傳送本機磚通知
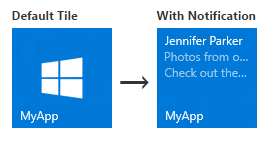
Windows 10 中的主要應用程式磚是在您的應用程式資訊清單中定義,而次要磚則是由您的應用程式程式碼以程式設計方式建立並定義。 本文說明如何使用彈性磚範本將本機磚通知傳送至主要磚和次要磚。 (本機通知是從應用程式程式碼傳送的通知,與從 Web 伺服器推播或提取的通知有所不同。)

安裝 NuGet 套件
建議您安裝通知程式庫 NuGet 套件,此套件可藉由產生包含物件而非原始 XML 的磚承載來簡化工作。
本文中的內嵌程式碼範例適用於使用通知程式庫的 C#。 (如果您偏好建立自己的 XML,本文結尾將介紹沒有通知程式庫的程式碼範例。
新增命名空間宣告
若要存取磚 API,請包含 Windows.UI.Notifications 命名空間。 我們也建議您包含 Microsoft.Toolkit.Uwp.Notifications 命名空間,以便利用我們的磚協助程式 API (您必須安裝通知程式庫 NuGet 套件才能存取這些 API)。
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
建立通知內容
在 Windows 10 中,磚承載是使用彈性磚範本所定義,可讓您為通知建立自訂視覺效果配置。 (若要了解彈性磚有哪些功能,請參閱建立彈性磚。)
此程式碼範例會為中型磚和寬版磚建立彈性磚內容。
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
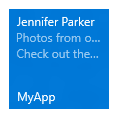
通知內容在中型磚上顯示時,看起來會像下面這樣:

建立通知
擁有通知內容之後,您必須建立新的 TileNotification。 TileNotification 建構函式會採用 Windows 執行階段 XmlDocument 物件,如果您使用通知程式庫,則可以從 TileContent.GetXml 方法取得該物件。
此程式碼範例會建立新磚的通知。
// Create the tile notification
var notification = new TileNotification(content.GetXml());
設定通知的到期時間 (選用)
根據預設,本機磚和徽章通知不會過期,而推播、定期和排定通知會在三天後到期。 由於磚內容不應存在過長的時間,因此最佳做法是設定適合您應用程式的到期時間,尤其是在本機磚和徽章通知上。
此程式碼範例將建立會到期的通知,並且在 10 分鐘後從磚中移除。
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
傳送通知
雖然在本機傳送磚通知很簡單,但傳送通知至主要或次要磚稍有不同。
主要磚
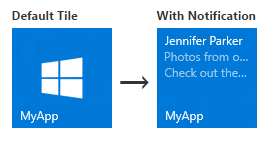
若要將通知傳送至主要磚,請使用 TileUpdateManager 建立主要磚的磚更新程式,並呼叫 “Update” 來傳送通知。 不論是否顯示,應用程式的主要磚一律存在,因此即使未釘選,您仍可傳送通知至主要磚。 如果使用者稍後釘選您的主要磚,您傳送的通知就會出現。
此程式碼範例會傳送通知至主要磚。
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
次要磚
若要將通知傳送至次要磚,請先確定次要磚存在。 如果您嘗試為不存在的次要磚建立磚更新程式 (例如,如果使用者已取消釘選次要磚),將會擲回例外狀況。 您可以使用 SecondaryTile.Exists(tileId) 來探索是否已釘選次要磚,然後建立次要磚的磚更新程式並傳送通知。
此程式碼範例會傳送通知至次要磚。
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

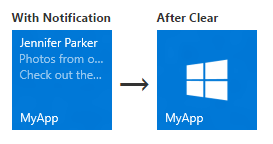
清除磚上的通知 (選用)
在大多數情況下,一旦使用者與內容互動過後,您就應該清除通知。 例如,當使用者啟動您的應用程式時,您可能會想要清除磚中的所有通知。 如果您的通知有時效性,建議您在通知上設定到期時間,而不是明確清除通知。
此程式碼範例會清除主要磚的磚通知。 您可以藉由建立次要磚的磚更新程式,對次要磚執行相同的操作。
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
若是已啟用通知佇列且佇列中有通知的磚,呼叫 Clear 方法會清空佇列。 不過,您無法透過應用程式的伺服器清除通知;只有本機應用程式程式碼可以清除通知。
定期或推播通知只能加入新通知或取代現有通知。 若在本機上呼叫 Clear 方法,無論通知本身是透過推播、定期或本機傳送,都會清除磚。 此方法不會清除尚未顯示的排定通知。

下一步
使用通知佇列
現在您已完成第一次磚更新,您可以透過啟用通知佇列來擴充磚的功能。
其他通知傳遞方法
本文說明如何將磚更新做為通知傳送。 若要探索其他通知傳遞方法,包括排定、定期和推播,請參閱傳遞通知。
XmlEncode 傳遞方法
如果您未使用通知程式庫,此通知傳遞方法會是替代方法。
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
不使用通知程式庫的程式碼範例
如果您偏好使用原始 XML,而不使用通知程式庫 NuGet 套件,請對本文中提供的前三個範例使用這些替代程式碼範例。 其餘程式碼範例可以搭配通知程式庫或原始 XML 使用。
新增命名空間宣告
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
建立通知內容
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
建立通知
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);
相關主題
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
