小工具互動設計指導方針
注意
針對發行前產品的部分相關資訊,在產品正式發行時可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
重要
此主題中描述的功能可在 Windows 的開發人員通道預覽版本中使用,從 25217 版本開始。 如需 Windows 預覽版本的資訊,請參閱 Windows 10 Insider Preview。
本文提供設計 Windows 小工具互動的詳細指引。
導覽
小工具應該可以一目了然且專注,而且應該代表應用程式主要用途的單一層面。 小工具可以提供一或多個動作呼叫。 當使用者按一下動作呼叫時,小工具應該啟動相應的應用程式或網站,而不是在小工具本身實作該動作。 小工具只有一個主要頁面,可以包含多個互動。 在小工具中按一下項目時,不應該將您帶到完全不同的小工具視圖。 例如,在天氣小工具中,您可能會顯示多天的天氣情況,但按一下其中一天不會展開詳細資訊,而是會啟動應用程式或網頁。
以下是針對每個支援的小工具大小,建議的最大觸控點數。
| 小工具大小 | 最大觸控點 |
|---|---|
| small | 1 |
| medium | 3 |
| 大尺寸 | 4 |
Windows Widget 中不支援下列導覽元素:
- 小工具內不支援樞紐
- 小工具內不支援 L2 頁面
- 小工具內不支援垂直或水平捲動
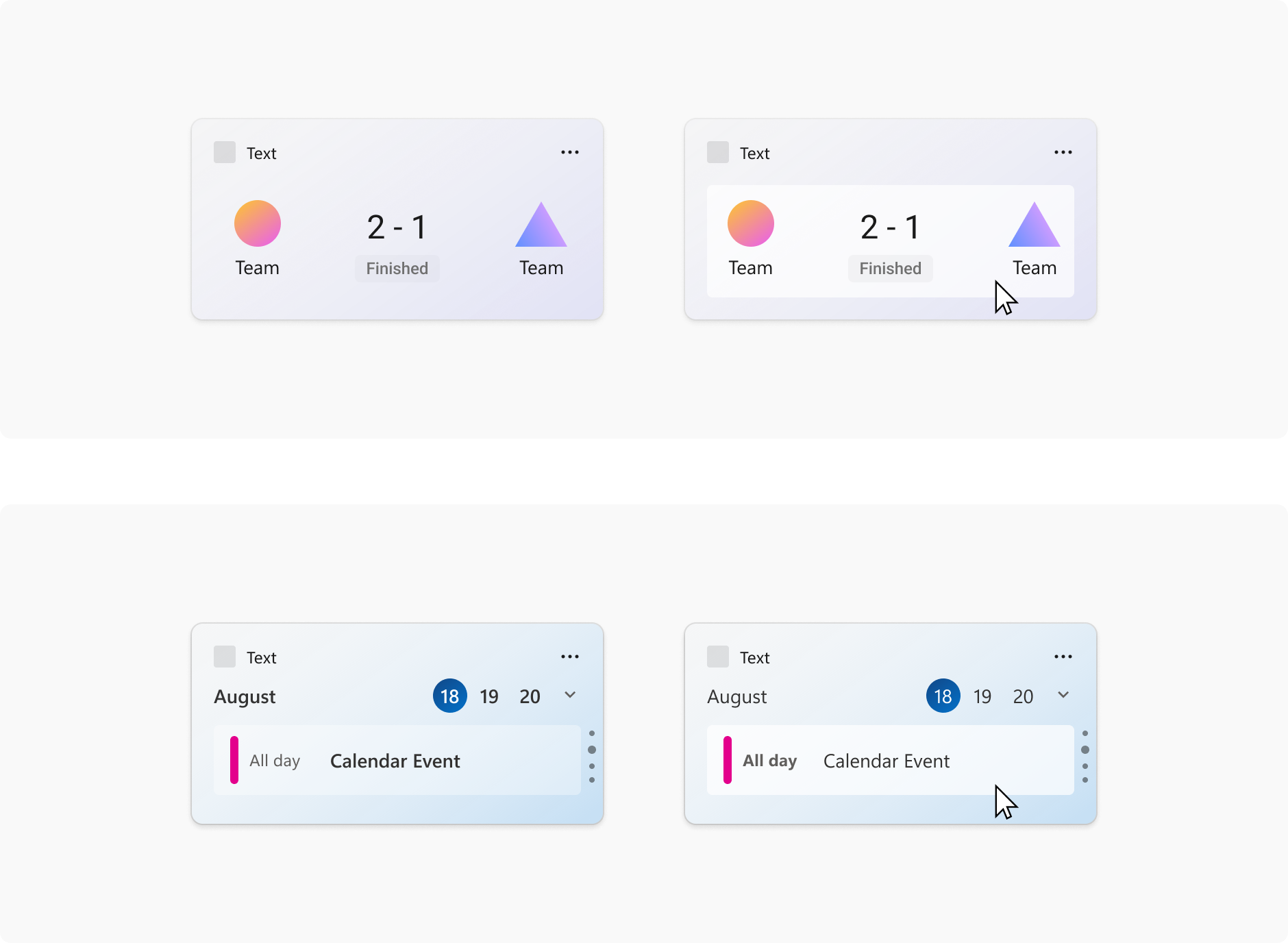
容器
下列影像顯示小工具範本中容器元素的範例用法。 容器會將視覺元素分組為資料行和資料列,以建立階層式方格結構。

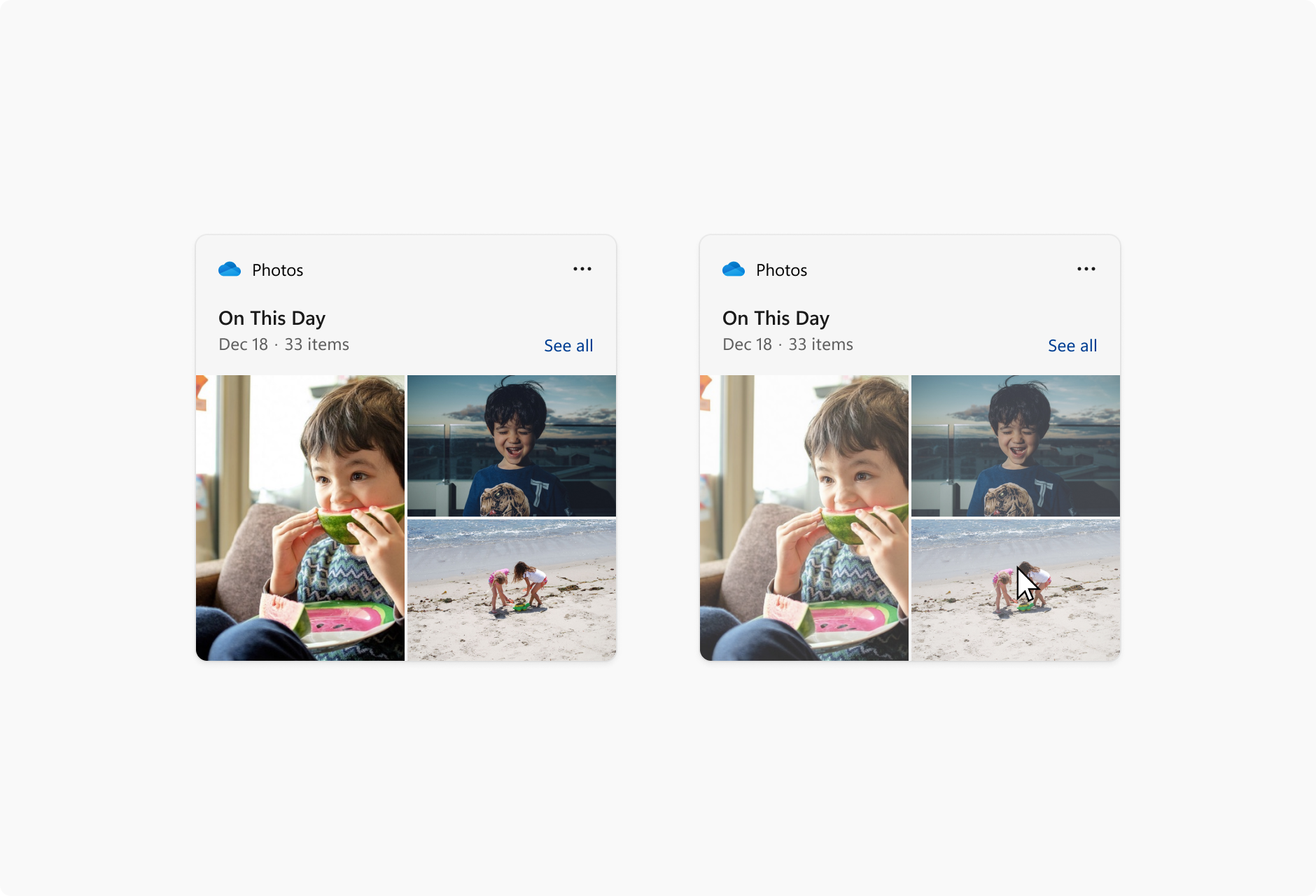
影像連結
下列影像顯示小工具範本中影像連結元素的範例用法。

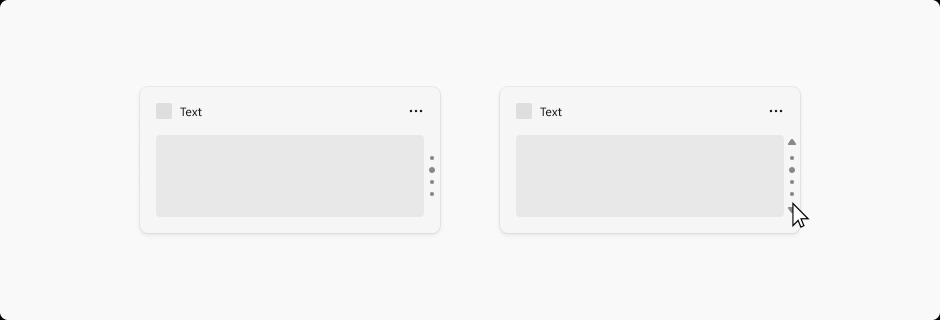
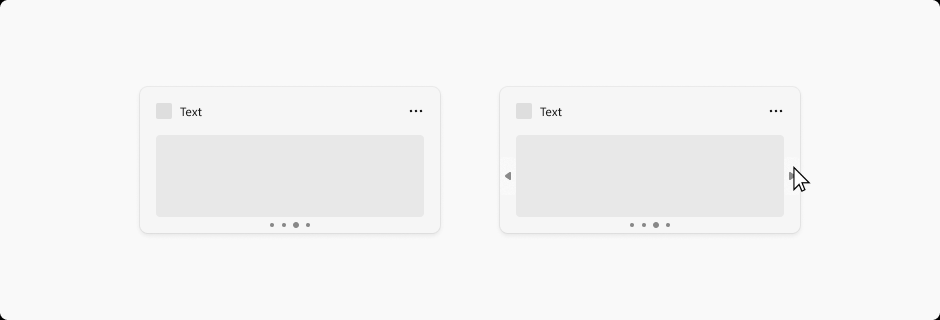
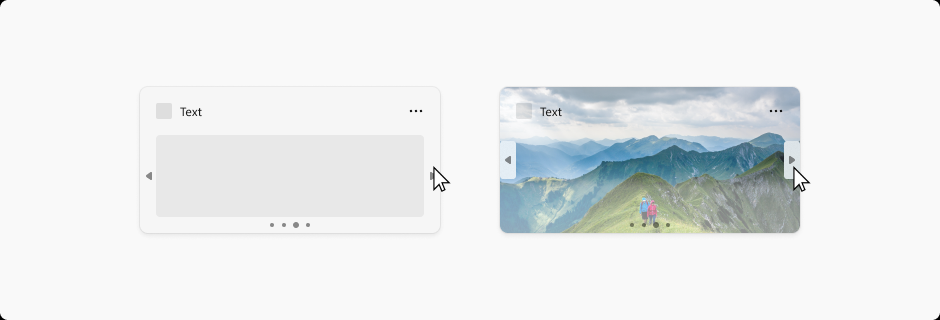
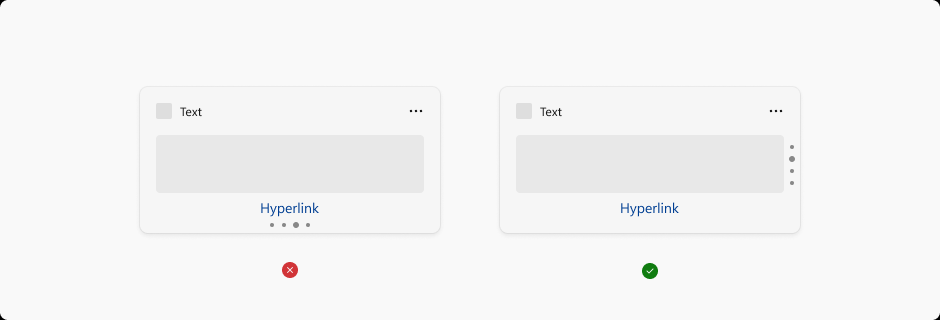
分頁
下列影像顯示小工具範本中的分頁範例。 分頁控制項可以水平或垂直對齊。 當游標懸停時,瀏覽建號會出現。



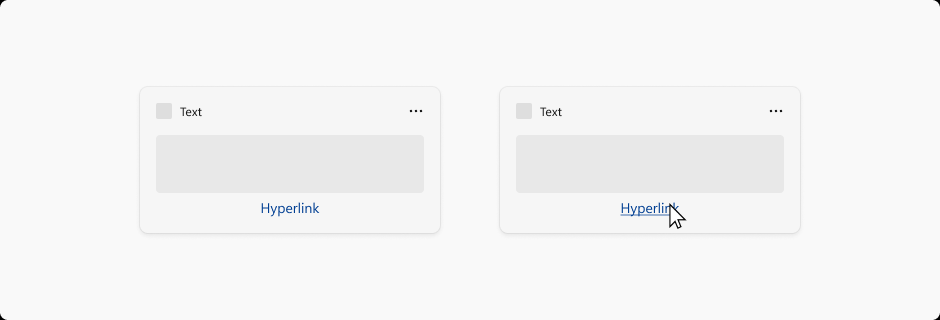
超連結
下列影像顯示小工具範本中的超連結範例。


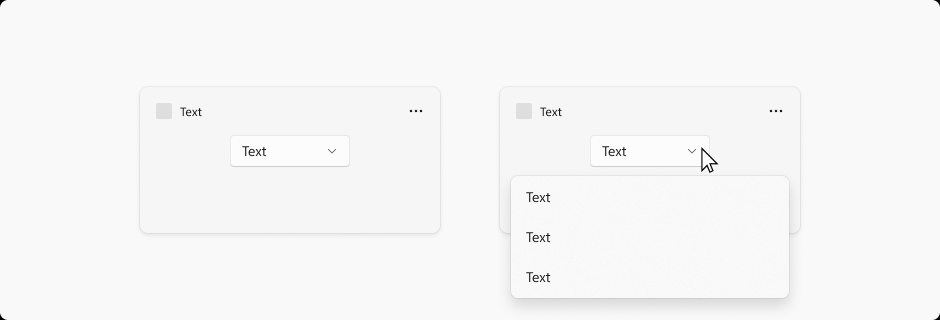
下拉式功能表

如果使用者與功能表或下拉式清單互動,小工具可以暫時超出其小工具大小。 如果使用者按一下功能表/下拉式清單區域外部,功能表應該能夠輕鬆關閉。
