注意
針對 Windows 10 上的應用程式,我們建議使用 Windows.UI.Composition API,而不是 DirectComposition。 如需詳細資訊,請參閱 使用視覺層將傳統型應用程式現代化。
裁剪功能可讓您將視覺或視覺樹狀結構的渲染限制在特定的矩形區域內,僅顯示其一部分。 本主題描述 Microsoft DirectComposition 對視覺效果裁剪的支援。 其中包含下列各節:
裁剪矩形
視覺物件具有 Clip 屬性,可在視覺的位圖內容內定義一個矩形區域或 裁剪矩形。 當視覺效果轉譯到畫面時,只會在畫面上繪製剪輯矩形內的位圖內容部分,而延伸在剪輯矩形外的內容則會裁剪(而非繪製)。 Clip 屬性預設會包含所有點陣圖內容。
視覺效果的 Clip 屬性適用於所有子項和後代視覺效果。 換句話說,任何落在父系裁剪矩形界限外的子系或子代內容也會裁剪。
DirectComposition 會在套用 OffsetX、OffsetY 和 2D Transform 屬性之前套用 Clip 屬性,但在套用 Effect 和 3D Transform 屬性之後。 這表示 2D 轉換、OffsetX 和 OffsetY 會影響視覺內容和剪輯矩形。 但是 3D 轉換和效果不適用於剪輯矩形。
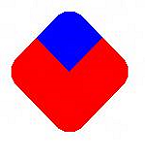
例如,當套用位移或 2D 轉換時,裁剪矩形會受到轉換矩陣的影響。 因此,新增位移和 2D 旋轉 (45 度),以及圓角裁剪矩形會導致下列結果:

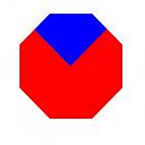
在裁剪矩形內套用 3D 轉換時,裁剪矩形不會受到轉換矩陣的影響。 即使在 Z 軸周圍套用旋轉(實際上與上一個範例相同),下圖也是結果:

請注意,視覺效果會在剪輯內旋轉,因為 3D 矩陣不會套用至剪輯本身。
如果 Clip 屬性設定為空白矩形,則會完全裁剪視覺元素,也就是說,視覺元素會包含在可視化樹狀結構中,但不會渲染任何內容。 如果您不想在組合中包含特定視覺效果,請從可視化樹狀結構中移除視覺效果,而不是設定空的剪輯矩形。 拿掉視覺效果會產生較佳的效能。
您可以使用 IDCompositionVisual::SetClip 方法來設定視覺效果的 Clip 屬性。 此方法包含多載,可讓您將 Clip 屬性的值設定為靜態矩形或剪輯物件。 如果您不需要在視覺效果的存留期內變更剪輯矩形的維度,請使用靜態矩形。 如果您需要變更維度或建立剪輯矩形的動畫效果,請使用剪輯物件。
Clip 物件
剪輯物件是代表剪輯矩形的元件物件模型 (COM) 物件。 您可以使用 IDCompositionDevice::CreateRectangleClip 方法來建立剪輯對象,然後使用物件的 IDCompositionRectangleClip 介面來設定物件的屬性。 新建立的剪輯物件具有 Left 和 Top 屬性的最小可能值,以及 Right 和 Bottom 屬性的最大可能值,有效地使其成為 no-op 剪輯物件。 換句話說,物件代表一個剪裁矩形,包含整個視覺位圖內容。
剪輯物件包含一組屬性,可讓您指定剪輯對象的圓角。 屬性可讓您設定裁剪物件每個角落的 x 半徑和 y 半徑。
動畫剪輯矩形
您可以將動畫物件套用至剪輯物件的 Left、Top、Right 和 Bottom 屬性,讓剪輯矩形產生動畫效果。 使用 IDCompositionVisual::SetClip(IDCompositionClip) 多載方法,將動畫剪輯矩形套用至視覺效果的 Clip 屬性。
如需動畫物件的詳細資訊,請參閱 動畫。
相關主題