觸控
注意
此設計指南已針對 Windows 7 建立,但尚未更新較新版本的 Windows。 大部分指引仍適用原則,但簡報和範例不會反映我們 目前的設計指導方針。
所有 Microsoft Windows 應用程式都應該有絕佳的觸控體驗。 建立這樣的體驗比您想像的要容易。
觸控是指使用一或多個手指,透過裝置顯示器提供輸入,並與 Windows 和應用程式互動。 觸控優化應用程式具有UI和互動模型,其設計目的是要容納較大型、較不精確的觸控接觸區域、觸控裝置的各種尺寸,以及使用者在使用觸控裝置時可能會採用的許多姿勢和抓地夾。

每個輸入設備都有其優勢。 鍵盤最適合用於文字輸入,並提供最少手部移動的命令。 滑鼠最適合有效率、精確的指標。 觸控最適合用於物件操作和提供簡單的命令。 手寫筆最適合手寫和繪圖的手繪表達式。
Windows 8.1 已針對回應性、精確度和觸控性使用方式優化,同時完全支援傳統輸入法(例如滑鼠、手寫筆和鍵盤)。 傳統輸入模式所提供的速度、精確度和觸覺回饋,對許多用戶來說都是熟悉且吸引人的,而且可能更適合特定的互動案例。
您可以在不同的主題中找到與滑鼠、手寫筆和輔助功能相關的指導方針。
當您考慮應用程式的互動體驗時:
請勿假設如果 UI 適用於滑鼠,它也適用於觸控。 雖然良好的滑鼠支援是一個開始,但良好的觸控體驗有一些額外的需求。
假設UI適用於手指,它也適用於手寫筆。 讓您的 app 可觸控性,也提供良好的手寫筆支援。 主要差異在於手指有一個直率的尖,所以他們需要更大的目標。
透過觸控,您可以直接操作物件和UI,以更快速、更自然且吸引人的體驗。
提供絕佳的觸控體驗
您應該確保使用者可以使用觸控輸入有效率地執行重要且重要的工作。 不過,特定應用程式功能,例如文字或圖元操作,可能不適合觸控,而且可以保留給最適合的輸入設備。
如果您沒有開發觸控應用程式的經驗,最好是透過做來學習。 取得啟用觸控的計算機、將滑鼠和鍵盤放在一邊,並只使用手指與您的應用程式互動。 如果你有一個平板電腦,實驗把它放在不同的位置,如在你的腿上,躺在桌子上,或在你的手臂,當你站立。 請嘗試在直向和橫向中使用。
最適合觸控互動的觸控優化應用程式通常是:
- 自然和直覺。 互動的設計目的是要對應用戶與真實世界中對象互動的方式。
- 較不侵入性。 使用觸控是無訊息的,因此比輸入或按兩下要少得多的干擾。
- 可攜式。 觸控裝置比較精簡,因為許多工作可以在沒有鍵盤、滑鼠、手寫筆或觸控板的情況下完成。 它們也會更有彈性,因為不需要工作介面。
- 直接和引人入勝。 觸控可讓您感覺自己是直接在畫面上操作物件。
- 較不精確。 相較於滑鼠或手寫筆,用戶無法準確以觸控為目標的物件。
觸控提供自然、真實世界的感覺來互動。 直接操作和動畫可藉由提供對象真實、動態的動作和意見反應來完成此印象。 例如,請考慮卡片遊戲。 體驗不僅方便且容易使用手指拖曳卡片,而且體驗會採用吸引人的真實世界感覺,當你可以拖曳、滑行和旋轉卡片就像是一個身體甲板一樣。 當你嘗試移動一張無法移動的卡片時,最好有卡片抵抗,但不防止移動,並在釋放時安頓回來,清楚地指出動作被辨識,但無法完成。
幸運的是,如果您的應用程式設計良好,提供絕佳的觸控體驗很容易。 基於此目的,設計良好的程式:
- 確保最重要的工作可以使用手指 有效率地執行(至少不涉及大量輸入或詳細圖元操作的工作)。
- 使用大型控件進行觸控。 通用控件的大小下限為 23x23 像素(13x13 DLL),最常使用的控件至少為 40x40 像素(23x22 DLL)。 為了避免沒有響應的行為,UI 元素之間應該至少有 5 像素 (3 個 DLL) 的空間。 對於其他控件,請確定它們至少有 23x23 像素 (13x13 DLU) 按兩下目標,即使其靜態外觀要小得多。 請參閱標準控件大小調整。
- 支援滑鼠輸入。 互動式控制件具有清楚可見的能供性。 物件具有標準滑鼠互動的標準行為(單鍵和按兩下、按鼠右鍵、拖曳和暫留)。
- 支援鍵盤輸入。 應用程式提供標準快捷鍵指派,特別是針對也可以透過觸控手勢產生的瀏覽和編輯命令。
- 確保輔助功能。 使用 使用者介面自動化 或 Microsoft Active Accessibility (MSAA) 為輔助技術提供 UI 的程式設計存取。 應用程式會適當地回應方向、主題、地區設定和系統計量變更。
- 排除不必要的互動。 若要防止數據或系統存取遺失,請使用最安全且最安全的預設值。 如果安全性和安全性不是因素,應用程式會選取最有可能或方便的選項。
- 提供滑鼠暫留的觸控對等專案。 不要依賴暫留作為執行動作的唯一方式。
- 確保手勢會立即生效。 在整個手勢中,保持使用者手指下的接觸點順暢,這會直接將手勢對應的效果提供給用戶的動作。
- 盡可能使用標準手勢。 自定義手勢僅適用於應用程式專屬的互動。
- 確保可以反轉或更正不想要或破壞性的命令。 使用觸控時,較有可能發生意外動作。
觸控輸入的指導方針
透過觸控,您的 Windows 應用程式可以使用實體手勢來模擬 UI 元素的直接操作。
設計啟用觸控的應用程式時,請考慮下列最佳做法:
回應性對於建立直接且吸引人的觸控體驗至關重要。 為了直接操作,手勢必須立即生效,而且對象的接觸點必須在整個手勢中順暢地停留在使用者的手指下。 觸控輸入的效果應該直接對應到用戶的動作,因此,例如,如果用戶旋轉手指 90 度,對象也應該旋轉 90 度。 任何延隔、不穩定的反應、接觸損失或不準確的結果都破壞了直接操作和品質的感知。
一致性對於建立感覺自然和直覺的觸控體驗至關重要。 一旦使用者了解標準手勢,他們預期該手勢在所有應用程式中都有相同的效果。 為了避免混淆和挫折,請勿將非標準意義指派給標準手勢。 相反地,使用自定義手勢進行程式專屬的互動。
接下來,我們將描述 Windows 觸控語言,但在繼續進行之前,以下是基本觸控輸入字詞的簡短清單。
姿態
手勢是輸入設備(手指、手指、手寫筆、滑鼠等)的實體動作或動作。 例如,若要啟動、啟動或叫用命令,您可以使用觸控或觸控板裝置的單指點選(相當於滑鼠左鍵、使用手寫筆點選或鍵盤上的 Enter 鍵)。
操作
操作是物件或UI對手勢的立即、即時反應或回應。 例如,投影片和撥動手勢通常會導致元素或 UI 以某種方式移動。
操作的最終結果,其如何由畫面上的物件和UI中的物件來表示,就是互動。
互動
互動取決於操作的解譯方式,以及操作所產生的命令或動作。 例如,物件可以使用投影片和撥動手勢來移動,但結果會根據距離閾值是否交叉而有所不同。 投影片可用來拖曳物件或平移檢視,而撥動可用來選取專案或顯示應用程式行。
Windows 觸控語言
Windows 提供一組簡潔的觸控互動,用於整個系統。 套用此觸控語言一致可讓應用程式熟悉用戶已經知道的內容。 這可藉由讓您的應用程式更容易學習和使用來提升使用者信心。 若要深入瞭解觸控語言實作,請參閱手勢、操作和互動。
按住以學習
按住手勢會顯示詳細的信息或教學視覺效果(例如工具提示或操作功能表),而不需認可動作或命令。 如果在顯示視覺效果時啟動滑動手勢,仍可移動流覽。
重要
在啟用水平和垂直移動瀏覽的情況下,您可以使用按住鍵進行選取。
進入狀態:與屏幕接觸的一或兩根手指。
動作:沒有動作。
結束狀態:最後一根手指結束手勢。
效果:顯示詳細資訊。

按住手勢。
懸停
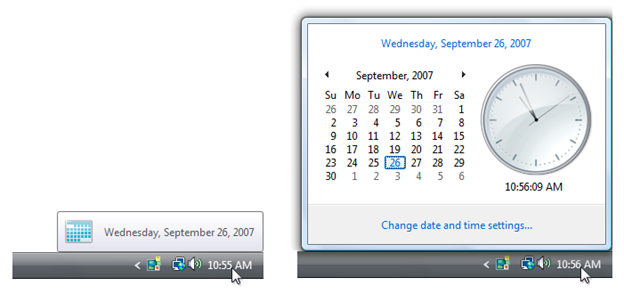
暫留是有用的互動,因為它可讓使用者在起始動作之前透過提示取得其他資訊。 看到這些秘訣可讓使用者感到更自信,並減少錯誤。
不幸的是,觸控技術不支援暫留,因此使用者在使用手指時無法暫留。 此問題的簡單解決方案是充分利用暫留,但僅限於執行動作所需的方式。 實際上,這通常表示動作也可以藉由按兩下來執行,但不一定以完全相同的方式執行。

在此範例中,用戶可以藉由暫留或按兩下來查看今天的日期。
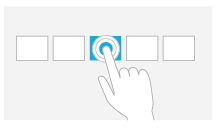
點選主要動作
點選專案會叫用其主要動作,例如啟動應用程式或執行命令。
進入狀態:與螢幕或觸控板接觸的一指,並在按下和按住互動的時間閾值之前抬起。
動作:沒有動作。
結束狀態:手指向上結束手勢。
效果:啟動應用程式或執行命令。

點選手勢。
投影片移至平移
投影片主要用於移動瀏覽互動,但也可用於移動(移動流覽限制為單向)、繪圖或寫入。 投影片也可以藉由擦洗來將手指滑動到相關物件上,例如單選按鈕,以以小型密集的元素為目標。
進入狀態:與屏幕接觸的一或兩根手指。
動作:拖曳,並讓其他手指彼此保持相同的位置。
結束狀態:最後一根手指結束手勢。
效果:直接移動基礎物件,並在手指移動時立即移動。 請務必在整個手勢中將接觸點保持在手指下方。

平移手勢。
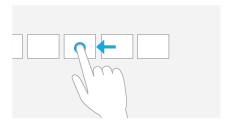
撥動以選取、命令和移動
將手指滑動短距離,垂直於移動流覽方向(移動流覽限制為單向),會選取清單或方格中的物件。 選取物件時,使用相關命令顯示應用程式行。
進入狀態:一或多個手指觸碰螢幕。
動作:在移動互動的距離閾值之前拖曳短距離和增益。
結束狀態:最後一根手指結束手勢。
效果:已選取或移動基礎物件,或顯示應用程式行。 請務必在整個手勢中將接觸點保持在手指下方。

撥動手勢。
捏合和伸展以縮放
捏合和伸展手勢用於三種類型的互動:光學縮放、重設大小和語意式縮放。
光學縮放會調整整個內容區域的放大層級,以取得更詳細的內容檢視。 相反地,重設大小是調整內容區域內一或多個對象的相對大小,而不需將檢視變更為內容區域的技術。
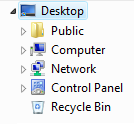
語意式縮放是一種觸控優化技術,可用於呈現和流覽單一檢視內結構化數據或內容(例如計算機的資料夾結構、文檔庫或相簿),而不需要移動瀏覽、捲動或樹視圖控件。 語意式縮放提供相同內容的兩種不同的檢視,可讓您在縮小時看到更多詳細數據,而較少詳細數據。
進入狀態:兩根手指同時與屏幕接觸。
動作:手指沿著軸移動分開(伸展)或一起(捏合)。
結束狀態:任何手指都結束手勢。
效果:直接放大或縮小基礎物件,並立即以手指分隔或接近軸的方式。 請務必在整個手勢中保持手指下的接觸點。

縮放手勢。
轉向旋轉
使用兩個以上的手指旋轉會導致物件旋轉。 旋轉裝置本身以旋轉整個螢幕。
進入狀態:兩根手指同時與屏幕接觸。
動作:一根或兩根手指繞著另一根手指旋轉,並垂直移動它們之間的線條。
結束狀態:任何手指都結束手勢。
效果:旋轉基礎物件與手指旋轉的數量相同。 請務必在整個手勢中保持手指下的接觸點。

旋轉手勢。
旋轉僅適用於特定類型的物件,因此不會對應至系統 Windows 互動。
輪替通常由不同人員以不同的方式進行。 有些人更喜歡在樞紐手指周圍旋轉一根手指,而另一些人則偏好在圓形動作中旋轉兩根手指。 大多數人使用兩者的組合,其中一根手指比另一根手指移動更多。 雖然平滑旋轉到任何角度是最好的互動,但在許多內容中,例如相片檢視,最好在使用者放手後解決到最接近的 90 度旋轉。 在相片編輯中,您可以使用小型旋轉來拉直相片。
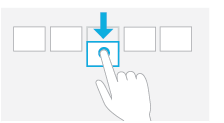
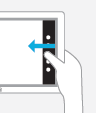
從邊緣撥動應用程式命令
從螢幕底部或上邊緣短距離撥動手指會顯示應用程式行中的應用程式命令。
進入狀態:一或多個手指觸碰擋板。
動作:將短距離拖曳到螢幕並提升。
結束狀態:最後一根手指結束手勢。
效果:顯示應用程式行。


從邊緣手勢撥動。
開發人員:如需詳細資訊,請參閱 DIRECTMANIPULATION_CONFIGURATION 列舉。
控制使用方式
在這裡,我們提供一些指導方針來優化觸控使用量的控件。
- 使用一般控制件。 最常見的控件是設計來支援良好的觸控體驗。
- 選擇設計來支持觸控的自定義控制件。 您可能需要自定義控制項來支援程式的特殊體驗。 選擇下列自訂控制項:
- 大小可能夠大,以方便目標及操作。
- 在操作時,移動和響應真實世界物件移動和反應的方式,例如具有動量和摩擦。
- 可讓用戶輕鬆更正錯誤,以給予寬容。
- 在單擊和拖曳時,會放棄不一致。 在目的地附近卸除的對象應該會落入正確的位置。
- 當手指超過控件時,請清楚顯示視覺回饋。
- 使用限制控制件。 清單和滑桿等受限制的控件,在設計方便觸控目標時,可能會比文本框等不受限制的控件更好,因為它們可減少文字輸入的需求。
- 提供適當的預設值。 選取最安全的選項(以防止數據或系統存取遺失),且預設最安全的選項。 如果安全性和安全性不是因素,請選取最有可能或方便的選項,藉此消除不必要的互動。
- 提供文字自動完成。 提供最有可能的值清單,或最近輸入的值,讓文字輸入更容易。
- 對於使用多個選取專案的重要工作,如果通常使用標準多重選取範圍清單,請提供一個選項來改用複選框清單。
控制大小和觸控目標
由於指尖的大介面區,在一起太近的小型控件可能難以精確鎖定。
一般情況下,控件大小為 23x23 像素(13x13 DLL)是任何輸入設備的良好最小互動式控制大小。 相反地,15x11 像素的微調控件太小,無法有效地搭配觸控使用。

請記住,最小大小實際上是根據實體區域,而不是配置計量,例如圖元或 DLL。 研究表明,使用手指進行高效、準確互動的最低目標區域是6x6毫米(公厘)。 此區域會轉譯為如下的版面配置計量:
| 字型 | 公釐 | 相對圖元 | DLL |
|---|---|---|---|
| 9 點 Segoe UI | 6x6 | 23x23 | 13x13 |
| 8 點塔霍馬 | 6x6 | 23x23 | 15x14 |
此外,研究表明,最小大小為10x10毫米(約40x40圖元)可提供更好的速度和準確度,也讓用戶感覺更舒適。 實用時,請將這個較大的大小用於用於最重要的或常用命令的命令按鈕。
目標是沒有巨大的控件,只是容易與觸控搭配使用的控件。

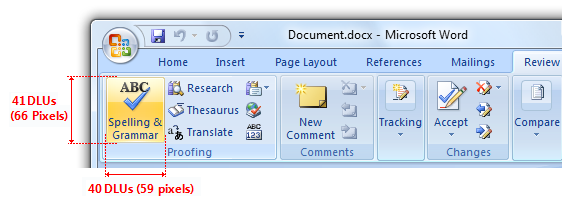
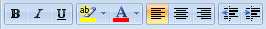
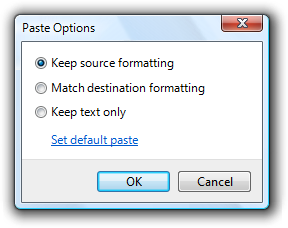
在此範例中,Microsoft Word 會針對最重要的命令使用大於 10x10 公厘的按鈕。

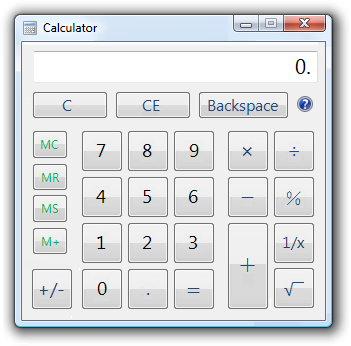
這個版本的計算機會針對最常使用的命令使用大於10x10公厘的按鈕。
觸控目標沒有完美的大小。 不同大小適用於不同情況。 具有嚴重後果(例如刪除和關閉)或常用動作的動作應該使用大型觸控目標。 不常使用具有次要後果的動作可能會使用小型目標。
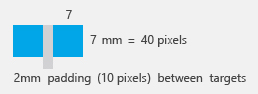
自定義控件的目標大小指導方針
| 大小指導方針 | 描述 |
|---|---|
 |
7x7 公厘:建議的大小下限 如果觸碰錯誤的目標可以在一或兩個手勢或五秒內更正,則 7x7 公厘是良好的最小大小。 目標之間的填補與目標大小一樣重要。 |
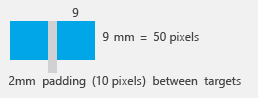
 |
當精確度很重要時 關閉、刪除和其他具有嚴重後果的動作無法負擔意外點選。 如果觸碰錯誤的目標需要兩個以上的手勢、五秒或主要內容變更才能更正,請使用 9x9 公厘的目標。 |
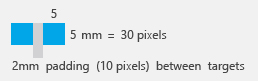
 |
當它只是不適合 如果您發現自己擠滿了適合的東西,只要觸碰錯誤的目標可以用一個手勢更正,就可以使用 5x5 毫米的目標。 在此情況下,在目標之間使用2公厘的邊框間距非常重要。 |
通用控件的目標大小指導方針
針對一般控件,請使用建議的控件大小。 建議的控件重設大小滿足 23x23 像素 (13x13 DLU) 大小下限,但複選框和單選按鈕(其文字寬度會有所補償)、微調控件(無法與觸控搭配使用,但為多餘的),以及分隔器。

建議的控件大小很容易觸碰。
對於用於最重要或常用命令的命令按鈕,請盡可能使用最小大小 40x40 像素(23x22 DLL)。 這樣做會產生更好的速度和精確度,也讓用戶感覺更舒適。

只要實用,請針對重要或常用命令使用較大的命令按鈕。
針對其他控制項:
使用較大的點選目標。 對於小型控件,讓目標大小大於靜態可見的UI元素。 例如,16x16 像素圖示按鈕可以有 23x23 像素的點選目標按鈕,而文字元素可以有比文字寬 8 像素寬 8 像素的矩形和 23 像素高。
正確:

不正確:

正確:

在正確的範例中,按兩下目標大於靜態可見的UI元素。
使用備援的點選目標。 如果該控件具有備援功能,按兩下目標可接受小於最小大小。
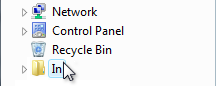
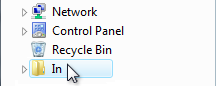
例如,樹視圖控件所使用的漸進式洩漏三角形只有 6x9 圖元,但其功能會與其相關聯的專案標籤重複。

樹視圖三角形太小,無法輕鬆觸碰,但它們在功能上具有較大的關聯標籤是多餘的。
尊重系統計量。 不要硬式編碼大小。 如有必要,用戶可以變更系統計量或 dpi 以符合其需求。 不過,將此視為最後手段,因為使用者通常不一定必須調整系統設定,讓 UI 可供使用。

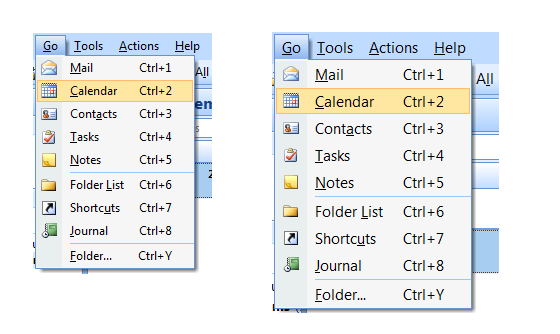
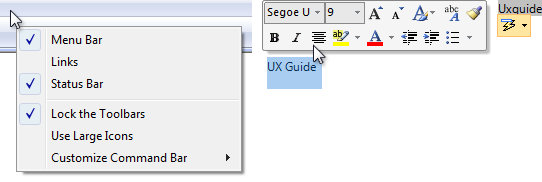
在此範例中,功能表高度的系統計量已變更。
編輯文字
編輯文字是使用手指時最具挑戰性的互動之一。 使用限制控件、適當的預設值和自動完成可消除或減少輸入文字的需求。 但是,如果您的應用程式牽涉到編輯文字,您可以在使用觸控時,將輸入UI自動縮放為150%,讓使用者更具生產力。
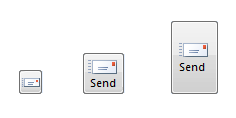
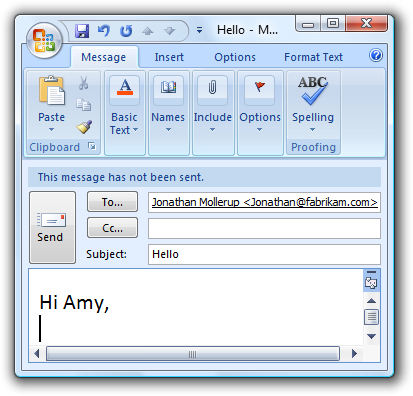
例如,電子郵件程式可以正常觸控大小顯示 UI,但將輸入 UI 縮放為 150%,以撰寫郵件。

在此範例中,輸入UI會縮放為150%。
控件版面配置和間距
控件之間的間距是讓控件易於觸控的重要因素。 使用手指做為指點裝置時,目標更快速,但較不精確,導致使用者更經常在預定的目標外點選。 當互動式控制件放在一起非常接近但實際上並未碰觸時,使用者可能會按兩下控制件之間的非使用中空間。 因為單擊非使用中的空間沒有結果或視覺回饋,所以使用者通常不確定發生什麼問題。
根據所使用的輸入設備動態調整間距。 這特別適用於暫時性UI,例如功能表和飛出視窗。
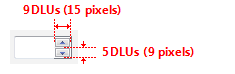
在互動式控制項的目標區域之間提供至少 5 像素 (3 個 DLL) 的空間。 如果小型控件太接近間距,用戶必須以精確度點選,以避免點選錯誤的物件。
讓群組內的控件更容易區分,方法是使用比控件之間建議的垂直間距還要多。 例如,19 像素高的單選按鈕比建議大小下限 23 像素短。 當您有可用的垂直空間時,您可以將額外的 4 像素間距新增至標準 7 圖元,以達到與建議重設大小大致相同的效果。
正確:

較佳:

在較佳的範例中,單選按鈕之間的額外間距可讓它們更容易區分。
在某些情況下,使用觸控時可能會有額外的間距,但在使用滑鼠或鍵盤時則不理想。 在這種情況下,只有在使用觸控起始動作時,才使用更寬敞的設計。
選擇將控件放在最可能使用位置的版面配置。 盡可能將工作互動保留在小型區域內,並找出最可能使用位置的控件。 避免長距離手部移動,特別是針對一般工作和拖曳。
請考慮目前指標位置是最接近目標的位置,使得取得變得微不足道。 因此,操作功能表充分利用了 Fitts 的法律,Microsoft Office 所使用的迷你工具列也一樣。

避免將小型控件放在應用程式或顯示器邊緣附近。 邊緣附近的小型目標可能難以觸碰(顯示邊框可能會干擾邊緣手勢)。 為了確保控件在視窗最大化時很容易成為目標,請將其設為至少 23x23 像素(13x13 DLL),或將它們放在窗口邊緣之外。
使用建議的間距。 建議的間距是觸控式的。 不過,如果您的 app 可以受益於較大的重設大小和間距,請考慮適當時建議的大小和間距為最小值。
在互動式控制件之間提供至少 5 像素 (3 個 DLL) 的空間。 如此一來,當用戶點選其預定目標外部時,可防止混淆。
請考慮在控件群組中新增超過建議的垂直間距,例如命令連結、複選框和單選按鈕,以及群組之間的間距。 這麼做可讓它們更容易區分。
請考慮在使用觸控起始動作時,以動態方式新增建議的垂直間距。 這麼做可讓物件更容易區分,但在使用鍵盤或滑鼠時不需要佔用更多空間。 將間距增加其正常大小的三分之一或至少 8 圖元。

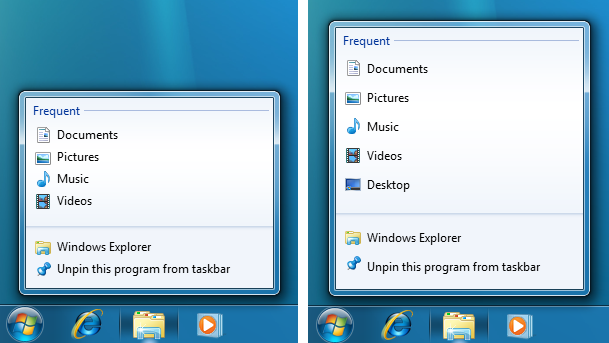
在此範例中,使用觸控顯示時,Windows 7 任務欄跳躍清單更為寬大。
互動
使用正確的控件只會讓您成為觸控優化應用程式的一部分,您也需要考慮這些控件支援的整體互動模型。 以下是一些可協助您解決此問題的指導方針。
讓暫留備援。 大部分觸控技術都不支援暫留,因此具有這類觸控螢幕的用戶無法執行任何需要暫留的工作。
針對需要文字輸入的應用程式,請透過下列方式完全整合觸控式鍵盤功能 :
- 為使用者輸入提供適當的預設值。
- 適當時提供自動完成建議。
注意
開發人員:如需整合觸控式鍵盤的詳細資訊,請參閱 ITextInputPanel。
如果您的程式有需要編輯文字的工作,允許使用者縮放內容 UI。 請考慮在使用觸控時自動縮放至 150%。
盡可能提供流暢、回應式的移動瀏覽和縮放功能。 在平移或縮放之後快速重繪以保持回應。 這樣做是必要的,使直接操作感覺真正直接。
在平移或縮放期間,請確定接觸點在整個手勢中保持手指下。 否則,平移或縮放難以控制。
由於手勢已記住,因此請指派它們,這表示跨應用程式保持一致。 請勿為具有固定語意的手勢提供不同的意義。 請改用適當的應用程式特定手勢。
寬恕
直接操作可讓觸控自然、表達、有效率且引人入勝。 然而,如果有直接操作,可能會有意外操作,因此需要寬恕。
寬恕是輕鬆扭轉或糾正不想要的行動的能力。 您可以藉由提供復原、提供良好的視覺回饋、在常用命令與破壞性命令之間有清楚的實體區隔,以及讓用戶輕鬆更正錯誤,來提供觸控體驗。 與原諒相關聯的是防止第一個位置發生不想要的動作,您可以使用限制的控件和確認有意外後果的風險動作或命令進行確認。
提供復原命令。 最好提供簡單的方法來復原所有命令,但您的應用程式可能會有一些無法復原其效果的命令。
只要可行,請向下提供良好的意見反應,但直到手指向上才採取動作。 這麼做可讓使用者在犯錯之前更正錯誤。
只要可行,允許用戶輕鬆地更正錯誤。 如果動作對手指向上生效,允許使用者在手指仍然關閉時滑動來更正錯誤。
每當實用時,都表示無法藉由抵制移動來執行直接操作。 允許移動發生,但讓對象在釋放時重新置放,以清楚指出已辨識動作,但無法完成。
在常用命令和破壞性命令之間清楚區分實體。 否則,使用者可能會不小心觸碰破壞性命令。 如果命令的效果很普遍,而且無法輕易復原,或效果無法立即明顯,則命令會被視為破壞性。
確認具有非預期後果之具風險動作或命令的命令。 針對此目的,請使用確認對話方塊。
請考慮在使用觸控時,確認使用者傾向於不小心執行的任何其他動作,以及不會注意到或難以復原的動作。 通常,這些稱為例行確認,而且基於使用者通常不會意外地使用滑鼠或鍵盤發出這類命令的假設來勸阻。 若要防止不必要的確認,只有在命令是使用觸控起始時,才會顯示這些確認。
用戶經常不小心使用觸控進行互動時,可以接受例行確認。
開發人員:您可以使用 INPUT_MESSAGE_SOURCE API 區分滑鼠事件和觸控事件。