設計介面
[與此頁面相關聯的功能Windows 媒體播放機 SDK是舊版功能。 它已被 MediaPlayer 取代。 MediaPlayer已針對Windows 10和Windows 11進行優化。 Microsoft 強烈建議新程式碼盡可能使用MediaPlayer,而不是Windows 媒體播放機 SDK。 Microsoft 建議盡可能重寫使用舊版 API 的現有程式碼,以使用新的 API。]
選擇函式之後,即可設計介面。 已選擇簡單的介面來比對功能。 已從標準 VCR 控制項中選擇控制項的符號。
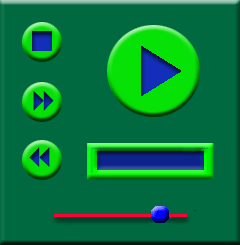
下圖顯示介面的外觀。

PlayPause 或 PlayPauseStop 按鈕。 使用者會點選最多,因此您可能會考慮較大的按鈕。 右上角可讓使用者快速找到良好的位置。 實心箭號用來表示播放, (此處未顯示兩條垂直線,) 將用來表示暫停。
注意
只有在為 Windows 媒體播放機 10 行動裝置版或更新版本建立面板時,才能使用 PlayPauseStop 按鈕。
停止按鈕。 為了方便找到,它會放在左上角。 正方形用來表示停止。 如果您要為 Windows 媒體播放機 10 行動裝置版或更新版本建立面板,PlayPauseStop 按鈕已經提供這項功能。
[下一步] 和 [上一頁] 按鈕。 因為這些不會像常一樣使用,所以會放在左側。 [下一步] 位於 [上一頁] 按鈕上方,因為人們可能會想要在播放清單中向前移動。 使用雙箭號符號,因為它們在函式中類似于向前快轉控制項。
磁片區追蹤列。 這會放在畫面底部,而且是一條簡單的線條,其中具有其頂端的 Thumb 按鈕。
Marquee 文字方塊。 這會放在 PlayPause 或 PlayPauseStop 按鈕底下,以便輕鬆查看。
您可能想要先草擬此專案,並實驗每個使用者介面元素的位置。 這裡顯示的設計是為了簡單易用而選擇的。
相關主題
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應