從 WinUI 2.2 版開始,許多控件的預設樣式已更新為使用圓角。 這些新樣式旨在喚起溫暖和信任,並讓使用者更容易以視覺方式處理UI。
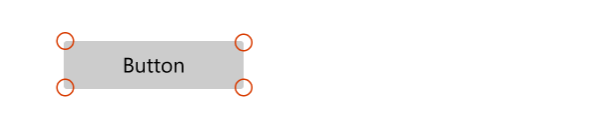
以下是兩個 Button 控件,第一個沒有圓角,第二個使用圓角樣式。

WinUI 提供 WinUI 和平臺控制件的更新樣式。 如需如何自定義圓角的詳細資訊,請參閱 自定義選項。
這很重要
某些控件可在平臺 (Windows.UI.Xaml.Controls) 和 WinUI 中取得 (Microsoft.UI.Xaml.Controls):例如 TreeView 或 ColorPicker。 當您在應用程式中使用 WinUI 時,應該使用控件的 WinUI 版本。 使用 WinUI 時,平台版本可能會不一致地套用圓角設計。
重要 API: Control.CornerRadius 屬性
默認控件設計
控件中有三個區域使用圓角樣式:矩形元素、彈出視窗元素和橫條元素。
矩形 UI 元素的角落
- 這些UI元素包含基本控件,例如用戶隨時在螢幕上看到的按鈕。
- 我們用於這些UI元素的預設半徑值為 4px。

控制
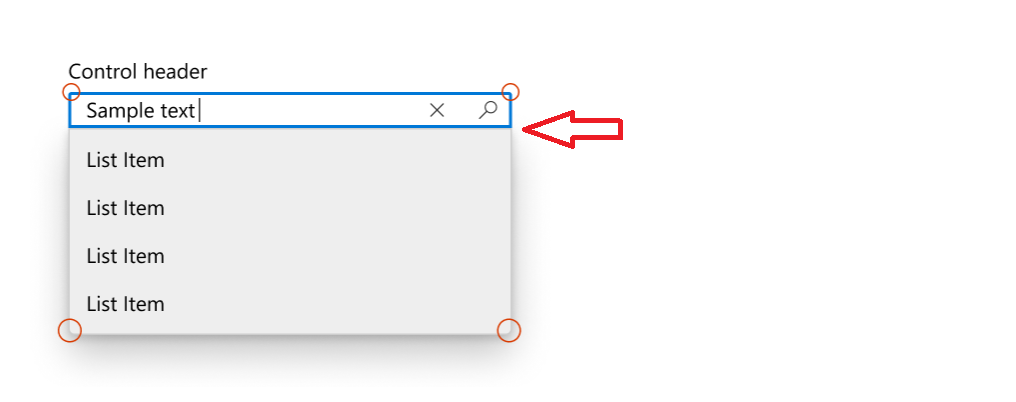
- 自動建議框
- 按鈕
- ContentDialog 按鈕
- 日曆日期選擇器
- CheckBox
- TreeView、GridView 和 ListView 多重選取複選框
- 色彩選擇器
- 命令列
- ComboBox
- 日期選取器
- 下拉按鈕
- 膨脹器
- FlipView (翻轉視圖)
- GridView 和 ListView
- AutoSuggestBox、ComboBox、DatePicker、MenuBar、NavigationView、TimePicker、TreeView 清單
- 資訊列
- 筆跡控件
- 媒體播放
- MenuBar
- 數字輸入框
- 密碼欄
- RichEditBox (富編輯框)
- 分離按鈕
- 文字框
- TimePicker (時間選取器)
- 切換按鈕
- 切換分離按鈕
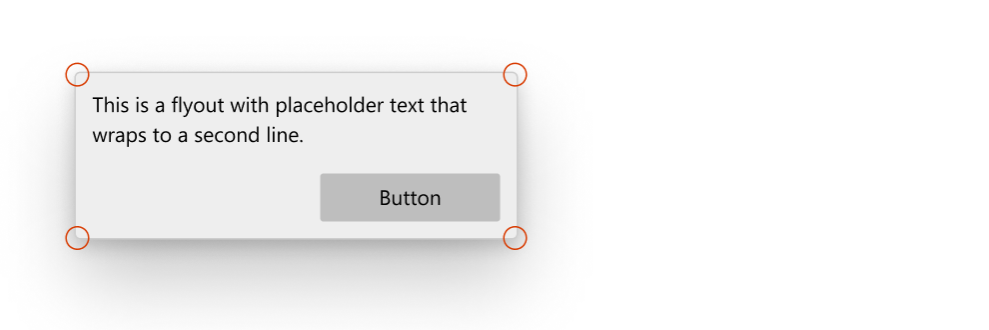
飛出視窗和重疊 UI 元素的角落
- 這些可以是暫時性的 UI 元素,會暫時出現在畫面上,例如 MenuFlyout,或覆蓋其他 UI 的元素,例如 TabView 標籤。
- 我們用於這些UI元素的預設半徑值為 8px。

控制
- CommandBarFlyout 命令欄
- 內容對話框 (ContentDialog)
- 彈出選單
- 選單彈出식
- TabView 分頁
- 教學提示
- 工具提示(由於尺寸小而使用 4px 半徑)
- 飛出視窗部分 (開啟時)
- 自動建議框
- 日曆日期選擇器
- ComboBox
- 日期選取器
- 下拉按鈕
- 筆跡控件
- MenuBar
- 數字輸入框
- 分離按鈕
- TimePicker (時間選取器)
- 切換分離按鈕
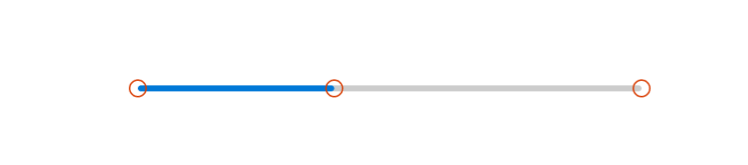
條形圖元素
- 這些UI元素的形狀類似橫條或線條;例如,ProgressBar。
- 我們在這裡使用的預設半徑值為 4px。

控制
- NavigationView 選取指標
- 進度條 (ProgressBar)
- 捲軸
- 滑塊
- ColorPicker 色彩滑桿
- MediaTransportControls 搜尋列滑桿
自訂選項
我們提供的預設角落圓角值並非固定不變,有幾種方法可以讓您輕鬆調整角落的圓角程度。 這可以透過兩個全域資源來完成,或透過 控件上的 CornerRadius 屬性直接完成,視您想要的自定義粒度層級而定。
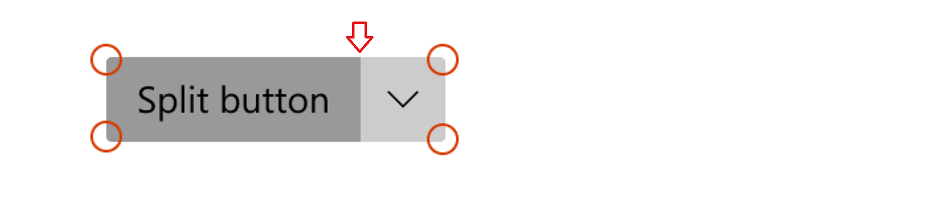
不應四捨五入的情況
在某些情況下,控件的角落不應該是圓角,並且我們預設不會將這些角落做成圓角。
- 當容器內有多個 UI 元素彼此接觸時,例如 SplitButton 的兩個部分。 當他們接觸時,不應有空隙。

- 當飛出式 UI 元件連接到觸發飛出視窗的 UI 一側時。

頁面或整個應用程式的圓角半徑變更
有 2 個應用程式資源可控制所有控制元件的邊角半徑:
-
ControlCornerRadius- 預設值為 4px。 -
OverlayCornerRadius- 預設值為 8px。
如果您在任一範圍中覆寫這些資源的值,則會相應地影響該範圍內的所有控件。
這表示如果您想要變更可套用圓角之所有控件的圓角,您可以在應用層級使用如下的新 CornerRadius 值來定義這兩個資源:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
或者,如果您想要變更特定範圍中的所有控件圓度,例如在頁面或容器層級,您可以遵循類似的模式:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
備註
資源 OverlayCornerRadius 必須在應用程式層級定義,才能生效。
這是因為快顯和飛出視窗不在頁面的可視化樹狀結構中,它們會新增至快顯根目錄。 資源解析系統未能正確遍歷 Popup Root 可視化樹狀結構,展開至頁面的可視化樹狀結構。
每個控制項的圓角變更
如果您只想改變部分控件的圓角度,可以直接修改控件上的 CornerRadius 屬性。
| 預設 | 屬性已修改 |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
並非所有控件的角落都會回應控件的 CornerRadius 屬性被修改。 若要確保您想要圓角的控件能按照預期回應其 CornerRadius 屬性,請先檢查 ControlCornerRadius 或 OverlayCornerRadius 全域資源是否會影響該控件。 如果沒有,請檢查您想要圓角的控件是否完全有角落。 我們的許多控制件不會轉譯實際邊緣,因此無法正確使用 CornerRadius 屬性。
以 WinUI 為基礎建立自訂樣式
您可以藉由在樣式中指定正確的 BasedOn 屬性,以 WinUI 圓角樣式為基礎自定義樣式。 例如,若要根據 WinUI 按鈕樣式建立自訂按鈕樣式,請執行下列動作:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
一般而言,WinUI 控件樣式會遵循一致的命名慣例:“DefaultXYZStyle”,其中 “XYZ” 是控件的名稱。 如需完整參考,您可以瀏覽 WinUI 存放庫中的 XAML 檔案。
