Windows 11 中的動作
動作描述介面動畫和回應使用者互動的方式。 Windows 中的動作是反應式、直接且適當的內容。 其會提供意見反應給使用者輸入,並強化支援導向的空間範例。

動作原則
這些原則會引導 Windows 中的動作使用。
連接:動作元素無縫連接
元素在位置和大小上的變更應該在視覺上從一個狀態連接到另一個狀態,即使在內部它們並不相連。 使用者被引導跟隨從一個點到另一個點的元素,降低了靜態狀態變更的認知負荷。
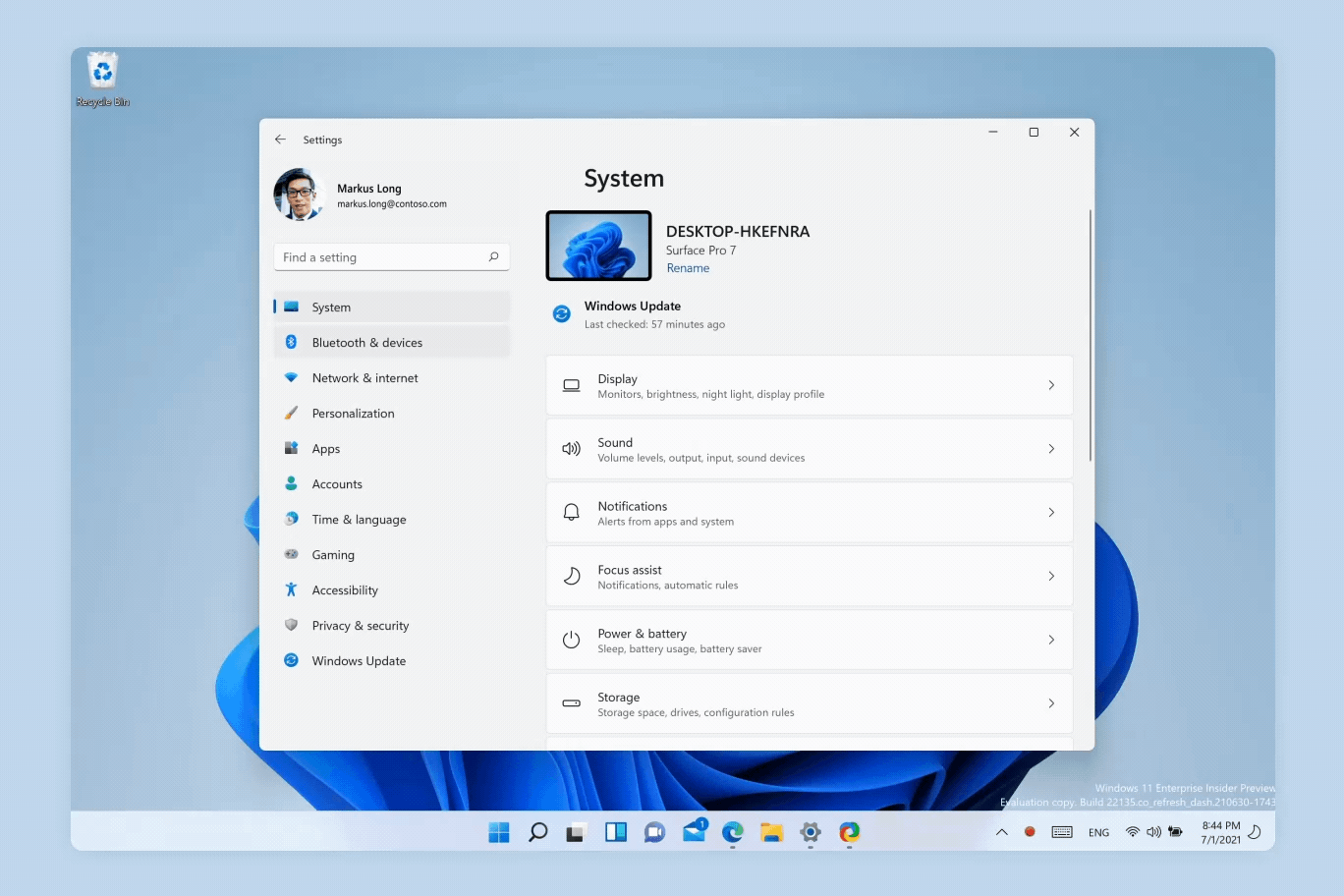
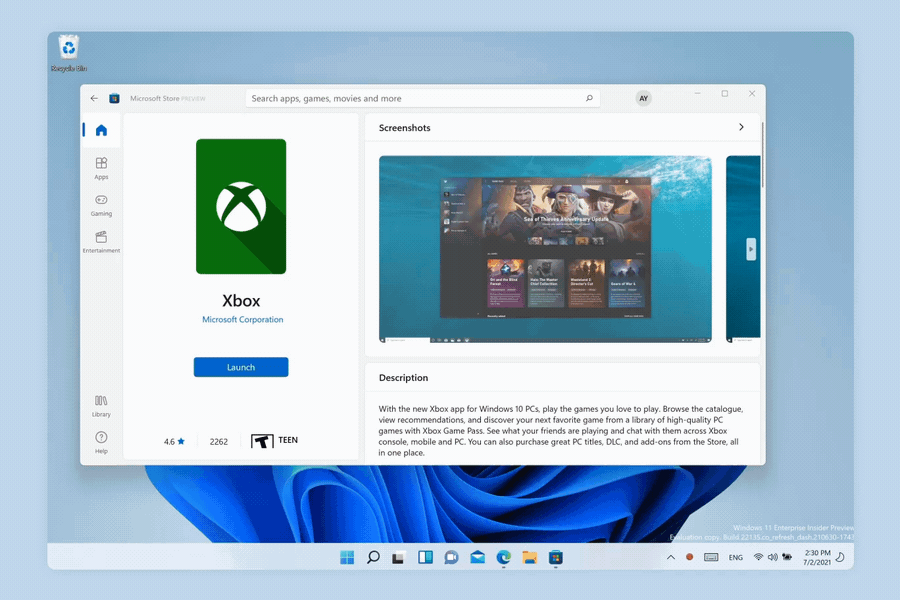
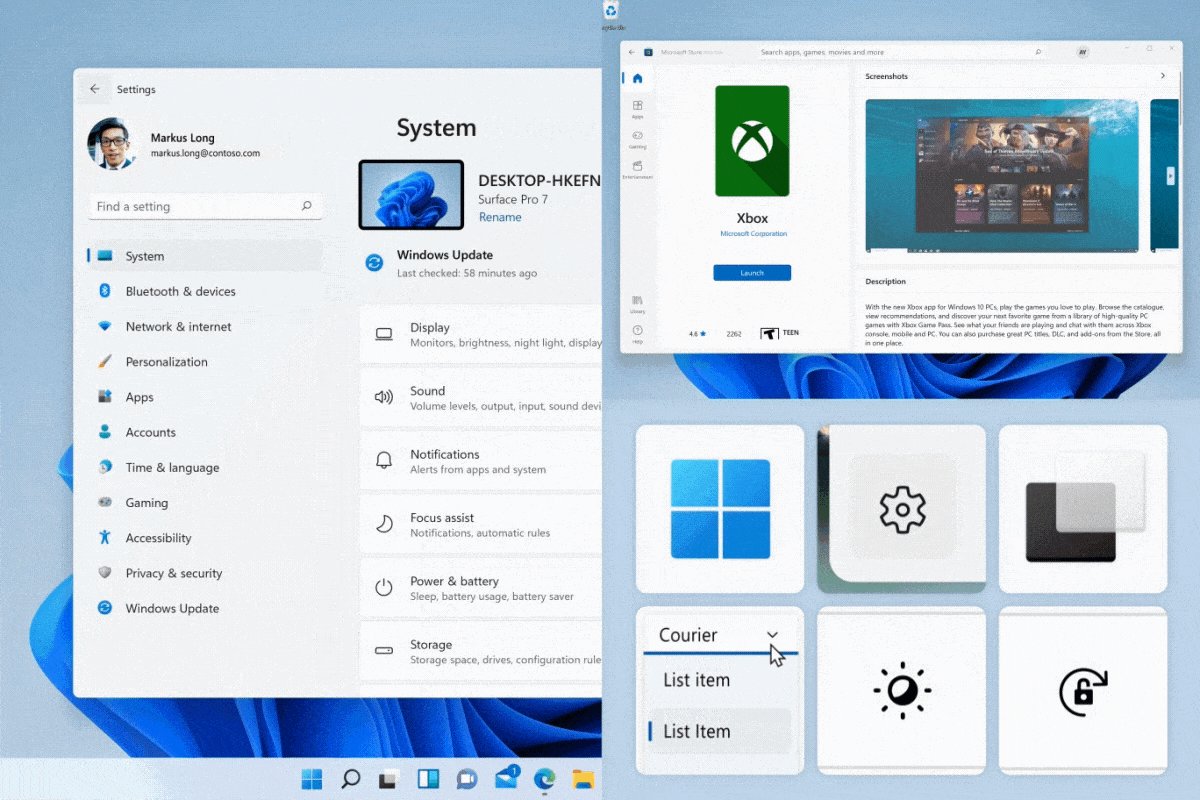
範例:當視窗在浮動、貼齊和最大化之間轉換時,看起來都像同一個視窗。
提示
為了改善可存取性和可讀性,本頁面在預設視圖中使用靜態影像。 您可以按一下影像以查看動畫版本。
一致:共用進入點時,元素的行為應該類似
共用相同 UI 進入點的介面,應該以相同的方式叫用和關閉,讓互動保持一致性。 每個轉換都應該尊重其他元素的時機、緩動和方向,以確保介面的一致感。
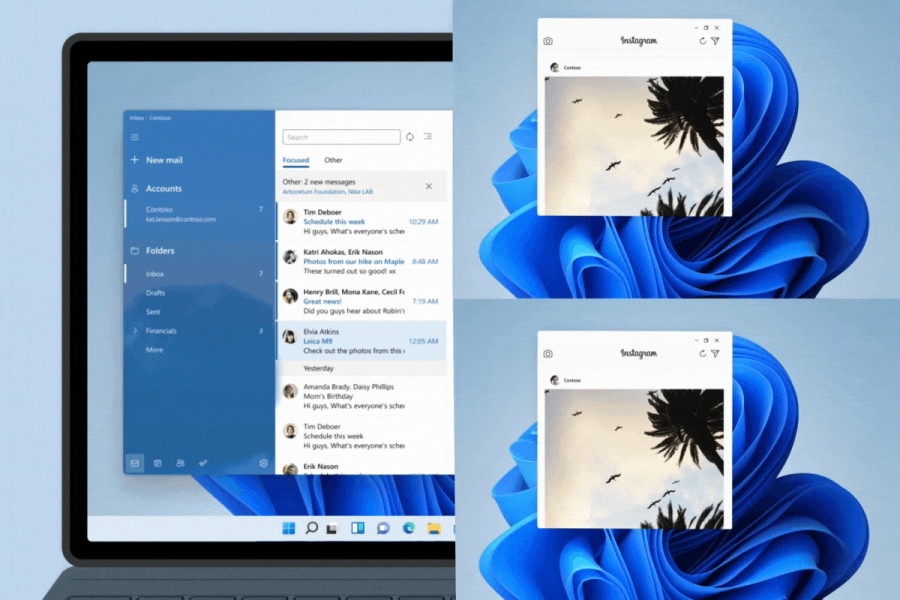
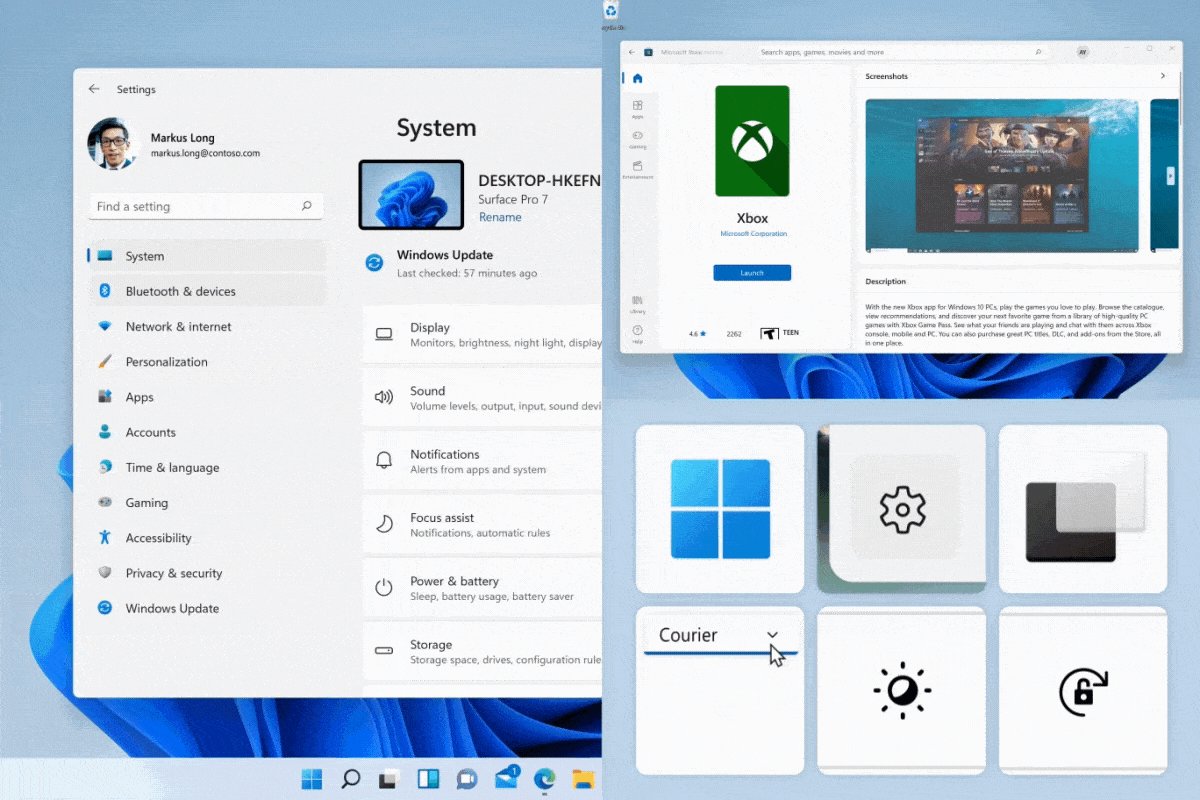
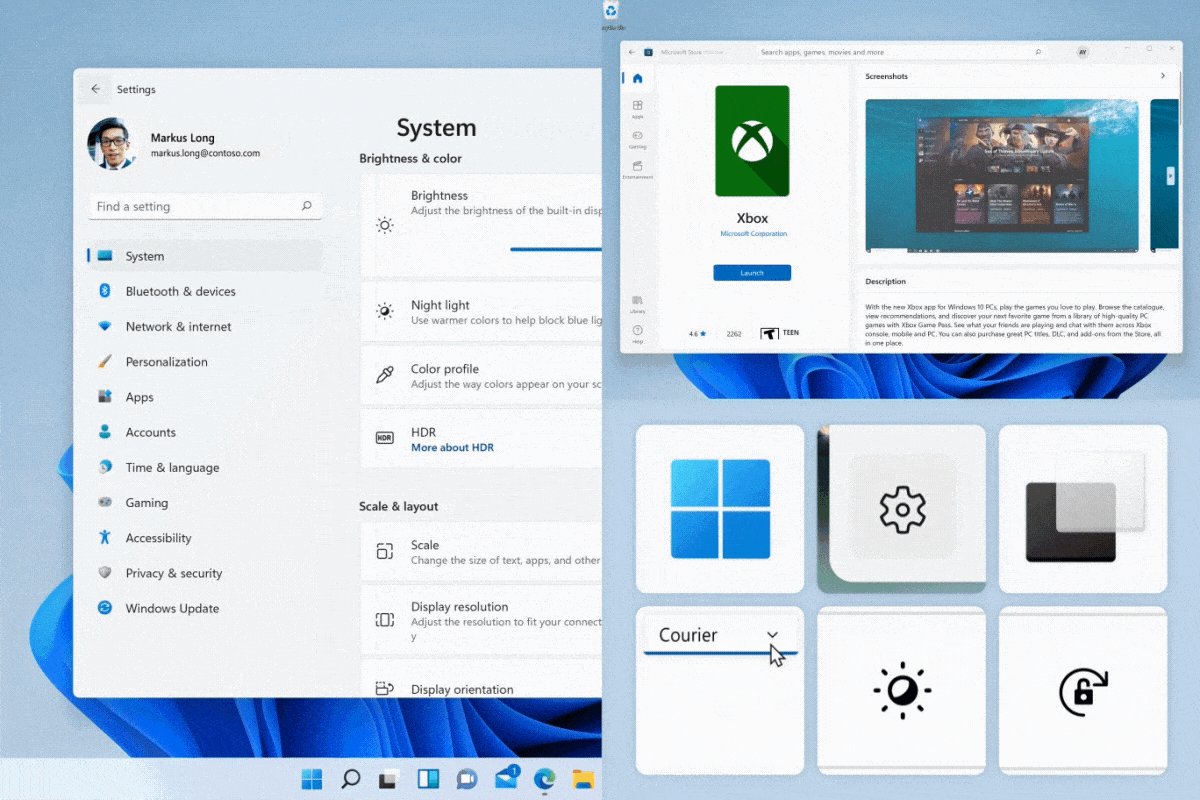
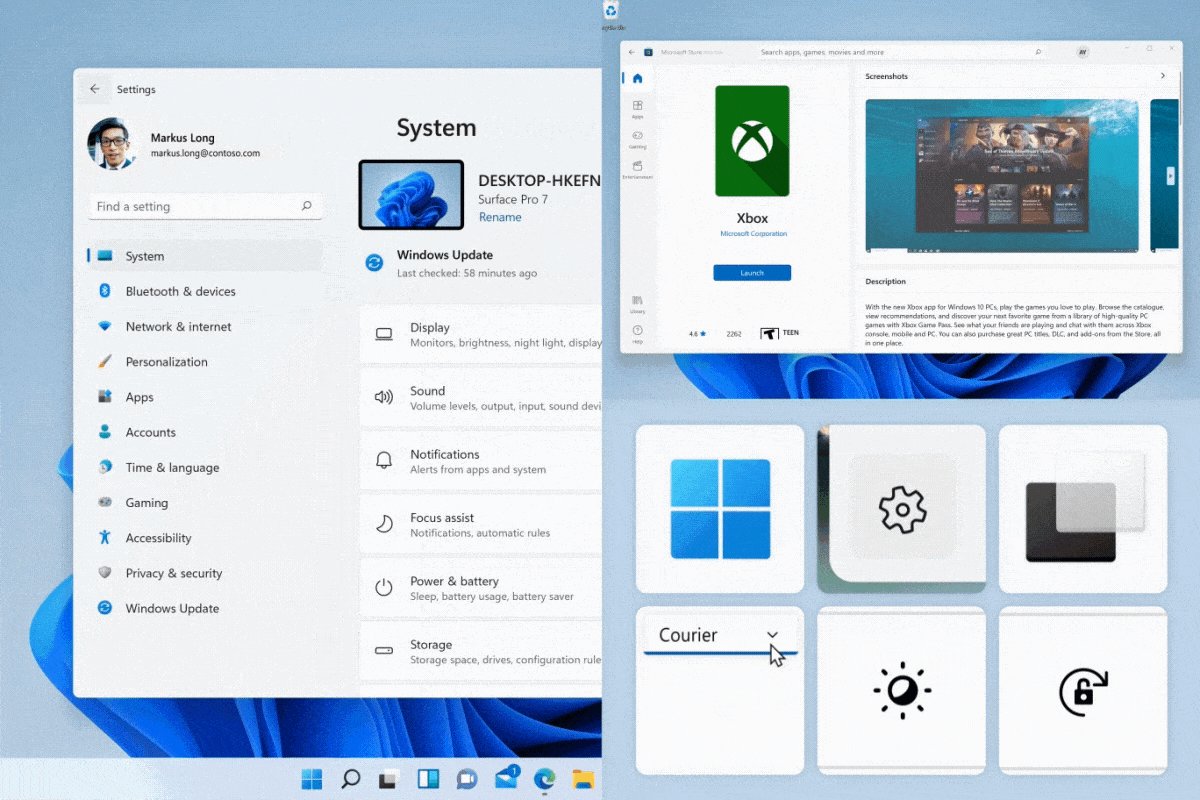
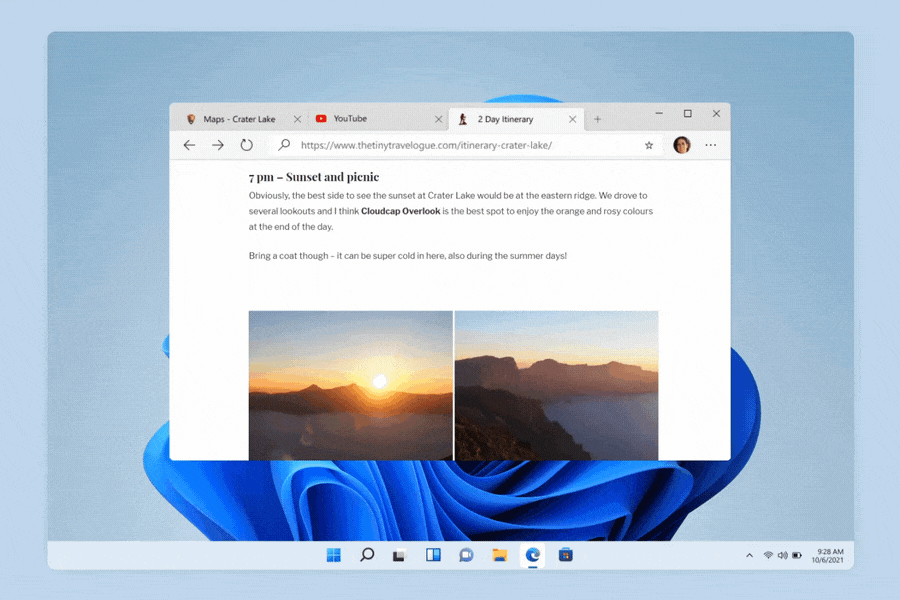
範例:所有工作列飛出視窗都會在叫用時向上滑動,並在關閉時向下滑動。
按一下影像以查看其動畫效果。
回應:系統回應並根據使用者輸入和選擇進行調整
清晰的指示器顯示系統可以識別並優雅地適應不同的輸入、姿勢和方向。 應用程式應該借助作業系統的行為,以靈敏的方式對不同的輸入方式做出反應,使其感覺生動並促進使用。
範例:鍵盤中斷連結時,工作列圖示會擴散開來。 視窗邊緣會根據游標或觸控輸入叫用不同的視覺效果。
按一下影像以查看其動畫效果。
愉悅:帶有目的的意外快樂時刻
動作為體驗新增個性和活力,將簡單的動作轉化為愉悅的時刻。 這些時刻總是短暫且稍縱即逝,有助於強化使用者的動作。
範例:將視窗最小化會使應用程式圖示向下彈跳,而還原時則是向上彈跳。
按一下影像以查看其動畫效果。
善用現有的資源:使用現有控制項,盡可能確保一致性。
盡可能避免自訂動畫。 使用動畫資源,例如 WinUI 控制項進行頁面轉換、頁面內焦點和微互動。 如果您無法使用 WinUI 控制項,請根據應用程式進入點所在的位置來模擬現有的 OS 行為。
範例:頁面轉換、已連線的動畫和動畫圖示是建議的 WinUI 控件,可在應用程式中新增令人愉快和必要的動作。
按一下影像以查看其動畫效果。
使用方式
動畫屬性
Windows 動作快速、直接且適合內容。 計時和減速曲線會根據動畫的用途進行調整,以建立一致的體驗。
| 目的 | 定義 | 方便 | 時間 | 用於 |
|---|---|---|---|---|
| 直接入口 | 快速 – 進入 | Cubic-bezier(0,0,0,1) | 167、250、333 | 位置、級別、旋轉 |
| 現有元素 | 點對點 | Cubic-bezier(0.55,0.55,0,1) | 167、250、333ms | 位置、級別、旋轉 |
| 直接退出 | 快速 – 退出 | Cubic-bezier(0,0,0,1) | 167ms | 位置、級別、旋轉 (永遠結合淡出) |
| 溫柔退出 | 柔和 – 退出 | Cubic-bezier(1,0,1,1) | 167ms | 位置、級別 |
| 最低限度 | 淡入 + 淡出 | 線性 | 83ms | 不透明度 |
| 強進入 | 彈性進入 (3 個主要畫面格) | (以下 3 個值) | (以下 3 個值) | 位置、級別 |
| 主要畫面格 1 | Cubic-Bezier(0.85, 0, 0, 1) | 167ms | ||
| 主要畫面格 2 | Cubic-Bezier(0.85, 0, 0.75, 1) | 167ms | ||
| 主要畫面格 3 | Cubic-Bezier(0.85, 0, 0, 1) | 333ms |
控制項
此版本的 Windows 在 WinUI 控制項中引進了有目的的微互動。 將這些控制項新增至您的應用程式,以協助更妥善地組織資訊,並協助應用程式的使用者在頁面之間、圖層之間,以及狀態之間互動轉換。
頁面轉換:相同介面內的頁面對頁面轉換
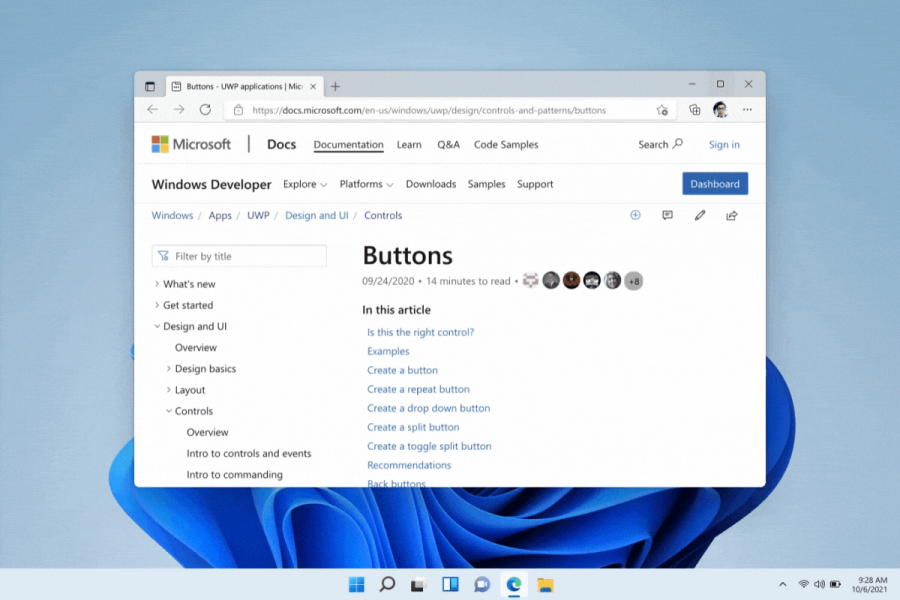
使用頁面轉換順暢地從頁面轉換到頁面,並設定動畫方向以遵守應用程式的流程。
頁面轉換引導使用者的目光轉向即將進入和即將離開的內容,降低認知負荷。
按一下影像以查看其動畫效果。
連接動畫:相同頁面內的圖層對圖層轉換
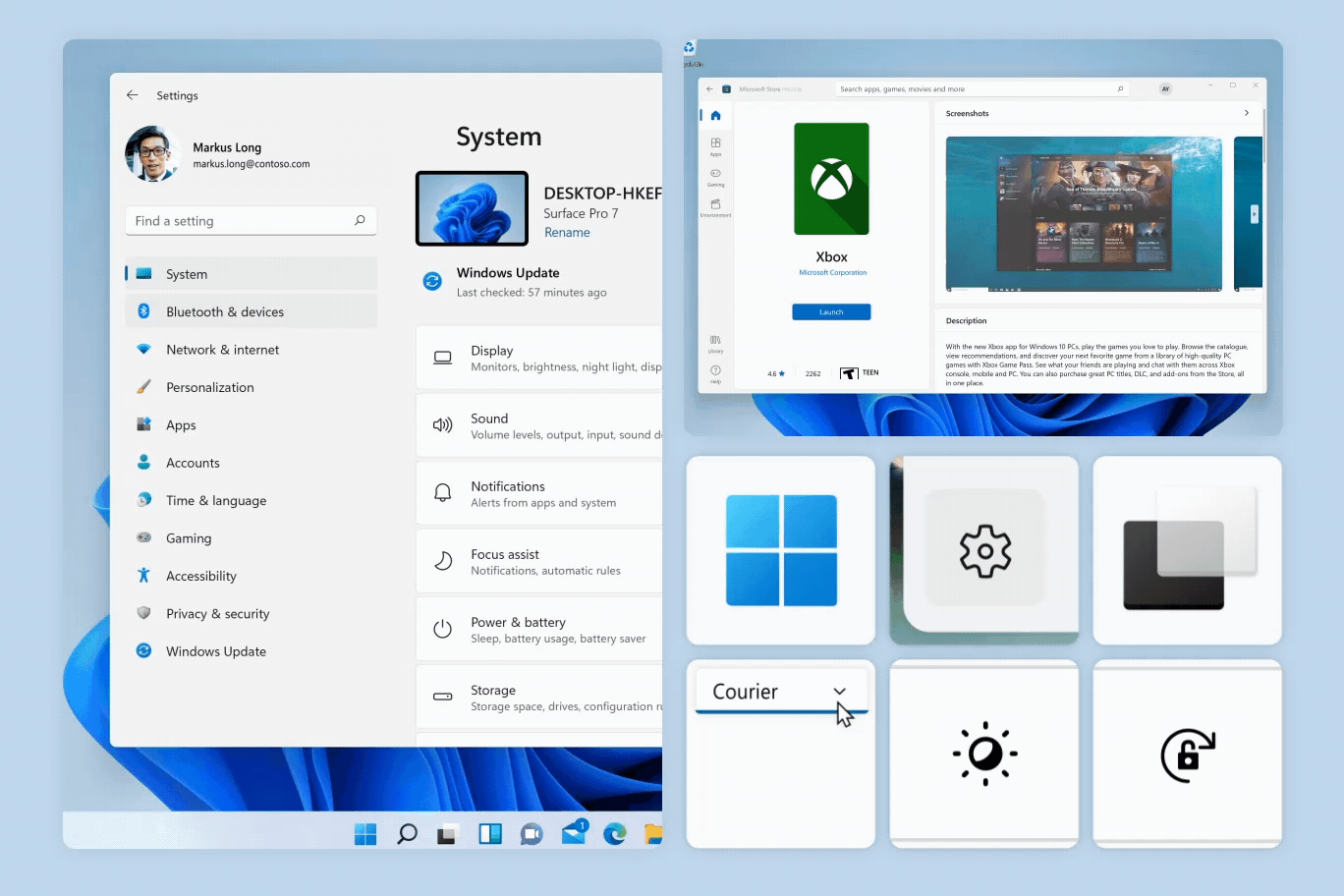
使用連接動畫來醒目提示頁面或介面內的特定資訊片段,同時保留內容。
連接動畫會將焦點放在選取的元素,並在焦點與非焦點狀態之間順暢地轉換。
按一下影像以查看其動畫效果。
動畫圖示:透過微互動新增樂趣並顯示資訊
使用 動畫圖示 來實作輕量型向量型圖示,以及使用 Lottie 動畫的動作圖例。
動畫圖示可以吸引特定入口的注意力,提供從一個狀態到另一個狀態的回饋,並為互動新增樂趣。
按一下影像以查看其動畫效果。

![動畫影像,可連續顯示數個 Windows UI 介面,例如 [開始] 功能表和 [搜尋] 窗格。叫用時,每個表面都會從任務欄向上滑動,並以一致的方式向下滑落。](images/motion-consistent.png)