應用程式通知是一則訊息,當使用者不在應用程式內時,您的應用程式可建構並傳遞給使用者。

本快速入門會逐步引導您完成使用豐富內容和互動式動作來建立、傳遞及顯示 Windows 10 或 Windows 11 應用程式通知的步驟。 本快速入門指南使用本機通知,這是最簡單實作的通知類型。 所有類型的應用程式(WPF、UWP、WinForms、控制台)都可以傳送通知!
Note
「Toast 通知」一詞正被「應用程式通知」取代。 這些詞彙都是指 Windows 的相同功能,但隨著時間推移,我們將逐漸停止在文件中使用「快顯通知」。
步驟 1:安裝 NuGet 套件
在 Visual Studio 解決方案中,以滑鼠右鍵按下您的專案,按兩下 [ 管理 NuGet 套件... ],然後搜尋並安裝 Microsoft.Toolkit.Uwp.NotificationsNuGet 套件 7.0 版或更新版本。
Important
仍使用 packages.config 的 .NET Framework 桌面應用程式必須移轉至 PackageReference,否則無法正確參考 Windows SDK。 在您的專案中,以滑鼠右鍵單擊「參考」,然後選擇「將 packages.config 遷移至 PackageReference」。
.NET Core 3.0 WPF 應用程式必須更新為 .NET Core 3.1,否則 API 將不存在。
.NET 應用程式必須使用 其中一個 Windows TFM,否則會遺失這類 Show() 應用程式通知傳送和管理 API。 將您的 TFM 設定為 net6.0-windows10.0.17763.0 或更新版本。
我們的程式代碼範例會使用此套件。 此套件可讓您建立應用程式通知而不使用 XML,也允許傳統型應用程式傳送應用程式通知。
步驟 2:傳送應用程式通知
在 Windows 10 和 Windows 11 中,您的應用程式通知內容是使用調適型語言來描述,可讓您在通知的外觀上有很大的彈性。 如需詳細資訊,請參閱 應用程式通知內容 檔。
我們將從簡單的文字型通知開始。 建構通知內容(使用 Notifications 連結庫),並顯示通知! 請注意,命名空間為 Microsoft.Toolkit.Uwp.Notifications。

// Requires Microsoft.Toolkit.Uwp.Notifications NuGet package version 7.0 or greater
new ToastContentBuilder()
.AddArgument("action", "viewConversation")
.AddArgument("conversationId", 9813)
.AddText("Andrew sent you a picture")
.AddText("Check this out, The Enchantments in Washington!")
.Show(); // Not seeing the Show() method? Make sure you have version 7.0, and if you're using .NET 6 (or later), then your TFM must be net6.0-windows10.0.17763.0 or greater
請嘗試執行此程式碼,您應該會看到通知出現!
步驟 3:處理啟用
顯示通知之後,您可能需要處理使用者按下通知時的行為,例如當使用者按下後顯示特定內容、一般開啟您的應用程式,或執行某個動作。
對於 UWP 和已封裝及未封裝的桌面應用程式,處理啟用的步驟是不同的。
首先,在您的 Package.appxmanifest 中,新增:
- xmlns:com 的宣告
- xmlns:desktop 的宣告
- 在 IgnorableNamespaces 屬性中,com 和 desktop
- 桌面:將 延伸至 windows.toastNotificationActivation,以宣告您的快顯通知啟動器 CLSID(使用您選擇的新 GUID)。
- 僅限 MSIX:使用第 4 步的 GUID 為 COM 啟動器設置 com:Extension。 請務必包含
Arguments="-ToastActivated",以確保您知道啟動是來自通知
Package.appxmanifest
<!--Add these namespaces-->
<Package
...
xmlns:com="http://schemas.microsoft.com/appx/manifest/com/windows10"
xmlns:desktop="http://schemas.microsoft.com/appx/manifest/desktop/windows10"
IgnorableNamespaces="... com desktop">
...
<Applications>
<Application>
...
<Extensions>
<!--Specify which CLSID to activate when toast clicked-->
<desktop:Extension Category="windows.toastNotificationActivation">
<desktop:ToastNotificationActivation ToastActivatorCLSID="replaced-with-your-guid-C173E6ADF0C3" />
</desktop:Extension>
<!--Register COM CLSID LocalServer32 registry key-->
<com:Extension Category="windows.comServer">
<com:ComServer>
<com:ExeServer Executable="YourProject\YourProject.exe" Arguments="-ToastActivated" DisplayName="Toast activator">
<com:Class Id="replaced-with-your-guid-C173E6ADF0C3" DisplayName="Toast activator"/>
</com:ExeServer>
</com:ComServer>
</com:Extension>
</Extensions>
</Application>
</Applications>
</Package>
然後,在 您應用程式的啟動代碼(針對 WPF 的 App.xaml.cs 的 OnStartup)中,訂閱 OnActivated 事件。
// Listen to notification activation
ToastNotificationManagerCompat.OnActivated += toastArgs =>
{
// Obtain the arguments from the notification
ToastArguments args = ToastArguments.Parse(toastArgs.Argument);
// Obtain any user input (text boxes, menu selections) from the notification
ValueSet userInput = toastArgs.UserInput;
// Need to dispatch to UI thread if performing UI operations
Application.Current.Dispatcher.Invoke(delegate
{
// TODO: Show the corresponding content
MessageBox.Show("Toast activated. Args: " + toastArgs.Argument);
});
};
當使用者點擊任何你的通知(或通知上的按鈕)時,將會發生以下情況...
如果您的應用程式目前正在執行...
- ToastNotificationManagerCompat.OnActivated 事件將在背景執行緒上叫用。
如果您的應用程式目前已關閉,...
- 將會啟動您的應用程式的 EXE,且
ToastNotificationManagerCompat.WasCurrentProcessToastActivated()會傳回 true,表示進程因為現代啟用而啟動,而且事件處理程式將很快被調用。 - 然後,ToastNotificationManagerCompat.OnActivated 事件將會在背景執行緒上叫用。
步驟 4:處理卸載
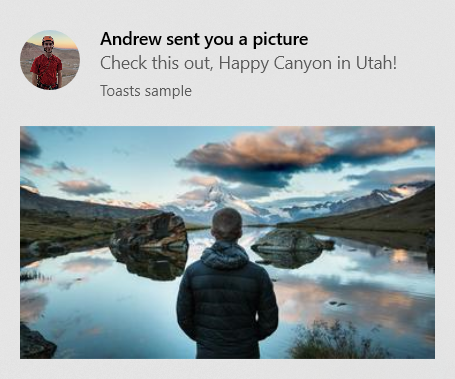
新增圖片
您可以將豐富的內容新增至通知。 我們將新增內嵌影像和個人檔案(應用程式圖示覆寫)影像。
Note
您可以從應用程式的套件、應用程式的本機記憶體,或從 Web 使用影像。 從「Fall Creators Update」開始,網頁圖片在一般連線下最多可以為 3 MB,而在計量付費連線下則限制為 1 MB。 在尚未執行 Fall Creators Update 的裝置上,Web 映射不得大於 200 KB。
Important
Http 圖片僅支援在已封裝應用程式中,而這些應用程式的指令清單中必須具有因特網功能。 未封裝的應用程式不支援 HTTP 映像;您必須將映像下載到本機應用程式數據,並在本機參考它。

// Construct the content and show the toast!
new ToastContentBuilder()
...
// Inline image
.AddInlineImage(new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
.AddAppLogoOverride(new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop.Circle)
.Show();
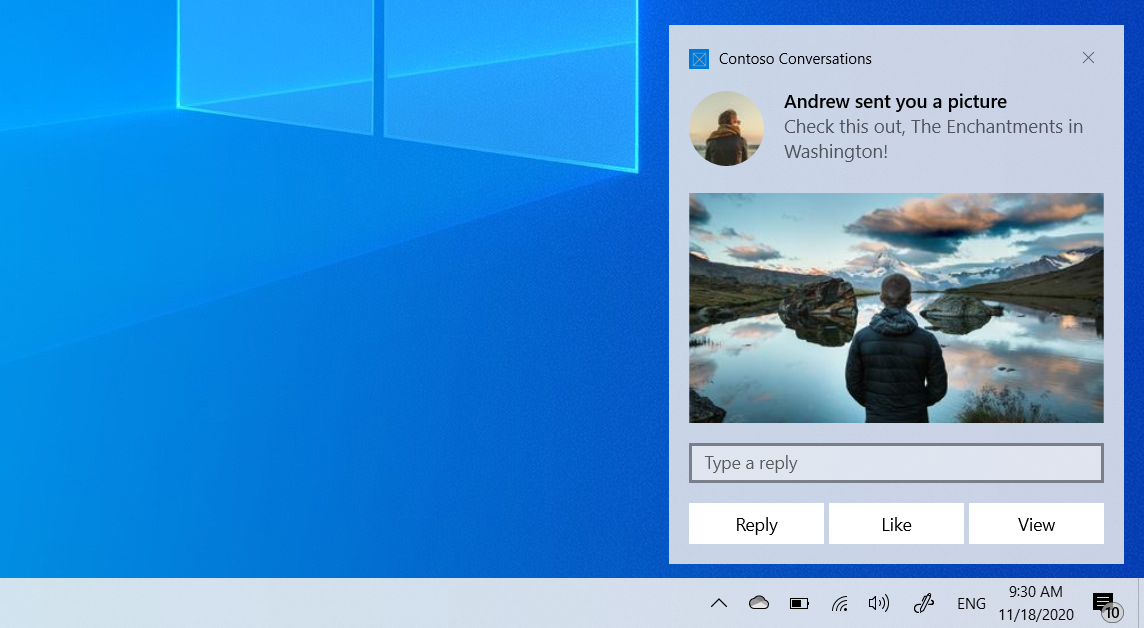
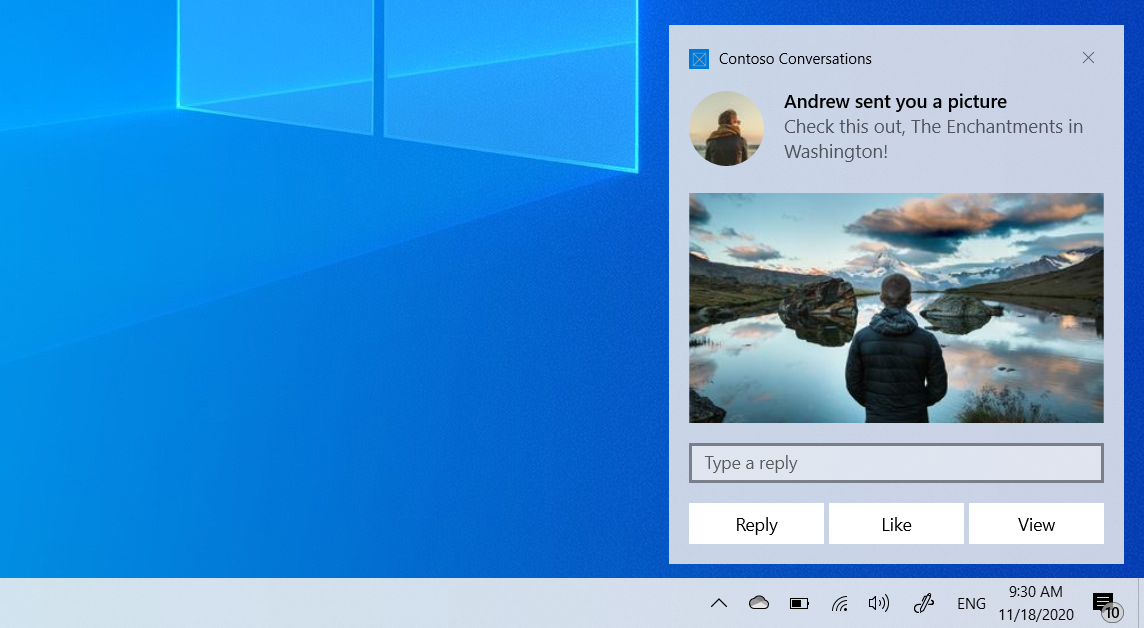
新增按鈕和輸入
您可以新增按鈕和輸入,讓您的通知成為互動式通知。 按鈕可以啟動您的前景應用程式、協議或背景任務。 我們將新增回復文本框、[讚] 按鈕,以及開啟影像的 [檢視] 按鈕。

int conversationId = 384928;
// Construct the content
new ToastContentBuilder()
.AddArgument("conversationId", conversationId)
...
// Text box for replying
.AddInputTextBox("tbReply", placeHolderContent: "Type a response")
// Buttons
.AddButton(new ToastButton()
.SetContent("Reply")
.AddArgument("action", "reply")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("Like")
.AddArgument("action", "like")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("View")
.AddArgument("action", "viewImage")
.AddArgument("imageUrl", image.ToString()))
.Show();
前景按鈕的啟用方式與主要通知本文相同(將會呼叫您的 App.xaml.cs OnActivated)。
請注意,新增至最上層應用程式通知的自變數(例如交談標識符)也會在按兩下按鈕時傳回,只要按鈕使用如上所示的 AddArgument API(如果您自定義指派按鈕上的自變數,則不會包含最上層自變數)。
處理背景啟用
針對桌面應用程式,背景啟用的處理方式與前景啟用相同(將會觸發您的 OnActivated 事件處理程式)。 您可以選擇不顯示任何使用者介面(UI),並在處理啟用之後關閉您的應用程式。
設定到期時間
在 Windows 10 中,所有應用程式通知都會在使用者關閉或忽略後進入控制中心,讓用戶可以在快顯消失後查看您的通知。
不過,如果通知中的訊息只與一段時間有關,您應該在應用程式通知上設定到期時間,讓使用者看不到來自您應用程式的過時資訊。 例如,如果促銷只有效 12 小時,請將到期時間設定為 12 小時。 在下列程式代碼中,我們將到期時間設定為 2 天。
Note
本機應用程式通知的預設和最長到期時間為3天。
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("Expires in 2 days...")
.Show(toast =>
{
toast.ExpirationTime = DateTime.Now.AddDays(2);
});
請為您的通知提供一個主鍵
如果您想要以程式設計方式移除或取代您傳送的通知,您必須使用Tag屬性(以及選擇性的 Group 屬性)來提供通知的主鍵。 然後,您可以在未來使用此主鍵來移除或取代通知。
若要查看取代/移除已傳遞應用程式通知的詳細資訊,請參閱 快速入門:在控制中心 (XAML) 中管理快顯通知。
標記與群組的結合共同構成一個複合主鍵。 Group 是較通用的標識符,您可以在其中指派 “wallPosts”、“messages”、“friendRequests” 等群組。然後 Tag 應該從群組內唯一識別通知本身。 藉由使用泛型群組,您就可以使用 RemoveGroup API 從該群組移除所有通知。
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("New post on your wall!")
.Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
清除您的通知
應用程式會負責移除和清除自己的通知。 當您的應用程式啟動時,我們不會自動清除您的通知。
只有在使用者明確按一下通知時,Windows 才會自動移除通知。
以下是傳訊應用程式應該執行的範例...
- 使用者會收到關於交談中新訊息的多個應用程式通知。
- 用戶點選其中一個通知來開啟交談。
- 應用程式會開啟交談,然後清除該交談的所有通知(透過在該交談的應用程式提供群組上使用 RemoveGroup )。
- 使用者的動作中心現在會正確反映通知狀態,因為動作中心中沒有留下該會話的過時通知。
若要瞭解如何清除所有通知或移除特定通知,請參閱 快速入門:在操作中心(XAML)中管理通知提示。
ToastNotificationManagerCompat.History.Clear();
