D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES 結構 (d2d1.h)
包含 ID2D1RadialGradientBrush的漸層原點位移和漸層橢圓形的大小和位置。
語法
typedef struct D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F center;
D2D1_POINT_2F gradientOriginOffset;
FLOAT radiusX;
FLOAT radiusY;
} D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES;
成員
center
類型: D2D1_POINT_2F
在筆刷的座標空間中,漸層橢圓形的中心。
gradientOriginOffset
類型: D2D1_POINT_2F
在筆刷的座標空間中,漸層原點相對於漸層橢圓中心的位移。
radiusX
類型: FLOAT
在筆刷的座標空間中,漸層橢圓形的 X 半徑。
radiusY
類型: FLOAT
在筆刷的座標空間中,漸層橢圓形的 Y 半徑。
備註
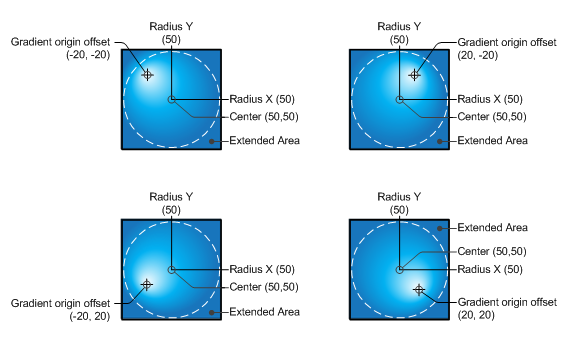
中心、gradientOriginOffset、radiusX 和/或 radiusY 的不同值會產生不同的漸層。 下圖顯示數個具有不同漸層原點位移的星形漸層,建立從不同角度照亮圓形的光線外觀。

為了方便起見,Direct2D 提供 D2D1::RadialGradientBrushProperties 函式來建立新的 D2D1_RADIAL_GRADIENT_BRUSH 結構。
範例
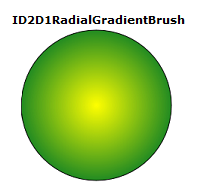
下列範例會呼叫 CreateRadialGradientBrush 來建立 ID2D1RadialGradientBrush。 它會使用 D2D1::RadialGradientBrushProperties 協助程式函式來建立 D2D1_RADIAL_GRADIENT_BRUSH 結構,其 中心 值為 (75、5) 、 (0、0) 的 gradientOriginOffset ,以及 radiusX 和 radiusY 為 75,並將結構傳遞至 CreateRadialGradientBrush 方法。 當漸層筆刷用來填滿矩形時,會產生輸出,如下圖所示。

// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
如需星形漸層筆刷的詳細資訊,請參閱 如何建立星形漸層筆刷 主題和 筆刷概觀。
規格需求
| 需求 | 值 |
|---|---|
| 最低支援的用戶端 | 適用於 Windows Vista 的 Windows 7、Windows Vista SP2 和平臺更新 [傳統型應用程式 |UWP 應用程式] |
| 最低支援的伺服器 | Windows Server 2008 R2、Windows Server 2008 SP2 和 Platform Update for Windows Server 2008 [傳統型應用程式 |UWP 應用程式] |
| 標頭 | d2d1.h |