如果您是使用 React 的新手,本指南將透過一些基本概念來協助您開始使用。
必要條件
- 在 Windows 上安裝 React
- 在 Windows 子系統 Linux 版上安裝 React
- 安裝 VS Code。 建議您在 Windows 上安裝 VS Code,不論您打算在 Windows 或 WSL 上使用 React。
一些基本詞彙和概念
React 是用來建置使用者介面的 JavaScript 程式庫。
它是宣告式,表示您會撰寫所需的程式碼,而 React 會取得該宣告的程式碼,並執行所有 JavaScript/DOM 步驟以取得所需的結果。
它是以元件為基礎,表示應用程式是使用預製且可重複使用的獨立程式碼模組來建立,模組會管理其自己的狀態,而且可以使用 React 架構一起黏附在一起,讓資料可以通過您的應用程式,同時讓狀態遠離 DOM。
React 的座右銘是「學習一次,在任何地方撰寫」。其目的是重複使用程式碼,而不是假設您將如何使用 React UI 搭配其他技術,但讓元件可重複使用,而不需要重新撰寫現有的程式碼。
JSX 是撰寫來與 React 搭配使用的 JavaScript 語法延伸模組,看起來像 HTML,但實際上是需要編譯或轉譯成一般 JavaScript 的 JavaScript 檔案。
虛擬 DOM:DOM 代表文件物件模型,並且會呈現您應用程式的 UI。 每次應用程式 UI 的狀態變更時,DOM 就會更新以呈現變更。 當 DOM 經常更新,效能會變慢。 虛擬 DOM 只是 DOM 的視覺表示法,因此當應用程式的狀態變更時,虛擬 DOM 會更新,而不是實際的 DOM,因此降低效能成本。 它是 DOM 物件的表示法,像是輕量型複本。
檢視:檢視是使用者在瀏覽器中看到所呈現的內容。 在 React 中,檢視與您希望使用者在其畫面上看到的呈現元素的概念相關。
狀態:狀態是指不同檢視所儲存的資料。 狀態通常會依賴使用者是誰,以及使用者正在做什麼。 例如,登入網站可能會顯示您的使用者設定檔 (檢視) 與您的名稱 (狀態)。 狀態資料會根據使用者變更,但檢視會維持不變。 狀態是用來達成使用者與應用程式的大部分互動。
元件屬性:是父元件將一些資訊傳遞給子元件做為值或資料 (包括物件、陣列和函式) 的方式。 屬性是唯讀的,無法由子元件更新。
嘗試在 Visual Studio Code 中使用 React
使用 React 建立應用程式有許多方式 (如需範例,請參閱 React 概觀)。 本教學課程將逐步解說如何使用 vite 來加速運作中 React 應用程式的設定,讓您能夠看到它正在執行並聚焦於實驗程式碼,尚不需要在意建置工具。
在 Windows 或 WSL 上使用 vite (請參閱以上的必要條件) 來建立新的專案:
npm create vite@latest hello-world -- --template react變更目錄,讓您位於新應用程式的資料夾內:
cd hello-world、安裝相依性:npm install,然後啟動您的本機開發伺服器:npm run dev新的 React Hello World 應用程式將會編譯並開啟預設網頁瀏覽器,以顯示它正在
http://localhost:5173上執行。停止執行 React 應用程式 (Ctrl+c),並輸入下列命令以在 VS Code 中開啟其程式碼檔案:
code .尋找 src/App.jsx 檔案,並尋找內容如下的標頭區段:
<p>Edit <code>src/App.jsx</code> and save to test HMR</p>將它變更為內容:
<p>Hello World! This is my first React app.</p>開啟您的終端機視窗並啟動您的本機開發伺服器:
npm run dev,或是您可以使用整合式 VS Code 終端機 (Ctrl + `) 並從中啟動開發伺服器。
在 React 應用程式的整個開發過程中,您可以讓本機開發伺服器持續執行,所有變更將立即顯示在瀏覽器中的 http://localhost:5173 中。
應用程式檔案結構
初始檔案結構的外觀
hello-world
├── node_modules
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ └── main.jsx
└── vite.config.js
針對初學者,這些是您必須知道的重要檔案和資料夾。
index.html 是 Vite 從 src 資料夾插入程式碼以供瀏覽器執行的檔案。 除了變更 React 應用程式的標題外,不得編輯此檔案。
src 資料夾是 React 應用程式的原始程式碼所在的位置。 這是您建立自訂元件、CSS 檔案和建置應用程式所需的其他程式碼檔案的位置。 這些檔案由 Vite 的建置工具處理,以進行剖析和建置,從而建立最終 React 專案。
public 資料夾包含將直接提供給瀏覽器的所有靜態檔案。 Vite 不會處理這些檔案。
嘗試使用 React 搭配 API
使用相同的 Hello World! 應用程式 (您使用 React 建置並使用 Visual Studio Code 更新),讓我們嘗試新增 API 呼叫以顯示一些資料。
讓我們從頭開始。 我們將移除 Vite 提供的幾乎所有未定案程式碼,只保留上一個步驟中的程式碼。
您的 App.jsx 檔案現在看起來應該像這樣:
import "./App.css"; function App() { return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;
接下來,讓我們設定本機狀態,以便儲存來自 API 的資料。 狀態是我們可以儲存檢視中要使用的資料的位置。
若要新增本機狀態,我們必須先匯入 useState React 勾點,讓您可新增狀態變數至元件。
我們也需要初始化本機狀態。
useState會傳回由兩個值組成的陣列;目前狀態和set函數。 我們將在posts初始化為空白陣列時呼叫我們的目前狀態,以便稍後使用setPosts函式從 API 填入張貼資料。您的 App.jsx 檔案現在看起來應該像這樣:
import { useState } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;若要呼叫 API,以取得資料在 React 應用程式中使用,我們將使用 .fetch JavaScript 方法。 我們將呼叫的 API 是 JSONPlaceholder,這是一個免費的 API,用於測試和原型設計,提供 JSON 格式的假預留位置資料。
我們會使用 useEffect React 勾點來更新
posts狀態,方法是使用 set 函式。import { useState, useEffect } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); useEffect(() => { const url = "https://jsonplaceholder.typicode.com/albums/1/photos"; fetch(url) .then((response) => response.json()) .then((data) => setPosts(data)); }, []); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;讓我們看看 API 在我們的
posts狀態中儲存的一些資料。 以下是假 JSON API 檔案的一些內容。 我們可以使用下列類別來查看所列資料的格式:"albumId"、"id"、"title"、"url" 和 "thumbnailUrl"。[ { "albumId": 1, "id": 1, "title": "accusamus beatae ad facilis cum similique qui sunt", "url": "https://via.placeholder.com/600/92c952", "thumbnailUrl": "https://via.placeholder.com/150/92c952" }, { "albumId": 1, "id": 2, "title": "reprehenderit est deserunt velit ipsam", "url": "https://via.placeholder.com/600/771796", "thumbnailUrl": "https://via.placeholder.com/150/771796" } ]為顯示 API 資料,我們現在必須在轉譯的
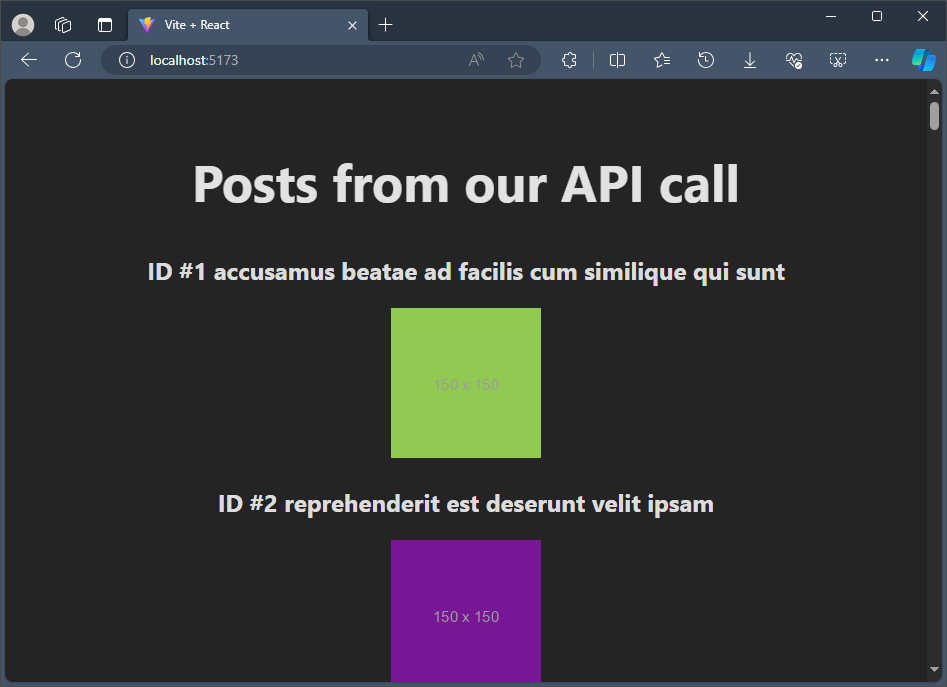
return()陳述式內新增一些 JSX 程式碼。 我們將使用map()方法,從儲存它做為索引鍵的物件posts顯示我們的資料。 每則貼文都會顯示標頭,其中包含 "ID #",然後是來自我們的 JSON 資料的 post.id 索引鍵值 + post.title 索引鍵值。 後面接著是根據 thumbnailUrl 索引鍵值來顯示影像的本文。// rest of the code return ( <article> <h1>Posts from our API call</h1> {posts.map((post) => ( <article key={post.id}> <h2>ID #{post.id} {post.title}</h2> <img src={post.thumbnailUrl} /> </article> ))} </article> ); } export default App;
其他資源
- 官方 React 文件 (英文) 提供 React 的所有最新資訊
- React 開發人員工具的 Microsoft Edge 附加元件:將兩個索引標籤新增至 Microsoft Edge 開發工具,以協助您進行 React 開發作業:元件和分析工具。
- React 學習路徑包含線上課程模組,可協助您開始熟悉基本概念。
