Mixed Reality設計語言 — MRTK3

在過去數年,我們已提供許多不同的裝置和尺寸,其中包含不同的顯示器類型、解析度和使用者體驗。 我們已開發一組最佳做法來設計混合實境的絕佳體驗,但這些最佳做法會在我們測試及評估不同產品和裝置的設計時持續演進。
我們很高興透過 MRTK 的建置組塊,在 Mesh 應用程式中引進最新的Mixed Reality Design Language-first 展示,以透過 MRTK 的建置組塊向大眾展示。 新的設計變更旨在讓開發人員建置更美觀、可用且可移植的生產環境應用程式。
改善
 使用圓角更新幾何,以取得更易懂且易懂的體驗
使用圓角更新幾何,以取得更易懂且易懂的體驗
 改善增強型多重模式輸入的視覺回饋,例如結合捏合手勢的眼球注視
改善增強型多重模式輸入的視覺回饋,例如結合捏合手勢的眼球注視
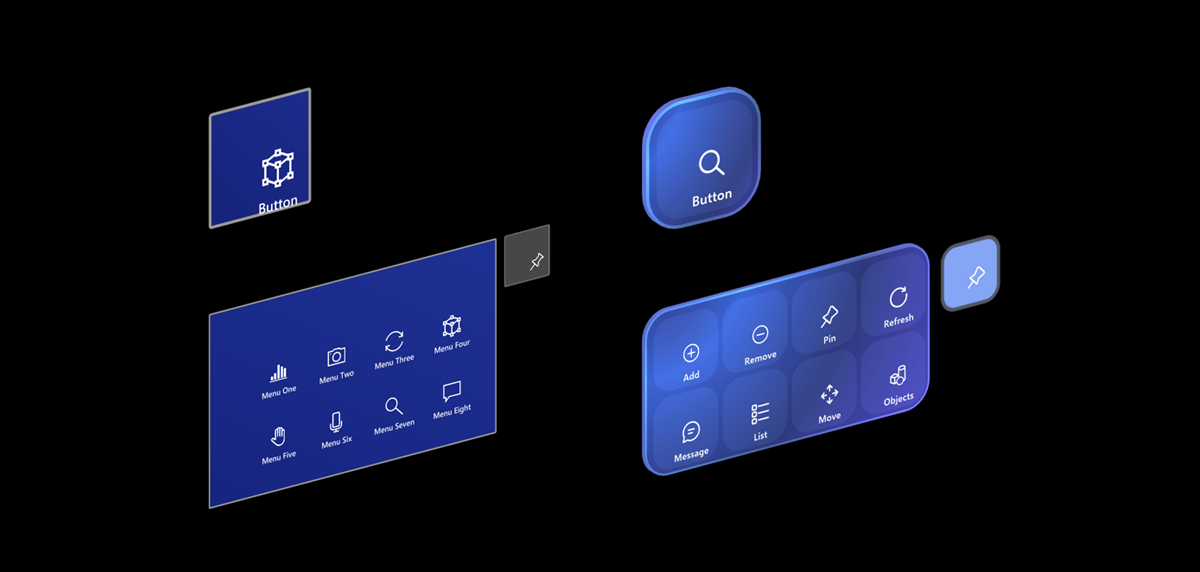
 改善的模組化單元,可支援各種具有排列的 UI 案例
改善的模組化單元,可支援各種具有排列的 UI 案例
 模組化背板系統,用於建置保持清楚且可使用的複雜版面配置
模組化背板系統,用於建置保持清楚且可使用的複雜版面配置
 重新設計的周框方塊視覺效果,以減少視覺雜訊,並啟用流暢的注視功能互動
重新設計的周框方塊視覺效果,以減少視覺雜訊,並啟用流暢的注視功能互動
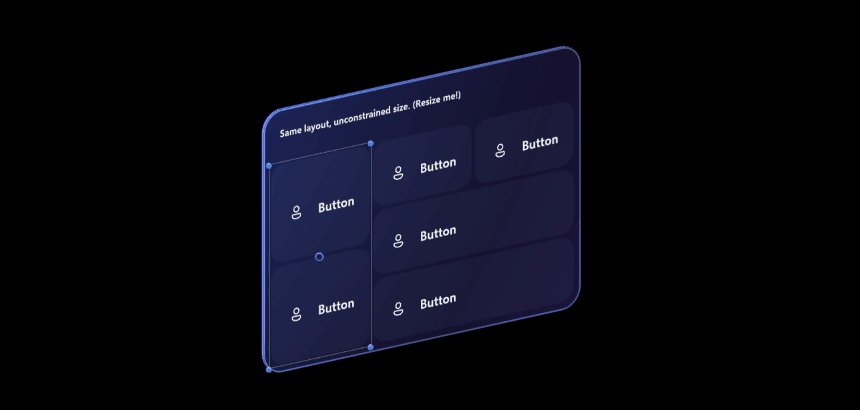
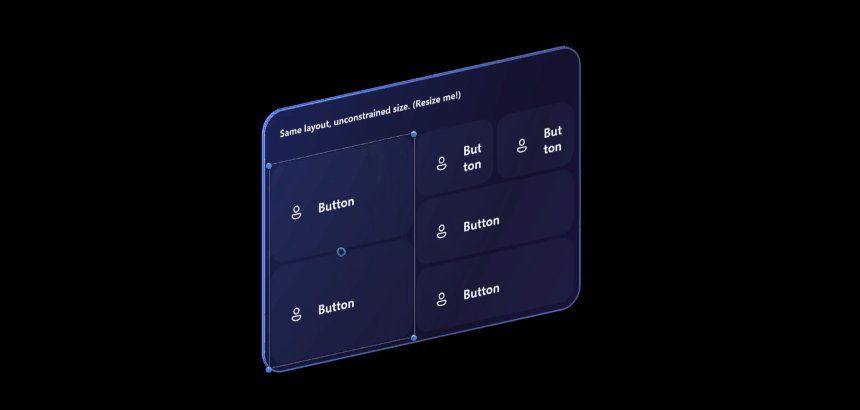
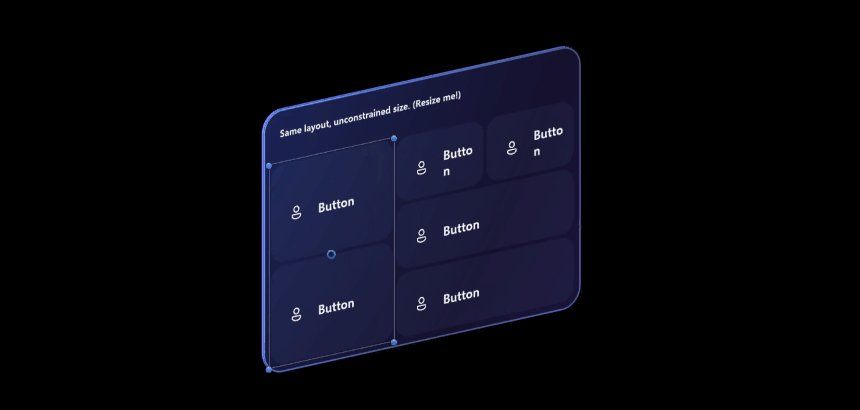
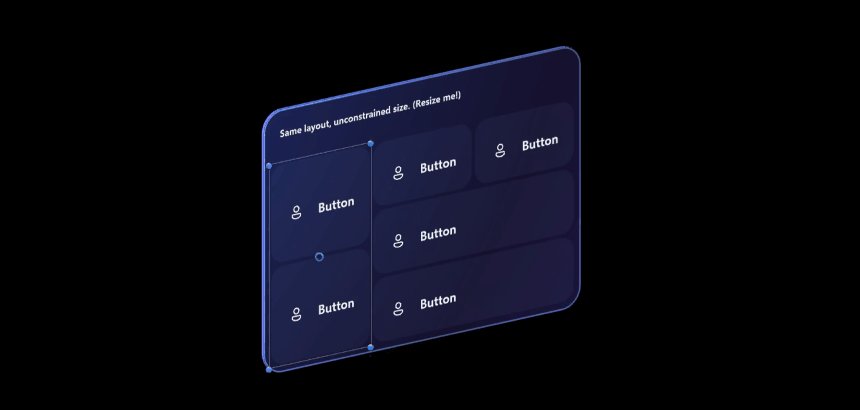
 與 RectTransform 和 Unity Canvas 整合,可支援動態和彈性版面配置
與 RectTransform 和 Unity Canvas 整合,可支援動態和彈性版面配置
索引鍵元素

幾何
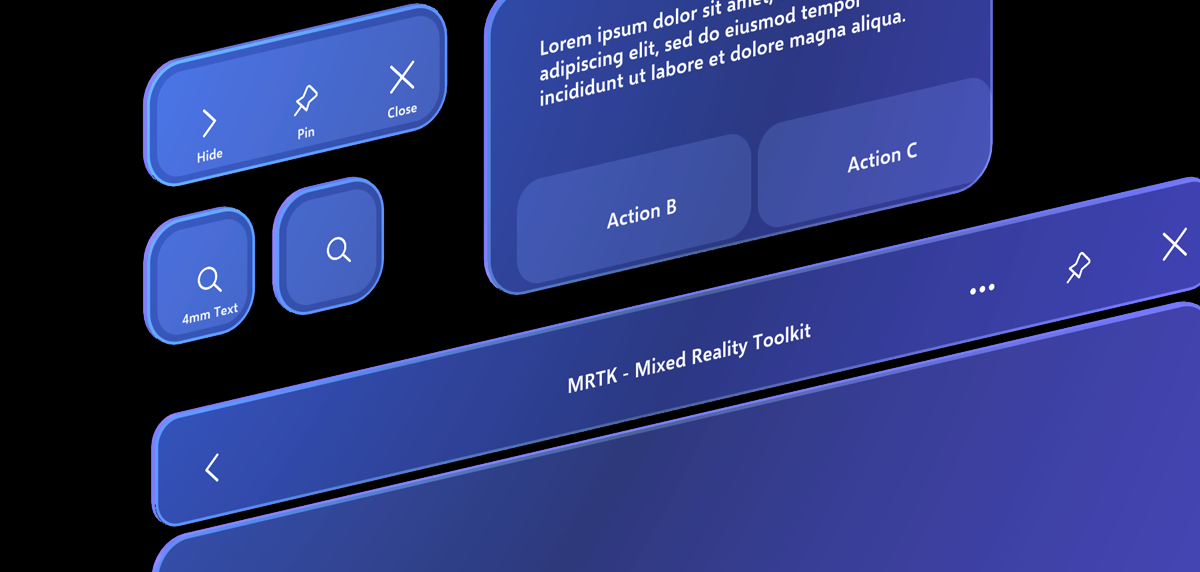
新的設計語言引進了具有圓角的幾何,以建立更具方法、吸引人的新式體驗。 幾何也是完全三維的,具有可協助實際設計基礎的有形粗細。 它也會提醒使用者這些元素是存在於其 3D 空間內的實際實體物件,而且可以附加至物件並抓取、移動或操作。

色彩
色彩可藉由指出使用者介面元素之間的視覺階層和結構,協助使用者專注于其工作。 新設計語言的色彩配置可將眼球疲勞降到最低,同時在加法顯示器上保持亮且不透明,以在使用者進行直接互動時加強使用者信心。 詳細元素,例如 iridescent 效果是設計和使用者研究反復專案的結果,可在 HoloLens 的加總顯示器和其他Mixed Reality裝置中提供最佳體驗。

淺色和材質
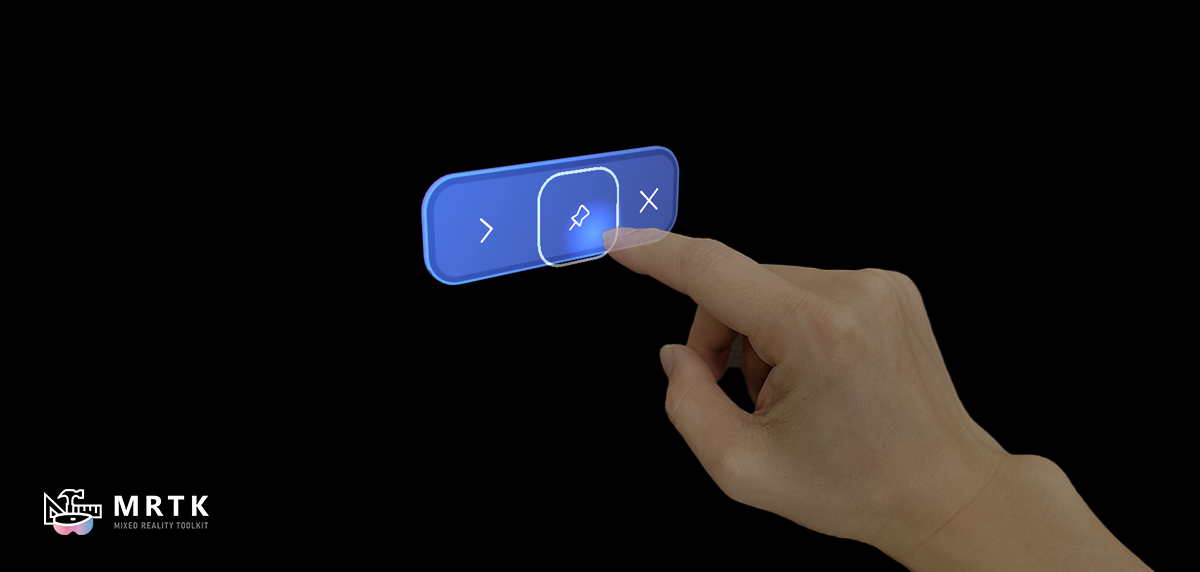
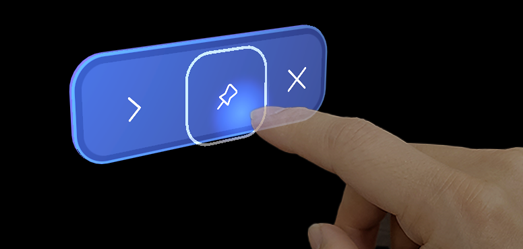
光線和材質在空間互動中提供視覺回饋時扮演重要角色。 使用內容相關的 3D 光源可協助使用者察覺深度和互動狀態,特別是當裝置的加法顯示器可能會導致深度混淆時。 例如,使用者的手指提示會在按鈕的可按下表面上產生細微光暈,改善使用者對手指與全像投影距離的認知。

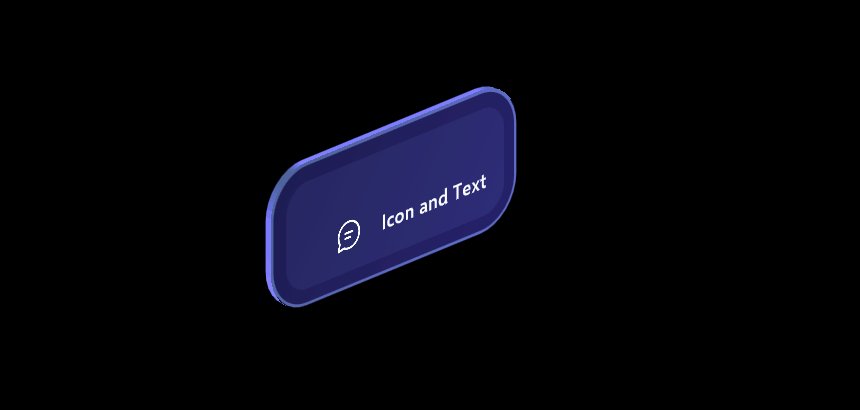
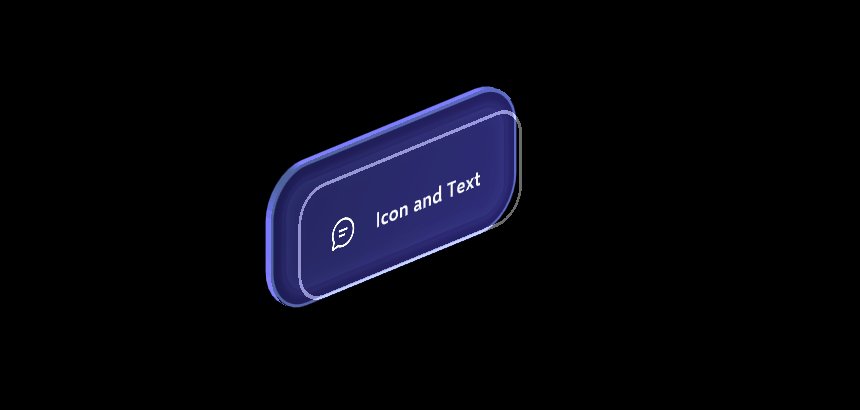
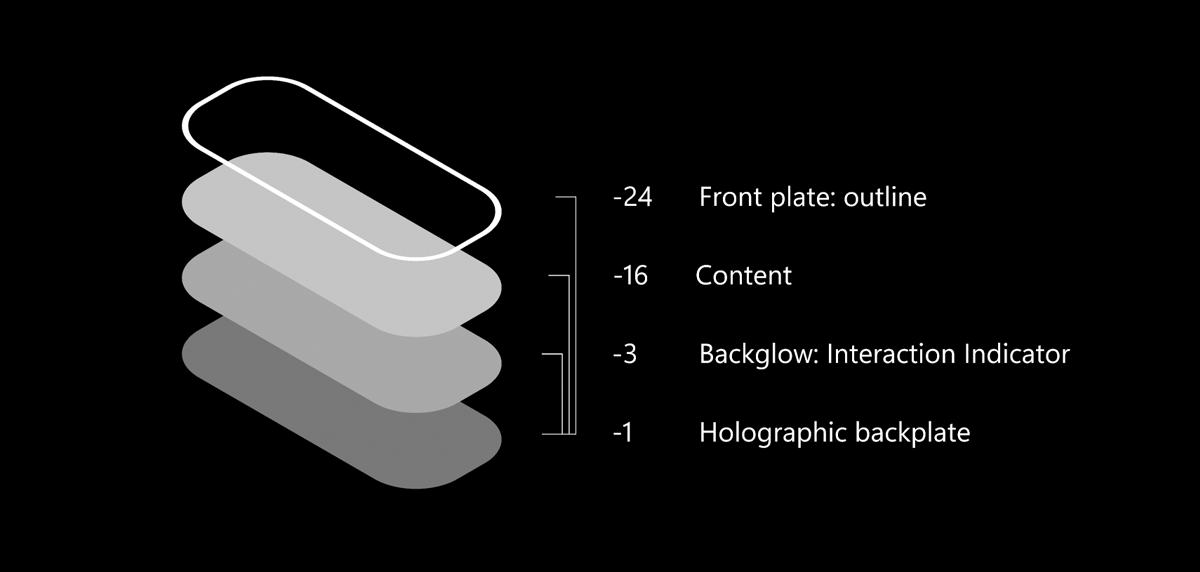
圖層
分層是一個表面與另一個表面重迭的概念。 Mixed Reality設計語言會使用分層和提高許可權來建立大量 UI,以增強空間互動中的互動品質和可用性,並讓使用者滿意其輸入的美觀且直覺式回應。
![]()
圖示
圖示是一組視覺影像和符號,可協助使用者瞭解和流覽您的應用程式。 Mixed Reality設計語言使用 Microsoft 的Fluent 系統圖示。 系統圖示字型中的每個圖像都經過重新設計,以採用較軟的幾何和更現代的隱喻。

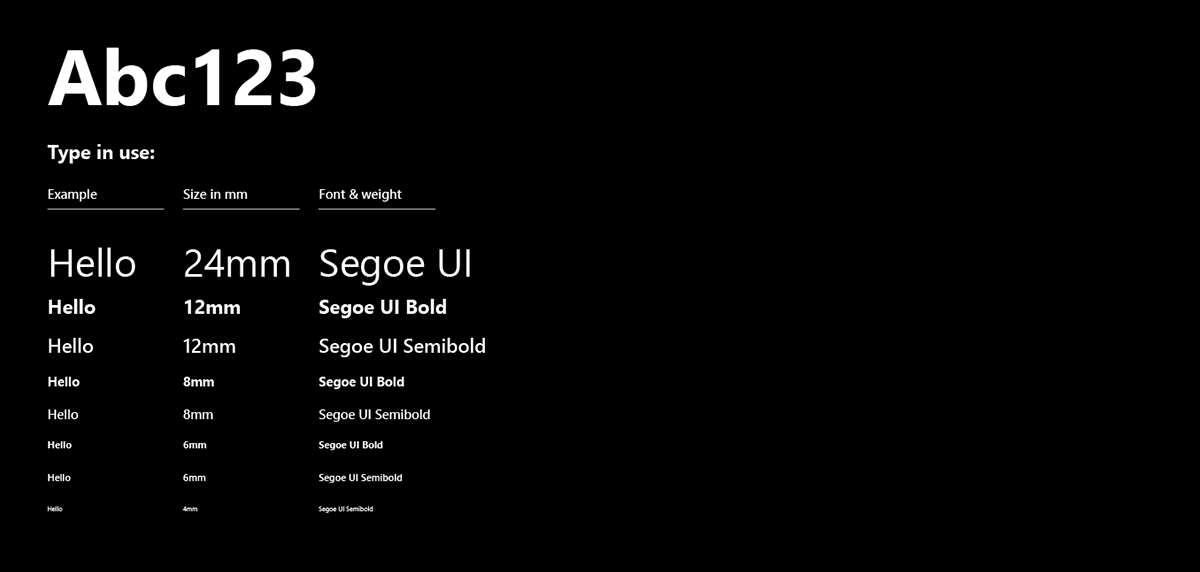
印刷樣式
作為語言的視覺標記法,印刷樣式的主要工作是傳達資訊。 設計語言的類型坡形可協助您在內容中建立結構和階層,以在 UI 中最大化可讀性和可讀性。
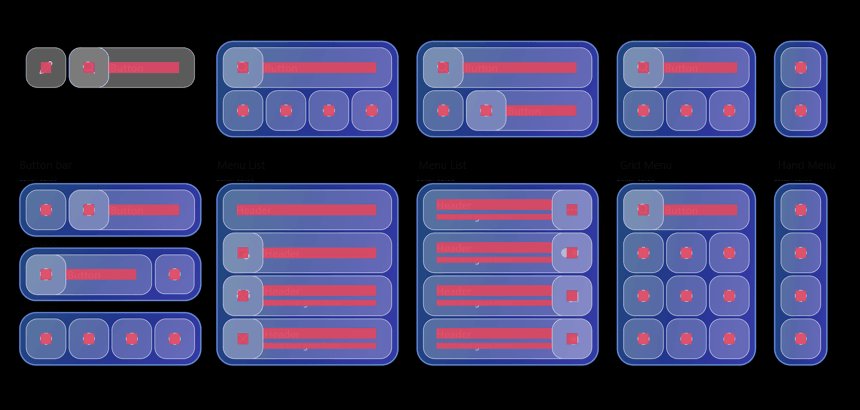
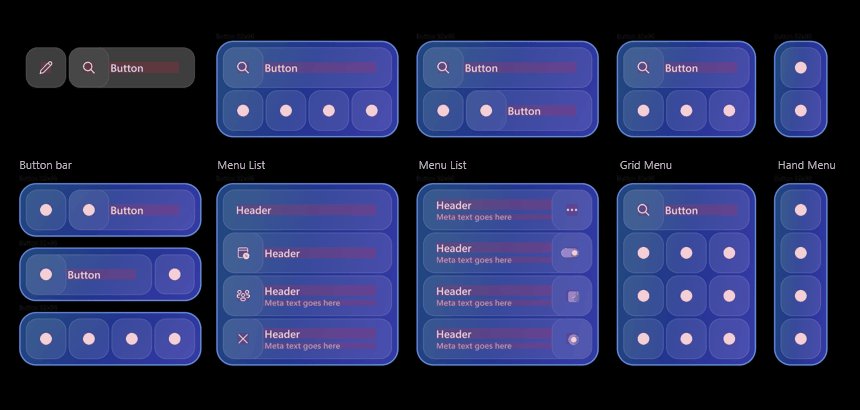
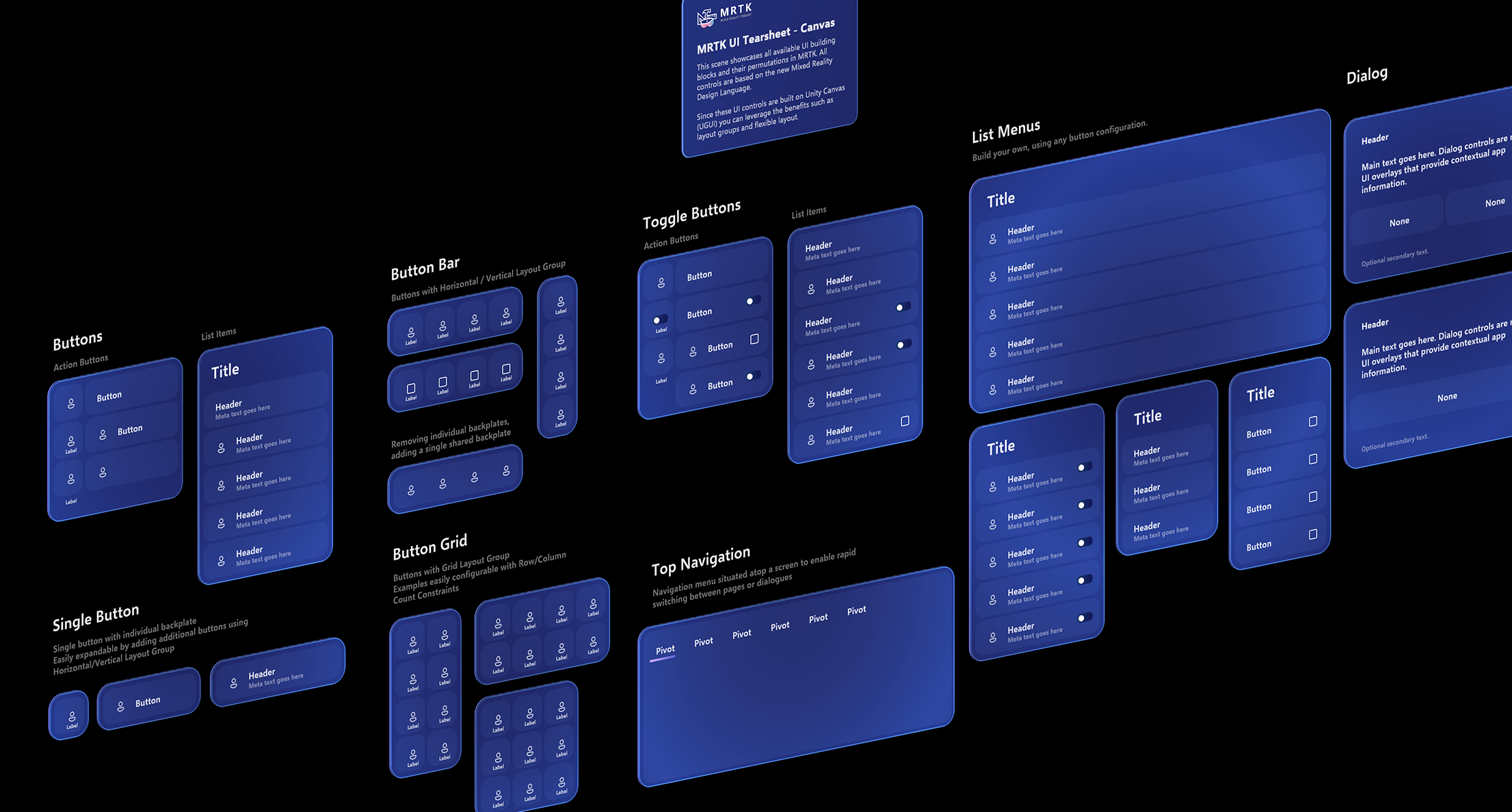
MIXED REALITY MRTK3 中的設計語言
您可以使用Mixed Reality設計語言查看各種 UI 元素的這些範例場景。
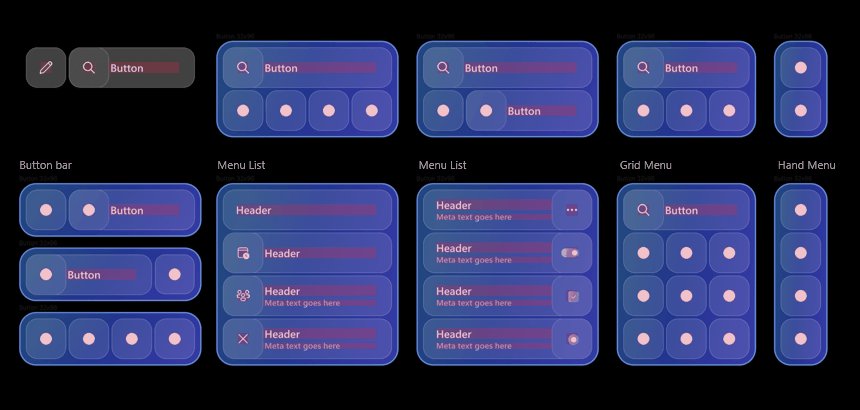
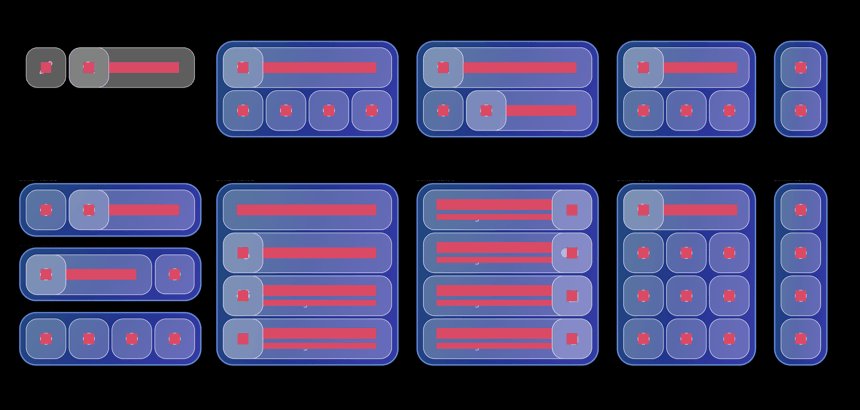
- CanvasUITearSheet.unity:顯示 MRTK 中所有可用的畫布型按鈕預製變數。
- CanvasExample.unity:使用 Canvas 型元件建置較大版面配置的範例。
- UITearSheet.unity:顯示 MRTK 中所有可用的非畫布型按鈕預製變數。

使用Mixed Reality設計語言的範例
探索並瞭解Mixed Reality設計語言範例的運作方式。