訓練
學習路徑
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
本主題提供在 Windows 應用程式中建立自訂、觸控最佳化體驗的設計指南。
觸控是跨 Windows 和 Windows 應用程式的主要輸入形式,涉及使用一根或多根手指 (或觸控觸點)。 這些觸控接觸及其移動被解釋為支援各種使用者互動的觸控手勢和操作。
Windows SDK 和 Windows 應用程式 SDK 均包含全面的觸控最佳化控制項集合,可在 Windows 應用程式之間提供強大且一致的體驗。
為 Windows 應用程式建立自訂控制項、體驗和框架時,請使用這些指南。
在設計 Windows 應用程式中的觸控體驗時請考慮以下事項。
Windows 應用程式體驗應該會讓人感覺易於觸摸、允許直接操作並適應不太精確的互動。 考慮觸摸加速器,包括手勢以及筆和語音整合。
無論使用者採用何種輸入方法或姿勢,您的應用程式都應該具有一致的體驗。 從傳統桌面姿勢到平板電腦姿勢的變化 (請參閱推薦設定以獲得更好的平板電腦體驗) 以及方向的變化不應該讓人迷失方向,而應該是微妙的,並且僅在必要時進行。 您的應用程式應該以微妙的方式重新設計 UI,以建立熟悉的、有凝聚力的體驗,以滿足使用者的需求。
應用程式和互動應使用動畫在互動的每個階段 (觸摸、操作、觸控) 向使用者提供回饋,這些動畫回應使用者的現有狀態,同時指示可能的操作。 動畫也應該保持至少 60 fps,保持流暢和現代感。
與應用程式互動期間的適當視覺反饋可幫助使用者識別、學習和適應應用程式和 Windows 平台如何解釋他們的互動。 針對使用者的觸控提供即時、連續的回饋,該回饋是明顯的、易於理解的,並且不會因分心而失去。 這種即時回饋是使用者學習和探索應用程式互動元素的方式。
Do
避免事項


有關詳細資訊,請參閱 Windows 11 中的視覺反饋和動作指南
遵循這些常見的互動和手勢模式,為您的體驗帶來一致性和可預測性。
有一組常見的觸控行為和手勢,使用者熟悉並希望在所有 Windows 體驗中保持一致。
互動
 點選
點選
 撥動 (或拖曳放開)
撥動 (或拖曳放開)
 短按並拖曳
短按並拖曳
 旋轉
旋轉
 按住
按住
有關詳細資訊,請參閱 Windows 11 中的視覺反饋和動作指南
手勢降低了使用者瀏覽和執行常見互動所需的工作量。 如果可能,透過觸控手勢支援 UI,以便使用者輕鬆在應用程式中瀏覽和操作。
如果在檢視之間瀏覽,請使用連接的動畫,以便現有狀態和新狀態在拖曳過程中均可見。 如果與 UI 互動,項目應跟隨使用者移動,提供回饋,並在釋放時根據拖曳位置閾值對其他操作做出反應。
手勢也應該可以根據慣性透過輕彈和滑動進行操作,並且處於舒適的運動範圍內。
手勢
 拖曳或輕拂可前後移動
拖曳或輕拂可前後移動
![使用者向下拉下物件集合以重新整理 [2] 的動畫 GIF。](images/touch/touch-pull-to-refresh.gif) 拉動以重新整理
拉動以重新整理
 拖曳以關閉
拖曳以關閉
使用自訂手勢將高頻鍵盤快速鍵和觸控板手勢引入觸控互動。 透過動畫和視覺狀態的專用功能可供性來幫助發現和回應 (例如,將三根手指放在螢幕上會導致視窗縮小以獲取視覺反饋)。
如果您的應用程式或遊戲可能涉及螢幕邊緣附近的頻繁互動,請考慮以全螢幕獨佔 (FSE) 模式呈現您的體驗,以避免意外啟動系統彈出視窗 (使用者必須直接在臨時標籤上滑動才能拉入關聯的系統彈出視窗)。
注意
除非絕對必要,否則請避免使用此功能,因為這會使使用者更難離開您的應用程式或與其他應用程式結合使用。
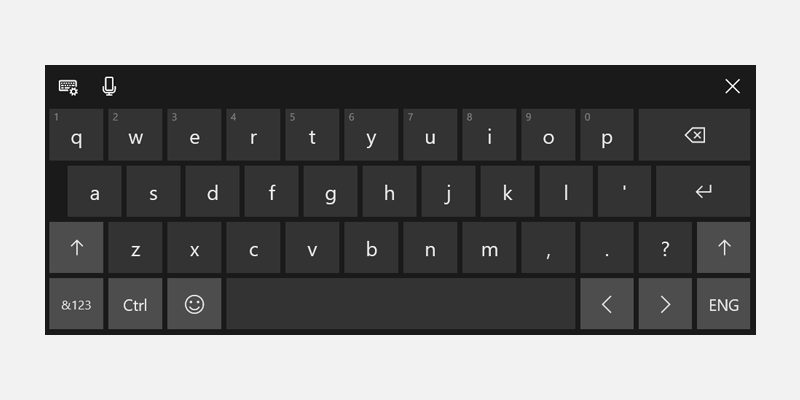
觸控鍵盤可以為支援觸控的裝置提供文字輸入。 當使用者點擊可編輯輸入欄位時,Windows 應用程式文字輸入控制項預設會呼叫觸控鍵盤。

當使用者點擊文字輸入欄位時,觸控鍵盤應該會彈出,這將透過使用我們的系統 API 顯示和隱藏鍵盤來自動運作。 查閱回應觸控式鍵盤的出現。
使用通用控制可以提供預期的行為並最大程度地減少使用者的意外情況。
支援文字服務框架 (TSF) 的文字控制項提供形狀書寫 (滑動鍵盤) 功能。
考慮輸入、姿勢、硬體訊號,使觸控鍵盤成為主要輸入模式 (硬體鍵盤分離,透過觸控呼叫入口點,明確使用者的打字意圖)。

確保能舒適點擊目標,且易於觸摸。 如果命中的目標太小或太擁擠,使用者必須更加精確,這對觸摸來說很困難,並且可能會導致體驗不佳。
我們將可觸摸定義為最小 40 x 40 epx,即使視覺較小,或如果寬度至少為 120 epx,則高度為 32 epx。
我們的常用控制符合此標準 (它們針對滑鼠和觸控使用者進行了最佳化)。
對於觸控最佳化的 UI,請考慮將目標大小增加到 44 x 44 epx,目標之間至少有 4 epx 的可見空間。
我們建議兩種預設行為:始終觸摸最佳化或根據裝置訊號進行轉換。
當應用程式可以在不影響滑鼠使用者的情況下針對觸摸進行最佳化時,特別是如果應用程式主要用於觸摸,那麼請始終進行觸控最佳化。
如果您根據裝置姿勢的裝置訊號轉換 UI,請始終提供跨姿勢的一致體驗。
請考慮在觸控目標維度變更時更新視覺效果。 例如,如果當使用者進入平板電腦姿勢時命中目標增加,則代表命中目標的 UI 也應該更新,以幫助使用者了解狀態變化和更新的可供性。 關於詳細資訊,請參閱 Windows 應用程式的內容設計基礎知識、觸摸目標指南、控制項大小和密度。
支援回應式配置,同時考慮高和寬的視窗,以確保應用程式針對橫向和縱向方向進行最佳化。
這也將確保無論方向和螢幕尺寸如何,應用程式視窗在多任務場景中正確顯示核心 UI 視覺效果 (應用程式以縱向長寬比並排捕捉)。
訓練
學習路徑
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization