眼球追蹤範例概觀 - MRTK2
本主題描述如何在 MRTK 中快速開始使用眼球追蹤,方法是建置 MRTK 眼球追蹤範例, (Assets/MRTK/Examples/Demos/EyeTracking) 。 這些範例可讓您體驗我們的其中一項新動物輸入功能: 眼球追蹤! 此示範包含各種使用案例,範圍從隱含眼球型啟用到如何順暢地結合您所查看內容與 語音 和 手 部輸入的相關信息。 這可讓使用者只要查看目標並說出 「選取」 或執行手勢,即可快速且輕鬆地選取全像攝影內容並移動其檢視。 示範也包含眼球注視導向捲動、移動瀏覽和縮放文字和影像在平板上的範例。 最後,提供一個範例來錄製和可視化使用者對 2D 平板的視覺注意力。 在下一節中,您將找到 MRTK 眼球追蹤範例套件中每個不同範例的詳細數據, (Assets/MRTK/Examples/Demos/EyeTracking) 包含:
![]()
下一節是個別眼球追蹤示範場景的快速概觀。 MRTK 眼球追蹤示範場景會 以加法載入,我們將在下面說明如何設定。
眼球追蹤示範範例概觀
眼部支持的目標選取範圍
本教學課程示範輕鬆存取眼球注視數據以選取目標。 它包含一個範例,可讓使用者確信目標聚焦,而不會感到壓力。 此外,還有一個簡單的智慧型手機通知範例,會在讀取後自動消失。
摘要:使用眼睛、語音和手部輸入的組合,快速且輕鬆的目標選取專案。
眼部支持的流覽
假設您正在遠距顯示器或電子閱讀程式上閱讀一些資訊,而且當您到達顯示文字的結尾時,文字會自動捲動以顯示更多內容。 或者,如何直接放大到您正在查看的位置? 這些是本教學課程中有關眼部支持導覽的一些範例。 此外,還有一個範例可讓您根據目前的焦點自動旋轉 3D 全像投影。
摘要:使用眼睛、語音和手部輸入的組合來捲動、移動流覽、縮放、3D 旋轉。
眼部支援的位置
本教學課程示範一個稱為 Put-That-There 的輸入案例,從 1980 年初的 MIT 媒體實驗室研究,以及眼部、手部和語音輸入。 概念很簡單:受益於您的眼睛,以快速選取目標和定位。 只要看一下全像投影並說 出「放這個」,看看您要放置它的位置,然後說 出「在那裡!」。 若要更精確地定位全像投影,您可以使用來自手部、語音或控制器的其他輸入。
摘要:使用眼睛、語音和手部輸入來定位全像投影, (拖放) 。 使用眼睛 + 手部支援眼睛的滑桿。
視覺注意力的視覺效果
以用戶外觀為依據的數據,可大幅評估設計的可用性,以及在有效率的工作串流中找出問題。 本教學課程討論不同的眼球追蹤視覺效果,以及它們如何符合不同的需求。 我們提供記錄和載入眼球追蹤數據的基本範例,以及如何將其可視化的範例。
摘要:二維注意力地圖 (平板上的熱度圖) 。 錄製 & 重新執行眼球追蹤數據。
設定 MRTK 眼球追蹤範例
必要條件
請注意,在裝置上使用眼球追蹤範例需要 HoloLens 2,以及使用套件 AppXManifest 上「注視輸入」功能建置的範例應用程式套件。
若要在裝置上使用這些眼球追蹤範例,請務必在Visual Studio中建置應用程式之前遵循 這些步驟 。
1. 載入 EyeTrackingDemo-00-RootScene.unity
EyeTrackingDemo-00-RootScene 是包含所有核心 MRTK 元件的基底 (根) 場景。 這是您需要先載入的場景,要從中執行眼球追蹤示範。 它提供圖形化場景功能表,可讓您輕鬆地在不同的眼球追蹤樣本之間切換,這些樣本會 以加法方式載入。
![]()
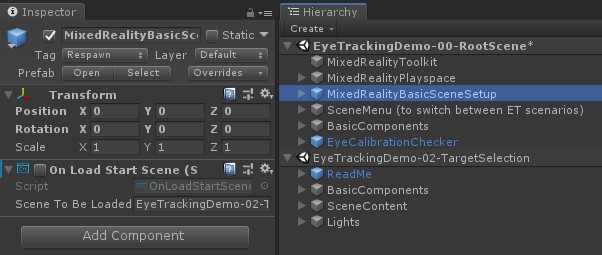
根場景包含一些核心元件,這些元件會保存在加總載入的場景,例如 MRTK 設定的配置檔和場景相機。 MixedRealityBasicSceneSetup (請參閱下方的螢幕快照,) 包含會在啟動時自動載入參考場景的腳本。 根據預設,這是 EyeTrackingDemo-02-TargetSelection。
![]()
2.將場景新增至建置功能表
若要在運行時間期間載入加法場景,您必須先將這些場景新增至 [ 建置設定 -> 建置] 功能表中的場景 。 請務必將根場景顯示為清單中的第一個場景:
![]()
3.在 Unity 編輯器中播放眼球追蹤範例
將眼球追蹤場景新增至組建設定並載入 EyeTrackingDemo-00-RootScene 之後,您可能要檢查的最後一件事:是否已啟用 ' OnLoadStartScene' 腳本附加至 MixedRealityBasicSceneSetup GameObject? 這是為了讓根場景知道要先載入哪一個示範場景。
![]()
讓我們來吧! 按 「播放」! 您應該會看到數個 Gem 出現,以及頂端的場景功能表。
![]()
您也應該注意到遊戲檢視中央的小型半透明圓形。 這可作為 模擬眼睛注視的游標 (指標) :只要按下 滑鼠右鍵 並移動滑鼠即可變更其位置。 當游標停留在 Gem 上方時,您會發現它會貼齊目前檢視的 Gem 中央。 這是在 「查看 」目標時,測試事件是否如預期般觸發的絕佳方式。 請注意,透過滑鼠控件模擬 的眼球注視 ,是快速且不小心移動眼球的不良補充。 不過,最好先將基本功能部署到 HoloLens 2 裝置,再逐一查看設計。 返回我們的眼球追蹤範例場景:只要查看並可以透過「查看」和 ... 來終結 Gem 就會旋轉
- 按下 Enter (模擬說「選取」)
- 在麥克風中說出「選取」
- 按下 空格 以顯示模擬手部輸入時,按下滑鼠左鍵以執行模擬捏合
我們會更詳細地說明如何在 我們的眼球支援目標選取 教學課程中達成這些互動。
將游標移至場景中頂端功能表欄時,您會發現目前暫留的專案會以子方式反白顯示。 您可以使用上述其中一個所述的認可方法 (來選取目前反白顯示的專案,例如按 Enter) 。 如此一來,您可以在不同的眼球追蹤範例場景之間切換。
4.如何測試特定子場景
處理特定案例時,您可能不想每次都瀏覽場景功能表。 相反地,您可能想要直接從您目前在按下 [播放 ] 按鈕時正在處理的場景開始。 沒問題! 以下是您可以執行的動作:
載入 根 場景
在 根 場景中,停用 'OnLoadStartScene' 腳本
將 以下所述的其中一個眼球追蹤測試場景拖放 (或任何其他場景) 到您的 [階層] 檢視中,如以下螢幕快照所示。

按 Play
請注意,載入像這樣的子場景並不持續:這表示,如果您將應用程式部署至 HoloLens 2 裝置,它只會載入根場景 (假設它出現在組建設定) 頂端。 此外,當您與其他人共享專案時,不會自動載入子場景。
既然您已瞭解如何讓 MRTK 眼球追蹤範例場景能夠運作,讓我們繼續深入瞭解如何使用眼睛選取全像投影: 眼部支持的目標選取專案。