平移的指導方針
平移或捲動可讓使用者在單一檢視中瀏覽,以顯示不在檢視區內的檢視內容。 檢視範例包括電腦的資料夾結構、文件庫或相簿。
可行與禁止事項
平移指示器和捲軸
在將內容載入您的應用程式之前,請確保可以平移瀏覽/捲動。
顯示平移指示器和捲軸,以提供位置和大小提示。如果您提供自訂瀏覽功能,則隱藏它們。
注意 與標準捲軸不同,平移指示器只是為了提供資訊。 它們不會公開給輸入裝置,而且無法以任何方式操作它們。
單軸平移 (一維溢位)
對於超出一個檢視區界限 (垂直或水平) 的內容區域,使用單軸平移。
- 用於一維項目清單的垂直平移。
- 用於項目網格的水平平移。
如果使用者必須在貼齊點之間平移和停止,則請勿在單軸平移中使用強制貼齊點。 強制貼齊點確保使用者將停在某個貼齊點。 轉而使用鄰近貼齊點。
任意平移 (二維溢位)
對於超出兩個檢視區界限 (垂直和水平) 的內容區域,使用雙軸平移。
- 對於使用者想在多個方向移動的非結構化內容,覆蓋預設圍欄行為並使用任意平移。
自由平移通常適合在圖像或地圖內瀏覽。
分頁檢視
當內容由分散的元素組成或您想顯示整個元素時,可使用強制貼齊點。 這可以包含書籍或雜誌的頁面、項目資料行或單個圖像。
- 貼齊點應該放在每個邏輯界限。
- 每個元素的大小或縮放比例都應該符合檢視。
邏輯和關鍵點
如果內容中有使用者可能會停止的關鍵點或邏輯位置,則使用鄰近貼齊點。 例如,區段標題。
如果已定義尺寸限制或界限的上下限,請使用視覺化回饋來示範使用者何時到達或超過這些界限。
鏈結內嵌或巢狀內容
對於文字和網格型內容,使用單軸平移 (通常為水平方向) 和資料行版面配置。 在這些情況下,內容通常會自然地換行和移動,並在整個 Windows 應用程式中保持一致且可供探索的使用者體驗。
請勿使用內嵌的可平移區域來顯示文字或項目清單。 因為平移指示器和捲軸只有在區域內偵測到輸入接觸點時才會顯示,而這不是直覺式或可供探索的使用者體驗。
如果兩個區域的平移方向相同,請不要鏈結或將一個可平移區域放置在另一個可平移區域之內,如此處所示。 這可能會導致在到達子區域的界限時,無意中平移父區域。 考慮使平移軸垂直。

其他用法指導方針
與使用滑鼠捲動類似,透過一個或多個手指撥動或滑動,以使用觸控進行平移。 平移互動與滾動滑鼠滾輪或滑動捲動方塊最為相似,而不是與按一下捲軸最為相似。 除非在 API 中進行區別,或受到裝置特定的 Windows UI 要求,否則,我們會將這兩種互動稱為平移。
Windows 10 Fall Creators 更新 - 行為變更根據預設,主動式手寫筆現在會在 Windows 應用程式中捲動/平移 (如同觸控、觸控板和被動式手寫筆),而不會執行文字選取。 如果您的應用程式需仰賴先前的行為,則可以覆寫手寫筆捲動並還原至先前的行為。 如需詳細資料,請參閱 ScrollViewer 類別 的 API 參考主題。
根據輸入裝置的不同,使用者會使用以下其中一種方式,在可平移區域內進行平移:
- 使用滑鼠、觸控板或主動式畫筆/手寫筆按一下捲動箭號、拖曳捲動方塊或在捲軸內按一下。
- 使用滑鼠的滾輪按鈕可模擬拖曳捲動方塊。
- 擴充按鈕 (XBUTTON1 和 XBUTTON2) (如果滑鼠有支援)。
- 使用鍵盤方向鍵可模擬拖曳捲動方塊,使用頁面按鍵模擬在捲軸內按一下。
- 使用觸控、觸控板或被動式畫筆/手寫筆以所需方向滑動或撥動手指。
滑動涉及在平移方向上緩慢移動手指。 這會產生一對一關係,其中內容會隨著手指以相同的速度和距離進行平移。 撥動涉及迅速滑動並抬起手指,使平移動畫應用在以下物理情境:
- 減速 (慣性):抬起手指會導致平移開始減速。 這類似於滑動到一個斜面上的擋塊。
- 吸收:在減速期間,如果達到貼齊點或內容區域界限,則平移動量導致輕微反彈效果。
平移類型
Windows 支援三種平移類型:
- 單一軸 - 僅支援單一方向的平移 (水平或垂直)。
- 圍欄 - 支援所有方向的平移。 但是,一旦使用者在特定方向超過距離閾值後,平移限制在該軸範圍內。
- 任意 - 支援所有方向的平移。
平移 UI
平移的互動體驗對於每種輸入裝置有所不同,但提供類似的功能。
根據偵測到的輸入設備,有兩種平移顯示模式:
- 觸控平移指示器。
- 用於其他輸入裝置的捲軸,包括滑鼠、觸控板、鍵盤和手寫筆。
注意只有在觸控接觸點位於可移動瀏覽區域內時,才會顯示平移指示器。 同樣地,只有在滑鼠游標、畫筆/手寫筆游標或鍵盤焦點位於可捲動區域內時,才會顯示捲軸。
平移指示器平移指示器類似於捲軸中的捲動方塊。 它們指示所顯示內容與全部可平移區域的比例,以及所顯示內容在可平移區域中的相對位置。
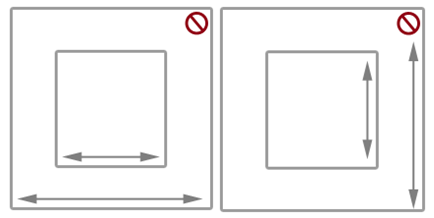
下圖顯示兩個不同長度的可平移區域及其平移指示器。

平移行為貼齊點在放開觸控接觸時,使用撥動手勢平移可以將慣性行為引入互動。 無需使用者直接輸入,內容將藉助慣性繼續平移,直到達到某些距離閾值為止。 使用貼齊點來修改此慣性行為。
貼齊點會在您的應用程式內容中指定邏輯停止點。 從認知的角度來看,貼齊點可做為使用者的分頁機制,儘量減少在大面積可平移區域中因過度滑動或撥動而帶來的疲勞。 透過它們,您可以處理不精確使用者輸入,並確保檢視區中會顯示特定內容或重要資訊的子集。
貼齊點有兩種類型:
- 鄰近 - 放開接觸點之後,如果慣性停止在貼齊點的距離閾值之內,則選擇該貼齊點。 平移仍可在鄰近貼齊點之間停止。
- 強制 - 選取的貼齊點緊跟著放開接觸點之前劃過的最後一個貼齊點之前或之後的捕捉點 (視手勢的方向和速度而定)。 平移必須停止在強制貼齊點上。
對於能夠模擬分頁內容或者具有可動態重組以符合檢視區或顯示的項目邏輯群組之應用程式 (例如:網頁瀏覽器和相簿),平移貼齊點非常有用。
下圖顯示平移到特定點並釋放如何使內容自動平移到邏輯位置。

撥動以平移。

放開觸控接觸點。

可平移的區域會在貼齊點停止,而不是在放開觸控接觸點的位置。
圍欄內容可能寬於和高於螢幕設備的尺寸和解析度。 因此,經常需要二維平移 (水平和垂直)。 在這類情況下,圍欄可以透過強調沿著運動軸 (垂直或水平) 平移來改善使用者體驗。
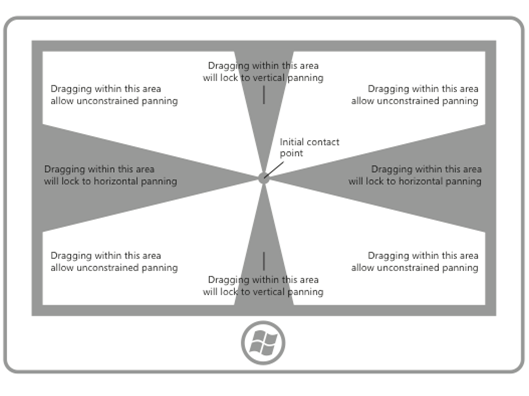
下圖說明圍欄的概念。

鏈結內嵌或巢狀內容
當使用者對嵌套在另一個可縮放或可捲動元素中的元素達到縮放或捲動限制後,您可以指定該父元素是否應繼續在其子元素中開始的縮放或捲動操作。 這稱為縮放或捲動鏈結。
鏈結用於在包含一個或多個單軸的單軸內容區域或者任意平移區域 (當觸控接觸點位於這些子區域中的一個子區域內時) 中進行平移。 當在特定方向上達到子區域的平移界限時,則父區域中會沿著相同方向開始平移。
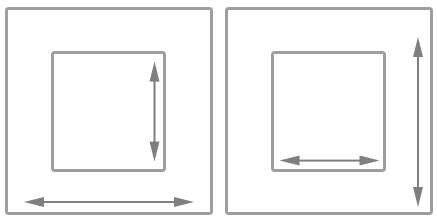
當一個可平移區域嵌套在另一個可平移區域之內時,請務必在容器和嵌入內容之間指定足夠的空間。 在下圖中,一個可平移區域放置在另一個可平移區域之內,並且平移方向彼此垂直。 每個區域中都必須有足夠的空間供使用者進行平移。

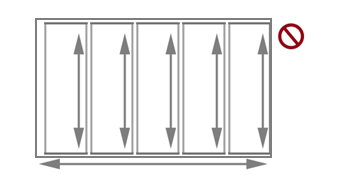
如下圖所示,如果沒有足夠的空間,則嵌入的可平移區域可能會干擾容器中的平移,並導致一個或多個可平移區域中出現意外平移的情況。

本指南對於相簿或地圖應用程式等應用程式也很有用,這些應用程式支援在單一圖像或地圖內進行不受約束的平移,同時也支援在相簿 (前往上一個或下一個圖像) 或詳細資料區域中的單軸平移。 在提供與任意形式平移圖像或地圖相對應的詳細資訊或選項區域之應用程式中,建議先對詳細資訊和選項區域進行頁面配置,因為圖像或地圖的不受約束平移區域可能會干擾到詳細資訊區域的平移。
相關文章
範例
封存範例
