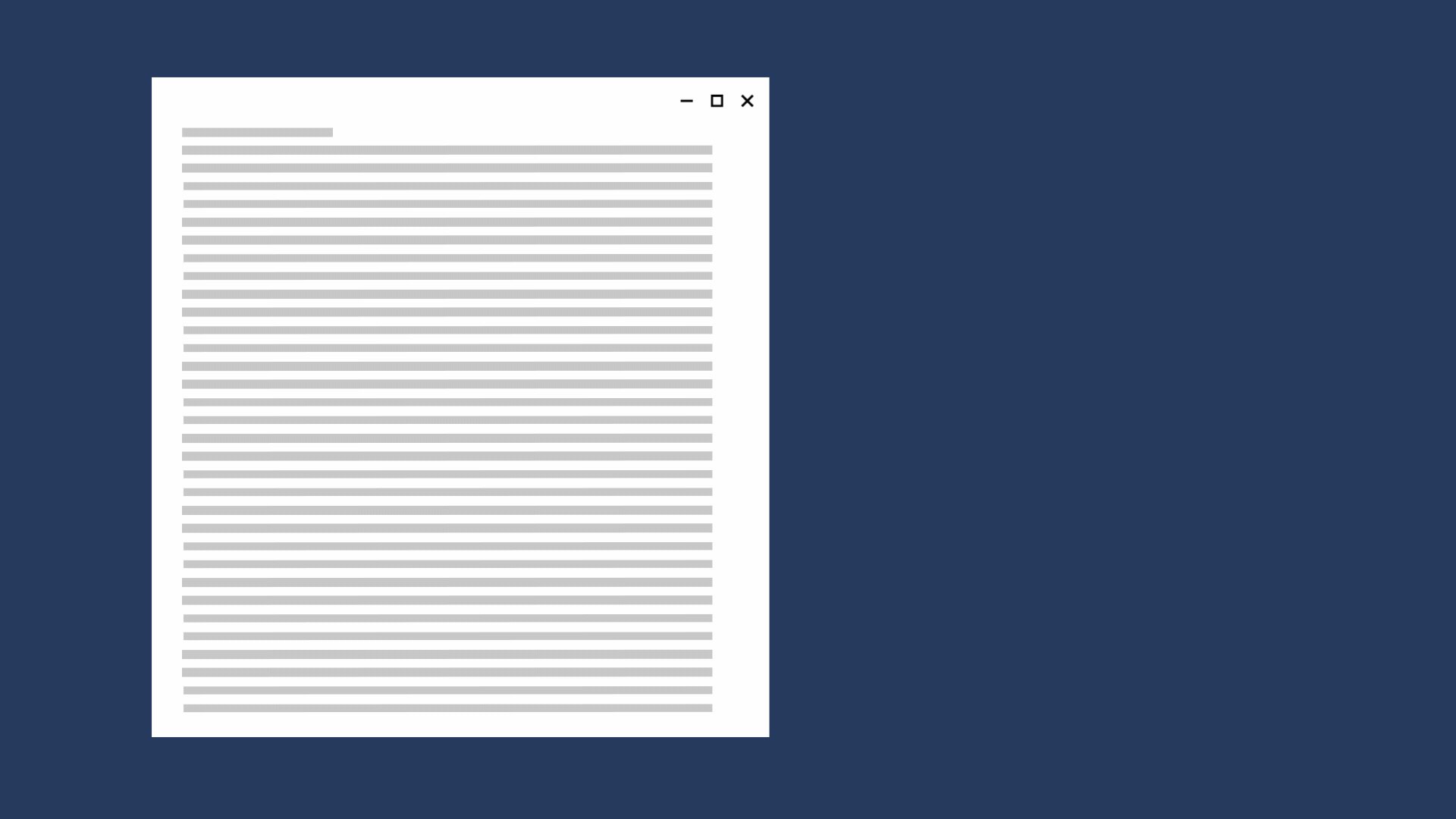
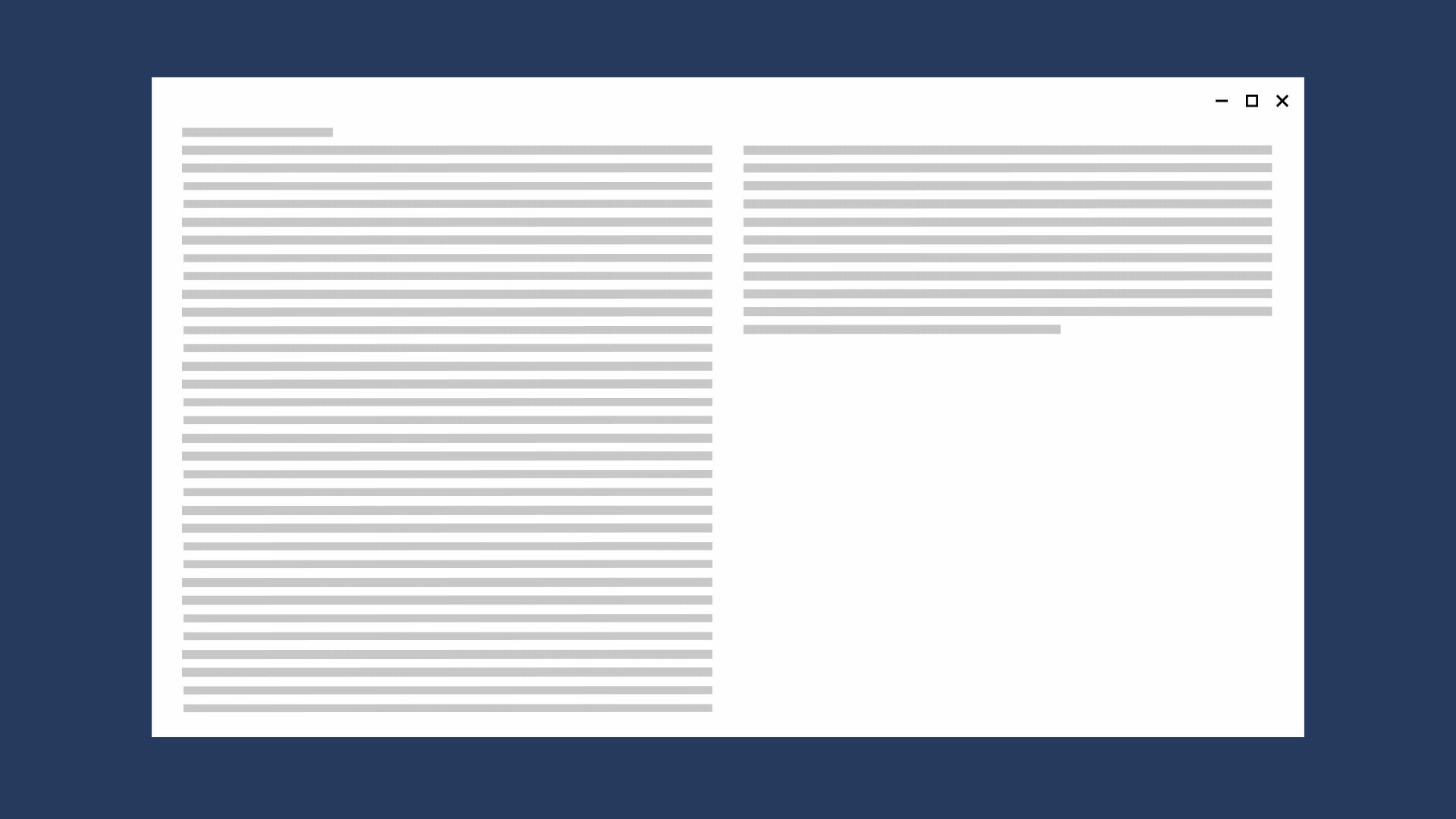
以下範例說明在較小螢幕上直向捲動的單欄內容,在較大的螢幕上可以自動重排顯示為兩欄的文字。

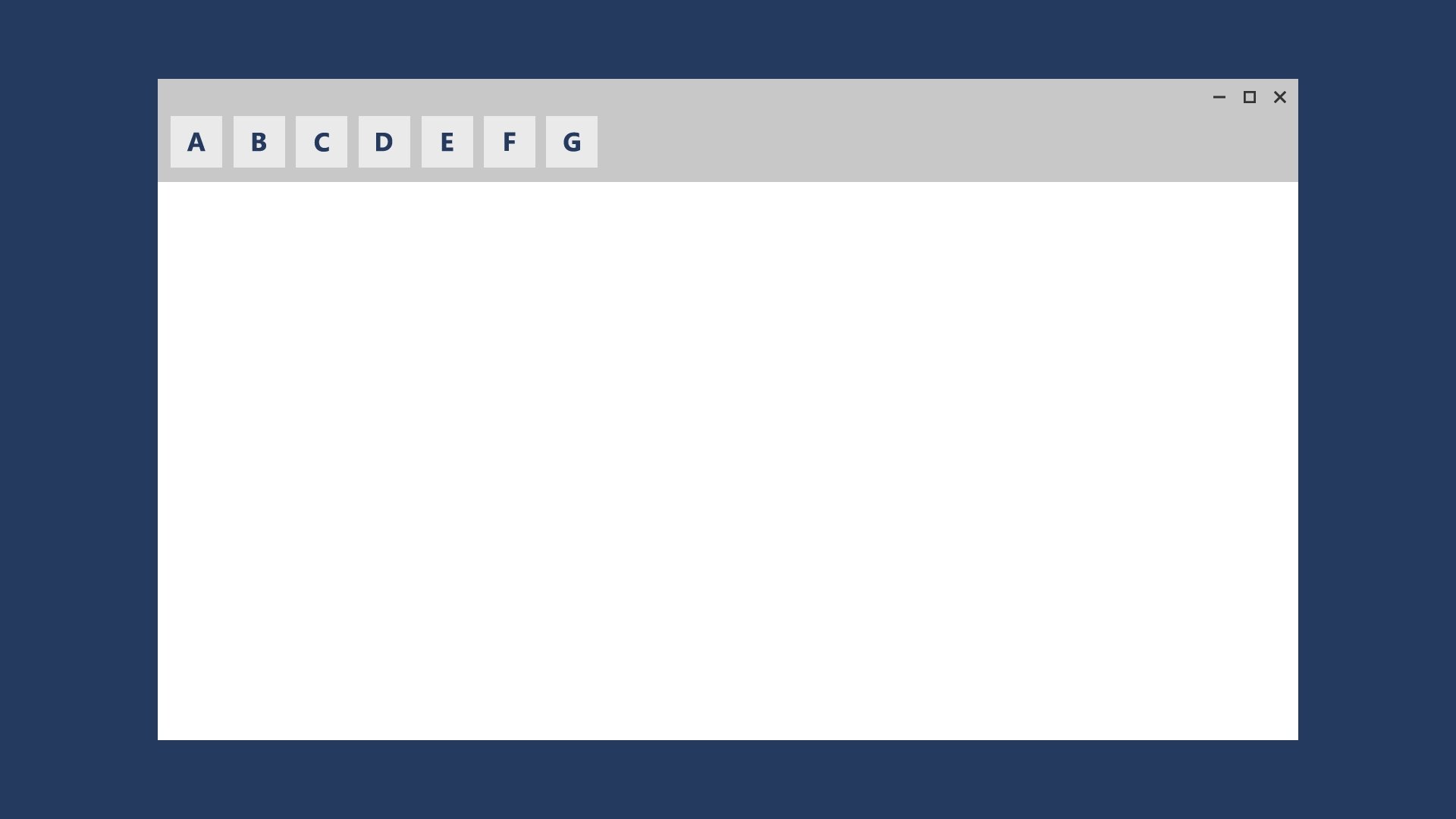
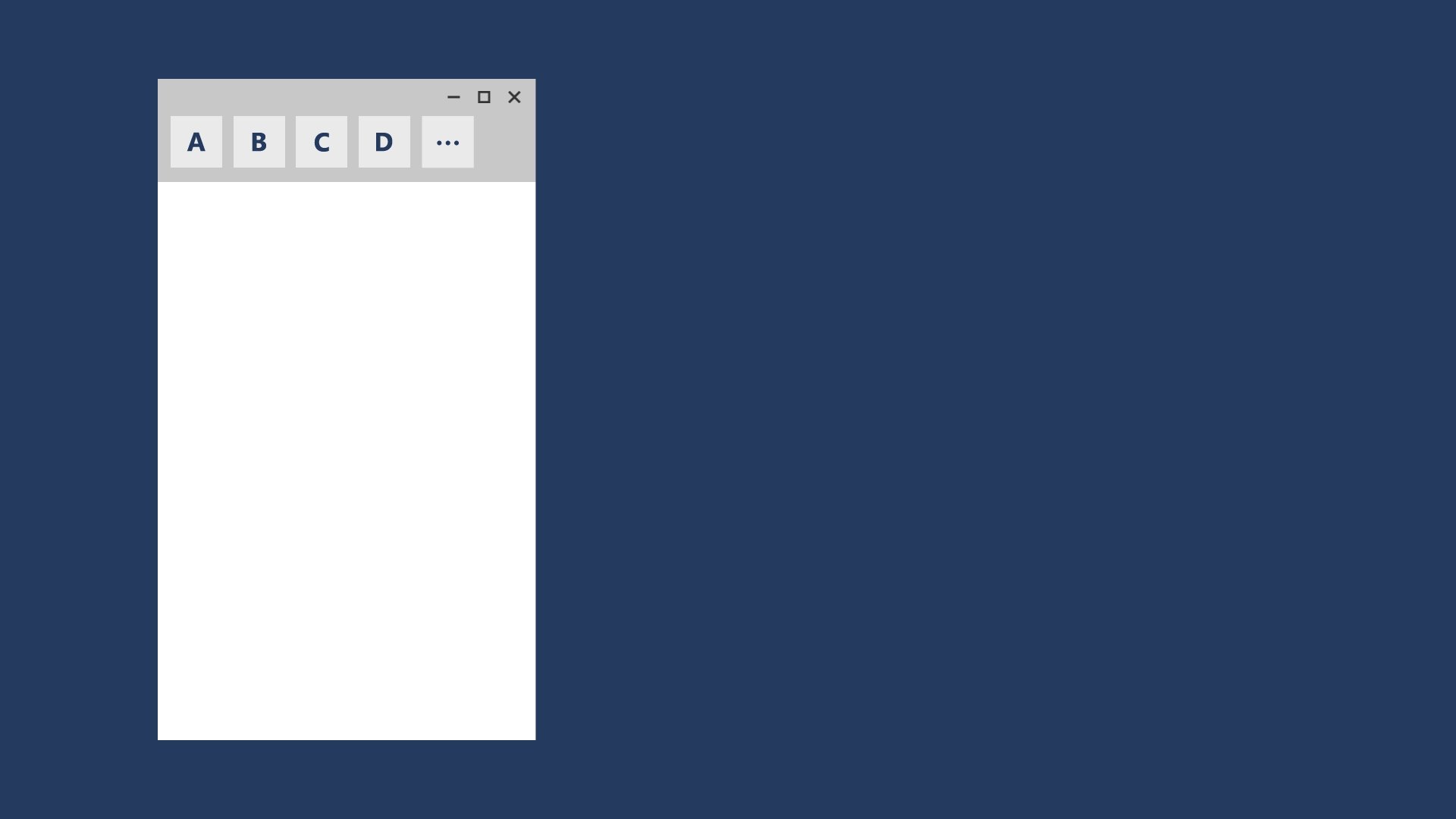
顯示/隱藏
您可以根據螢幕空間顯示或隱藏 UI 元素,或者當裝置支援其他功能、特定情況或適合的螢幕方向時顯示或隱藏 UI 元素。

例如,媒體播放器控制項可減少在較小螢幕上設定的按鈕,在較大的螢幕上則展開。 較大視窗上的媒體播放器可以處理比在較小視窗上更多的螢幕上功能。
顯示或隱藏技術的一部分包括選擇何時顯示更多中繼資料。 視窗較小時,最好只顯示最少量的中繼資料。 視窗較大時,可以呈現大量的中繼資料。 以下是一些顯示或隱藏中繼資料的範例:
- 在電子郵件應用程式中,您可以顯示使用者的虛擬人偶。
- 在音樂應用程式中,您可以顯示有關專輯或藝術家的更多資訊。
- 在視訊應用中,您可以顯示有關電影或節目的更多資訊,例如顯示演員和工作人員的詳細資料。
- 您可以在任何應用程式中分割資料行,並顯示更多詳細資料。
- 您可以在任何應用程式中,將垂直堆疊的內容水平放置。 從小型視窗移至較大的視窗時,堆疊清單專案可以變更以顯示清單專案和元數據數據行的數據列。
重新架構
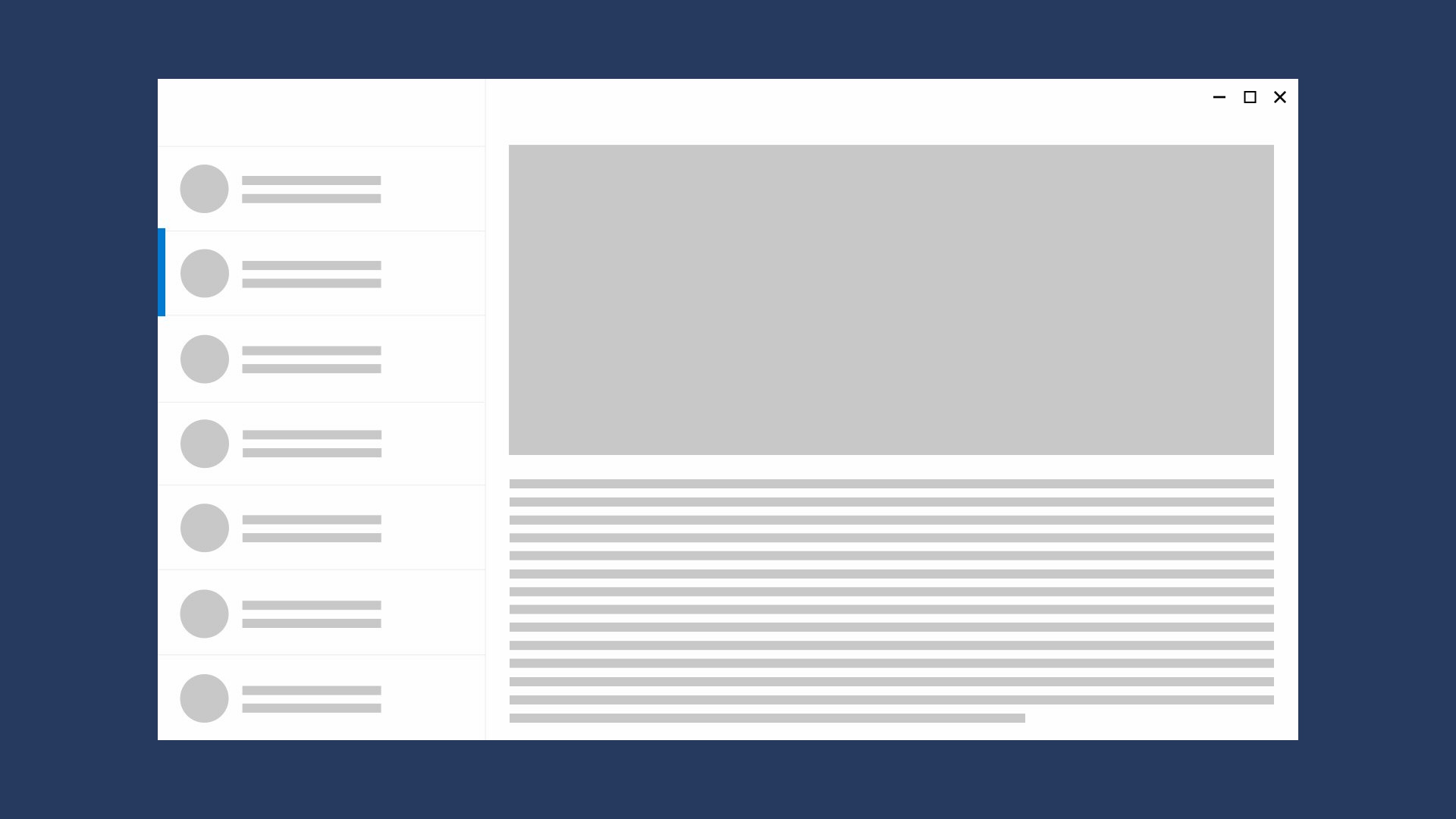
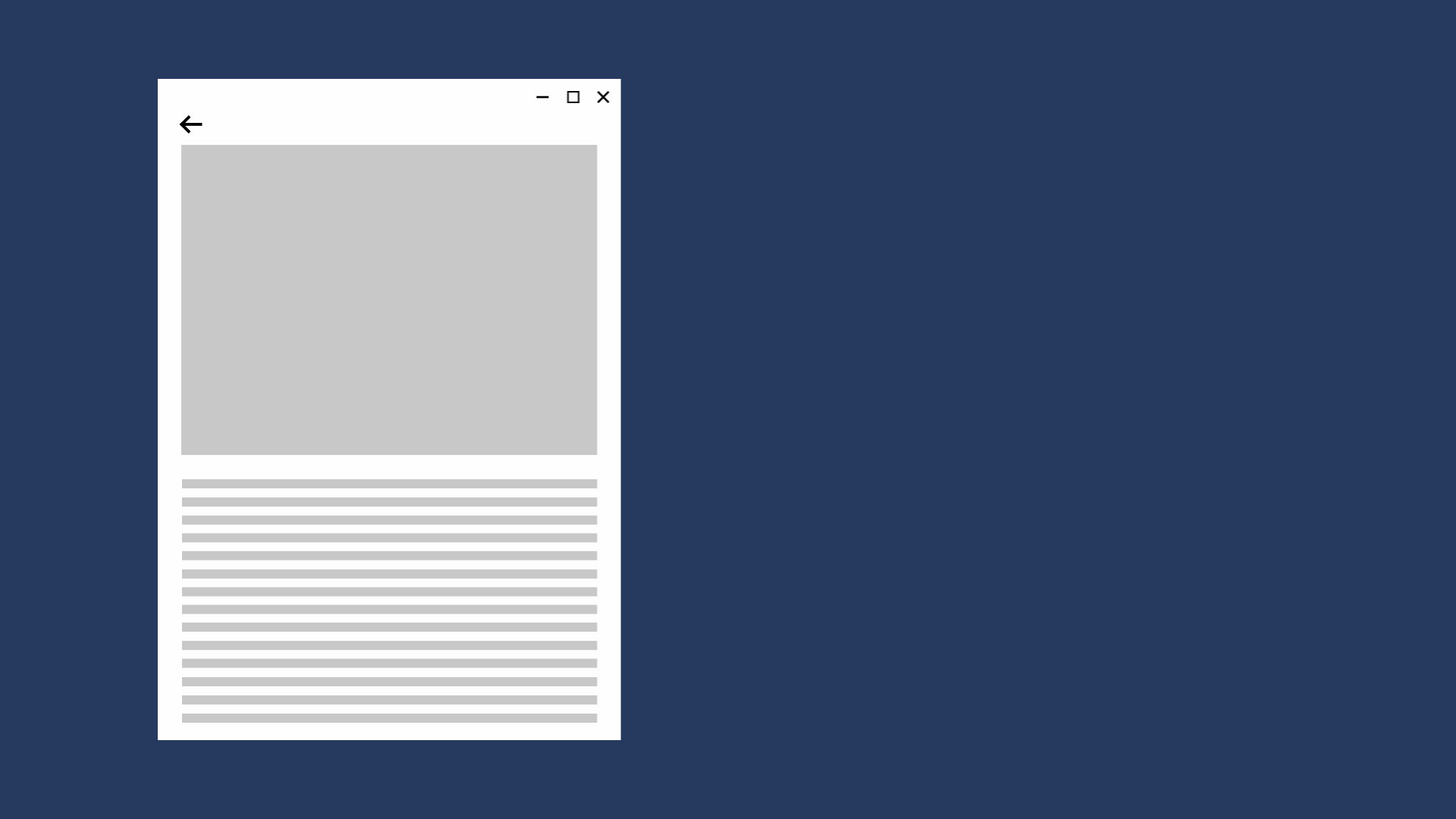
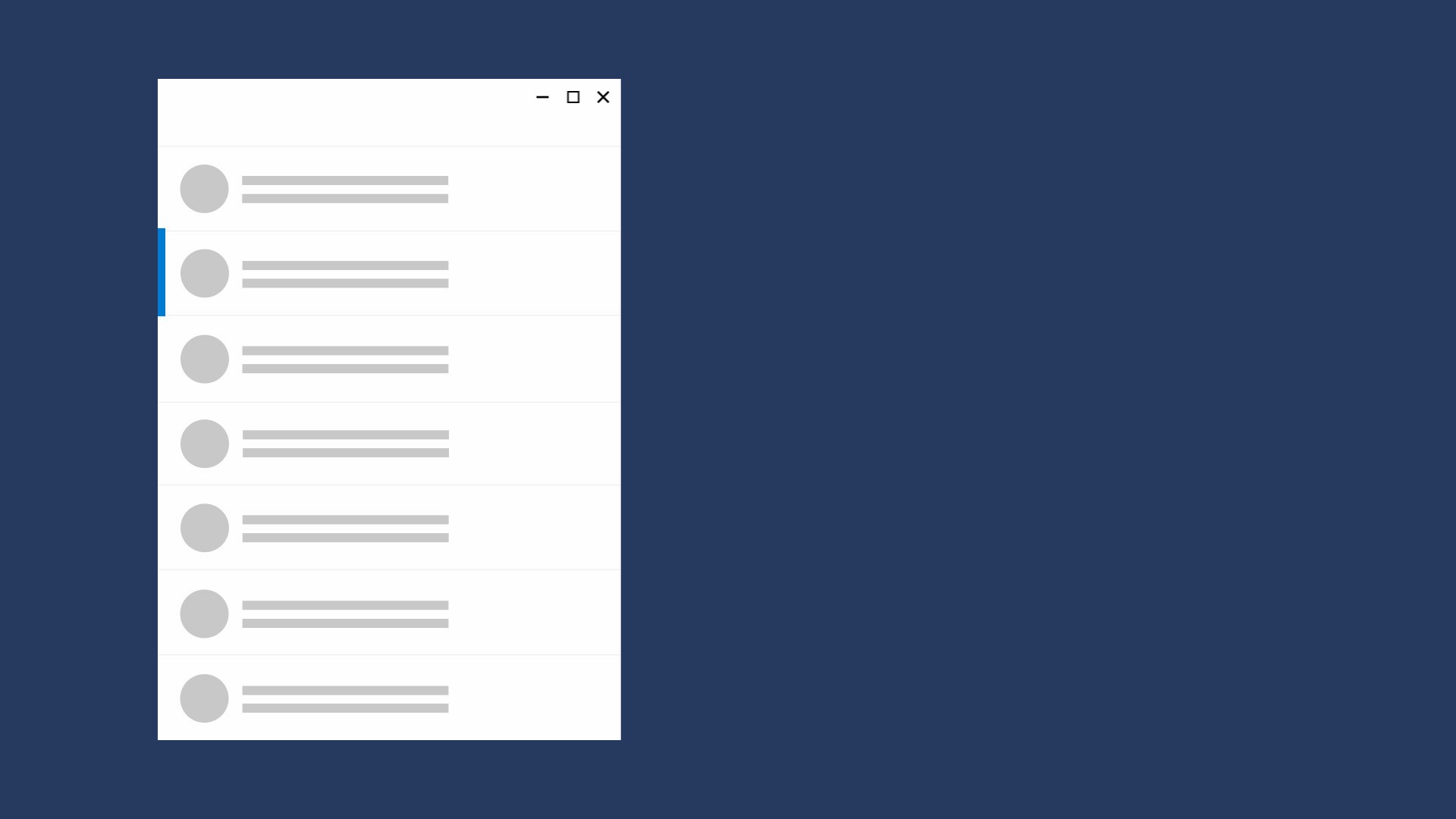
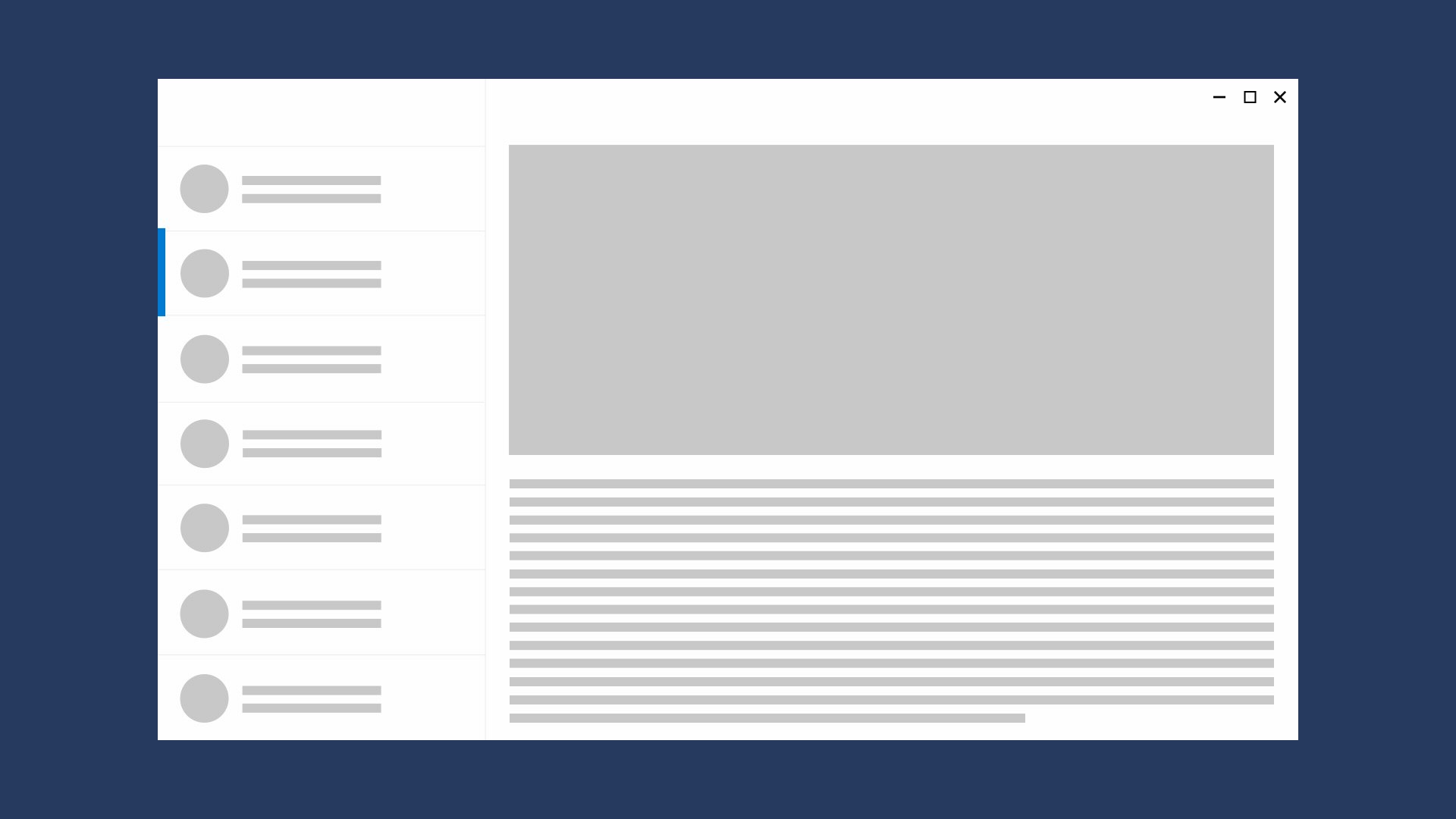
您可以折疊或分叉應用程式的架構,以更好地針對特定裝置進行設計。 在以下範例中,展開視窗會顯示整個清單/詳細資料模式。

調適型配置
調適型配置類似於回應式版面配置,但完全會根據所呈現的格式來取代 UI。 調適型設計具有多個固定版面配置大小,並觸發頁面根據可用空間載入指定的版面配置。
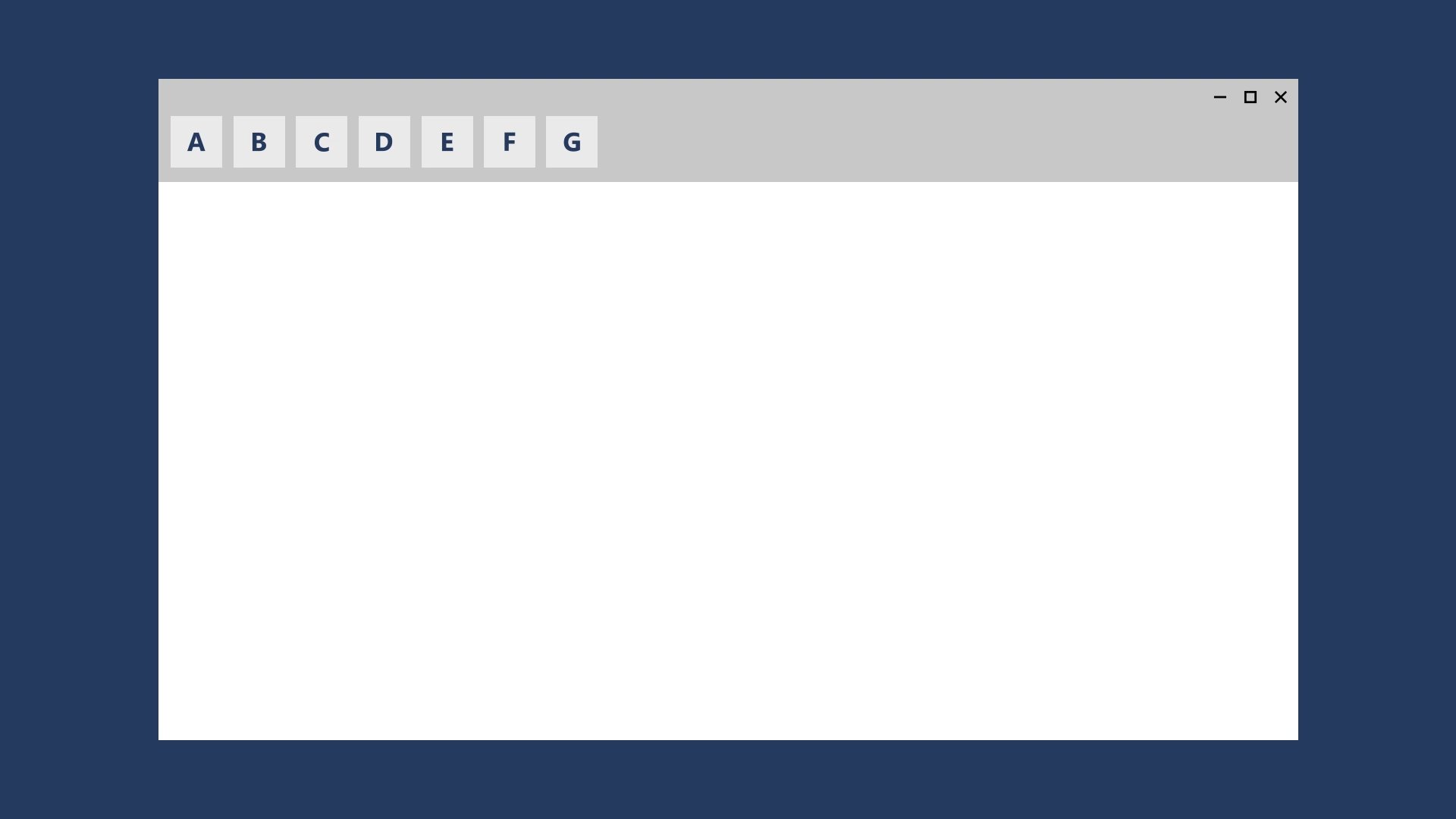
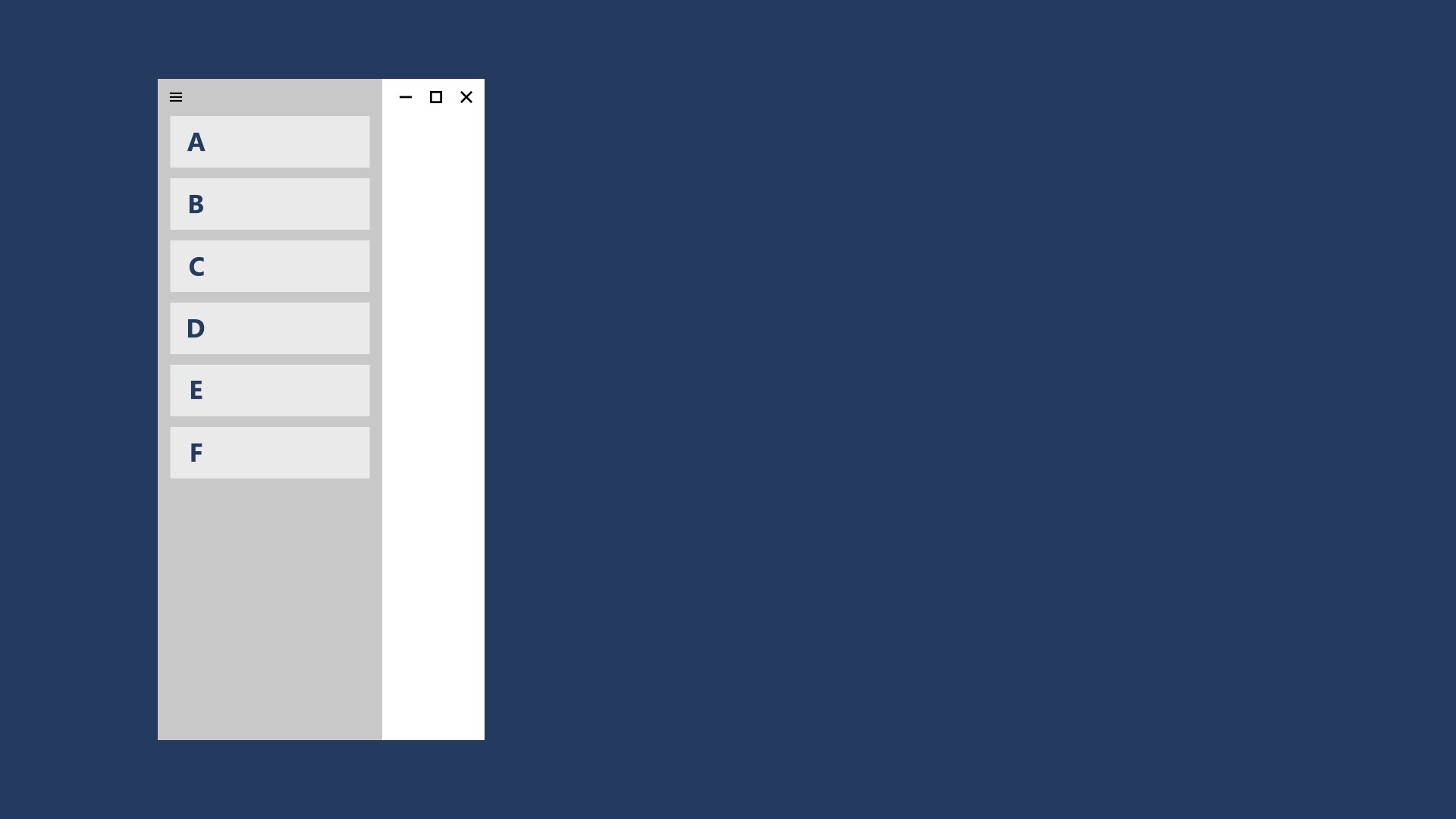
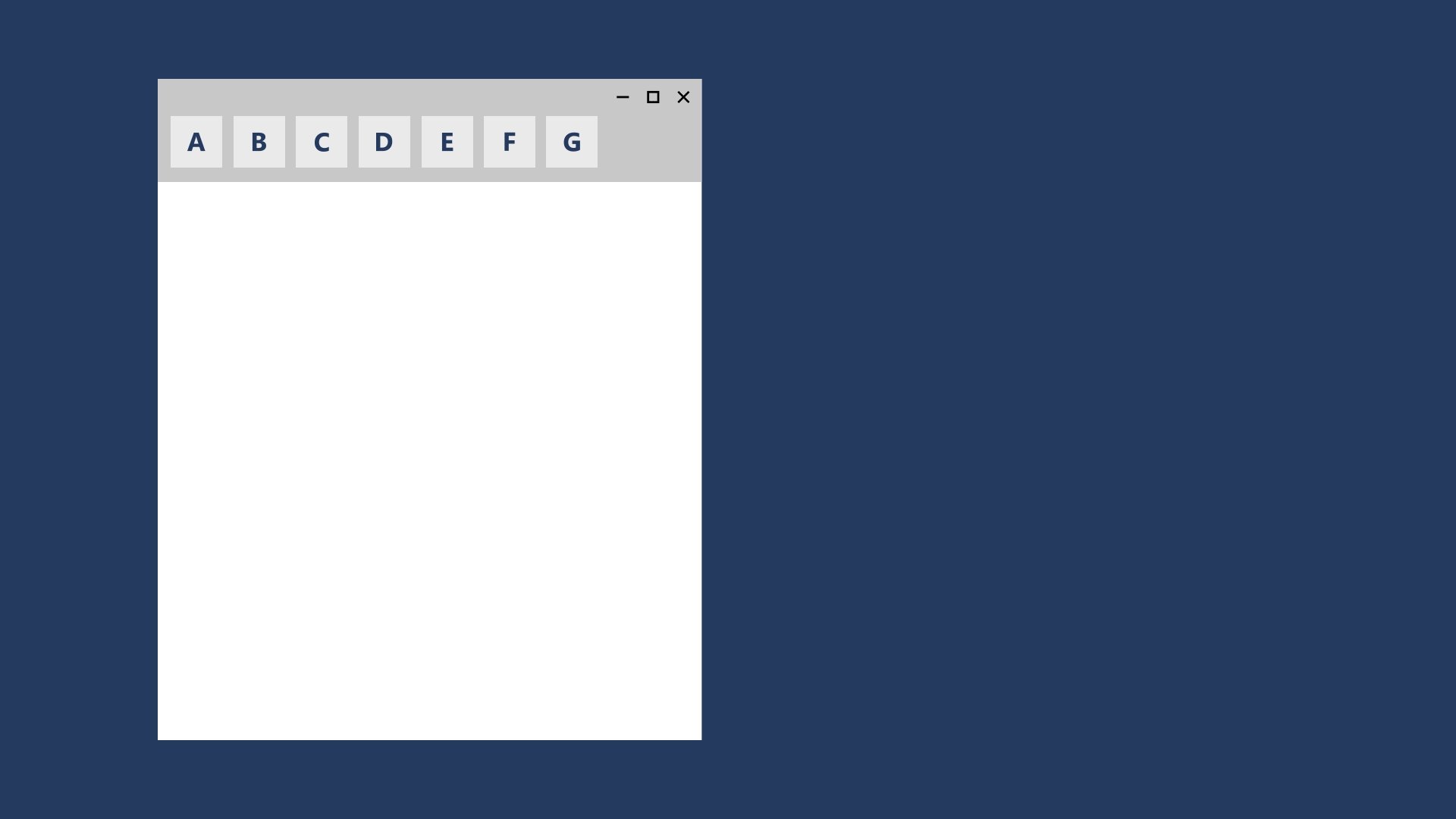
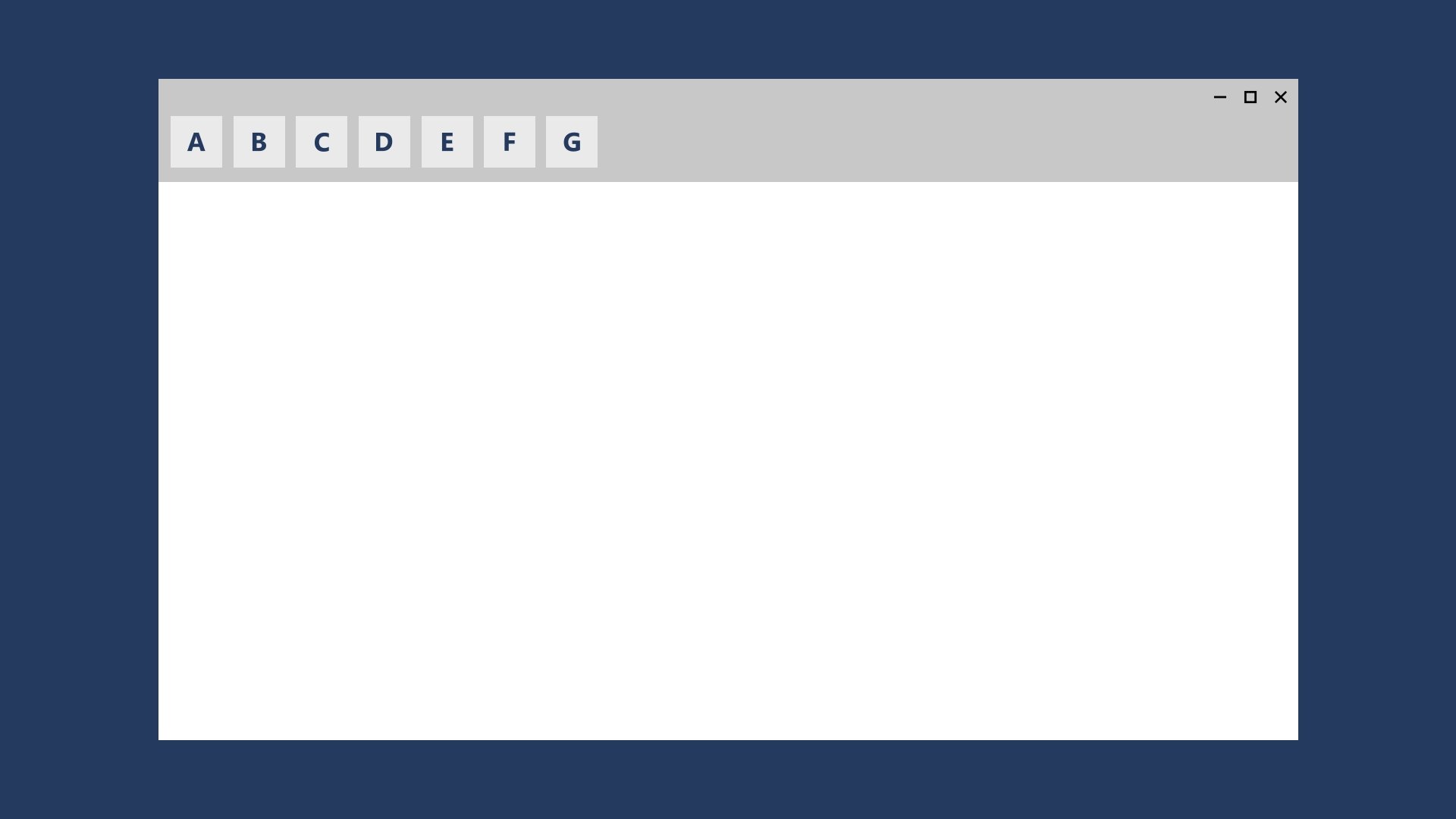
這項技術可讓您在特定中斷點切換使用者介面。 在以下範例中,瀏覽窗格及其精簡、暫時性 UI 適用於較小的螢幕,但在較大的螢幕上,索引標籤上可能是更好的選擇。

NavigationView 控件可讓使用者將窗格位置設定為頂端或左上方,藉此支援這項技術。
