Windows 應用程式圖示的設計指導方針
遵循這些指引來為您的應用程式建立一個在 Windows 平台上感覺自然的出色應用程式圖示。
設計指引:隱喻
![]()
圖示應該是其應用程式的隱喻:它是產品價值主張、功能和特色的視覺表示法。
表示法
您的圖示應該使用簡單的形式,以單一元素呈現應用程式的概念。
在建立圖示時,使用清晰的隱喻,利用廣泛理解的概念,例如使用信封代表郵件,使用放大鏡代表搜尋。 關鍵概念應該是圖示的焦點;不要藉由新增不支援隱喻的裝飾元素來削弱您的圖示。 若要增強溝通清晰度,在單一圖示中使用的隱喻不要超過兩個。 如果可以使用單一隱喻,那就更好了。

如果要清晰表達目的和承諾,直接的隱喻是最好的。 圖示是否有效,可以從使用者是否需要標籤就能理解它的含義來判斷。
只有在找不到字面上明顯的隱喻來代表產品的核心功能時,才使用抽象隱喻。
在設計圖示時不應包含印刷樣式。 除非有必要,否則請避免在圖示上使用字母和文字。 應用程式的名稱將與圖示相關聯地出現在整個作業系統中。
設計指引:形狀
網格和圓角
![]()
Microsoft 一開始會將其圖示對齊 48x48 網格,以確保平衡的圖示會利用可用的空間,同時仍維持獨特的形狀和輪廓。 將圖示的獨特特徵對齊網格,可以與周圍其他圖示平衡地配合。
可接近性是 Microsoft 個性原則。 我們傳達這種特性的一種方式是使用柔和或圓角。 應用程式產品圖示中使用的形狀應與圖示網格對齊。 這些形狀的角落應該與圖示網格中的圓角相符。 將圓角套用至外部曲線時,請使用 48x48 的 2px 半徑。 將圓角套用至內部曲線時,請改用 1px 半徑。
Silhouette
![]()
視覺上平衡的輪廓可以實現良好的圖示可擴展性,並避免極端的粗細形狀。 使用網格設計獨特且小尺寸時清晰易讀的輪廓。 在區分產品時,盡可能只使用幾個角較少的圖形,同時保持其在 Windows 上的自然呈現。
詳細資料
在新增細節時,應注意保持在小尺寸下的清晰可讀性。 建議僅在圖示的最突出層上新增額外的具體細節。
設計指引:色彩和漸層
仔細挑選色彩,避免單靠色彩來傳達意義。 使用具有色彩的圖形和隱喻來溝通。 若要避免在各種大小之間調整圖示時的複雜性,應最小化色彩的處理方式。 應盡量減少使用色彩漸層、不同不透明度的重疊,以及色彩的重疊。
大部分的漸層應該都是微妙的。 嘗試將漸層坡形限制為水平和垂直方向的一或兩個步驟。
漸層的預設角度為 120 度。 起點和終點可以據以調整。 重要的是要保持平滑的轉換。 避免非常緊密的轉換,會讓人感覺像是反射或立體。
單色調色盤
使用下列步驟建立單色調色盤:
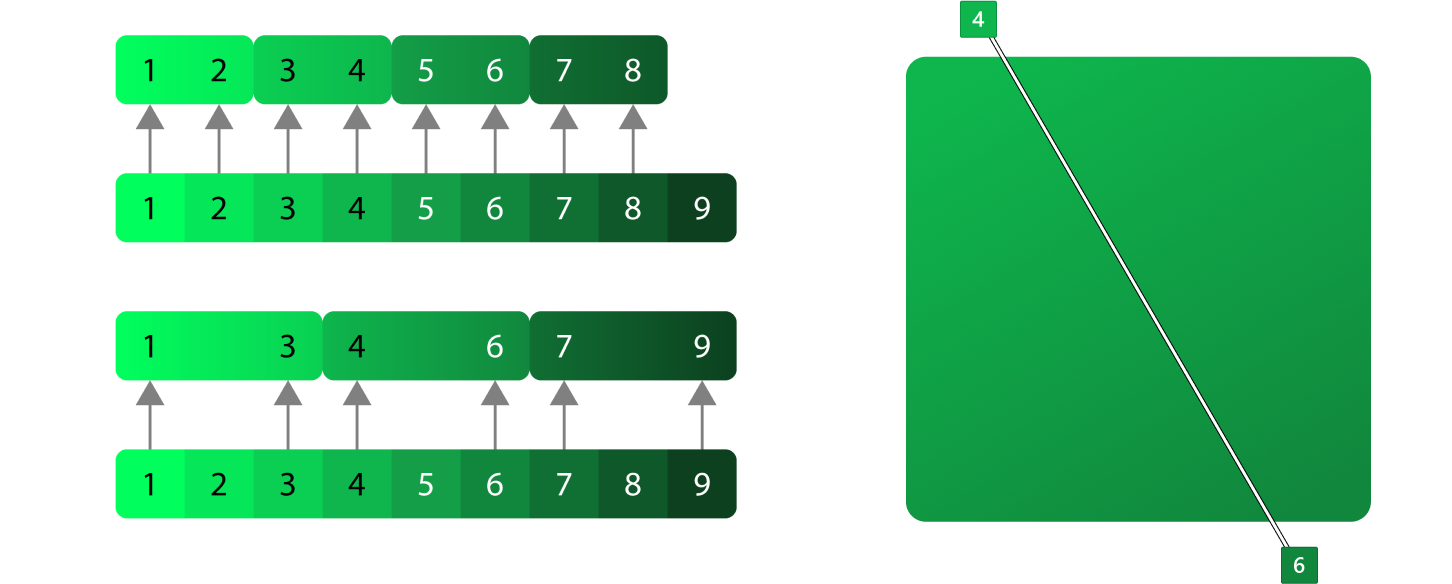
- 使用同色調建立三種色彩。 在大多數情況下,您需要調整淺的顏色使其更亮,調暗的顏色使其飽和度較低,但當然您可以自行判斷怎樣才是最適合的。
- 在每個基底色彩之間建立三個步驟。 這將是您的主要方向。 大部分的圖示都應該由這些色彩組成。
- 為了獲得更廣泛的調色板,使用與步驟 2 相同的方法建立對白色的色調和對黑色的陰影。 只有在需要更多對比時才使用這些色調和陰影。
- 深色的色調和淺色的陰影通常都是無用且單調的。 您可以將其移除。
單色漸層

通常使用單色漸層來暗示一種微妙的氛圍光線,這種光線角度來自左上方。 但它們不應被視為直接的光源。 目的是給形狀增添一點動態,但不要太戲劇化。
類似色調調色盤

建立類似的調色板與建立單色調色板完全相同,只是色彩更多。 這種類型調色板的關鍵是不要過度。 在色彩轉換時要考慮周到。
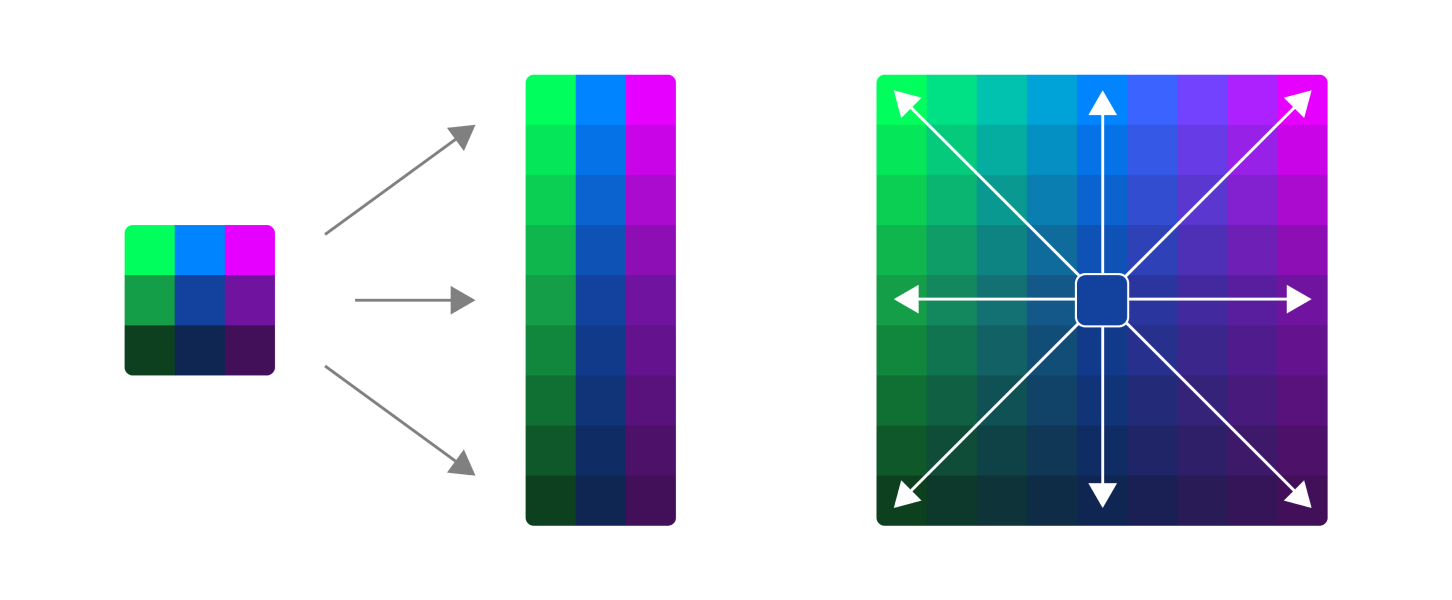
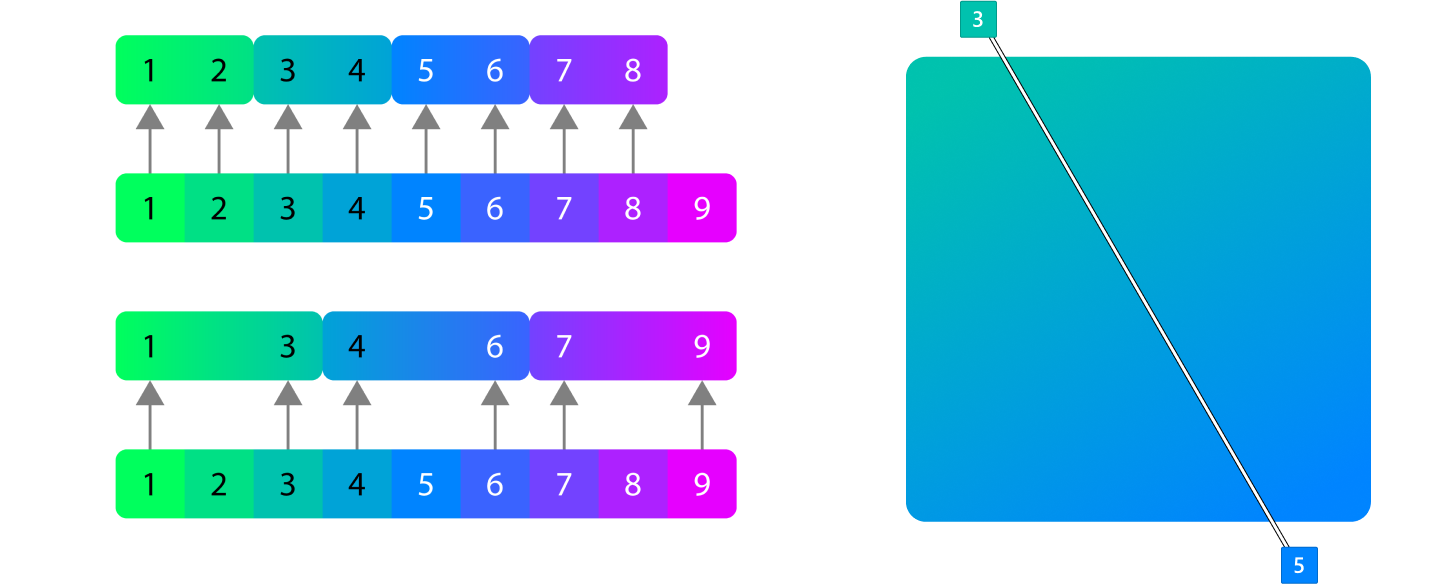
- 建立三個色彩集,而不是一個。
- 使用所有三組色彩集建立垂直的漸層。
- 不要使用白色和黑色來建立色調和陰影,而是改用您的第二個和第三個色彩。
類似的漸層

類似的漸層通常應該與單色漸層具有相同的角度,但不一定總是如此。 通常,較淺的色調應該在左上方,以避免看起來過於戲劇化,同時盡可能與單色漸層保持一致。
設計指引:對比、陰影和檢視方塊
色彩對比

存取姓是 Microsoft 的高優先順序。 應用程式圖示主要會顯示在淺色和深色背景上,也可能顯示在桌面背景影像或系統輔色的色調和陰影上。 讓圖示在所有背景下可 100% 存取是困難的,但有幾件事情可以做,以確保您的圖示盡可能易於存取。
- 使用所有三個範圍的顏色值,即深色、中等色和淺色。
- 確保至少一半的圖示在淺色和深色主題上達到 3.0:1 的對比率。
- 有些色調值比其他的更難處理。 在淺色主題下,黃色直到變成褐色才能通過可存取對比率。 在暗色主題下,紅色的對比率較難處理。
- 雖然不是必需的,但您可以為 Windows 的工作列、開始功能表和其他與主題敏感的區域提供單獨的明亮和暗色主題資產。
高對比

提示
Windows 11 不再需要應用程式圖示的高對比資產。
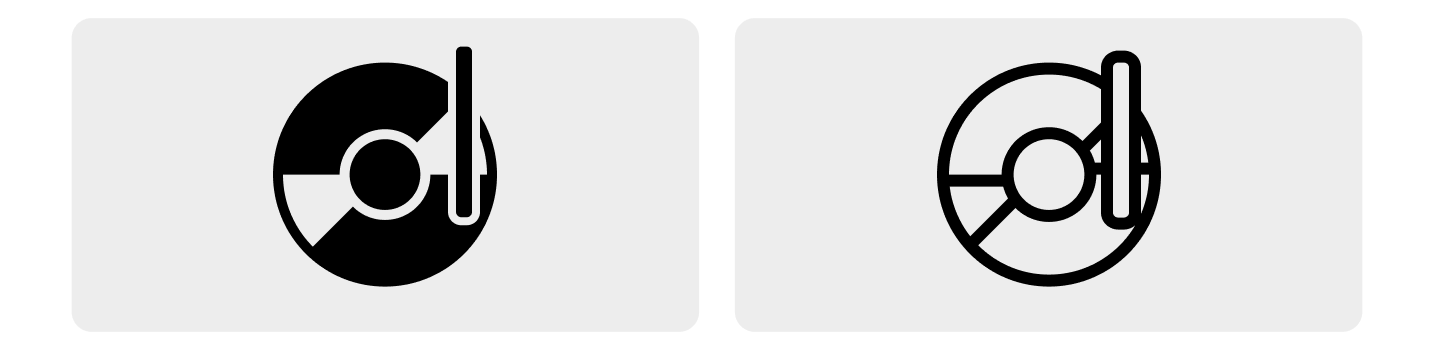
高對比度圖示是黑白色的,應該直接反映您的應用程式圖示。 通常可以使用純色填滿和線條,從色彩版本建立高對比圖示。 高對比圖示應避免使用漸層。 有時候應用程式內的體驗需要單行圖示,應按照這些指引進行設計。
分層和陰影

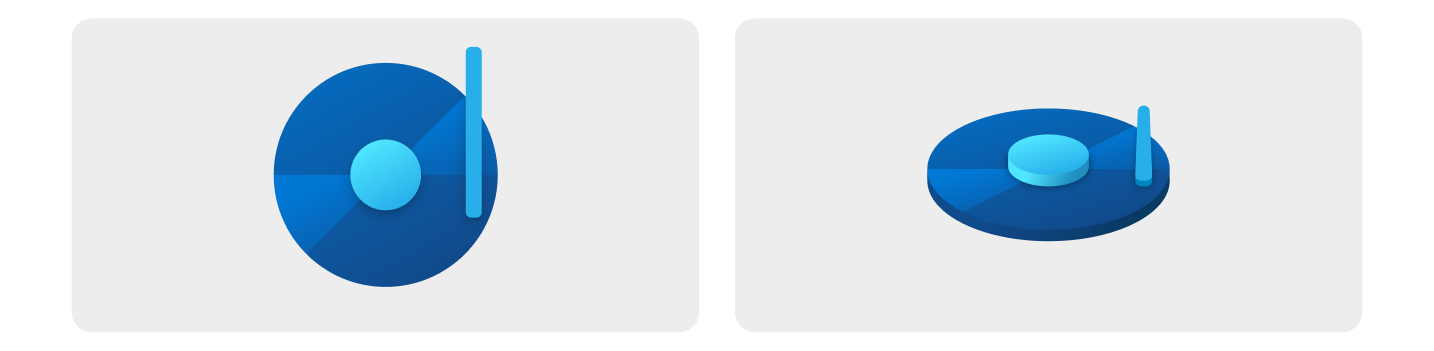
頂端/正面檢視。
使用等角視圖來說明 Z 深度。 僅供說明之用,不建議作為設計選項。
圖示是由位於其下方圖層頂端的平面物件所組成。
- 盡可能使用最少的圖層,並將圖形之間級別的極端對比降到最低。
- 在圖示中使用陰影可以在物件層之間建立定義,並在圖示設計中將元件相互連接在一起。
- 一般而言,從淺色投射到深色形狀的陰影的效果最好。
- 內部陰影應該只會在圖形符號上投射陰影,而不是投射到周圍的背景。
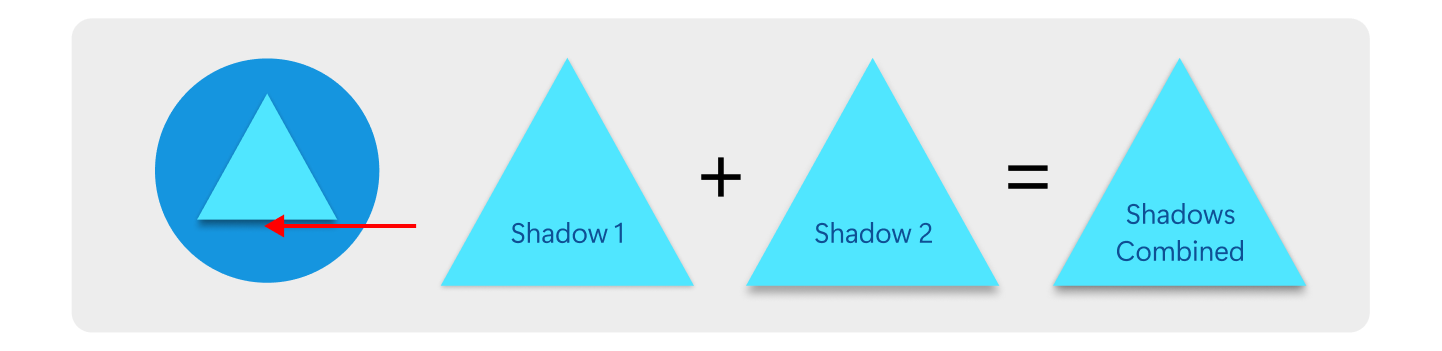
- 有兩種類型的內陰影,每種都有兩個陰影。
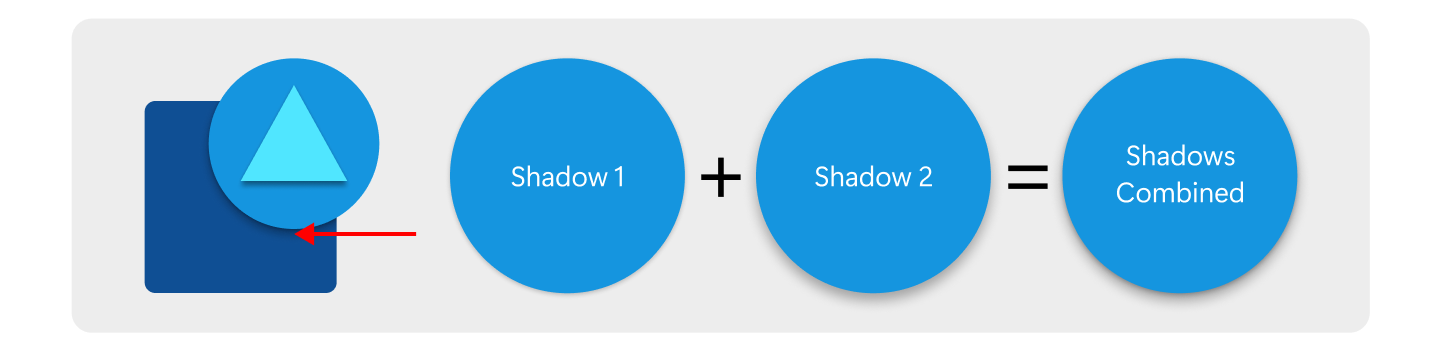
陰影建構
所有這些值都會以 48x48 px 轉譯,並從該處相應增加或縮小。 如果不遵循這一點,則整個圖示系統中的陰影將會不一致。 有兩種類型的物件陰影,每種都有兩個陰影。 同一隱喻中的物件有一個模糊程度稍低的陰影。
相同的隱喻

當您在單一隱喻中具有需要一些深度的內容時,使用這種陰影。 這並不總是必要的,但單個物件隱喻需要一些深度才能感覺像系統的一部分。 陰影 2 上的藍色是唯一的差異。
個別的隱喻

當您有兩個物件彼此重疊,但不一定是相同隱喻的一部分時,就會使用此陰影。 陰影應被遮罩為其下方的形狀。
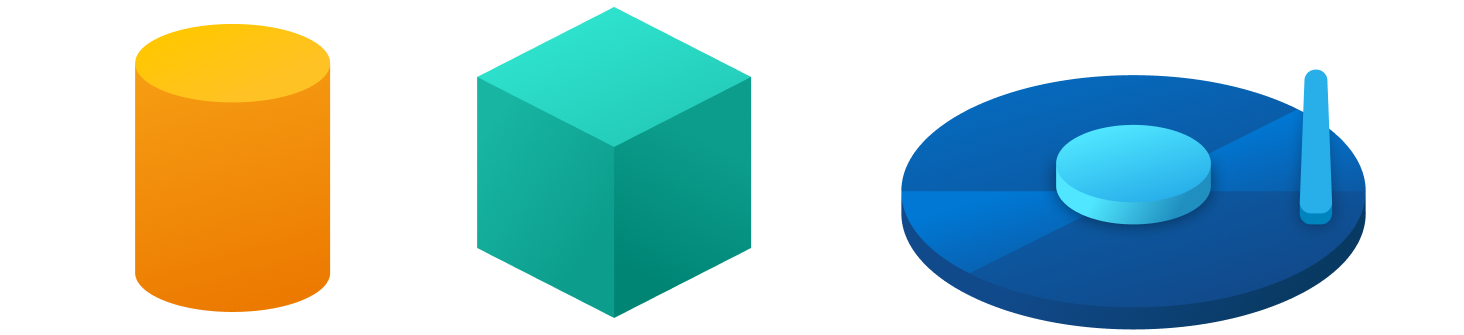
檢視方塊

左邊的圖示相當簡單;不建議使用檢視方塊,但此處可能適用。 右側的圖示對於檢視方塊而言太複雜,因此不建議將其用於此圖示。
圖示應以正面檢視方塊的方式繪製,以簡單易懂的方式呈現隱喻。 例外狀況是隱喻在不查看其另一側時無法理解的情況。 例如,直接正面觀察的圓柱體看起來像一個矩形,因此可以新增頂部來顯示它的體積。 另一個例外狀況是當應用程式與 3D 有關時,展示尺寸是合理的。 在這兩種情況下,先前有關平面物件的指引仍然適用。 圖層應一律為平面且垂直於檢視角度。
