指定功能區映射資源
作為豐富的命令呈現系統,Windows 功能區架構的設計目的是為了在功能區使用者介面 (UI) 中廣泛支援影像資源。 所有影像資源都會在 功能區標記 中宣告,或從功能區主機應用程式進行查詢。
針對Windows 8和更新版本,功能區架構支援下列圖形格式:32 位 ARGB 點陣圖 (BMP) 檔案和可攜式網狀圖形 (PNG) 具有透明度的檔案。
針對 Windows 7 和更早版本,影像資源必須符合 Windows 中使用的標準 BMP 圖形格式。
注意
如果提供不支援的映射格式給架構,可能會發生編譯錯誤。
影像大小
若要在調整應用程式視窗的大小時,為功能區控制項配置提供更大的彈性,功能區架構接受並轉譯兩種大小的其中一個影像:大或小。
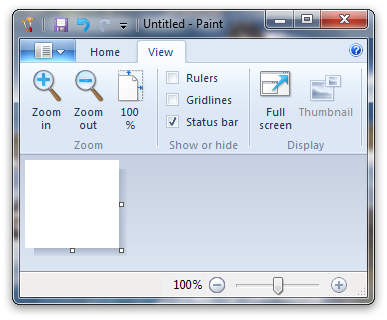
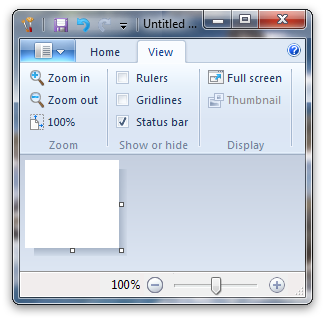
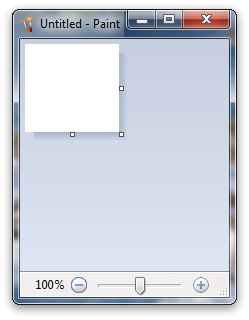
下列影像說明功能區應用程式,可透過彈性控制項配置支援多個功能區大小,以及以小型影像取代大型影像,並可在其中使用。
下列螢幕擷取畫面顯示具有縮放控制項大型影像的功能區。

下列螢幕擷取畫面顯示使用縮放控制項小型影像調整的相同功能區大小

下列螢幕擷取畫面顯示處於隱藏狀態的功能區。 當所有潛在的控制項配置都已用盡,且無法使用的應用程式工作區轉譯功能區時,就會隱藏功能區。

對於任何影像,確切的圖元大小取決於所使用監視器的顯示器解析度,或每英吋的點數 (DPI) 。 在 96 DPI 中,大型影像的大小為 32x32 圖元,而小型影像的大小為 16x16 圖元。 影像大小會以相對於 DPI 的線性方式增加,如下表所示。
| DPI | 小型影像 | 大型影像 |
|---|---|---|
| 96 DPI | 16x16 圖元 | 32x32 圖元 |
| 120 DPI | 20x20 圖元 | 40x40 圖元 |
| 144 DPI | 24x24 圖元 | 48x48 圖元 |
| 192 DPI | 32x32 圖元 | 64x64 圖元 |
功能區架構會視需要調整映射資源。 不過,由於調整大小可能會產生不想要的成品和影像降低,因此強烈建議應用程式提供一組跨越各種常用 DPI 設定的小型影像資源。 如果找不到完全相符的專案,最接近的影像將會相應增加或減少。
為了方便這樣做,影像資源可以使用每個Command元素的一組Image元素,在功能區標記中宣告。 在執行時間,架構會根據每個 Image 元素的 MinDPI 屬性來選取要顯示的 影像 。
重要
當設計來支援特定螢幕 DPI 設定的影像資源集合透過一組 Image 元素提供給功能區架構時,架構會使用符合目前螢幕 DPI 設定的MinDPI屬性值的Image。
如果未使用符合目前螢幕 DPI 設定的MinDPI值宣告Image元素,架構會挑選小於目前螢幕 DPI 設定之最接近MinDPI值的Image,並將影像資源相應增加。 否則,如果沒有以小於目前螢幕 DPI 設定的MinDPI屬性值宣告Image元素,架構會挑選大於目前螢幕 DPI 設定的最接近MinDPI值,並縮小影像資源。
下列範例說明如何宣告一組影像,以容納各種功能區大小和系統設定。
<Command.LargeImages>
<Image Source="res/CutLargeImage32.bmp" Id="116" Symbol="ID_CUT_LARGEIMAGE1" MinDPI="96" />
<Image Source="res/CutLargeImage40.bmp" Id="117" Symbol="ID_CUT_LARGEIMAGE2" MinDPI="120" />
<Image Source="res/CutLargeImage48.bmp" Id="118" Symbol="ID_CUT_LARGEIMAGE3" MinDPI="144" />
<Image Source="res/CutLargeImage64.bmp" Id="119" Symbol="ID_CUT_LARGEIMAGE4" MinDPI="192" />
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/CutSmallImage16.bmp" Id="122" Symbol="ID_CUT_SMALLIMAGE1" MinDPI="96" />
<Image Source="res/CutSmallImage20.bmp" Id="123" Symbol="ID_CUT_SMALLIMAGE2" MinDPI="120" />
<Image Source="res/CutSmallImage24.bmp" Id="124" Symbol="ID_CUT_SMALLIMAGE3" MinDPI="144" />
<Image Source="res/CutSmallImage32.bmp" Id="125" Symbol="ID_CUT_SMALLIMAGE4" MinDPI="192" />
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/CutLargeImage32HC.bmp" Id="130" Symbol="ID_CUT_LARGEIMAGE1HC" MinDPI="96" />
<Image Source="res/CutLargeImage40HC.bmp" Id="131" Symbol="ID_CUT_LARGEIMAGE2HC" MinDPI="120" />
<Image Source="res/CutLargeImage48HC.bmp" Id="132" Symbol="ID_CUT_LARGEIMAGE3HC" MinDPI="144" />
<Image Source="res/CutLargeImage64HC.bmp" Id="133" Symbol="ID_CUT_LARGEIMAGE4HC" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/CutSmallImage16HC.bmp" Id="135" Symbol="ID_CUT_SMALLIMAGE1HC" MinDPI="96" />
<Image Source="res/CutSmallImage20HC.bmp" Id="136" Symbol="ID_CUT_SMALLIMAGE2HC" MinDPI="120" />
<Image Source="res/CutSmallImage24HC.bmp" Id="137" Symbol="ID_CUT_SMALLIMAGE3HC" MinDPI="144" />
<Image Source="res/CutSmallImage32HC.bmp" Id="138" Symbol="ID_CUT_SMALLIMAGE4HC" MinDPI="192" />
</Command.SmallHighContrastImages>
如果標記中宣告的映射因任何原因而失效,則會查詢主應用程式以取得新的映射。 當以程式設計方式產生和載入這些影像時,應用程式應該嘗試根據SM_CXICON 系統計量所決定的預設系統圖示大小來傳回調整大小的影像。
注意
大型影像的大小SM_CXICON SM_CXICON,小型影像的大小為 SM_CXICON/2,SM_CXICON/2。
色彩深度、透明度和對比
一般影像必須是每個圖元 32 位, (BPP) ARGB 像素格式,並調整為預設系統圖示大小。 此格式支援使用每個通道 8 位的透明度和反鋸齒 () 。
警告
載入或儲存 32 BPP 影像時,許多影像編輯工具不會保留最高順序的 8 位 Alpha 色板。
若要讓影像在高對比模式中正確顯示,它必須是 4 BPP 平板像素格式。 轉譯影像時,功能區架構會根據影像的高對比內容重新對應特定色彩。
下表列出架構的高對比色彩轉譯行為。
像素色彩
RGB 值
行為
白色背景
深色背景
品紅
800080
透明
透明
黑
000000
COLOR_WINDOWTEXT
白色
白色
FFFFFF
COLOR_WINDOW
黑
深灰色
808080
COLOR_3DSHADOW
COLOR_3DSHADOW
灰色
C0C0C0
COLOR_3DFACE
COLOR_3DFACE
淺灰色
DFDFDF
COLOR_3DLIGHT
COLOR_3DLIGHT
深藍色
000080
n/a
白色
如需功能區架構所支援之影像格式的詳細資訊,請參閱下列內容:
- BITMAPINFOHEADER 結構 - 描述 32 BPP ARGB 像素格式。
- CreateDIBSection 函 式 - 描述如何建立 32 BPP ARGB 像素格式影像。
- LoadImage 函 式 - 描述如何載入 32 BPP ARGB 像素格式影像。
協助工具選項
依賴影像資源來提供資訊、傳達控制項功能,以及公開應用程式狀態,會增加應用程式設計和開發期間的協助工具需求需求。
針對基本高對比支援,功能區允許在高對比主題作用中時顯示一組不同的影像檔。 這些影像可以是 32 BPP 或 4 BPP,其中色彩會對應至特殊調色盤,其中深色和淺色會根據作用中高對比主題的前景和背景色彩反轉。
下列範例示範如何在功能區標記中宣告高對比影像資源:
<Command Name="cmdNew" Id="0xE100" Symbol="ID_CMD_NEW" LabelTitle="New document" Keytip="N" >
<Command.TooltipTitle>New (Ctrl+N)</Command.TooltipTitle>
<Command.TooltipDescription>Create a new document.</Command.TooltipDescription>
<Command.LargeImages>
<Image Source="cmdNew-32px.bmp" MinDPI="96" />
<Image Source="cmdNew-40px.bmp" MinDPI="120" />
<Image Source="cmdNew-48px.bmp" MinDPI="144" />
<Image Source="cmdNew-64px.bmp" MinDPI="192" />
</Command.LargeImages>
<Command.LargeHighContrastImages>
<Image Source="cmdNew-32px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-40px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-48px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-64px-HC.bmp" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallImages>
<Image Source="cmdNew-16px.bmp" MinDPI="96" />
<Image Source="cmdNew-20px.bmp" MinDPI="120" />
<Image Source="cmdNew-24px.bmp" MinDPI="144" />
<Image Source="cmdNew-32px.bmp" MinDPI="192" />
</Command.SmallImages>
<Command.SmallHighContrastImages>
<Image Source="cmdNew-16px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-20px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-24px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-32px-HC.bmp" MinDPI="192" />
</Command.SmallHighContrastImages>
</Command>
相關主題