本文提供 InputAnimation API 的簡介,以及如何在 UI 中使用這些類型動畫的相關建議。
必要條件
在這裡,我們假設您已熟悉下列文章中討論的概念:
由使用者互動而驅動的平滑動作
在 Fluent 設計語言中,使用者與應用程式之間的互動非常重要。 應用程式不僅要表裡一致,還要能自然且動態地回應與其互動的使用者。 這表示當手指放在螢幕上時,UI 應該優美地回應輸入的變更程度;捲動應該要感覺順暢,並且緊跟著平移螢幕的手指。
建立動態且流暢地回應使用者輸入的 UI,將帶來更高的使用者參與度 - 動作現在不僅要看起來舒服,還要在使用者與不同的 UI 體驗互動時感覺良好且自然。 這可讓終端使用者更輕鬆地與您的應用程式產生連結,讓體驗更加令人難忘與愉快。
超越獨尊觸控的時代
雖然觸控是其中一個使用者較常用來操作 UI 內容的介面,但使用者也會使用各種其他輸入形式,例如滑鼠和手寫筆。 在這些情況下,務必要讓終端使用者感知到,不論他們選擇使用何種輸入模式,您的 UI 都會動態回應他們的輸入。 在設計輸入驅動動作體驗時,您應該要能辨識不同的輸入形式。
不同的輸入驅動動作體驗
InputAnimation 空間提供數種不同的體驗,供您建立動態回應的動作。 如同 Windows UI 動畫系統的其餘部分,這些輸入驅動動畫會在獨立的執行緒上運作,這有助於實現動態的動作體驗。 不過,在某些情況下,體驗會利用現有的 XAML 控制項和元件,這些體驗有部分仍是 UI 執行緒繫結。
建立動態輸入驅動動作動畫時,有三種要建立的核心體驗:
- 增強現有的 ScrollView 體驗 – 啟用 XAML ScrollViewer 的位置,來驅動動態動畫體驗。
- 指標位置驅動體驗 – 利用游標在點擊測試 UIElement 上的位置,來驅動動態動畫體驗。
- 使用 InteractionTracker 的自訂操作體驗 – 使用 InteractionTracker 建立完全自訂的非執行緒操作體驗 (例如捲動/縮放畫布)。
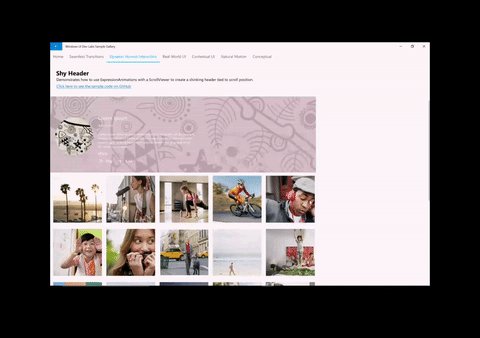
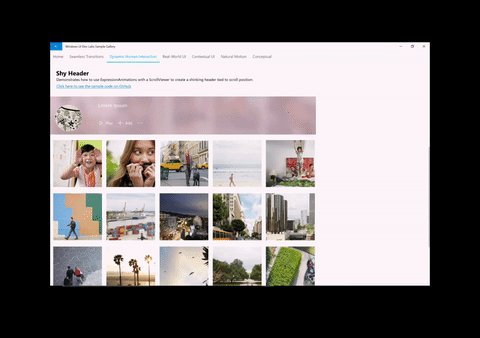
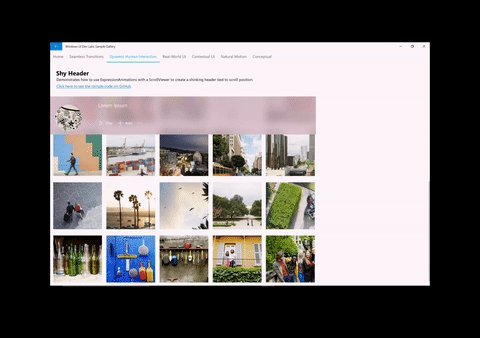
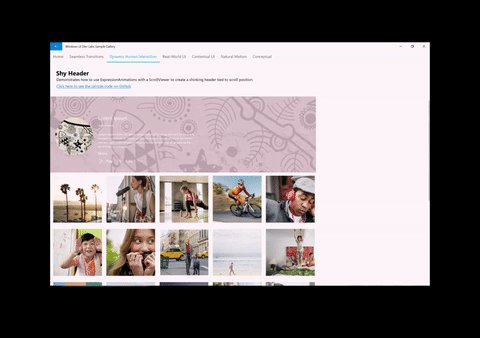
增強現有的 ScrollViewer 體驗
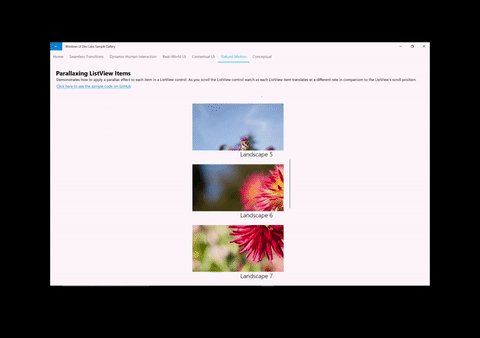
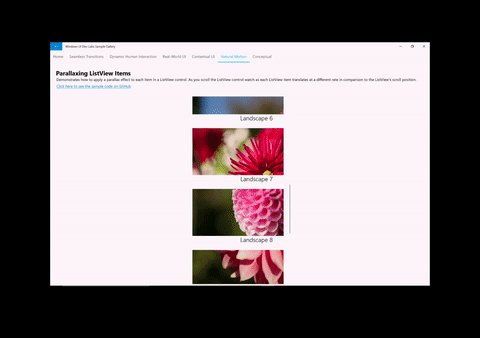
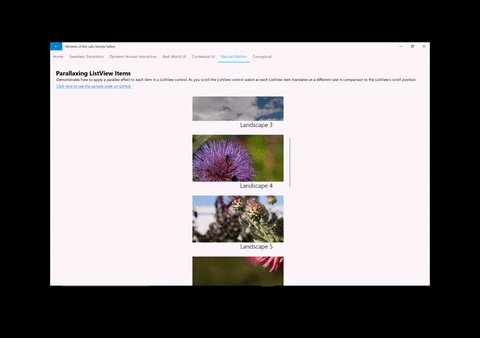
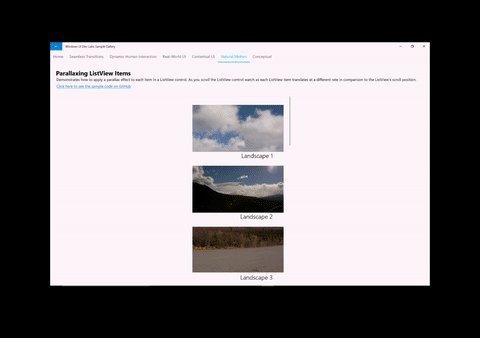
建立更多動態體驗的常見方法之一,就是建立在現有的 XAML ScrollViewer 控制項之上。 在這些情況下,您會利用 ScrollViewer 的捲動位置來建立額外的 UI 元件,讓簡單的捲動體驗更具動態性。 一些範例包括黏性/害羞標頭和視差。


建立這些類型的體驗時,有個通用公式要遵循:
- 從您想要驅動動畫的 XAML ScrollViewer 存取 ScrollManipulationPropertySet。
- 透過 ElementCompositionPreview.GetScrollViewerManipulationPropertySet (UIElement 元素) API 完成
- 傳回 CompositionPropertySet,其中包含稱為 Translation 的屬性
- 使用參考 Translation 屬性的方程式建立 Composition ExpressionAnimation。
- 在 CompositionObject 的 屬性上啟動動畫。
如需建立這些體驗的詳細資訊,請參閱增強現有的 ScrollViewer 體驗。
指標位置驅動體驗
另一個涉及輸入的常見動態體驗,是根據滑鼠游標等指標的位置來驅動動畫。 在這些情況下,開發人員會在 XAML UIElement 內通過點擊測試時,利用游標的位置,讓 Spotlight Reveal (焦點顯示) 等體驗得以建立。


建立這些類型的體驗時,有個通用公式要遵循:
- 從您想要知道在點擊測試時游標位置的 XAML UIElement,存取 PointerPositionPropertySet。
- 透過 ElementCompositionPreview.GetPointerPositionPropertySet (UIElement 元素) API 完成
- 傳回 CompositionPropertySet,其中包含稱為 Position 的屬性
- 使用參考 Position 屬性的方程式建立 CompositionExpressionAnimation。
- 在 CompositionObject 的 屬性上啟動動畫。
使用 InteractionTracker 自訂操作體驗
使用 XAML ScrollViewer 的挑戰之一,就是它繫結至 UI 執行緒。 因此,如果 UI 執行緒變得忙碌,捲動和縮放體驗通常可能會延遲和抖動,導致體驗缺乏吸引力。 此外,ScrollViewer 體驗的許多層面也無法加以自訂。 InteractionTracker 的建立就是為了解決這兩個問題,方法是提供一組建構元素,來建立在獨立執行緒上執行的自訂操作體驗。


使用 InteractionTracker 建立體驗時,有個通用公式要遵循:
- 建立 InteractionTracker 物件並定義其屬性。
- 針對應該擷取 InteractionTracker 輸入來取用的任何 CompositionVisual,建立 VisualInteractionSources。
- 使用參考 InteractionTracker 之 Position 屬性的方程式,建立 Composition ExpressionAnimation。
- 在您想要由 InteractionTracker 驅動之組合視覺效果的屬性上,啟動動畫。