
注意
本文討論我們在混合實境設計實驗室中建立的探索範例,這是我們分享混合實境應用程式開發學習和建議的地方。 當我們進行新的探索時,我們的設計相關文章和程式代碼將會發展。
注意
此範例應用程式是專為 HoloLens 第 1 代所設計。 請參閱 HoloLens 2 版本的元素 2.0 定期表格。
元素 的定期數據表是來自 Microsoft 混合實境設計實驗室的開放原始碼範例應用程式。 瞭解如何使用 Object 集合,在具有各種表面類型的 3D 空間中配置物件數位。 也瞭解如何建立可互動的物件,以回應 HoloLens 的標準輸入。 您可以使用此項目的元件來建立您自己的混合實境應用程式體驗。
示範影片
使用混合實境擷取使用 HoloLens 2 錄製
關於應用程式
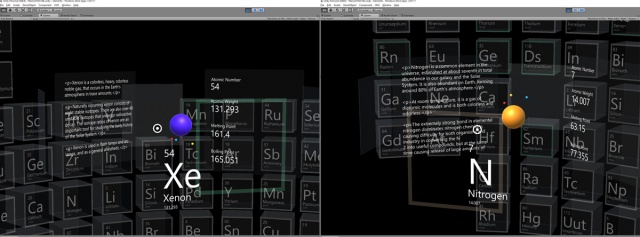
元素的周期數據表會將化學元素及其每個屬性可視化在 3D 空間中。 它結合了 HoloLens 的基本互動,例如注視和空中點選。 用戶可以瞭解具有動畫 3D 模型的元素。 它們可以以視覺方式瞭解元素的電子殼及其核,由質子和中子組成。
背景
當我第一次體驗 HoloLens 之後,我知道我想在混合實境中試驗定期數據表應用程式。 由於每個元素都有許多以文字顯示的數據點,因此我認為在 3D 空間中探索印刷樣式組合會是絕佳的主題。 讓用戶有機會將元素的電子模型可視化,這是這個專案的另一個有趣部分。
設計
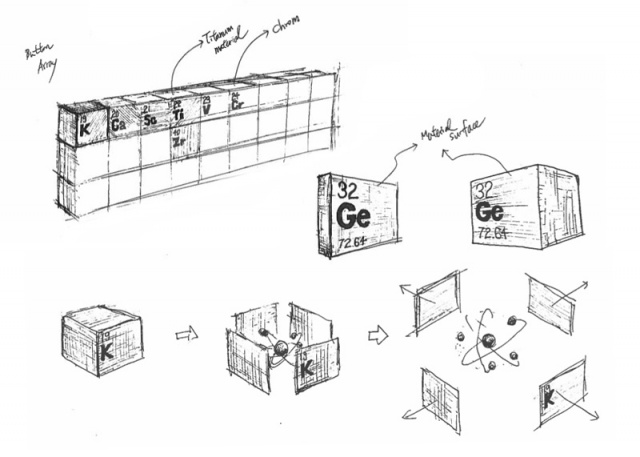
針對周期數據表的默認檢視,我想像三維方塊會包含每個元素的電子模型。 每個方塊的表面會是半透明,讓使用者可以大致瞭解元素的體積。 透過注視和空中點選,用戶可以開啟每個元素的詳細檢視。 為了讓數據表檢視與詳細數據檢視之間的轉換順暢和自然,我使它類似於現實生活中方塊開啟的實體互動。

設計草圖
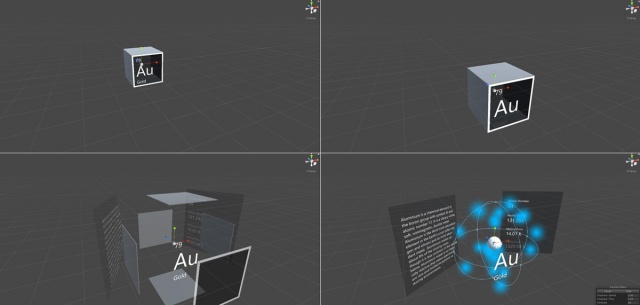
在詳細檢視中,我想要以 3D 空間中完美呈現的文字,將每個元素的資訊可視化。 動畫 3D 電子模型會顯示在中央區域,可以從不同角度檢視。


互動原型
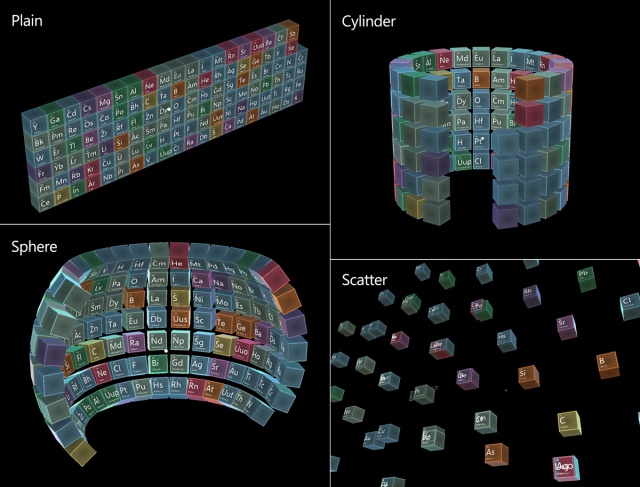
用戶可以透過空中點選數據表底部的按鈕來變更表面類型-他們可以在平面、圓柱體、球體和散佈之間切換。
此應用程式中使用的常見控制件和模式
可互動的物件 (按鍵)
可互動的對像是 物件,可回應基本 HoloLens 輸入。 它以預製專案/腳本的形式提供,您可以輕鬆地套用至任何物件。 例如,您可以在場景中製作咖啡杯,以互動方式響應輸入,例如注視、空中點選、流覽和操作手勢。 深入了解

物件集合
物件集合 是物件,可協助您在各種圖形中配置多個物件。 它支援平面、圓柱體、球體和散佈圖。 您可以設定其他屬性,例如半徑、列數和間距。 深入了解

技術詳細資料
您可以在混合實境設計實驗室 GitHub 上找到元素應用程式週期資料表的腳本和預製專案。
移植 HoloLens 2 的故事
閱讀如何使用 HoloLens 2 的本能互動來更新元素應用程式的週期數據表。
關於作者
 |
Yoon Park UX 設計工具@Microsoft |