注意
此設計指南已針對 Windows 7 建立,但尚未更新較新版本的 Windows。 大部分指引仍適用原則,但簡報和範例不會反映我們 目前的設計指導方針。
透過下拉式清單或下拉式方塊,用戶可以在互斥值清單中做出選擇。 用戶可以選擇一個選項,而只能選擇一個選項。 使用標準下拉式清單時,使用者只能選擇清單中的選項,但是使用下拉式方塊,他們可以輸入不在清單中的選擇。

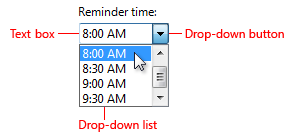
典型的下拉式方塊。
當您閱讀本文時,請務必瞭解下列詞彙:
- 標準清單框是一個方塊,其中包含多個項目的清單,其中顯示多個專案。
- 下拉式清單是一個清單,其中選取的專案一律為可見,而其他專案則是按下拉式按鈕來視需要顯示。
- 下拉式方塊是標準清單框或下拉式清單和可 編輯文字框的組合,因此允許使用者輸入不在清單中的值。
- 可編輯的下拉式清單是下拉式清單和可編輯文字框的組合。
- 可編輯的清單框是標準清單框和可編輯文字框的組合。
注意
與 版面配置 相關的指導方針會顯示在個別的文章中。
這是正確的控制項嗎?
若要決定,請考慮下列問題:
- 控制項是否用來從互斥值清單中選擇一個選項? 如果沒有,請使用另一個控制項。 若要選擇多個選項,請改用 標準多重選取清單、複選框清單、清單產生器或新增/移除清單。
- 選項命令嗎? 如果是,請改用 功能表按鈕 或分割按鈕。 針對物件(名詞)或屬性使用下拉式清單和下拉式方塊(形容詞),但不要使用命令(動詞)。
- 清單是否呈現數據,而不是程序選項? 無論哪種方式,下拉式清單或下拉式方塊都是合適的選擇。 相反地, 單選按鈕 只適用於少數程序選項。
下拉式清單
在大部分情況下,大部分使用者是否建議使用預設選項? 看到選取的選項比看到替代選項更重要嗎? 如果您不想鼓勵用戶隱藏替代項目來進行變更,請考慮使用下拉式清單。 如果沒有,請考慮單選按鈕、單選清單或可編輯的清單框,以更強調替代選項。

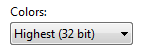
在此範例中,最高色彩品質是大多數使用者的最佳選擇,因此下拉式清單是淡化替代方案的好選擇。
您要引起人們對選項的注意嗎? 如果是的話,請考慮單選按鈕、單選清單或可編輯的清單框,這通常會透過取得更多螢幕空間來吸引更多注意力。 因為下拉式清單很精簡,所以對於您想要強調的選項來說,是很好的選擇。
屏幕空間是否為進階? 如果是,請使用下拉式清單,因為使用的螢幕空間是固定的,且與選擇數目無關。
視窗中是否有其他下拉式清單? 如果是,請考慮使用下拉式清單來保持一致性。
可編輯的下拉式清單
除了剛針對下拉式清單提供的原則之外,下列專案也適用:
可能的選擇是否受到限制? 如果是,請改用一般下拉式清單。 下拉式方塊適用於不受限制的輸入,使用者可能需要輸入目前不在清單中的值。 因為輸入不受限制,如果使用者輸入無效的文字,您必須處理錯誤訊息。
您可以事先列舉最有可能的選擇嗎? 如果沒有,請改用文本框。
下拉式清單是否用來列出先前的用戶輸入? 除非使用者需要檢閱先前輸入的完整清單,否則請改用具有自動完成選項的文字框。
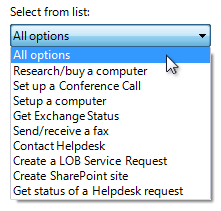
![[執行] 對話框的螢幕快照,其中包含下拉式清單](images/ctrl-drop-image3.png)
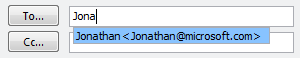
在此範例中,使用者可能需要檢閱先前的輸入,因此可編輯的下拉式清單是不錯的選擇。

在此範例中,具有自動完成的文字框是不錯的選擇。
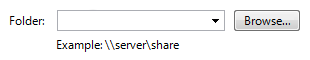
使用者是否需要選取有效值的協助? 如果是,請改用文本框搭配 [流覽] 按鈕 。

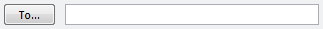
在此範例中,使用者可以按兩下 [To] 以協助他們選取有效的值。
是否務必鼓勵用戶檢閱替代選項或邀請變更? 如果是,請考慮改用可編輯的清單框。 使用可編輯的下拉式清單,使用者在卸除清單之前,不會知道替代專案。
使用者是否需要快速在大型清單中找到專案? (僅限 Win32)如果是,請使用下拉式方塊,因為使用者可以輸入其完整名稱來選取專案。 相反地,Win32 下拉式清單只會根據輸入的最後一個字元來選取專案(因此在月份清單中輸入 “Jun” 會符合 11 月,而不是 6 月)。 在此情況下,即使可能的選項受到限制,仍請使用下拉式方塊。
可編輯的清單框
- 可能的選擇是否受到限制? 如果是,請改用單一選取清單或一般下拉式清單。 下拉式方塊適用於不受限制的輸入,使用者可能需要輸入目前不在清單中的值。 因為輸入不受限制,如果使用者輸入無效的文字,您必須使用錯誤訊息來處理錯誤。
- 您可以事先列舉最有可能的選擇嗎? 如果沒有,請改用文本框。
- 是否務必鼓勵用戶檢閱替代選項或邀請變更? 如果沒有,請考慮改為可編輯的下拉式清單。
- 您要引起人們對選項的注意嗎? 如果沒有,請考慮改為可編輯的下拉式清單。 因為下拉式清單很精簡,所以對於您想要強調的選項來說,是很好的選擇。
- 屏幕空間是否為進階? 如果是,請使用可編輯的下拉式清單,因為使用的螢幕空間是固定的,且與選擇數目無關。
對於下拉式清單, 清單中的項目數目並不是選擇控件 的一個因素,因為它們會一直從數千個專案相應減少到一個專案。 可編輯的下拉式清單會從數千個專案向下調整為無,因為使用者可以輸入不在清單中的值。 由於下拉式清單可用於數據,因此可能無法事先知道項目數目,而且可能無法保證。 請一律在可編輯的清單框中至少包含三個專案,以證明額外的屏幕空間。
使用模式
下拉式清單和下拉式方塊有數種使用模式:
| 使用方式 | 範例 |
|---|---|
|
下拉式清單 標準下拉式清單,其中包含一組固定的預先決定值。 |
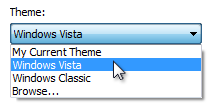
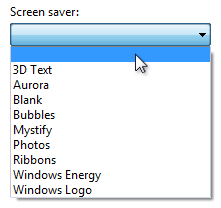
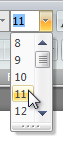
關閉時,只會顯示選取的專案。 當使用者按下拉式按鈕時,所有選項都會變成可見。 若要變更值,用戶可以開啟清單,然後按下另一個值。
在此範例中,清單處於正常狀態。 
在此範例中,清單已下拉。 |
|
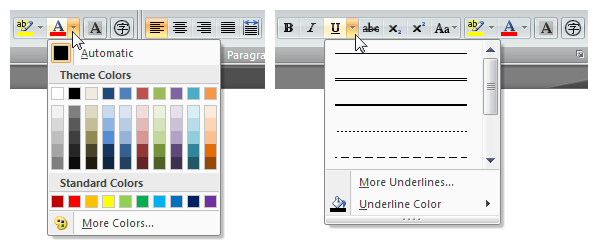
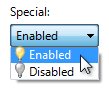
預覽下拉式清單 一個下拉式清單,可預覽選取項目的結果,以協助用戶選擇。 |

在這些範例中,下拉式清單會預覽選取項目的結果。 |
|
可編輯的下拉式清單 下拉式方塊,可讓使用者輸入不在下拉式清單中的值。 |


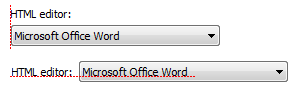
編輯和卸除模式中可編輯的下拉式清單範例。 當您想要提供文字框的彈性時,請使用此控件,但想要藉由提供方便的選項清單來協助使用者。 |
|
可編輯的清單框 是一般下拉式方塊,可讓使用者輸入不在一律可見清單中的值。 |

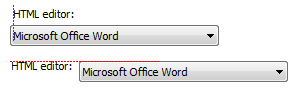
在這些範例中,一律會顯示可編輯的清單框。 當鼓勵使用者檢閱替代選項或邀請變更時,此控件比可編輯的下拉式清單更好。 |
指導方針
一般
-
請勿使用下拉式清單或下拉式方塊的變更來:
- 執行命令。
- 顯示其他視窗,例如對話框以收集更多輸入。
- 動態顯示與選取控件相關的其他控制項(螢幕助讀程式 無法偵測到這類事件)。
簡報
依邏輯順序排序列表專案,例如將高度相關的選項分組在一起、先放置最常見的選項,或使用字母順序。 依字母順序排序名稱、數值順序的數位,並以時間順序排序日期。 具有12個以上專案的清單應該依字母順序排序,讓專案更容易找到。
正確:

在此範例中,清單專案會依其空間關聯性排序。
不對:

在此範例中,有許多清單專案需要依字母順序排序。
正確:

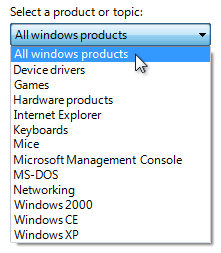
在此範例中,清單專案會依字母順序排序,但代表所有項目的選項除外。
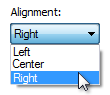
將代表 [全部] 或 [無] 的選項放在清單開頭,而不論剩餘專案的排序順序為何。
以括弧括住中繼選項。
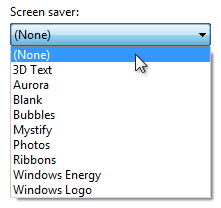
![顯示已選取 [無] 下拉式清單的螢幕快照。](images/ctrl-drop-image15.png)
在此範例中,“(None)” 是中繼選項,因為它不是選擇的有效值,而是描述選項本身未使用。
停用下拉式清單或下拉式方塊時,也停用任何相關聯的標籤和命令按鈕。
下拉式清單
使用單一下拉式清單來變更相關聯控件的檢視時,請立即在選取專案上變更檢視, 而不是要求個別的命令按鈕。 只有在清單需要大量時間來轉譯時,才使用個別的命令按鈕。 不過,清單標頭和 功能表按鈕 是此用途的慣用控件。
不要讓空白清單專案改用中繼選項。 使用者不知道如何解譯空白專案,而中繼選項的意義則明確。
正確:

不對:

在不正確的範例中,空白選項的意義尚不清楚。
預覽下拉式清單
使用清單專案中的預覽,比單獨使用文字來顯示影像更好。

在此範例中,預覽會說明選項遠勝於文字。
請勿在預覽中使用不必要的無幫助圖示。
不對:

在此範例中,預覽圖示是不必要的,因為它們不會傳達任何資訊。
下拉式方塊
您可以限制輸入文字的長度。 例如,如果有效的輸入是介於 0 到 999 之間的數位,請使用限制為三個字元的下拉式方塊。
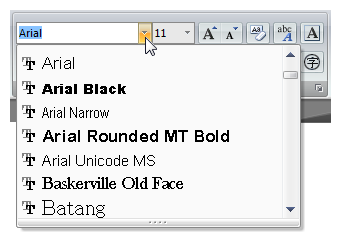
如果有許多可能的選項,請將清單內容放在最有可能的選項上。 因為使用者可以輸入不在清單中的值,下拉式方塊不需要列出所有選項,只是可能的選項或代表性範例。

在此範例中,不會列出許多有效的選項,例如 15 或半大小的字型,例如 9.5。
預設值
- 選取最安全的選項(以防止數據或系統存取遺失),且預設最安全的選項。 如果安全性和安全性不是因素,請選取最有可能或方便的選項。
- 例外狀況:如果控件代表處於混合狀態的屬性,則會顯示空白的預設值,這會在顯示多個沒有相同設定的物件屬性時發生。
提示
提示是放置在可編輯下拉式清單中作為預設值的標籤或簡短指令。 與靜態文字不同,當使用者在下拉式方塊中輸入某個內容或取得輸入焦點時,提示就會從畫面消失。

一般提示。
在下列情況下使用提示:
- 屏幕空間在這類進階階段,使用標籤或指令是不想要的,例如在工具列上。
- 提示主要是為了以精簡的方式識別清單的目的。 使用者在使用下拉式方塊時必須看到的重要資訊不得為重要資訊。
不要只使用提示來指示使用者從清單中選取某個專案,或按下按鈕。 例如,選取選項或輸入檔名等提示,然後按兩下 [傳送] 是不必要的。
使用提示時:
- 以斜體灰色和真實文字繪製提示文字,以一般黑色顯示。 提示文字不得與實際文字混淆。
- 保持提示文字簡潔。 您可以使用片段,而不是完整的句子。
- 使用 句子樣子大寫。
- 請勿使用結束標點符號或省略號。
- 提示文字不應該編輯,而且一旦用戶按兩下或索引標籤到文字框中,應該消失。
- 例外狀況: 如果文本框有預設的輸入焦點,而且只會在使用者開始輸入之後消失,就會顯示提示。
- 如果文本框在失去輸入焦點時仍然空白,則會還原提示文字。
不正確:
在此範例中,螢幕空間不是進階;一旦填寫可編輯的下拉式清單,使用者很難記住其用途:和提示文字可編輯,並以與真實文字相同的方式繪製。
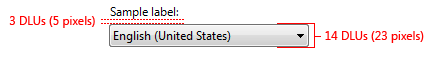
建議的大小調整和間距

建議針對下拉式清單和下拉式方塊調整大小和間距。
- 選擇適合最長有效數據的寬度。 下拉式清單無法水平捲動,因此使用者只能看到控件中可見的內容。 不過,請注意,下拉式方塊可以啟用 AutoScroll 功能。
- 針對任何將本地化的文字(但不包含數字)額外 30% (短文字最多 200%)。
- 選擇可消除不必要的垂直捲動的清單長度。 因為下拉式清單會依需求顯示,因此其清單最多應該會顯示30個專案。 可編輯的清單框(沒有下拉式按鈕的清單框)應該會顯示介於 3 到 12 個項目之間。
標籤
控件標籤
將卷標撰寫為單字或詞組,而非句子,並以冒號結束卷標。 例外狀況:
- 可編輯的下拉式清單,其中包含位於進階空間所在位置的提示。
- 如果下拉式清單或下拉式方塊屬於單選按鈕或複選框,且由其標籤以冒號結尾而引進,請勿將其他標籤放在控件上。
使用 句子樣子大寫。
將標籤放置在控件左邊或上方,並將標籤對齊控件的左邊緣。 如果標籤位於左側,請垂直對齊標籤文字與控件文字。
正確:

在此範例中,標籤會正確對齊控件文字。
不對:

在此範例中,標籤與控件文字不正確地對齊。
您可以在標籤之後的括弧中指定單位(秒、連接等等)。
請勿將下拉式清單或下拉式方塊(或其單位卷標)的內容設為句子的一部分,因為這無法當地語系化。
選項文字
- 為每個選項指派唯一的名稱。
- 除非專案是適當的名詞,否則請使用 句子樣式大寫。
- 將卷標寫為單字或詞組,而非句子,且不使用結尾標點符號。
- 使用平行片語,並嘗試保留所有選項的長度大致相同。
指示文字
如果您需要新增下拉式清單或下拉式方塊的相關指示文字,請在標籤上方新增。 使用完整的句子搭配結尾標點符號。
使用 句子樣子大寫。
其他有助於但不需要的信息應該保持簡短。 請將此資訊放在標籤和冒號之間的括弧中,或控件下方沒有括弧。

此範例顯示放置在控件下方的其他資訊。
文件集
參考下拉式清單時:
- 使用確切的標籤文字,包括其大小寫,但不包含訪問鍵底線或冒號;包含清單或方塊,無論哪一個更清楚。
- 針對清單選項,請使用確切的選項文字,包括其大寫。
- 在程式設計和其他技術檔中,請參閱下拉式清單做為下拉式清單。 在其他地方,使用清單或方塊,無論哪一個更清楚。
- 若要描述用戶互動,請使用 click。
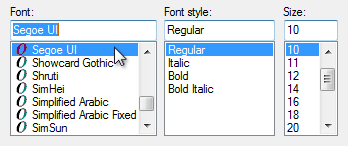
- 可能的話,請使用粗體文字來格式化標籤和清單選項。 否則,只有在需要防止混淆時,才將標籤和選項放在引號中。
範例:在 [ 字型大小] 清單中,按兩下 [ 大型字型]。
參考下拉式方塊時:
- 使用確切的標籤文字,包括其大小寫,但不包含訪問鍵底線或冒號;包含文字方塊。
- 針對清單選項,請使用確切的選項文字,包括其大寫。
- 在程序設計和其他技術檔中,將下拉式方塊稱為下拉式方塊。 在其他地方,使用方塊。
- 若要描述用戶互動,請使用 enter。
- 可能的話,請使用粗體文字來格式化標籤和清單選項。 否則,只有在需要防止混淆時,才將標籤和選項放在引號中。
範例:在 [ 字型 ] 方塊中,輸入您想要使用的字型。