行事曆、日期和時間控制項
日期和時間控制項可讓您以標準、當地語系化的方式,讓使用者在應用程式中檢視及設定日期和時間值。 本文提供了設計指南並幫助您選擇正確的控制項。
- 開啟 WinUI 2 資源庫應用程式,並查看 DateAndTime 運作情形。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
您應該使用哪一個日期或時間控制項?
有四個日期和時間控制項可供選擇;您使用的控制項取決於您的案例。 使用此資訊來挑選應用程式中使用的正確控制項。
| 控制 | 範例 | 描述 |
|---|---|---|
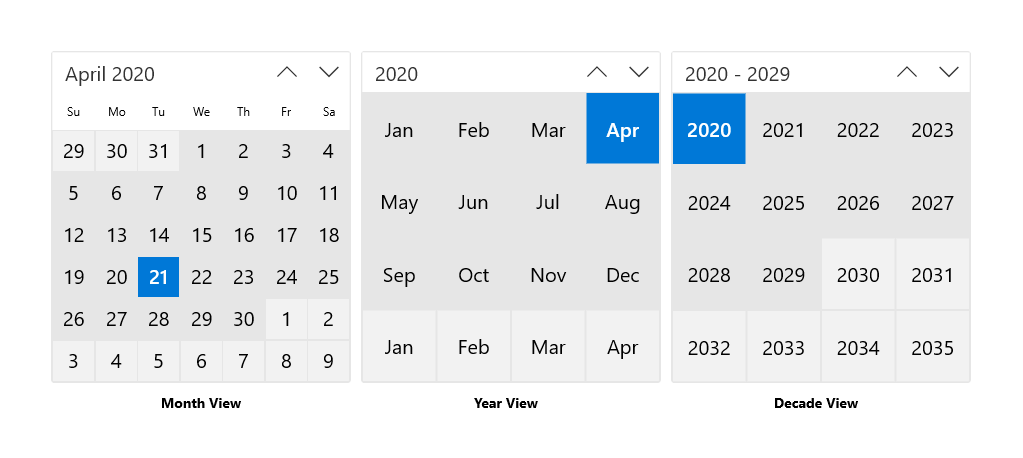
| 行事曆檢視表 |  |
從一律顯示的行事曆中挑選單一日期或日期範圍。 |
| 行事曆日期選擇器 |  |
從關聯式行事曆中挑選單一日期。 |
| 日期選取器 |  |
當上下文資訊不重要時,用於選擇單一已知日期。 |
| 時間選擇器 |  |
用於選擇單一時間值。 |
行事曆檢視表
CalendarView 可讓用戶檢視行事曆,並與可以依月份、年份或十年瀏覽的行事曆互動。 使用者可以選取單一日期或日期範圍。 它沒有選擇器介面,而且行事曆一律為可見。
行事歷檢視是由 3 個不同的檢視所組成:月檢視、年檢視和十年檢視。 根據預設,它會以開啟月份檢視開始,但您可以將任何檢視指定為啟動檢視。

- 如果您需要讓用戶選取多個日期,則必須使用 CalendarView。
- 若您需要讓使用者只挑選單一日期,而且不需要一律顯示行事曆,請考慮使用 CalendarDatePicker 或 DatePicker 控制項。
行事曆日期選擇器
CalendarDatePicker 是一種下拉式控制項,最適合用來從行事曆檢視中挑選單一日期,然後取得各種重要的相關資訊,例如星期幾或行事曆行程密度。 您可以修改行事曆以提供其他內容,或限制可用的日期。
如果尚未設定日期,入口點將顯示佔位符文字; 否則,它顯示所選日期。 當使用者選取進入點時,行事曆檢視會展開供用戶選取日期。 行事曆檢視覆蓋其他 UI;它不會妨礙其他用戶介面。
![行事曆日期選擇器的螢幕擷取畫面,其中顯示一個空白的 [選取日期] 文字方塊,然後是一個底下填入行事曆的文字方塊。](images/calendar-date-picker-2-views.png)
- 針對選擇約會或出發日期等專案,請使用行事曆日期選擇器。
日期選取器
DatePicker 控制項提供標準化的方式來選擇特定日期。
進入點會顯示所選日期,當使用者選擇進入點時,選取器介面會從中間垂直展開,供使用者進行選擇。 日期選取器會重疊在其他 UI 上; 不會推開其他 UI。

- 使用日期選取器讓使用者選擇已知日期,例如出生日期,行事曆的內容並不重要。
時間選擇器
TimePicker 可用來為約會或出發時間等項目選取單一時間值。 它是使用者或程式代碼所設定的靜態顯示,但不會更新以顯示目前的時間。
進入點會顯示所選時間,當使用者選擇入口點時,選擇器介面會從中間垂直展開,供使用者進行選擇。 時間選擇器會重疊在其他 UI 上; 不會推擠其他 UI。

- 使用時間選擇器讓用戶挑選單一時間值。
建立日期或時間控制項
如需每個日期和時間控制項專屬的資訊和範例,請參閱這些文章。
一起使用日期選擇器和時間選擇器
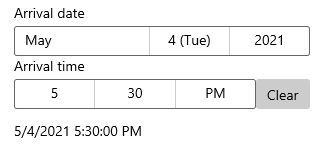
此範例示範如何使用 DatePicker 和 TimePicker,讓使用者選取其抵達日期和時間。 您可以處理 SelectedDateChanged 和 SelectedTimeChanged 事件來更新名為 arrivalDateTime 的單一 DateTime 實例。 使用者也可以在設定日期和時間選擇器後清除它們。

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
全球化
XAML 日期控制項支援 Windows 所支援的每個行事曆系統。 這些行事曆在 Windows.Globalization.CalendarIdentifiers 類別中指定。 每個控制項都使用適合應用程式預設語言的正確行事曆,或者您可以設定 CalendarIdentifier 屬性以使用特定的行事曆系統。
時間選擇器控制項支援 Windows.Globalization.ClockIdentifiers 類別中指定的每個時脈系統。 您可以將 ClockIdentifier 屬性設定為使用 12 小時時鐘或 24 小時時鐘。 屬性的類型為 String,但您必須使用對應至 ClockIdentifiers 類別之靜態字串屬性的值。 TwelveHour ("12HourClock" 字串) 和 TwentyFourHour ("24HourClock" 字串)。 「12HourClock」是預設值。
DateTime 和 Calendar 值
XAML 日期和時間控制項中使用的日期物件具有不同的表示形式,具體取決於您的程式語言。
- C# and Visual Basic 使用屬於 .NET 的 System.DateTimeOffset 結構。
- C++/CX 使用 Windows::Foundation::DateTime 結構。
一個相關的概念是 Calendar 類別,它影響日期在上下文中的解釋方式。 所有 Windows 執行階段應用程式都可以使用 Windows.Globalization.Calendar 類別。 C# 和 Visual Basic 應用程式也可以使用 System.Globalization.Calendar 類別,其功能非常類似。 (Windows 執行時間應用程式可以使用基本 .NET Calendar 類別,但不能使用特定實作;例如 GregorianCalendar。)
.NET 也支援名為 DateTime 的類型,該類型可隱含地轉換為 DateTimeOffset。 因此,您可能會看到 .NET 程式碼中使用「DateTime」類型,該類型用於設定真正的 DateTimeOffset 值。 關於 DateTime 和 DateTimeOffset 之間差異的詳細信息,請參閱 DateTimeOffset 類別中的備註。
注意
採用日期物件的屬性不能設定為 XAML 屬性字串,因為 Windows 執行階段 XAML 剖析器沒有可將字串轉換為 DateTime/DateTimeOffset 物件形式之日期的轉換邏輯。 您通常會在程式代碼中設定這些值。 另一種可能的技術是定義可用作資料物件或在資料上下文中的日期,然後將該屬性設定為引用可將日期作為資料存取的 {Binding} 標記擴展表達式的 XAML 屬性。
