如果您是全新接觸 Vue.js,本指南將協助您掌握一些基本概念以便入門。
- 嘗試 Vue.js HelloWorld 程式代碼沙盒
- 嘗試在 Visual Studio Code 中使用 Node.js
先決條件
- 您必須先在 Windows 或 Linux 的 Windows 子系統上安裝 Vue.js。
試試在 Visual Studio Code 中使用 NodeJS
如果您還沒有它,安裝 VS Code。 建議您在 Windows 上安裝 VS Code,不論您打算在 Windows 或 WSL 上使用 Vue。
開啟命令列並建立新的目錄:
mkdir HelloVue,然後輸入目錄:cd HelloVue安裝 Vue CLI:
npm install -g @vue/cli建立您的 Vue 應用程式:
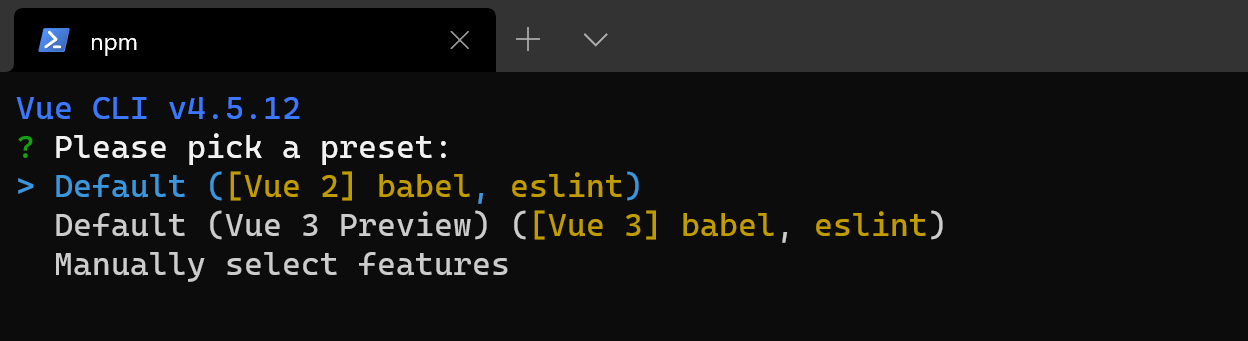
vue create hello-vue-app您必須選擇要使用 Vue 2 或 Vue 3 Preview,或手動選取您想要的功能。

開啟新 hello-vue-app 的目錄:
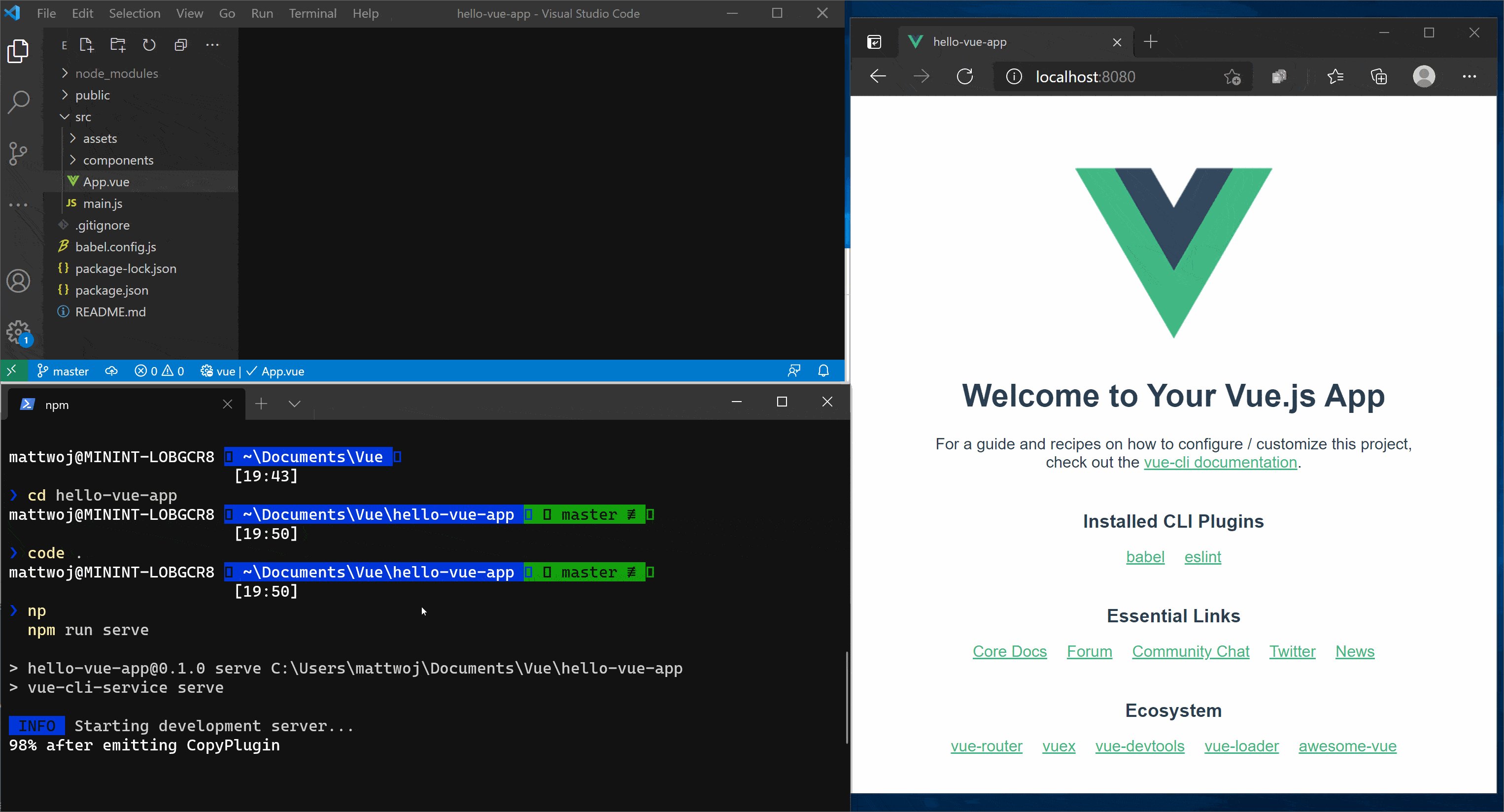
cd hello-vue-app請嘗試在網頁瀏覽器執行新的 Vue 應用程式:
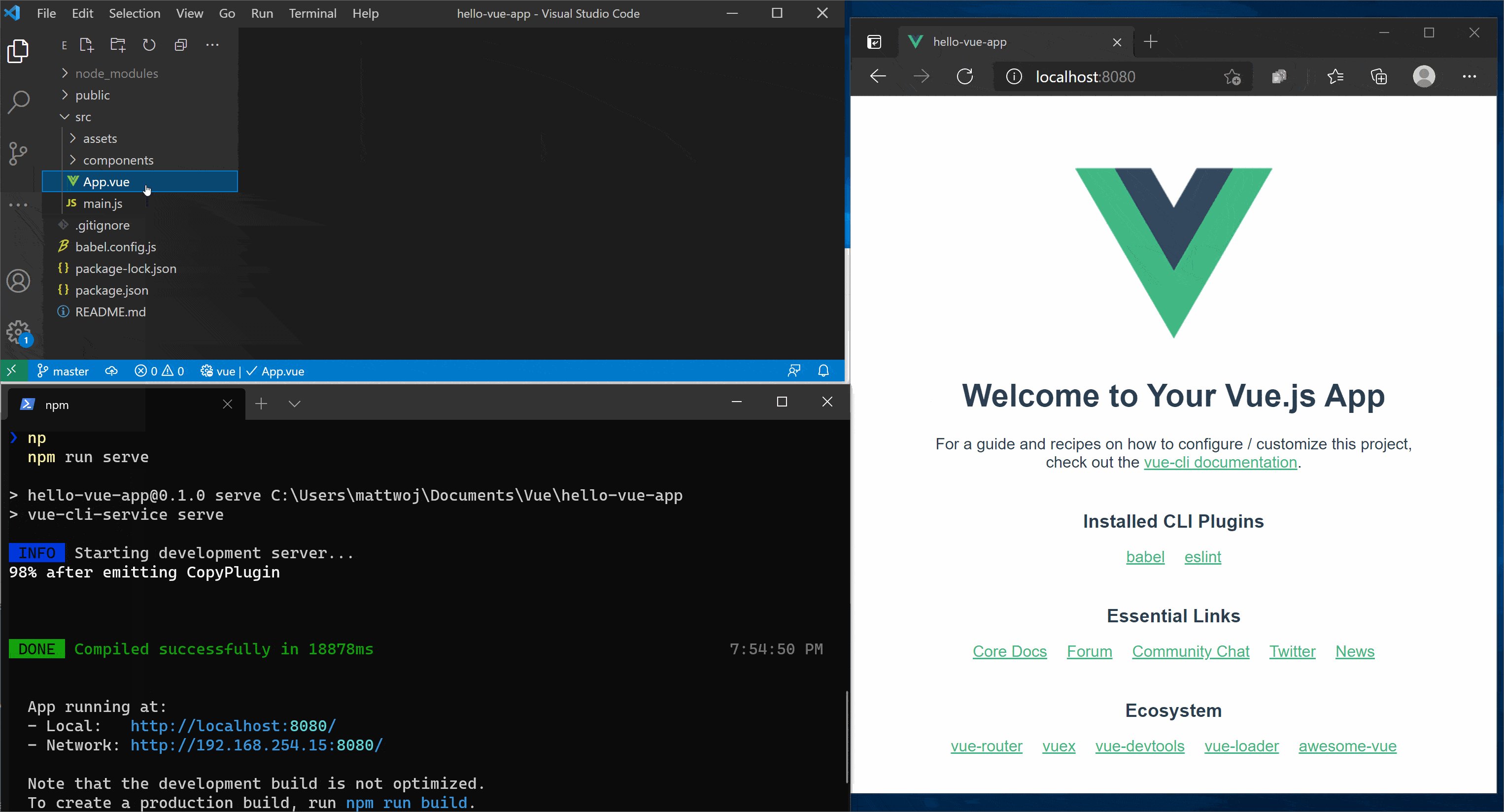
npm run serve您應該在瀏覽器中看到 [ http://localhost:8080 歡迎使用您的 Vue.js 應用程式]。 您可以按
Ctrl+C以停止 vue-cli-service 伺服器。備註
如果在本指南中使用 WSL(搭配 Ubuntu 或您喜好的 Linux 發行版),您必須確定已安裝 Remote - WSL 擴充功能,以便在使用 VS 遠端伺服器執行和編輯程式碼時獲得最佳體驗。
嘗試在 VS Code 中開啟 Vue 應用程式的原始碼來更新歡迎訊息,請輸入:
code .VS Code 將會在檔案總管中啟動並顯示您的 Vue 應用程式。 使用
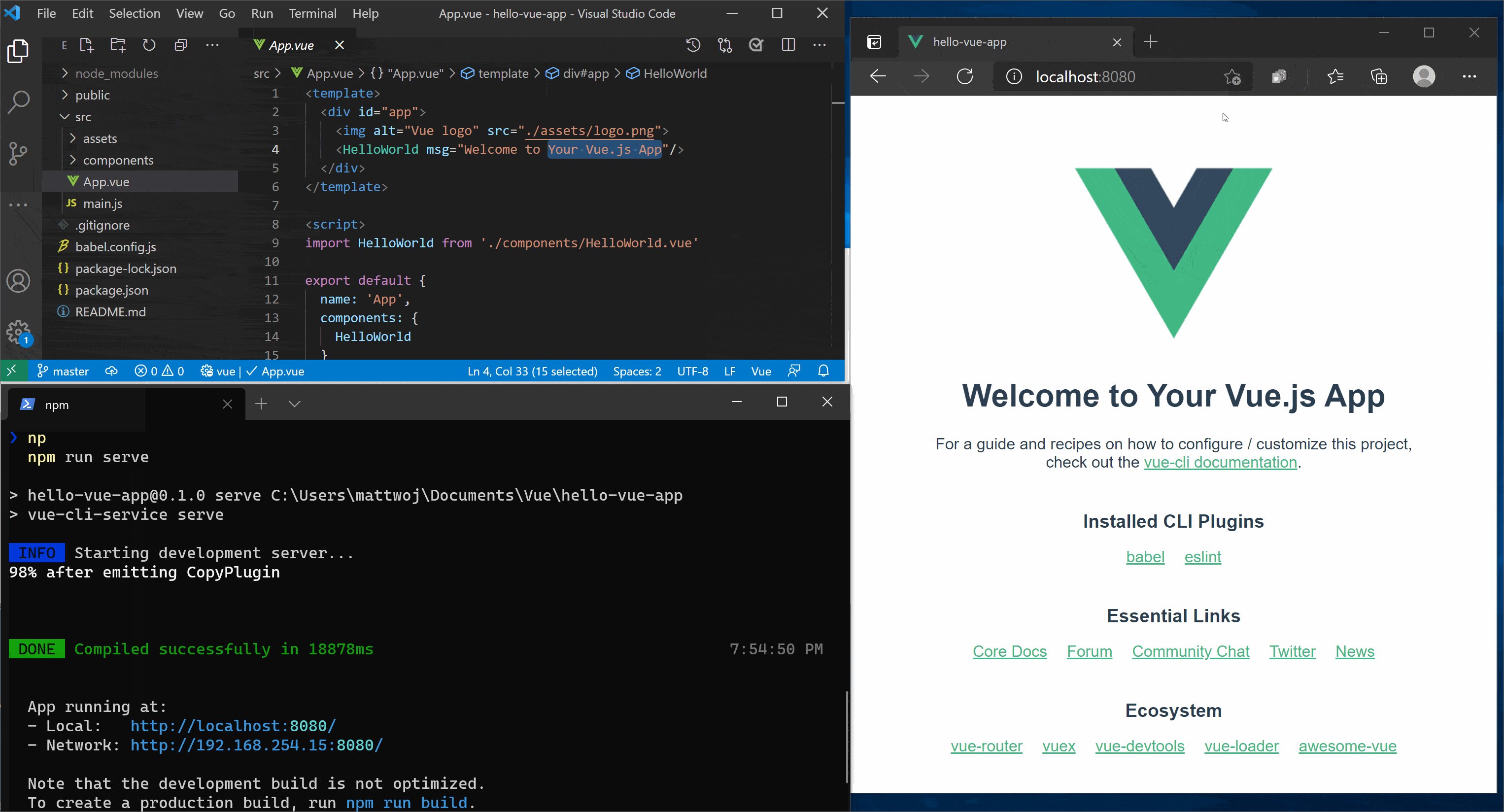
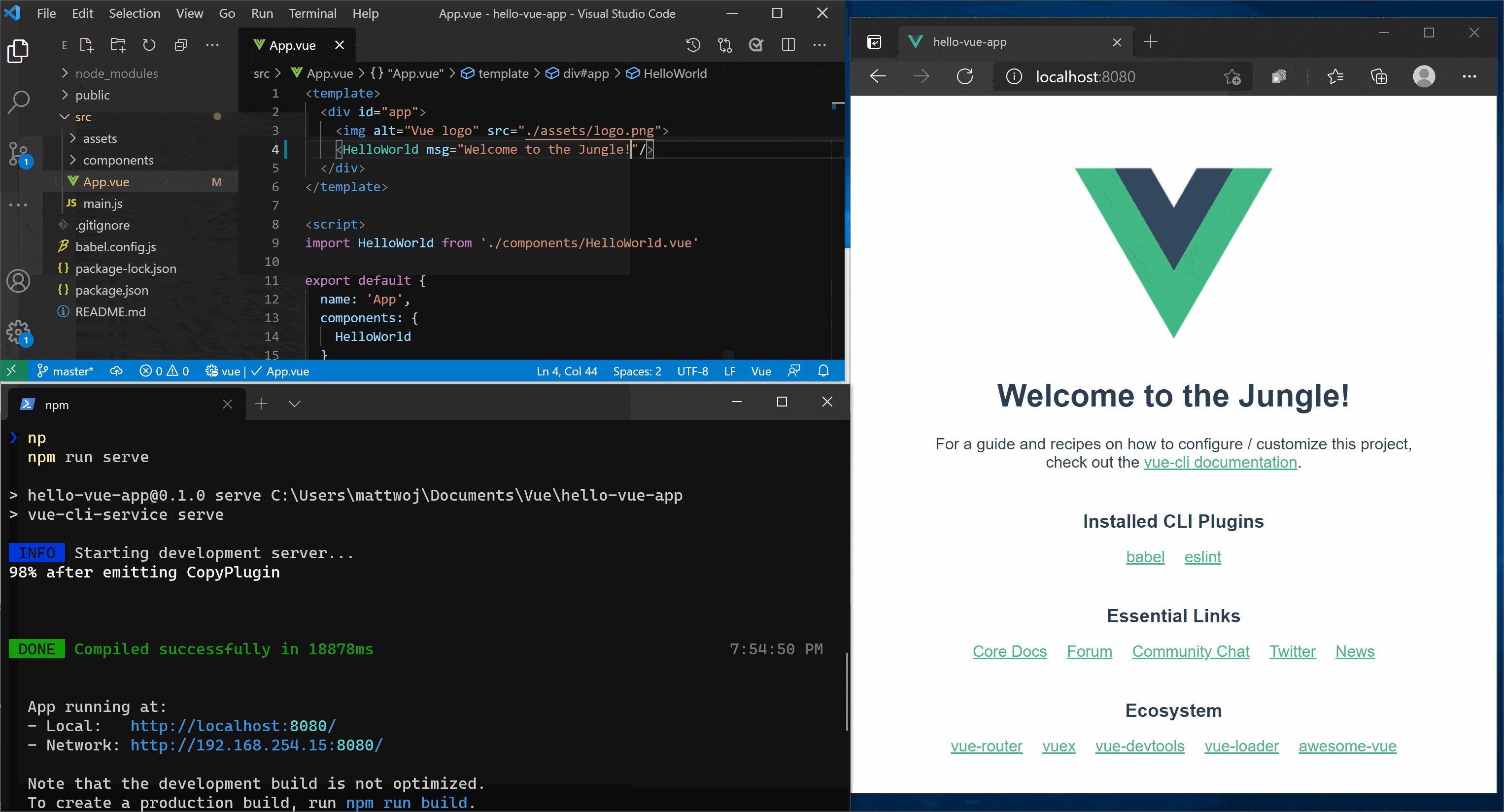
npm run serve再次在終端機中執行您的應用程式,並讓網頁瀏覽器開啟到 localhost,這樣您就可以看到顯示的 Vue 歡迎頁面。 在 VS Code 中尋找App.vue檔案。 請嘗試將「歡迎使用您的 Vue.js 應用程式」變更為「歡迎來到叢林!」。 當您儲存變更時,您會看到 Vue 應用程式「熱重載」。
其他資源
在 Visual Studio Code 中使用 Vue:了解更多有關在 VS Code 中使用 Vue 的資訊,包括提供 Vue 語法高亮顯示、IntelliSense、除錯支援等功能的 Vetur 擴充功能。
在 Vue.js 學習路徑中邁出您的第一步
