在通知提示內使用進度列可讓您將長時間執行的作業狀態傳達給使用者,例如下載、視訊轉譯、運動目標等等。
這很重要
需要 Creators Update 和 1.4.0 的 Notifications 函式庫:您必須將 SDK 15063 作為目標,下載並執行 build 15063 或更新版本,才能在快顯通知上使用進度列。 您必須使用 1.4.0 版或更新版本的 UWP Community Toolkit Notifications NuGet 套件庫,以在快顯通知的內容中構建進度列。
快顯通知內的進度列可以是「不確定」(沒有特定值、動畫點表示作業發生)或「確定」(填滿條的特定百分比,例如 60%)。
重要 API: NotificationData 類別、 ToastNotifier.Update 方法、 ToastNotification 類別
備註
只有 Desktop 支援快顯通知中的進度列。 在其他裝置上,進度列將會從您的通知中卸除。
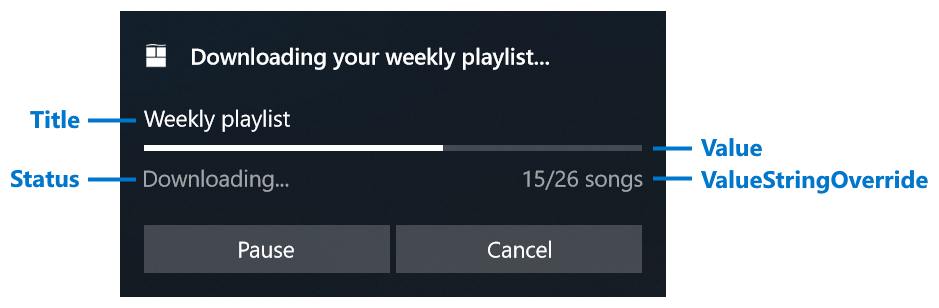
下圖顯示了一個確定性進度條,並標示出其所有對應的屬性。

| 房產 | 類型 | 為必填項目 | 說明 |
|---|---|---|---|
| 職稱 | string 或 BindableString | 假的 | 取得或設定可選的標題字串。 支援數據系結。 |
| 價值 | double 或 自適應進度條值 或 可綁定進度條值 | 假的 | 取得或設定進度列的值。 支援數據系結。 預設值為 0。 可以是介於 0.0 和 1.0 之間的雙精度浮點數,或是 AdaptiveProgressBarValue.Indeterminate或 new BindableProgressBarValue("myProgressValue")。 |
| ValueStringOverride | string 或 BindableString | 假的 | 取得或設定要顯示的選擇性字串,而不是預設百分比字串。 如果未提供此值,則會顯示類似「70%」的內容。 |
| 狀態 | string 或 BindableString | 是 | 取得或設定狀態字串 (必要),其會顯示在左側進度列下方。 此字串應該反映作業的狀態,例如「正在下載...」或 「正在安裝...」 |
以下是您產生上述通知的方式...
new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = 0.6,
ValueStringOverride = "15/26 songs",
Status = "Downloading..."
});
不過,您必須動態更新進度列的值,使其實際為「即時」。 這可以透過使用資料綁定來更新快顯通知來完成。
使用資料繫結來更新提示
使用資料系結牽涉到下列步驟...
- 建構利用數據綁定欄位的快顯通知內容
- 將 標籤(以及選擇性地指派 群組)指派給 ToastNotification
- 在您的快顯通知 上設定初始 數據 值
- 顯示彈出通知
- 使用 標籤 和 群組 用新值更新 數據 的值
下列代碼段顯示步驟 1-4。 下一個程式碼片段將示範如何更新快顯 數據 值。
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications;
public void SendUpdatableToastWithProgress()
{
// Define a tag (and optionally a group) to uniquely identify the notification, in order update the notification data later;
string tag = "weekly-playlist";
string group = "downloads";
// Construct the toast content with data bound fields
var content = new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = new BindableProgressBarValue("progressValue"),
ValueStringOverride = new BindableString("progressValueString"),
Status = new BindableString("progressStatus")
})
.GetToastContent();
// Generate the toast notification
var toast = new ToastNotification(content.GetXml());
// Assign the tag and group
toast.Tag = tag;
toast.Group = group;
// Assign initial NotificationData values
// Values must be of type string
toast.Data = new NotificationData();
toast.Data.Values["progressValue"] = "0.6";
toast.Data.Values["progressValueString"] = "15/26 songs";
toast.Data.Values["progressStatus"] = "Downloading...";
// Provide sequence number to prevent out-of-order updates, or assign 0 to indicate "always update"
toast.Data.SequenceNumber = 1;
// Show the toast notification to the user
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
然後,當您想要變更 數據 的值時,可以使用 Update 方法來提供新的數據,而無需重新建構整個通知承載。
using Windows.UI.Notifications;
public void UpdateProgress()
{
// Construct a NotificationData object;
string tag = "weekly-playlist";
string group = "downloads";
// Create NotificationData and make sure the sequence number is incremented
// since last update, or assign 0 for updating regardless of order
var data = new NotificationData
{
SequenceNumber = 2
};
// Assign new values
// Note that you only need to assign values that changed. In this example
// we don't assign progressStatus since we don't need to change it
data.Values["progressValue"] = "0.7";
data.Values["progressValueString"] = "18/26 songs";
// Update the existing notification's data by using tag/group
ToastNotificationManager.CreateToastNotifier().Update(data, tag, group);
}
使用 Update 方法,而不是取代整個快顯通知,也可確保快顯通知會保留在控制中心相同的位置,而不會向上或向下移動。 如果通知每隔幾秒就跳到通知中心頂端,而這時進度條還在填滿,用戶會相當困惑!
Update 方法會傳回 enum,NotificationUpdateResult,這可讓您知道更新是否成功或找不到通知(這表示使用者可能已關閉通知,而您應該停止傳送更新給它)。 在進度作業完成之前,不建議再彈出一個提示通知(例如在下載完成時)。
支援數據綁定的元素
快顯通知中的下列元素支持數據系結
- AdaptiveProgress 上的所有屬性
- 最上層 AdaptiveText 元素上的 Text 屬性
更新或取代通知
由於 Windows 10,您一律可以 傳送具有相同 標籤 和 群組來 通知取代通知。 那麼,取代 的快顯通知和 更新 的快顯通知數據有何差異?
| 取代 | 更新 | |
|---|---|---|
| 控制中心 |
將通知移到通知中心頂端。 | 將通知保留在行動中心內。 |
| 修改內容 | 可以完全變更快顯通知的所有內容/版面配置 | 只能變更支援資料系結的屬性(進度列和最上層文字) |
| 重新出現為快顯視窗 | 如果您將 SuppressPopup 設為 false(或設為 true 以無訊息方式將其發送至操作中心),它可以重新顯示為 toast 式快顯通知。 |
不會重新出現為彈出視窗;提示訊息的數據會在通知中心內靜默更新。 |
| 使用者已擱置 | 不論使用者是否已關閉先前的通知,您的取代快顯通知一律會傳送 | 如果使用者關閉或忽略快顯通知,快顯通知更新將會失敗 |
一般而言,更新對...
- 在短時間內經常變更且不需要引起使用者注意的資訊
- 快顯通知(Toast)的內容細微變更,例如將 50% 變更為 65%
通常,在更新序列完成之後(例如檔案已下載),建議您在最後一步驟進行替換,因為...
- 您的最終通知可能會有大幅的版面配置變更,例如移除進度列、新增按鈕等等
- 使用者可能已關閉擱置中的進度通知,因為他們不在意監看下載進度,但仍希望在作業完成時收到快顯通知。
