
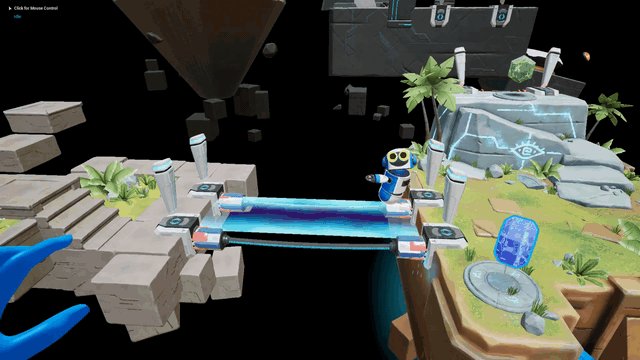
機器人醒來後發現自己被困在島上。 你得戴上解決問題的帽子,説明它找到一條回到火箭船的道路! 系帶在您的 HoloLens 2 上,並從 Microsoft Store 下載應用程式 ,或從 GitHub 複製 存放庫 ,並讓 Kippy 家用安全!
重要
如果您要從 GitHub 存放庫建置 Kippy 的 Escape,請務必使用 Unreal Engine 4.25 或更新版本 。
Kippy 的 Escape 是一個開放原始 碼 HoloLens 2 範例應用程式,以 Unreal Engine 4 和 適用於 Unreal 的混合實境 UX 工具建置。 在此文章中,我們將逐步引導您完成從第一個原則和視覺設計到實作和優化體驗的程式。 您可以在 Unreal 開發概觀中找到使用 MRTK UX 工具開發混合實境應用程式的詳細資訊。
從 HoloLens 2 中的 Microsoft Store 下載應用程式
如果您有 HoloLens 2 裝置,可以直接在裝置中下載並安裝應用程式。
第一個原則
為了建立 Kippy 的 Escape,我們的目標是建立體驗,以強調 Unreal Engine 的 HoloLens 2 支援、HoloLens 2 的功能,以及混合實境工具組。 我們想要激勵開發人員想像他們可以使用 Unreal 和 HoloLens 2 建立的內容。
我們為體驗提出了三個指導原則:它需要有趣、互動,並且有較低的進入障礙。 我們希望體驗足夠直覺,即使是第一次混合實境使用者也不需要進行教學課程。
設計遊戲
HoloLens 2 目前在遊戲中找不到別處的設計功能。 物件可以使用您的手直接推送或操作,或以眼球追蹤為目標。 這些關鍵功能是我們在Kippy的逸出中建置的一些有趣時刻的背後。
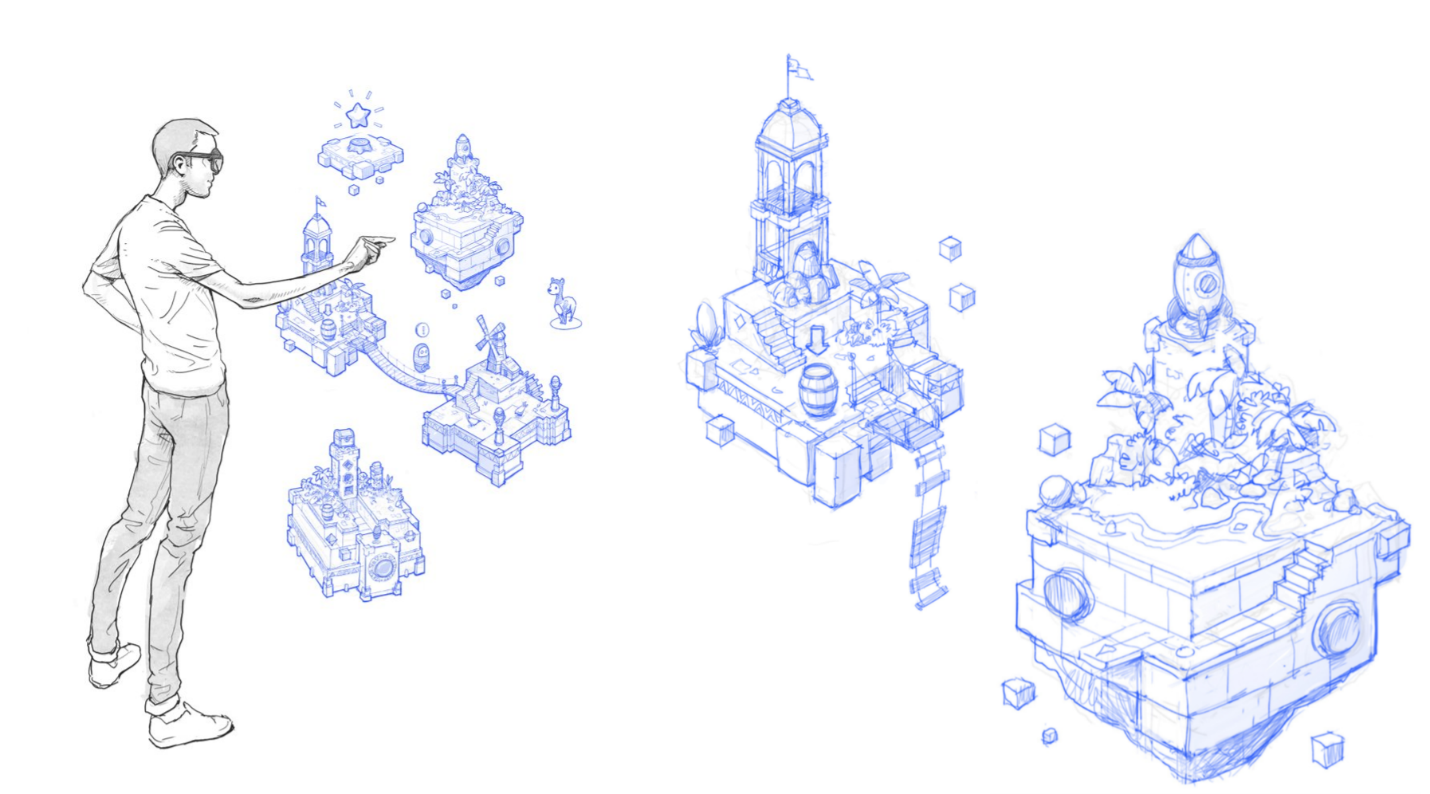
使用獨特的 HoloLens 2 功能作為遊戲設計的指引,我們界定了一些小型環境案例的範圍。 島嶼是有意義的,因為他們可以調整不同的球員高度,並提供一些有趣的橋樑想法。 我們以古代文明為主題,與科幻科技相遇,人們認為有人在廢墟上建造了機械,利用每個島嶼提供的一種奇怪的能量。 這些島嶼各有自己的外觀和風格,這是一個有助於創造視覺興趣的細節。 模型化和紋理之間的良好平衡會讓繪製呼叫降低轉譯效能,因此設計了風格化的外觀。
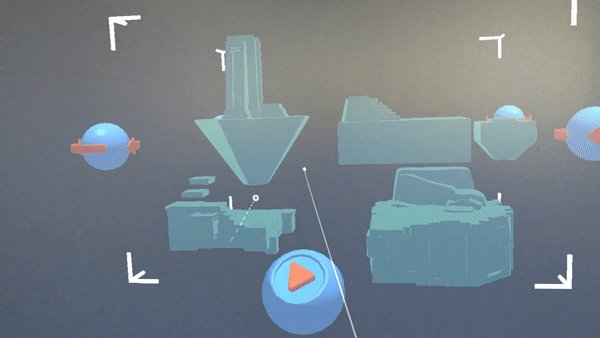
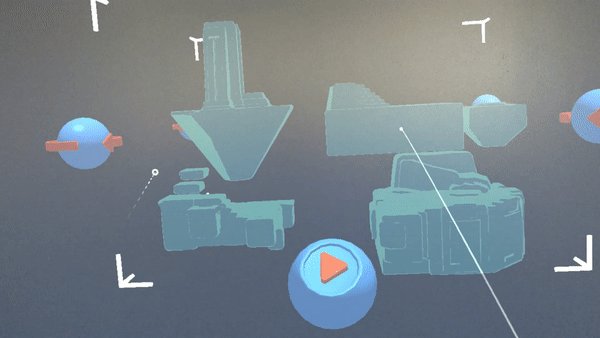
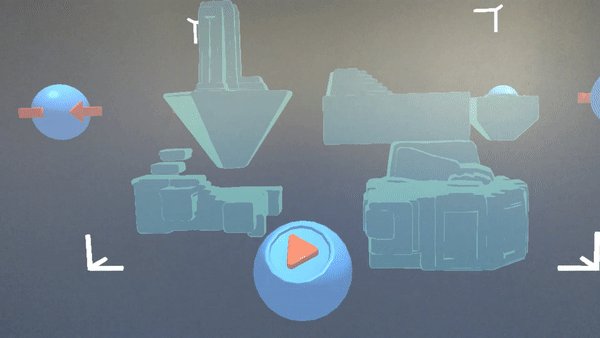
 一些早期素描,說明體驗可能是什麼樣子
一些早期素描,說明體驗可能是什麼樣子
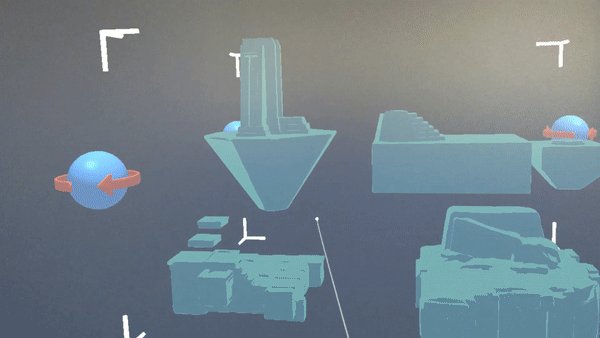
 第二個島嶼的轉譯
第二個島嶼的轉譯
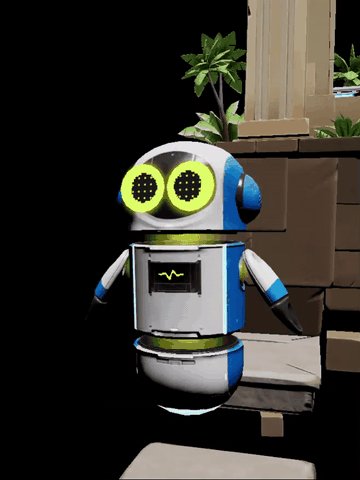
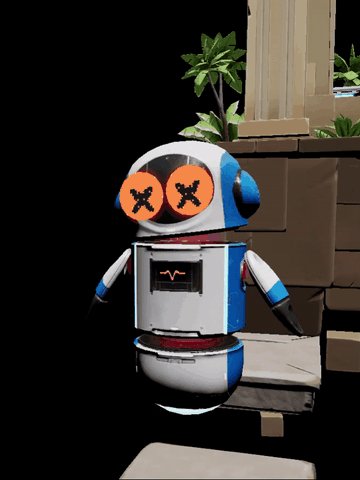
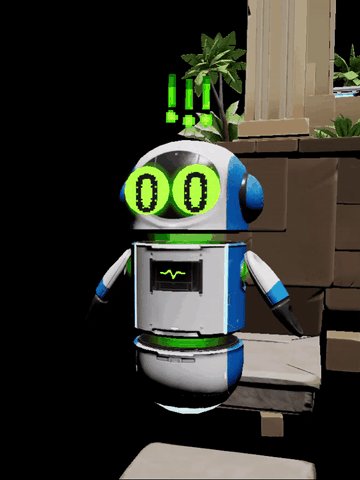
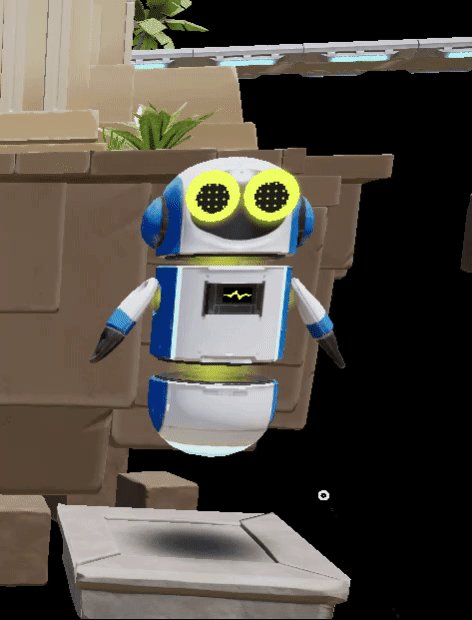
為了保持簡短的生產排程,我們同意浮動字元可以擷取意圖和情感,而不需要嚴格的動畫週期。 所以基皮出生了! 它通過眼睛和極簡主義的聲樂音效來模仿幾個不同的表情,以幫助引導玩家整個體驗。

Kippy 透過眼睛顯示不同的表情

如果使用者花太多時間解決謎題,Kippy 會為使用者提供提示
除了角色和環境設計之外,我們盡了一切努力讓遊戲感覺有趣。 眼球追蹤讓我們能夠關閉材質和聲音屬性,這突出了遊戲的關鍵部分。 空間音訊有助於讓玩家周圍有家庭的感覺。 能夠抓取物件、按下按鈕和操作滑桿,推動創新的玩家參與。 請務必確保這些連接點感覺自然。

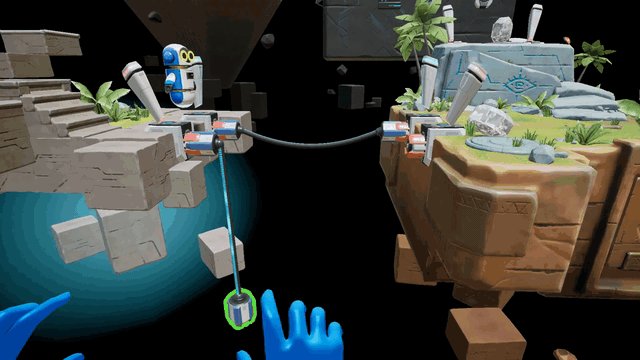
當使用者的手接近網橋纜線時,橋纜線的結尾會發光
建置遊戲機制
Kippy 的 Escape 嚴重依賴混合實境 UX 工具元件,讓遊戲成為互動的互動專案,也就是手部互動動作專案、界限控件、操作工具、滑桿和按鈕。
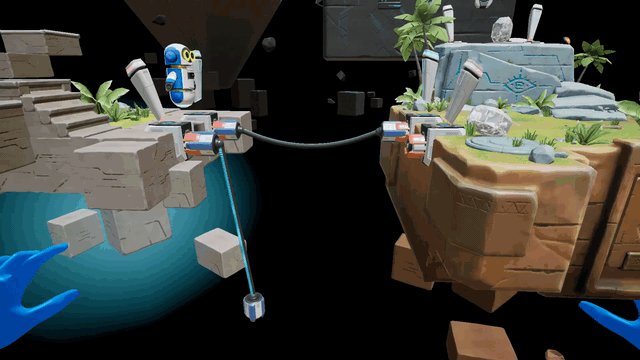
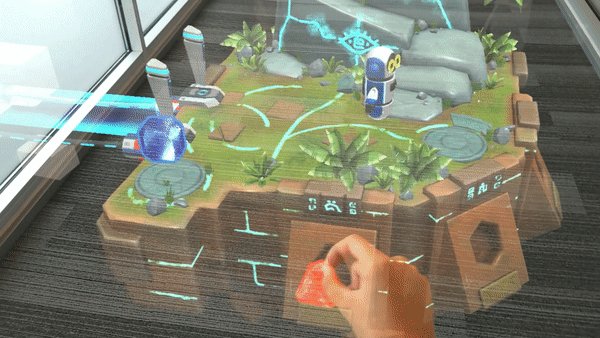
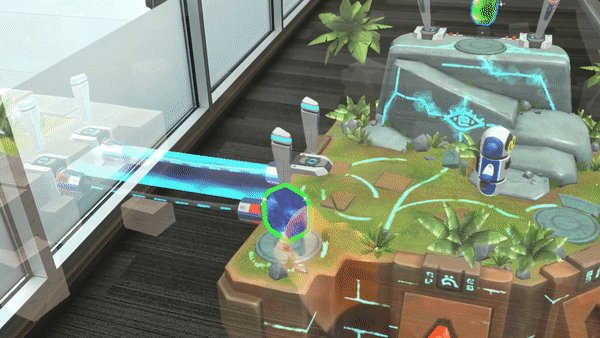
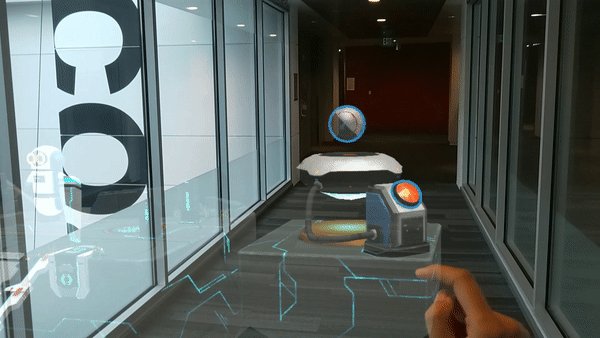
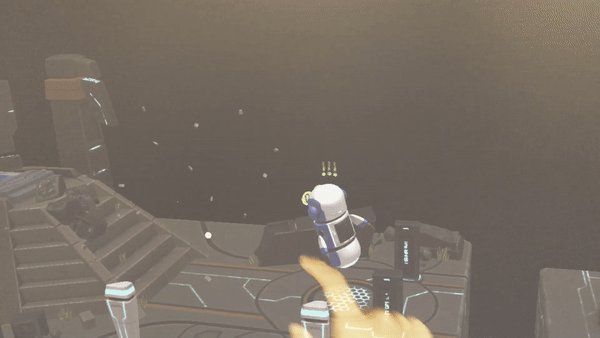
手 部互動動作項目 可同時啟用全像投影的直接和遠距操作。 在Kippy的Escape開始時,用戶有機會設定遊戲的位置。 從使用者的手掌延伸的手束可讓您輕鬆地操作遠距的大型全像投影,如下面的 gif 所示。

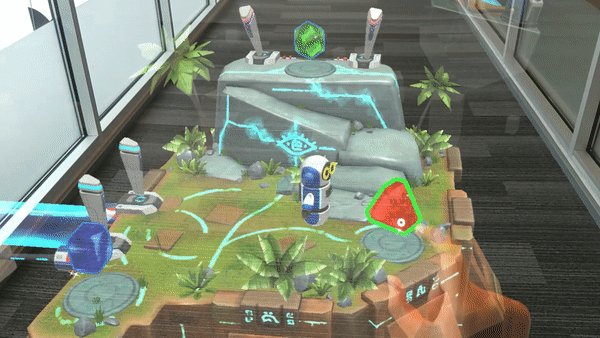
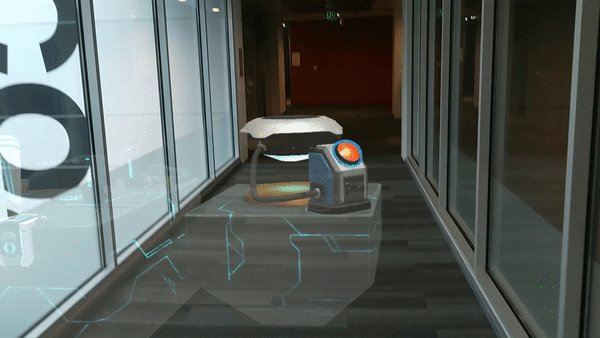
您可以使用UX工具的 界限控件 元件來拖曳和旋轉佔位符場景本身。
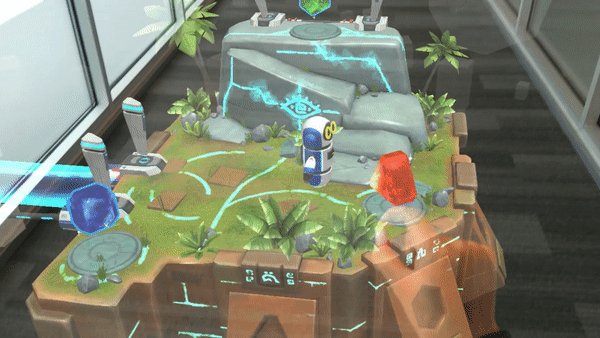
在第二個島嶼上,用戶必須拿起寶石,並將它們放在匹配的位置。 寶石有 操縱者 附加給他們,允許使用者拿起他們,並把它們放下。

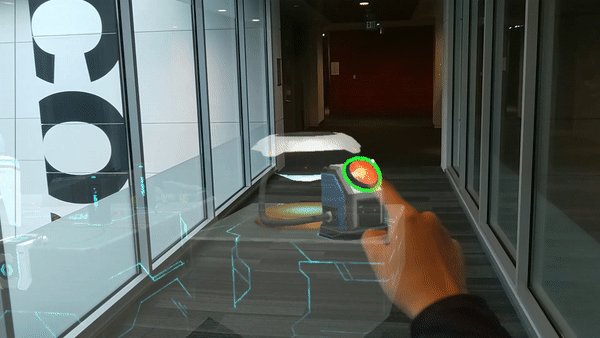
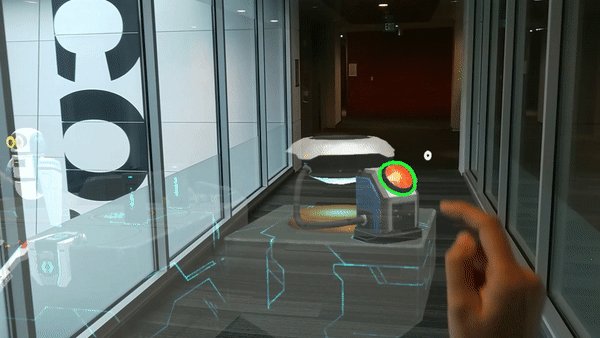
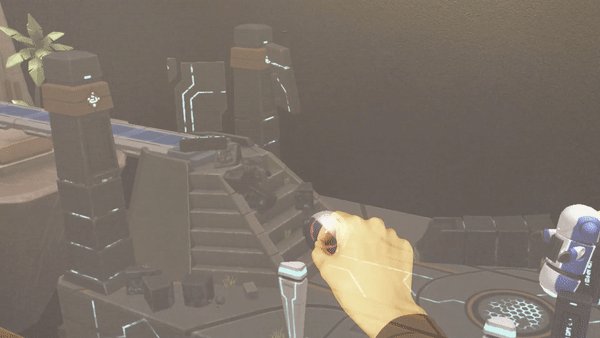
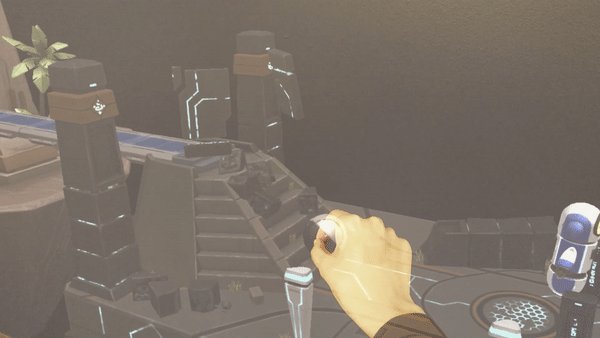
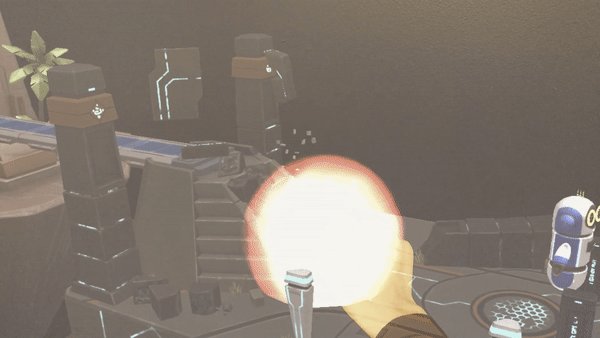
一個 可按下的按鈕 是啟動炸彈用於第三島的關鍵。

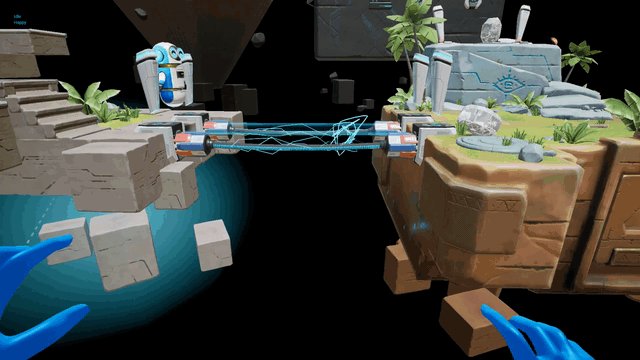
滑桿元件會出現在第四個島,觸發要引發的最後一座橋。

優化 HoloLens 2
有了在行動裝置上執行的任何體驗,請務必留意效能。 Unreal 4.25 包含支持行動多重檢視的主要更新,可大幅降低轉譯額外負荷並提升幀速率。 建議您在優化時,查看使用 Unreal 進行 HoloLens 2 開發的其他 建議效能設定 。
物理物件在效能上仍然昂貴,因此使用了幾個聰明的因應措施。 例如,第三座“橋”需要炸毀一些阻礙樓梯的碎片。 炸彈引爆沒有像物理物體一樣影響石頭,而是觸發交換,將靜態石頭切換為爆炸粒子效應。

我們也將抽籤電話從 400 個以上減少到 ~260 個:
- 減少網格複雜度
- 結合網格
- 拿掉一些初始動態光源元素
雖然我們可以做得更多,但我們認為這是效能和視覺質量之間的良好平衡。
試試看!
啟動 HoloLens 2,並從 Microsoft Store 下載 應用程式,或從 GitHub 複製 存放庫 ,並自行建置應用程式!
關於小組
 |
傑克·卡隆 潛在客戶遊戲設計工具 Jack 目前適用於 Microsoft 的混合實境體驗,包括 HoloLens 2 專案,先前是 HoloLens 平臺小組的設計工具。 |
 |
夏吳 產生器 (producer) 夏季在混合實境開發人員平臺上工作,並領導小組的 Unreal Engine 相關工作。 |
特別感謝框架店的朋友幫助我們把基皮的逃生帶到生活。 從角色開發,到資產設計,到遊戲程式設計,他們在這個專案上的共同作業至關重要。
