狀態視覺化檢視 — MRTK3

StateVisualizer 是低程式碼設計工具易記的介面,可用來撰寫視覺回饋以回應互動狀態。 它允許複雜的動畫型效果,以及常見的預先建立效果。
哲學
在 MRTK3 中,我們會強制執行狀態和視覺效果的分隔。 Interactionable 會負責其互動邏輯和狀態,但設計為不會根據其狀態轉譯自己的視覺效果或效果。 這種分離的動機是,狀態和互動邏輯可以在多個視覺內容中重複使用,而且可以自訂互動的視覺回饋和藝術方向,而不需要觸及基礎狀態或互動。 此外,將狀態混合至視覺效果可能會導致無法對應的程式碼,且具有複雜、難以理解的視覺效果與其所代表互動之間的關聯性。
因此,StateVisualizer 主要是無狀態。 它會接聽相關聯的 StatefulInteractable ,並根據目前的互動狀態執行 的 IEffect 圖表。 和被動/主動暫留意圖等 Selectedness 複雜狀態會公開在 StateVisualizer 中使用。 某些效果可以回應小數選取值,以驅動回應使用者動作、捏合或按下的「類比」效果。
StateVisualizer 是部分建置在 Unity Playables API 上。
如何使用
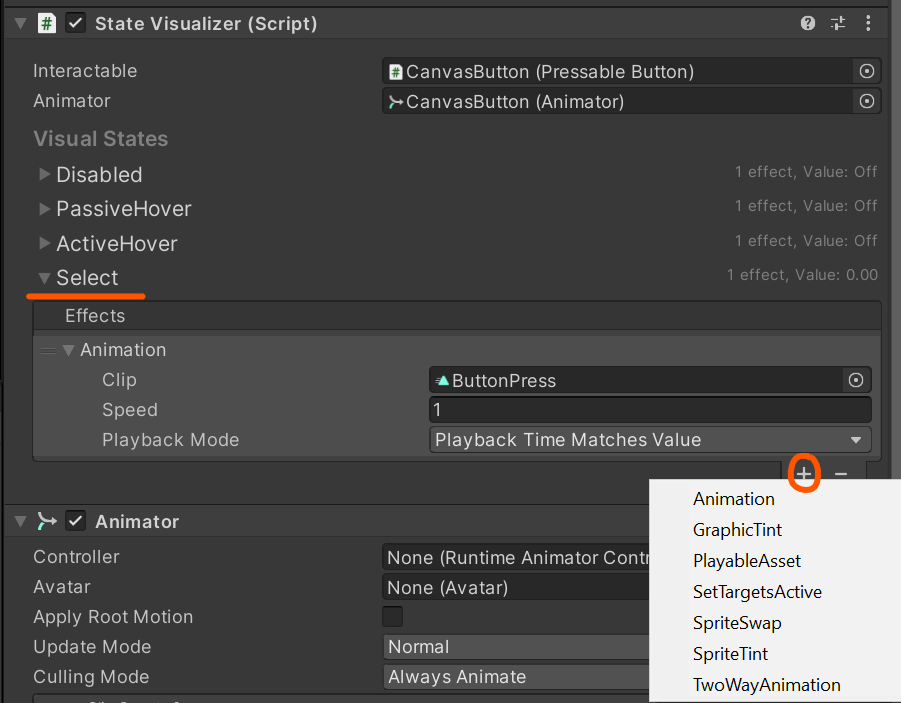
將 StateVisualizer 新增至可互動,以及動畫工具。 選擇狀態,並新增您想要的效果。 如果 StateVisualizer 在執行時間找不到可互動,請確定 Interactable 已設定 屬性。
重要
除了撰寫效果之外,您 不需要 動畫工具上的動畫控制器。 StateVisualizer 會直接透過 Playables API 驅動動畫工具。 StateVisualizer 可避免 AnimatorControllers,以提升效能和可維護性。

使用 StateVisualizer 撰寫動畫
StateVisualizer 不會使用 AnimatorController,因此預設無法在編輯時間預覽動畫。 若要解決此問題,請建立暫存的 AnimatorController,其中包含您正在處理的相關動畫,並在 Animator 中參考它。 不過,請記住,在執行時間不需要它們,如果未移除,可能會對效能造成不想要的影響。
MRTK 隨附範例 「AuthoringControllers」,我們用來撰寫元件上的動畫效果。 請隨意複製我們的範例,以符合您自己的需求。
效能
StateVisualizer 是針對最佳效能而建置的,儘管其使用 Animators 和 Unity 動畫,在其他內容中,其規模可能很昂貴。 若要解決這些問題,StateVisualizer 會以智慧方式將 Animator 擷取,並積極將 Animator 執行的時間量降到最低。 此外,Playables API 的效能明顯優於 AnimatorController 狀態機器。 缺乏 AnimatorControllers 可大幅提升 StateVisualizer 系統的簡單性及其大規模效能。
目前,StateVisualizer 會輪詢可互動的狀態,而不是依賴事件接聽程式,只在必要時回應。 StateVisualizer 的這個部分正在進行開發,而且可能會重構為事件接聽程式,以達到更好的效能。
效果
| 效果 | 描述 |
|---|---|
AnimationEffect |
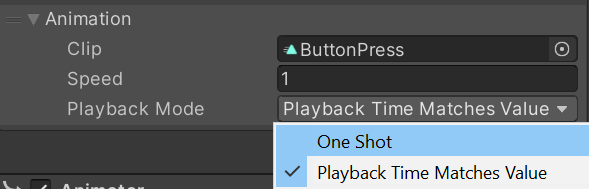
在 OneShot 模式中,這會在啟動狀態時向前播放單一動畫,並在停用狀態時回溯相同的動畫。 在 PlaybackTimeMatchesValue 模式中,動畫的播放時間會直接由狀態的分數值控制 (例如 Select 狀態的 Selectedness) 。 |
TwoWayAnimationEffect |
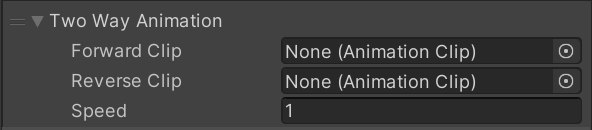
類似于 OneShot 的 AnimationEffect 模式,但會使用兩個不同的動畫,每個「方向」各一個。 |
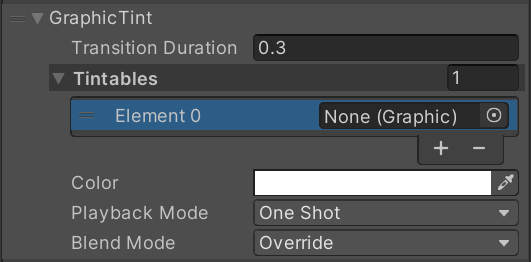
GraphicTintEffect |
將元件清單 Graphic 調色到特定色彩。 此效果提供與 相同的 PlaybackMode 選項 AnimationEffect ,且類似結果 (OneShot 狀態變更時執行完整轉換; PlaybackTimeMatchesValue 將會比對轉換進度到狀態的小數值。) 這些混合作業也會混合目前在 StateVisualizer 圖形上執行的任何其他調色或動畫。 請注意,如果 Tintable 有不同的初始色彩,這個色調效果可能會不正確地混合。 針對具有不同基底色彩的專案使用個別的 Tint 效果。 |
SpriteTintEffect |
執行與 但 針對 SpriteRenderer 的作業完全相同 GraphicTintEffect 。 |
SpriteSwapEffect |
根據狀態目前為使用中或非使用中狀態,將 目標 Image 設定為 ActiveSpriteInactiveSprite 或 。 適用于切換! |
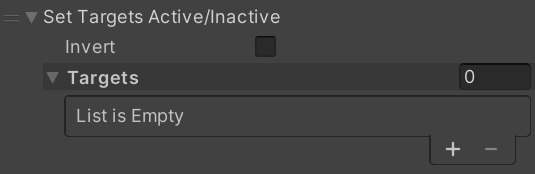
SetTargetsActiveEffect |
根據狀態為使用中或非使用中狀態,啟用或停用 GameObject 的清單。 Invert 會導致相反的行為。 |
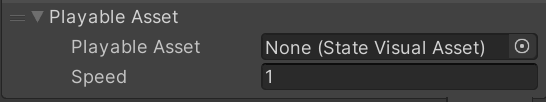
PlayableAssetEffect |
StateVisualAsset 是 ScriptableObject,其中包含可重複使用的可播放資產。 此效果會將可播放的資產連線到 StateVisualizer 圖形。 (這項功能仍為實驗性,且可能有所變更。) |
自訂效果
上述其中一個擷取效果類型未涵蓋的大部分效果通常都可以撰寫為 AnimationEffect 。 不過,如果您想要建立新的自訂非動畫效果,您可以實 IEffect 作介面或子類別其中一個現有的效果。 如需詳細資訊, IEffect 請參閱 API 參考。
自訂狀態
StateVisualizer 計畫在未來支援自訂狀態。 敬請期待。