切換開關相當於實體開關,讓使用者可以開啟或關閉選項,就像燈光開關一樣。 使用切換開關控制項向使用者顯示兩個互斥的選項 (例如開啟/關閉),選擇其中一個選項就會立即給出結果。
若要建立切換開關控制項,請使用 ToggleSwitch 類別。
這是正確的控制嗎?
使用切換開關進行二進位運算,在使用者翻轉切換開關後立即生效。


將切換開關想象成裝置的電源開關:要啟用或停用裝置所執行的動作時,您會將它打開或關掉。
為了讓切換開關容易了解,請用一兩個描述它所控制之功能的文字來加以標示,最好是名詞。 例如,「Wi-Fi」或「廚房燈」。
在切換開關和核取方塊之間進行選擇
對於某些操作,切換開關或核取方塊可能有效。 若要決定哪一個控制項效果更好,請遵循下列秘訣:
當變更在使用者變更之後立即生效時,請使用二進位設定的切換開關。

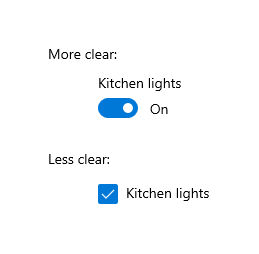
在此範例中,透過撥動開關可以清楚看出廚房燈設定為「開啟」。 但使用核取方塊時,使用者需要考慮燈現在是否打開,或者是否需要選中該方塊才能打開燈。
將核取方塊用於可選的(「有的話更好」)項目。
當使用者必須執行額外步驟才能使變更生效時,請使用核取方塊。 例如,如果使用者必須按一下「提交」或「下一步」按鈕才能套用更改,請使用核取方塊。
當使用者可以選取多個與單一設定或功能相關的項目時,請使用核取方塊。
Recommendations
- 在可能的情況下,使用預設的 [開] 和 [關] 標籤;只有在切換開關需要更好的表達意義時,才更換這些標籤。 如果您取代它,請使用單獨一個更準確描述開關的詞。 一般而言,如果「開」和「關」這兩個字無法描述繫結至切換開關的動作,您可能需要不同的控制項。
- 除非必須,否則避免更換 On 和 Off 標籤;堅持使用預設標籤,除非情況需要自訂標籤。
建立切換開關
- 重要 API:ToggleSwitch 類別、IsOn 屬性、Toggled 事件
WinUI 3 Gallery 應用程式包含大部分 WinUI 3 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
以下說明如何建立簡單的切換開關。 此 XAML 會建立先前顯示的切換開關。
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
以下說明如何在程序代碼中建立相同的切換開關。
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
伊斯安
開關可以是打開的,也可以是關閉的。 使用 IsOn 屬性來判斷開關的狀態。 當開關用來控制另一個二進位屬性的狀態時,您可以使用繫結,如下所示。
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
切換
在其他情況下,您可以處理 Toggled 事件,以響應狀態的變更。
此範例示範如何在 XAML 和程式代碼中新增 Toggled 事件處理程式。 Toggled 事件會被處理,用來開啟或關閉進度環,並調整其顯示狀態。
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
以下說明如何在程序代碼中建立相同的切換開關。
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
以下是 Toggled 事件的處理程式。
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
開啟/關閉標籤
根據預設,切換開關附帶顯示「開」和「關」文字的標籤,這些標籤會自動進行本地化。 您可以藉由設定 OnContent 和 OffContent 屬性來取代這些標籤。
本範例會將開啟/關閉標籤取代為顯示/隱藏標籤。
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
您也可以藉由設定 OnContentTemplate 和 OffContentTemplate 屬性來使用更複雜的內容。
UWP 和 WinUI 2
這很重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:ToggleSwitch 類別、IsOn 屬性、Toggled 事件
- 開啟 WinUI 2 程式庫應用程式,並觀看滑桿運作情形。 WinUI 2 圖庫應用程式包含了大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
建議使用最新的 WinUI 2 來取得所有控制項的最新樣式和範本。
