新增啟動顯示畫面
使用 Microsoft Visual Studio 設定應用程式的啟動畫面影像和背景色彩。
在 Visual Studio 中設定啟動顯示畫面影像和背景色彩
當您使用 Visual Studio 範本建立應用程式時,預設影像將會新增到您的專案中並設定為啟動螢幕影像。 啟動顯示畫面的背景色彩預設為淺灰色。 如果您想要變更應用程式初始畫面的預設影像或顏色,請依照下列步驟操作:
在 Visual Studio 中開啟現有的通用 Windows 平台 (UWP) 應用程式專案。
從方案總管,開啟「Package.appxmanifest」檔案。 您也可以選擇專案>市集>編輯應用程式指令清單,從功能表列開啟此檔案。
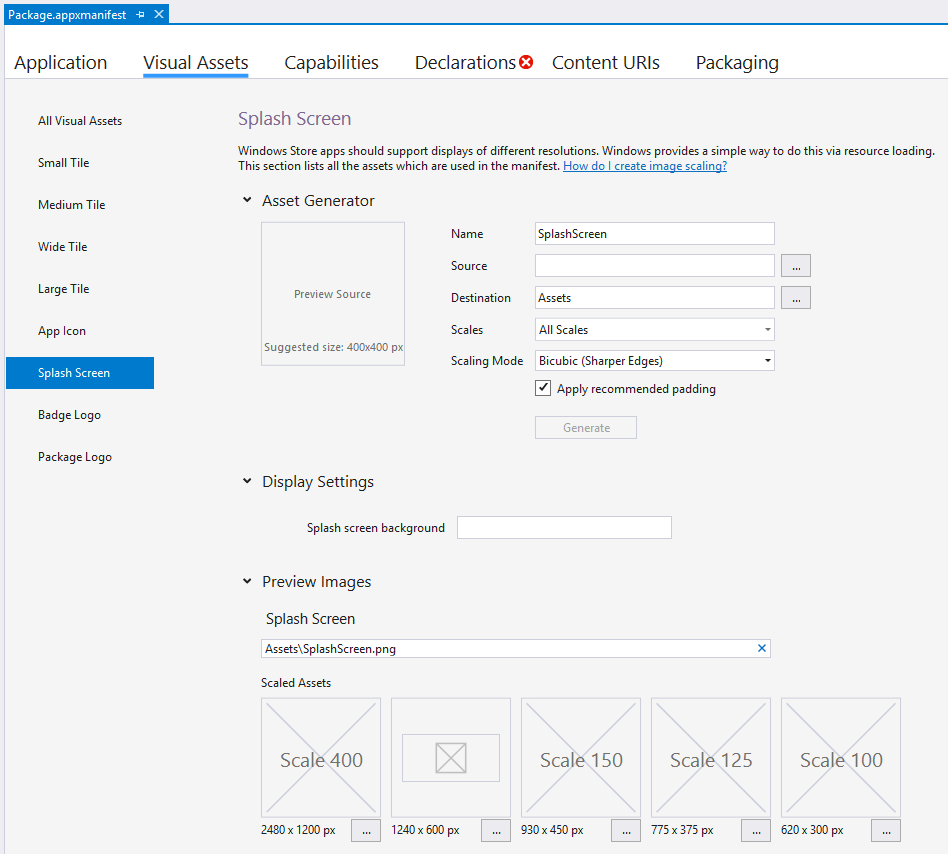
開啟視覺資源標籤,然後從Package.appxmanifest視窗左側的所有視覺資源窗格中選擇啟動畫面。 如果您是第一次變更啟動畫面,您將在啟動畫面欄位中看到「Assets\SplashScreen.png」路徑。
下列螢幕擷取畫面會顯示 Visual Studio 中的「Package.appxmanifest」視窗。 視專案類型而定,您會看到一組稍微不同的視覺資產。

如果在文字編輯器中開啟「Package.appxmanifest」,SplashScreen 元素將顯示為 VisualElements 元素的子元素。 指令清單檔中的預設啟動顯示畫面標記在文字編輯器中看起來像這樣:
<uap:SplashScreen Image="Assets\SplashScreen.png" />若要選取 UWP app 的新啟動顯示畫面影像,請按縮放資產下方 1240 x 600 px 捲標旁邊的省略號按鈕。 選擇您想要用於啟動顯示畫面影像的 1240 x 600 像素影像 (.png、.jpg或.jpeg)。
重要您選擇的啟動顯示畫面影像必須是 620 x 300 像素,使用 1x 縮放比例。 此外,設計啟動顯示畫面時,請注意它小於螢幕,並置中。 它不會像 Windows 電話 市集應用程式的啟動顯示畫面一樣填滿畫面。
若要為 Windows Phone 應用程式商店應用程式選擇新的初始畫面影像,請按下「縮放資源」下方 1152 x 1920 像素標籤旁顯示的帶有省略號的按鈕。 選擇您想要用於啟動顯示畫面影像的 1152 x 1920 像素影像 (.png、.jpg或.jpeg)。
重要您選擇的啟動顯示畫面影像必須是 1152 x 1920 像素,這是 2.4x 縮放比例的正確大小。 如果這是您提供的唯一資產,則會相應減少 1.4 倍和 1 倍的縮放比例。
在啟動畫面部分的背景色彩欄位中,設定與啟動畫面影像一起顯示的背景顏色。 您可以輸入顏色名稱或「#」和顏色的十六進位值。 如需可用色彩名稱的清單,請參閱 SplashScreen 元素。 設定啟動顯示畫面的背景色彩是選擇性的。 如果您未指定 UWP 應用程式的色彩,啟動顯示畫面背景色彩預設為淺灰色 (十六進位值 #464646)。 這與預設磚顏色相同 (請參閱視覺資源標籤中磚圖像和標誌部分的背景顏色欄位)。 如果您未指定 Windows 電話 的色彩,或將它設定為「透明」,則啟動顯示畫面背景色彩將會是透明的。
摘要和後續步驟
如果您的應用程式需要一段時間才能載入,請考慮新增延伸啟動顯示畫面。 如需逐步指引,請參閱建立自定義啟動顯示畫面。