Surface Dial 互動

Surface Dial 搭配 Surface Studio 和觸控筆 (可在 Microsoft Store 購買)。
概觀
Surface Dial 等 Windows 轉輪裝置是一種新型輸入裝置,可為 Windows 和 Windows 應用程式提供一系列引人注目且獨特的使用者互動體驗。
重要
在本主題中,我們主要以 Surface Dial 互動為例,但這些資訊適用於所有 Windows 轉輪裝置。
Surface Dial 的外型設計以旋轉動作 (或手勢) 為基礎,旨在做為輔助多重模式輸入裝置,補充主要裝置的輸入。 在大多數情況下,當使用者使用其慣用手執行某個工作 (例如:使用觸控筆進行筆跡書寫) 期間,該裝置由其非慣用手操作。 它不是為精確式指標輸入 (如觸控、觸控筆或滑鼠) 而設計的。
Surface Dial 還支援按住動作和點擊動作。 按住只有一個功能:顯示命令功能表。 如果功能表處於使用中,則旋轉和點擊輸入將由功能表處理。 否則,輸入將傳遞到您的應用程式進行處理。
與所有 Windows 輸入裝置一樣,您可以自訂 Surface Dial 互動體驗,使其符合您應用程式中的功能。
提示
Surface Dial 和全新的 Surface Studio 一起使用可以提供更獨特的使用者體驗。
除了所述的預設按下和按住功能表體驗之外,Surface Dial 也可以直接放在 Surface Studio 的畫面上。 這會啟用特殊的「螢幕上」功能表。
透過偵測 Surface Dial 的接觸位置和邊界,系統使用此資訊來處理裝置的遮擋,並顯示環繞 Dial 外部較大版本的功能表。 您的應用程式還可以使用相同的資訊來調整 UI,以適應裝置的存在及其預期用途,例如使用者的手和手臂的位置。
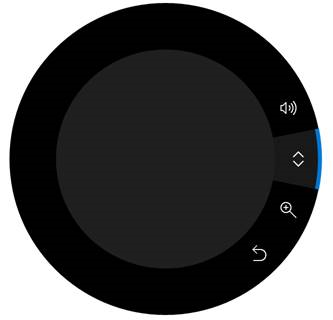
Surface Dial 螢幕外功能表

Surface Dial 螢幕上功能表

系統整合
Surface Dial 與 Windows 緊密整合,並支援功能表上的一組內建工具:系統音量、捲動、放大/縮小以及復原/重做。
此內建工具集合可適應目前的系統環境,包括:
- 使用者位於 Windows 桌面時的系統亮度工具
- 媒體播放時的上一個/下一個曲目工具
除了這種通用平台支援之外,Surface Dial 還與 Windows Ink 平台控制 (InkCanvas 和 InkToolbar) 緊密整合。

Surface Dial 搭配 Surface 手寫筆
與 Surface Dial 一起使用時,這些控制項可啟用附加功能,以修改筆跡屬性和控制筆跡工具列尺規樣板。
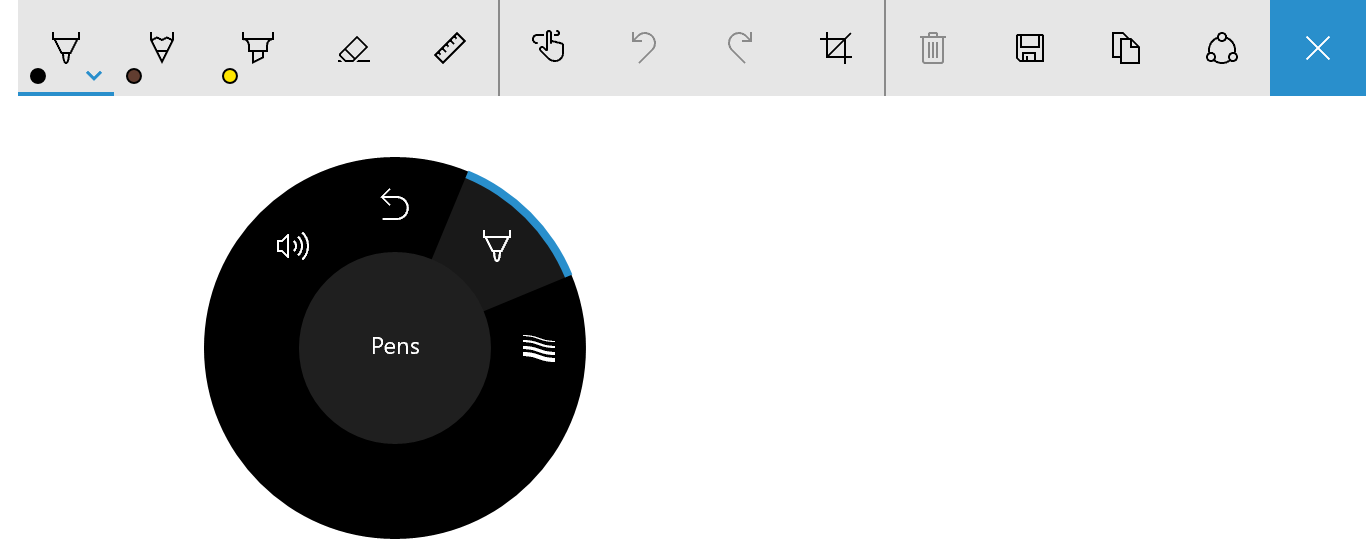
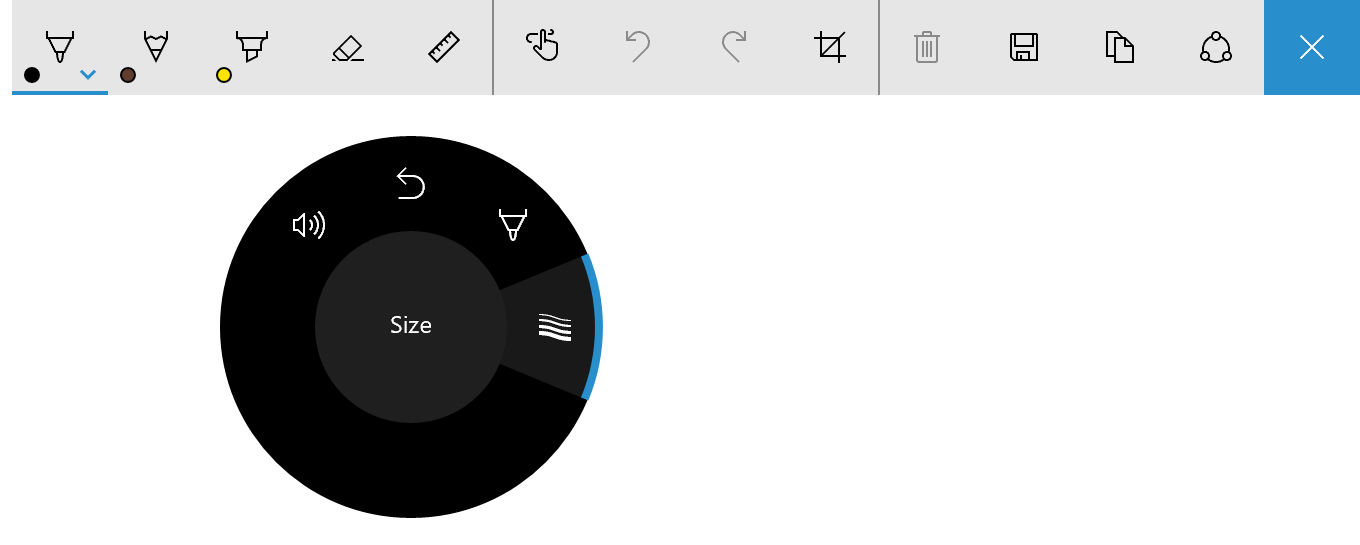
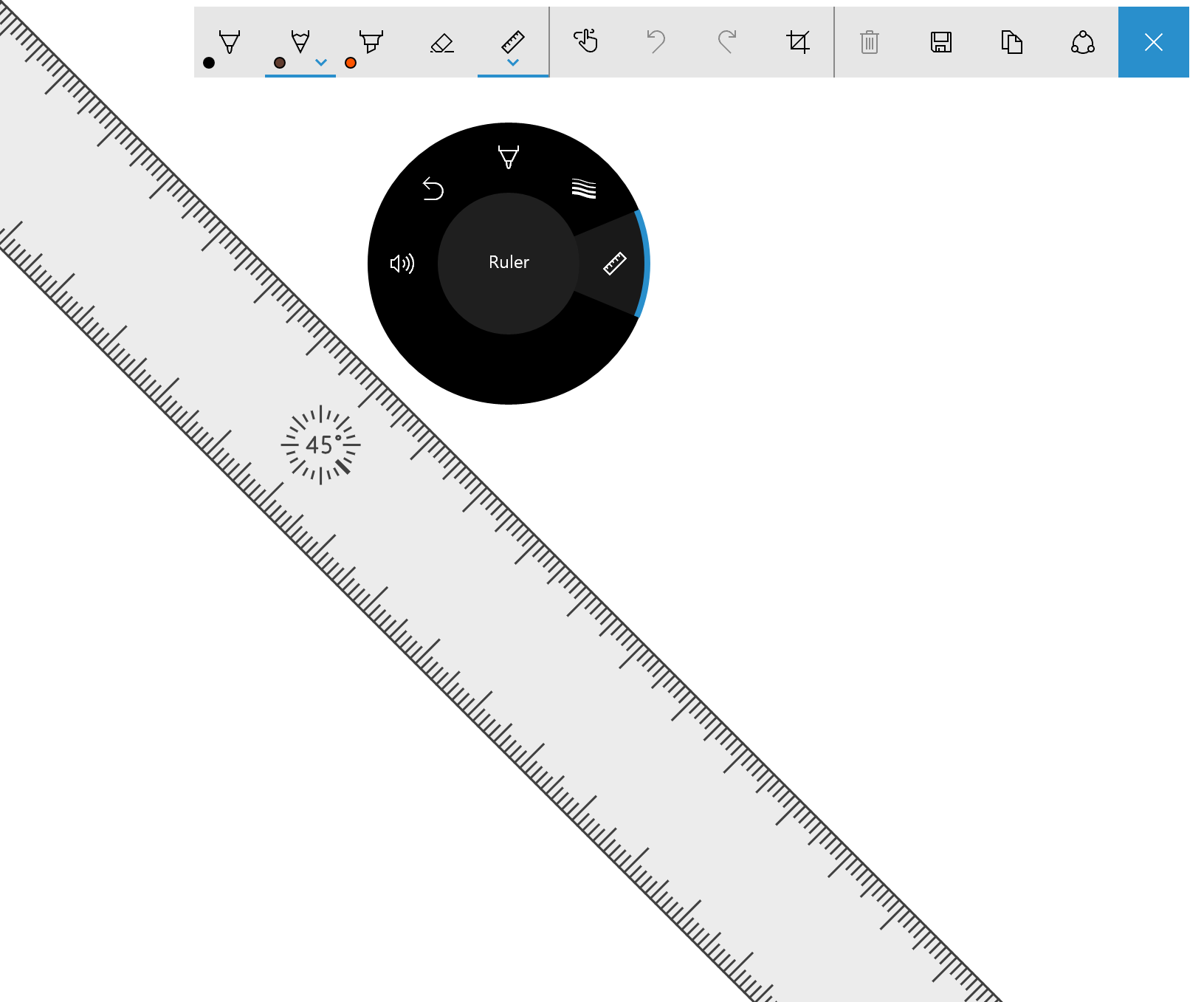
當您在使用筆跡工具列的筆跡應用程式中開啟 Surface Dial 功能表時,該功能表現在包含用於控製筆類型和筆刷粗細的工具。 啟用尺規後,功能表中會加入對應的工具,讓裝置可以控制尺規的位置和角度。

Surface Dial 功能表,其中包含 Windows Ink 工具列的筆選取工具

Surface Dial 功能表,其中包含 Windows Ink 工具列的筆劃大小工具

Surface Dial 功能表,其中包含 Windows Ink 工具列的尺規工具
使用者自訂
使用者可以透過 Windows 設定 - >裝置 - >轉輪頁面自訂某些 Dial 體驗,包括預設工具、振動 (或觸覺回饋) 和書寫手 (或慣用手)。
自訂 Surface Dial 使用者體驗時,請務必確保特定功能或行為可供使用者使用並啟用。
自訂工具
在這裡,我們將說明自訂 Surface Dial 功能表上顯示工具的 UX 和開發人員指南。
自訂工具的 UX 指南
請確認您的工具符合目前環境 當您清楚直觀地說明工具的用途以及 Surface Dial 互動的運作原理時,您可以幫助使用者快速學習並專注於其工作。
盡量減少應用程式工具的數量
Surface Dial 功能表可容納七個項目。 如果有八個或更多項目,使用者需要轉動 Dial 才能查看溢出飛出視窗的可用工具,使功能表難以導航,並且難以探索和選取工具。
建議為您的應用程式或應用程式內容提供單一自訂工具。 這樣做可讓您根據使用者正在執行的操作來設定該工具,而無需他們啟動 Surface Dial 功能表並選擇工具。
動態更新工具集合
由於 Surface Dial 功能表項目不支援停用狀態,因此您應根據使用者內容 (目前檢視或焦點視窗) 動態新增和移除工具 (包括內建預設工具)。 如果某個工具與目前活動不相關或是多餘的,請將其刪除。
重要
將項目新增至功能表時,請確保該項目尚不存在。
請勿移除內建的系統音量設定工具
使用者通常會需要音量控制。 他們可能在使用您的應用程式時聽音樂,因此音量和下一個曲目工具應該要可以從 Surface Dial 功能表中存取。 (播放媒體時,下一個曲目工具會自動加入功能表。)
與功能表組織保持一致
這有助於使用者在使用您的應用程式時探索和了解哪些工具可用,並有助於提高切換工具時的效率。
提供與內建圖示一致的高品質圖示
圖示可以傳達專業精神和卓越品質,並激發使用者的信任。
- 提供高品質的 64 x 64 像素 PNG 影像 (最小支援 44 x 44 像素)
- 確定背景是透明的
- 圖示應該填滿大部分的影像
- 白色圖示應具有黑色外框,以便在高對比度模式下顯示
![]()
具有 Alpha 背景的圖示
![]()
轉輪功能表上顯示的圖示,具有預設主題
![]()
轉輪功能表上顯示的圖示,具有高對比度白色主題
使用簡潔且具描述性的名稱
工具名稱與工具圖示會一起顯示在工具功能表中,也可供螢幕助讀程式使用。
- 名稱應簡短,適合轉輪功能表的中心圓
- 名稱應清楚標識主要動作 (可以暗示補充動作):
- 捲動表示兩個旋轉方向的效果
- 復原會指定主要動作,但重做 (補充動作) 可以由使用者推斷並輕鬆發現
開發人員指南
您可以透過一組全面的 Windows 執行階段 API 自訂 Surface Dial 體驗,以補充應用程式中的功能。
如前所述,預設的 Surface Dial 功能表預先填入了一組內建工具,涵蓋廣泛的基本系統功能 (系統音量、系統亮度、捲動、縮放、復原,以及當系統偵測到正在進行的音訊或視訊播放時進行媒體控制)。 但是,這些預設工具可能無法提供您應用程式所需的功能。
在下列各節中,我們將介紹如何將自訂工具新增至 Surface Dial 功能表,並指定要公開哪些內建工具。
從 RadialController 自訂下載此範例的增強版本。
新增自訂工具
在此範例中,我們會新增一個基本的自訂工具,用於將旋轉和點擊事件中的輸入資料傳遞到某些 XAML UI 控制項。
首先,我們會在 XAML 中宣告 UI (只是滑桿和切換按鈕)。

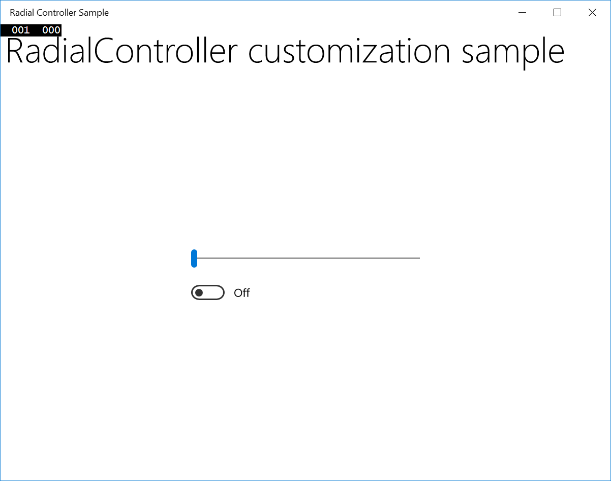
應用程式 UI 範例<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1"> <!-- Slider for rotation input --> <Slider x:Name="RotationSlider" Width="300" HorizontalAlignment="Left"/> <!-- Switch for click input --> <ToggleSwitch x:Name="ButtonToggle" HorizontalAlignment="Left"/> </StackPanel> </Grid>然後,在程式碼後置中,我們會將自訂工具新增至 Surface Dial 功能表,並宣告 RadialController 輸入處理常式。
我們會透過呼叫 CreateForCurrentView 來取得 Surface Dial (myController) 的 RadialController 物件的參考。
然後,我們透過呼叫 RadialControllerMenuItem.CreateFromIcon 來建立 RadialControllerMenuItem (myItem) 的執行個體。
接下來,我們會將該項目附加到功能表項目集合中。
我們為 RadialController 物件宣告輸入事件處理常式 (ButtonClicked 和 RotationChanged)。
最後,我們會定義事件處理常式。
public sealed partial class MainPage : Page { RadialController myController; public MainPage() { this.InitializeComponent(); // Create a reference to the RadialController. myController = RadialController.CreateForCurrentView(); // Create an icon for the custom tool. RandomAccessStreamReference icon = RandomAccessStreamReference.CreateFromUri( new Uri("ms-appx:///Assets/StoreLogo.png")); // Create a menu item for the custom tool. RadialControllerMenuItem myItem = RadialControllerMenuItem.CreateFromIcon("Sample", icon); // Add the custom tool to the RadialController menu. myController.Menu.Items.Add(myItem); // Declare input handlers for the RadialController. myController.ButtonClicked += MyController_ButtonClicked; myController.RotationChanged += MyController_RotationChanged; } // Handler for rotation input from the RadialController. private void MyController_RotationChanged(RadialController sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees > 100) { RotationSlider.Value = 100; return; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < 0) { RotationSlider.Value = 0; return; } RotationSlider.Value += args.RotationDeltaInDegrees; } // Handler for click input from the RadialController. private void MyController_ButtonClicked(RadialController sender, RadialControllerButtonClickedEventArgs args) { ButtonToggle.IsOn = !ButtonToggle.IsOn; } }
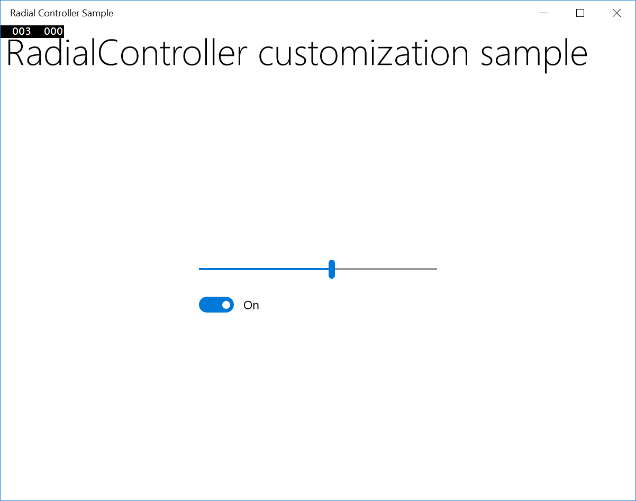
當我們執行應用程式時,會使用 Surface Dial 與其進行互動。 首先,我們按住以開啟功能表,然後選取我們的自訂工具。 啟動自訂工具後,可以透過旋轉 Dial 來調整滑桿控制項,並且可以透過點擊 Dial 來切換開關。

使用 Surface Dial 自訂工具啟動的應用程式 UI 範例
指定內建工具
您可以使用 RadialControllerConfiguration 類別來自訂應用程式的內建功能表項目集合。
例如,如果您的應用程式沒有任何捲動或縮放區域,並且不需要復原/重做功能,則可以從功能表中移除這些工具。 這會在功能表上開啟空間,以便為您的應用程式新增自訂工具。
重要
Surface Dial 功能表必須至少有一個功能表項目。 如果在新增自訂工具之一之前移除了所有預設工具,則將還原預設工具並,將您的工具附加到預設集合中。
根據設計指南,不建議移除媒體控制工具 (音量和上一個/下一個曲目),因為使用者在執行其他工作時,經常會播放背景音樂。
在這裡,我們將示範如何設定 Surface Dial 功能表,以只包含音量和下一個/上一個曲目的媒體控制。
public MainPage()
{
...
//Remove a subset of the default system tools
RadialControllerConfiguration myConfiguration =
RadialControllerConfiguration.GetForCurrentView();
myConfiguration.SetDefaultMenuItems(new[]
{
RadialControllerSystemMenuItemKind.Volume,
RadialControllerSystemMenuItemKind.NextPreviousTrack
});
}
自訂互動
如前所述,Surface Dial 支援三種手勢 (按住、旋轉、點擊) 以及相應的預設互動。
請確定根據這些手勢的任何自訂互動對於所選動作或工具都有意義。
注意
互動體驗取決於 Surface Dial 功能表的狀態。 如果功能表處於使用中,則處理輸入; 否則,您的應用程式會執行此作業。
按住
此手勢會啟動並顯示 Surface Dial 功能表,但沒有與此手勢關聯的應用程式功能。
預設情況下,功能表會顯示在使用者螢幕的中央。 但是,使用者可以選取它,並將其移動到他們選擇的任何位置。
注意
當 Surface Dial 放置在 Surface Studio 的螢幕上時,功能表會位於 Surface Dial 螢幕位置的中央。
旋轉
Surface Dial 主要設計用於支援互動旋轉,涉及對模擬值或控制進行平滑、增量調整。
該裝置可以順時針和逆時針旋轉,還可以提供觸覺回饋來指示離散距離。
注意
使用者可以在 Windows 設定 -> 裝置 -> 轉輪頁面中停用觸覺回饋。
自訂互動的 UX 指南
具有連續或高旋轉靈敏度的工具應停用觸覺回饋
觸覺回饋與活動工具的旋轉靈敏度相符。 建議停用具有連續或高旋轉靈敏度工具的觸覺回饋,因為這可能會讓使用者的體驗變得不舒服。
慣用手不應影響旋轉型互動
Surface Dial 無法偵測使用者正在使用哪隻手,但使用者可以在 Windows 設定 -> 裝置 -> 觸控筆 & Windows Ink 中設定書寫 (或慣用手)。
所有旋轉互動都應考慮地區設定
透過適應和調整您的互動,以適應地區設定和從右到左的配置,盡力提高客戶滿意度。
Dial 功能表上的內建工具和指令遵循以下旋轉型互動準則:
Left
Up
外

Right
向下
In
| 概念方向 | 對應至 Surface Dial | 順時針旋轉 | 逆時針旋轉 |
|---|---|---|---|
| 水平 | 根據 Surface Dial 頂端的左右對應 | Right | Left |
| 垂直 | 根據 Surface Dial 左側的上下對應 | 向下 | Up |
| Z 軸 | 往內 (或更近) 對應到上/右 往外 (或更遠) 對應到下/左 |
In | 外 |
開發人員指南
當使用者旋轉裝置時,會根據相對於旋轉方向的差異 (RadialControllerRotationChangedEventArgs.RotationDeltaInDegrees) 觸發 RadialController.RotationChanged 事件。 資料的靈敏度 (或解析度) 可以使用 RadialController.RotationResolutionInDegrees 屬性進行設定。
注意
預設情況下,只有當裝置旋轉至少 10 度時,旋轉輸入事件才會傳遞到 RadialController 物件。 每個輸入事件都會導致裝置振動。
一般來說,建議在旋轉解析度設定為小於 5 度時停用觸覺回饋。 這可提供更流暢的持續互動體驗。
您可以透過設定 RadialController.UseAutomaticHapticFeedback 屬性來啟用和停用自訂工具的觸覺回饋。
注意
您無法覆寫系統工具 (例如音量控制) 的觸覺行為。 對於這些工具,觸覺回饋只能由使用者從轉輪設定頁面停用。
以下是如何自訂旋轉資料的解析度,以及啟用或停用觸覺回饋的範例。
private void MyController_ButtonClicked(RadialController sender,
RadialControllerButtonClickedEventArgs args)
{
ButtonToggle.IsOn = !ButtonToggle.IsOn;
if(ButtonToggle.IsOn)
{
//high resolution mode
RotationSlider.LargeChange = 1;
myController.UseAutomaticHapticFeedback = false;
myController.RotationResolutionInDegrees = 1;
}
else
{
//low resolution mode
RotationSlider.LargeChange = 10;
myController.UseAutomaticHapticFeedback = true;
myController.RotationResolutionInDegrees = 10;
}
}
按一下
按一下 Surface Dial 與按一下滑鼠左鍵類似 (裝置的旋轉狀態對此動作沒有影響)。
UX 指導方針
如果使用者無法輕鬆從結果中恢復,請勿將動作或命令對應到此手勢
您的應用程式根據使用者點擊 Surface Dial 所採取的任何動作都必須是可復原的。 讓使使用者永遠能輕鬆周遊應用程式返回堆疊,並還原先前的應用程式狀態。
靜音/取消靜音或顯示/隱藏等二進位作業可透過點擊手勢提供良好的使用者體驗。
不應透過點選 Surface Dial 來啟用或停用強制回應工具
某些應用程式/工具模式可能會與依賴旋轉的互動發生衝突或停用。 Windows Ink 工具列中的尺規等工具應透過其他 UI 功能來開啟或關閉 (Ink 工具列提供內建的 ToggleButton 控制項)。
對於強制回應工具,將活動的 Surface Dial 功能表項目對應到目標工具或先前選擇的功能表項目。
開發人員指南
點選 Surface Dial 時,會觸發 RadialController.ButtonClicked 事件。 RadialControllerButtonClickedEventArgs 包含 Contact 屬性,該屬性包含 Surface Studio 螢幕上 Surface Dial 連絡人的位置和週框區域。 如果 Surface Dial 未與螢幕接觸,則此屬性為 Null。
在螢幕上
如前所述,Surface Dial 可以與 Surface Studio 搭配使用,以特殊的螢幕模式顯示 Surface Dial 功能表。
在此模式下,您可以進一步整合和自訂 Dial 與應用程式的互動體驗。 僅透過 Surface Dial 和 Surface Studio 才能實現的獨特體驗範例包括:
- 根據 Surface Dial 的位置顯示關聯式工具 (例如調色盤),這可讓使用者更容易找到和使用工具
- 根據 Surface Dial 所在的 UI 設定使用中的工具
- 根據 Surface Dial 的位置放大螢幕區域
- 根據螢幕位置進行獨特的遊戲互動
螢幕互動的 UX 指南
當螢幕上偵測到 Surface Dial 時,應用程式應做出回應
視覺回饋有助於向使用者表明您的應用程式已在 Surface Studio 螢幕上偵測到該裝置。
依裝置位置調整 Surface Dial 相關 UI
裝置 (和使用者的身體) 可能會遮住關鍵的 UI,這取決於使用者放置它的位置。
根據使用者互動調整 Surface Dial 相關 UI
除了硬體遮蔽之外,使用者在使用裝置時,手和手臂也可能遮住部分螢幕。
遮擋區域取決於使用者用哪隻手操控裝置。 由於裝置設計為主要用於非慣用手,因此與 Surface Dial 相關的 UI 應針對使用者指定的另一隻手進行調整 (Windows 設定> 裝置 >觸控筆 & Windows Ink >選擇您使用設定書寫的手)。
互動應回應 Surface Dial 位置而不是移動
該裝置的底座設計為粘在螢幕上而不是滑動,因為它不是精確式指標裝置。 因此,我們預期使用者會比較常提起並放置 Surface Dial,而不是在螢幕上拖曳它。
使用螢幕位置來判斷使用者意圖
根據 UI 內容 (例如與控制項、畫布或視窗的接近程度) 設定活動工具,可以透過減少執行工作所需的步驟來改善使用者體驗。
開發人員指南
當 Surface Dial 放置到 Surface Studio 的數位板表面時,會觸發 RadialController.ScreenContactStarted 事件,並向您的應用程式提供連絡資訊 (RadialControllerScreenContactStartedEventArgs.Contact)。
同樣,如果在與 Surface Studio 的數位板表面接觸時點擊 Surface Dial,則會觸發 RadialController.ButtonClicked 事件,並向您的應用程式提供連絡資訊 (RadialControllerButtonClickedEventArgs.Contact)。
連絡資訊 (RadialControllerScreenContact) 包括應用程式座標空間中 Surface Dial 中心的 X/Y 座標 (RadialControllerScreenContact.Position),以及裝置獨立像素 (DIP) 中的週框矩形 (RadialControllerScreenContact.Bounds)。 此資訊對於為活動工具提供內容,以及向使用者提供與裝置相關的視覺回饋非常有用。
在下面的範例中,我們建立了一個包含四個不同部分的基本應用程式,每個部分都包含一個滑桿和一個切換按鈕。 然後,我們會使用 Surface Dial 的螢幕位置來指示 Surface Dial 控制哪一組滑桿和切換開關。
首先,我們要在 XAML 中宣告 UI (四個部分,每個部分都有一個滑桿和切換按鈕)。

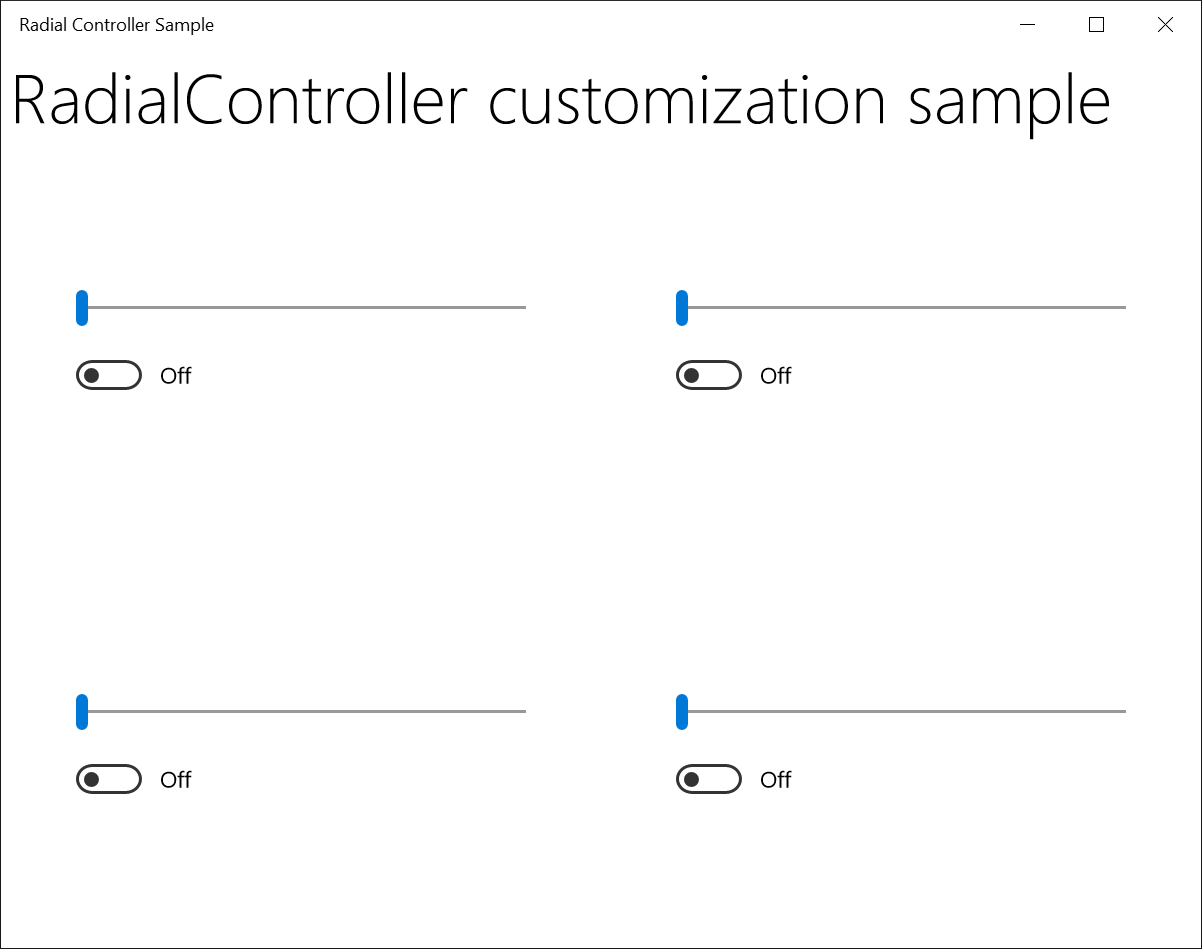
應用程式 UI 範例<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>以下是為 Surface Dial 螢幕位置定義的處理常式的程式碼後置。
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
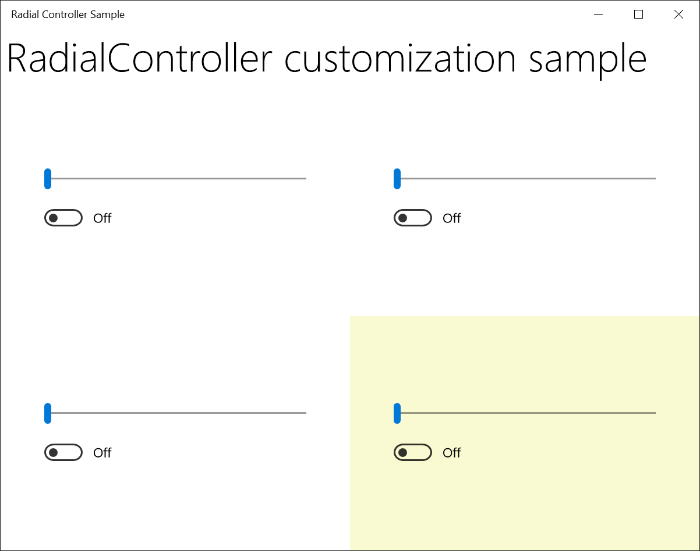
當我們執行應用程式時,會使用 Surface Dial 與其進行互動。 首先,我們將裝置放置在 Surface Studio 螢幕上,應用程式會偵測到該螢幕並將其與右下部分關聯 (請參閱圖片)。 然後,我們按住 Surface Dial 打開功能表,然後選取我們的自訂工具。 啟動自訂工具後,可以透過旋轉 Surface Dial 來調整滑桿控制項,並且可以透過點擊 Surface Dial 來切換開關。

使用 Surface Dial 自訂工具啟動的應用程式 UI 範例
摘要
本主題概述了 Surface Dial 輸入裝置的 UX 和開發人員指南,介紹如何在與 Surface Studio 一起使用時自訂螢幕外場景以及螢幕上場景的使用者體驗。
請將您的問題、建議和意見反應傳送至 radialcontroller@microsoft.com。
相關文章
教學課程:在您的 Windows 應用程式中支援 Surface Dial (及其他轉輪裝置)
API 參考
- RadialController 類別
- RadialControllerButtonClickedEventArgs 類別
- RadialControllerConfiguration 類別
- RadialControllerControlAcquiredEventArgs 類別
- RadialControllerMenu 類別
- RadialControllerMenuItem 類別
- RadialControllerRotationChangedEventArgs 類別
- RadialControllerScreenContact 類別
- RadialControllerScreenContactContinuedEventArgs 類別
- RadialControllerScreenContactStartedEventArgs 類別
- RadialControllerMenuKnownIcon 列舉
- RadialControllerSystemMenuItemKind 列舉
