TextBlock Class
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Provides a lightweight control for displaying small amounts of text.
public ref class TextBlock sealed : FrameworkElement/// [Microsoft.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class TextBlock final : FrameworkElement[Microsoft.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class TextBlock : FrameworkElementPublic NotInheritable Class TextBlock
Inherits FrameworkElement<TextBlock ...>text</TextBlock>
-or-
<TextBlock>
oneOrMoreInlineElements
</TextBlock>
-or-
<TextBlock .../>
- Inheritance
- Attributes
Examples
Tip
For more info, design guidance, and code examples, see Text block.
The WinUI 3 Gallery app includes interactive examples of most WinUI 3 controls, features, and functionality. Get the app from the Microsoft Store or get the source code on GitHub
This example demonstrates a TextBlock with text selection enabled and text wrapping enabled.
Important
If using a keyboard for text selection within a TextBlock, the user must first activate Caret Browsing (with the app in the foreground, press F7).
The rendered text looks like this:

<TextBlock Text="This text demonstrates the wrapping behavior of a TextBlock." Width="240"
IsTextSelectionEnabled="True" TextWrapping="Wrap"/>
TextBlock textBlock = new TextBlock();
textBlock.Text = "This text demonstrates the wrapping behavior of a TextBlock.";
textBlock.Width = 240;
textBlock.IsTextSelectionEnabled = true;
textBlock.TextWrapping = TextWrapping.Wrap;
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
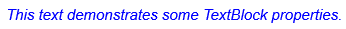
This example shows how to customize the appearance of a TextBlock with a single Run of text. The FontWeight, FontFamily, FontStyle, Foreground color, and SelectionHighlightColor properties are customized.
The rendered text looks like this:

<TextBlock Text="This text demonstrates some TextBlock properties."
IsTextSelectionEnabled="True"
SelectionHighlightColor="Green"
Foreground="Blue"
FontWeight="Light"
FontFamily="Arial"
FontStyle="Italic"/>
TextBlock textBlock = new TextBlock();
textBlock.Text = "This text demonstrates some TextBlock properties.";
textBlock.IsTextSelectionEnabled = true;
textBlock.SelectionHighlightColor = new SolidColorBrush(Windows.UI.Colors.Green);
textBlock.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
textBlock.FontWeight = Windows.UI.Text.FontWeights.Light;
textBlock.FontFamily = new FontFamily("Arial");
textBlock.FontStyle = Windows.UI.Text.FontStyle.Italic;
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
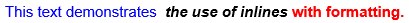
This example demonstrates customizing different inline elements within a TextBlock.
The rendered text looks like this:

<TextBlock IsTextSelectionEnabled="True" SelectionHighlightColor="Green" FontFamily="Arial">
<Run Foreground="Blue" FontWeight="Light" Text="This text demonstrates "></Run>
<Span FontWeight="SemiBold">
<Run FontStyle="Italic">the use of inlines </Run>
<Run Foreground="Red">with formatting.</Run>
</Span>
</TextBlock>
TextBlock textBlock = new TextBlock();
textBlock.IsTextSelectionEnabled = true;
textBlock.SelectionHighlightColor = new SolidColorBrush(Windows.UI.Colors.Green);
textBlock.FontFamily = new FontFamily("Arial");
// For Run and Span, add 'using Windows.UI.Xaml.Documents;'
Windows.UI.Xaml.Documents.Run run = new Run();
run.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
run.FontWeight = Windows.UI.Text.FontWeights.Light;
run.Text = "This text demonstrates ";
Windows.UI.Xaml.Documents.Span span = new Span();
span.FontWeight = Windows.UI.Text.FontWeights.SemiBold;
Run run1 = new Run();
run1.FontStyle = Windows.UI.Text.FontStyle.Italic;
run1.Text = "the use of inlines ";
Run run2 = new Run();
run2.Foreground = new SolidColorBrush(Windows.UI.Colors.Red);
run2.Text = "with formatting.";
span.Inlines.Add(run1);
span.Inlines.Add(run2);
textBlock.Inlines.Add(run);
textBlock.Inlines.Add(span);
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
This example shows how to use an inline hyperlink. For more info, see Hyperlink.
<TextBlock><Hyperlink xml:space="preserve" NavigateUri="http://www.bing.com"> Hyperlink to Bing </Hyperlink></TextBlock>
// Create a TextBlock this is needed to put the hyperlink inside
TextBlock textBlock = new TextBlock();
// Create a Hyperlink and a Run.
// The Run is used as the visible content of the hyperlink.
Hyperlink hyperlink = new Hyperlink();
Run run = new Run();
// Set the Text property on the run.
// This is the visible text of the hyperlink.
run.Text = " Hyperlink to Bing ";
// Add the Run to the Hyperlink.
hyperlink.Inlines.Add(run);
// Set the URI for the Hyperlink.
hyperlink.NavigateUri = new Uri("http://www.bing.com");
// Add the Hyperlink to the TextBlock.
textBlock.Inlines.Add(hyperlink);
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
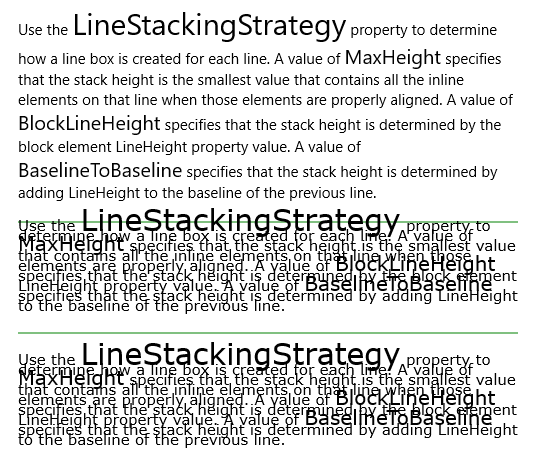
The following example shows how to use the LineStackingStrategy property to determine how the line boxes are created for text lines of a TextBlock. The first TextBlock has a LineStackingStrategy value of MaxHeight,the second TextBlock has a value of BlockLineHeight, and the third TextBlock has a value of BaselineToBaseline.
The rendered text looks like this:

<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="MaxHeight"
LineHeight="10"
Width="500"
TextWrapping="Wrap" >
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
<!-- With a margin pushing down 20 pixels, draw a line just above the second textblock. -->
<!-- The fonts will reach above the LineHeight size and over the line. -->
<StackPanel Margin="0,20,0,0" HorizontalAlignment="Center">
<Line Stroke="Green" X2="500" />
</StackPanel>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="BlockLineHeight"
LineHeight="10"
Width="500"
TextWrapping="Wrap">
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
<!-- With a margin pushing down 20 pixels, draw a line just above the third textblock. -->
<StackPanel Margin="0,20,0,0" HorizontalAlignment="Center">
<Line Stroke="Green" X2="500" />
</StackPanel>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BaselineToBaseline". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="BaselineToBaseline"
LineHeight="10"
Width="500"
TextWrapping="Wrap">
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
</StackPanel>
Remarks
Tip
For more info, design guidance, and code examples, see Text block.
TextBlock is the primary control for displaying read-only text in apps. You can use it to display single-line or multi-line text, inline hyperlinks, and text with formatting like bold, italic, or underlined.

TextBlock is typically easier to use and provides better text rendering performance than RichTextBlock, so it's preferred for most app UI text. It also provides many of the same formatting options for customizing how your text is rendered. Although you can put line breaks in the text, TextBlock is designed to display a single paragraph and doesn't support text indentation. Consider a RichTextBlock if you need support for multiple paragraphs, multi-column text, or inline UI elements like images.
Text performance
Starting in Windows 10, performance improvements were made to TextBlock that decrease overall memory use and greatly reduce the CPU time to do text measuring and arranging. To find out more about these performance improvements and how to make sure you are using them, see the Performance considerations section of the TextBlock control guide.
Built-in text styles
You can use Windows 10 text styles that ship with the platform to align the style of your text with the text used in the system. Here's how to use built-in styles to align with the Windows 10 type ramp. For more info, see XAML theme resources.
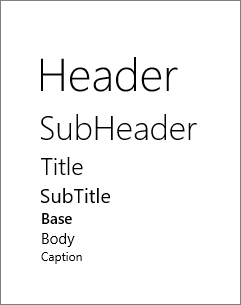
<TextBlock Text="Header" Style="{StaticResource HeaderTextBlockStyle}"/>
<TextBlock Text="SubHeader" Style="{StaticResource SubheaderTextBlockStyle}"/>
<TextBlock Text="Title" Style="{StaticResource TitleTextBlockStyle}"/>
<TextBlock Text="SubTitle" Style="{StaticResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Base" Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="Body" Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="Caption" Style="{StaticResource CaptionTextBlockStyle}"/>
The rendered text looks like this:

Color fonts
By default TextBlock supports display color fonts. The default color font on the system is Segoe UI Emoji and the TextBlock will fall back to this font to display the glyphs in color. For more info, see the IsColorFontEnabled property.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
The rendered text looks like this:

Constructors
| Name | Description |
|---|---|
| TextBlock() |
Initializes a new instance of the TextBlock class. |
Properties
| Name | Description |
|---|---|
| AccessKey |
Gets or sets the access key (mnemonic) for this element. (Inherited from UIElement) |
| AccessKeyScopeOwner |
Gets or sets a source element that provides the access key scope for this element, even if it's not in the visual tree of the source element. (Inherited from UIElement) |
| ActualHeight |
Gets the rendered height of a FrameworkElement. See Remarks. (Inherited from FrameworkElement) |
| ActualOffset |
Gets the position of this UIElement, relative to its parent, computed during the arrange pass of the layout process. (Inherited from UIElement) |
| ActualSize |
Gets the size that this UIElement computed during the arrange pass of the layout process. (Inherited from UIElement) |
| ActualTheme |
Gets the UI theme that is currently used by the element, which might be different than the RequestedTheme. (Inherited from FrameworkElement) |
| ActualWidth |
Gets the rendered width of a FrameworkElement. See Remarks. (Inherited from FrameworkElement) |
| AllowDrop |
Gets or sets a value that determines whether this UIElement can be a drop target for purposes of drag-and-drop operations. (Inherited from UIElement) |
| AllowFocusOnInteraction |
Gets or sets a value that indicates whether the element automatically gets focus when the user interacts with it. (Inherited from FrameworkElement) |
| AllowFocusWhenDisabled |
Gets or sets whether a disabled control can receive focus. (Inherited from FrameworkElement) |
| BaselineOffset |
Returns a value by which each line of text is offset from a baseline. |
| BaseUri |
Gets a Uniform Resource Identifier (URI) that represents the base URI for an XAML-constructed object at XAML load time. This property is useful for URI resolution at run time. (Inherited from FrameworkElement) |
| CacheMode |
Gets or sets a value that indicates that rendered content should be cached as a composited bitmap when possible. (Inherited from UIElement) |
| CanBeScrollAnchor |
Gets or sets a value that indicates whether the UIElement can be a candidate for scroll anchoring. (Inherited from UIElement) |
| CanDrag |
Gets or sets a value that indicates whether the element can be dragged as data in a drag-and-drop operation. (Inherited from UIElement) |
| CenterPoint |
Gets or sets the center point of the element, which is the point about which rotation or scaling occurs. Affects the rendering position of the element. (Inherited from UIElement) |
| CharacterSpacing |
Gets or sets the uniform spacing between characters, in units of 1/1000 of an em. |
| CharacterSpacingProperty |
Identifies the CharacterSpacing dependency property. |
| Clip |
Gets or sets the RectangleGeometry used to define the outline of the contents of a UIElement. (Inherited from UIElement) |
| CompositeMode |
Gets or sets a property that declares alternate composition and blending modes for the element in its parent layout and window. This is relevant for elements that are involved in a mixed XAML / Microsoft DirectX UI. (Inherited from UIElement) |
| ContentEnd |
Gets a TextPointer object for the end of text content in the TextBlock. |
| ContentStart |
Gets a TextPointer object for the start of text content in the TextBlock. |
| ContextFlyout |
Gets or sets the flyout associated with this element. (Inherited from UIElement) |
| DataContext |
Gets or sets the data context for a FrameworkElement. A common use of a data context is when a |
| DesiredSize |
Gets the size that this UIElement computed during the measure pass of the layout process. (Inherited from UIElement) |
| Dispatcher |
Always returns |
| DispatcherQueue |
Gets the |
| ExitDisplayModeOnAccessKeyInvoked |
Gets or sets a value that specifies whether the access key display is dismissed when an access key is invoked. (Inherited from UIElement) |
| FlowDirection |
Gets or sets the direction in which text and other UI elements flow within any parent element that controls their layout. This property can be set to either |
| FocusState |
Gets a value that specifies whether this control has focus, and the mode by which focus was obtained. (Inherited from UIElement) |
| FocusVisualMargin |
Gets or sets the outer margin of the focus visual for a FrameworkElement. (Inherited from FrameworkElement) |
| FocusVisualPrimaryBrush |
Gets or sets the brush used to draw the outer border of a |
| FocusVisualPrimaryThickness |
Gets or sets the thickness of the outer border of a |
| FocusVisualSecondaryBrush |
Gets or sets the brush used to draw the inner border of a |
| FocusVisualSecondaryThickness |
Gets or sets the thickness of the inner border of a |
| FontFamily |
Gets or sets the preferred top-level font family for the text content in this element. |
| FontFamilyProperty |
Identifies the FontFamily dependency property. |
| FontSize |
Gets or sets the font size for the text content in this element. |
| FontSizeProperty |
Identifies the FontSize dependency property. |
| FontStretch |
Gets or sets the font stretch for the text content in this element. |
| FontStretchProperty |
Identifies the FontStretch dependency property. |
| FontStyle |
Gets or sets the font style for the content in this element. |
| FontStyleProperty |
Identifies the FontStyle dependency property. |
| FontWeight |
Gets or sets the top-level font weight for the TextBlock. |
| FontWeightProperty |
Identifies the FontWeight dependency property. |
| Foreground |
Gets or sets the Brush to apply to the text contents of the TextBlock. |
| ForegroundProperty |
Identifies the Foreground dependency property. |
| Height |
Gets or sets the suggested height of a FrameworkElement. (Inherited from FrameworkElement) |
| HighContrastAdjustment |
Gets or sets a value that indicates whether the framework automatically adjusts the element's visual properties when high contrast themes are enabled. (Inherited from UIElement) |
| HorizontalAlignment |
Gets or sets the horizontal alignment characteristics that are applied to a FrameworkElement when it is composed in a layout parent, such as a panel or items control. (Inherited from FrameworkElement) |
| HorizontalTextAlignment |
Gets or sets a value that indicates how text is aligned in the TextBlock. |
| HorizontalTextAlignmentProperty |
Identifies the HorizontalTextAlignment dependency property. |
| Inlines |
Gets the collection of inline text elements within a TextBlock. |
| IsAccessKeyScope |
Gets or sets a value that indicates whether an element defines its own access key scope. (Inherited from UIElement) |
| IsColorFontEnabled |
Gets or sets a value that determines whether font glyphs that contain color layers, such as Segoe UI Emoji, are rendered in color. |
| IsColorFontEnabledProperty |
Identifies the IsColorFontEnabled dependency property. |
| IsDoubleTapEnabled |
Gets or sets a value that determines whether the DoubleTapped event can originate from that element. (Inherited from UIElement) |
| IsHitTestVisible |
Gets or sets whether the contained area of this UIElement can return true values for hit testing. (Inherited from UIElement) |
| IsHoldingEnabled |
Gets or sets a value that determines whether the Holding event can originate from that element. (Inherited from UIElement) |
| IsLoaded |
Gets a value that indicates whether the element has been added to the element tree and is ready for interaction. (Inherited from FrameworkElement) |
| IsRightTapEnabled |
Gets or sets a value that determines whether the RightTapped event can originate from that element. (Inherited from UIElement) |
| IsTabStop |
Gets or sets a value that indicates whether a control is included in tab navigation. (Inherited from UIElement) |
| IsTapEnabled |
Gets or sets a value that determines whether the Tapped event can originate from that element. (Inherited from UIElement) |
| IsTextScaleFactorEnabled |
Gets or sets whether automatic text enlargement, to reflect the system text size setting, is enabled. |
| IsTextScaleFactorEnabledProperty |
Identifies the IsTextScaleFactorEnabled dependency property. |
| IsTextSelectionEnabled |
Gets or sets a value that indicates whether text selection is enabled in the TextBlock, either through user action or calling selection-related API. |
| IsTextSelectionEnabledProperty |
Identifies the IsTextSelectionEnabled dependency property. |
| IsTextTrimmed |
Gets a value that indicates whether the control has trimmed text that overflows the content area. |
| IsTextTrimmedProperty |
Identifies the IsTextTrimmed dependency property. |
| KeyboardAcceleratorPlacementMode |
Gets or sets a value that indicates whether the control tooltip displays the key combination for its associated keyboard accelerator. (Inherited from UIElement) |
| KeyboardAcceleratorPlacementTarget |
Gets or sets a value that indicates the control tooltip that displays the accelerator key combination. (Inherited from UIElement) |
| KeyboardAccelerators |
Gets the collection of key combinations that invoke an action using the keyboard. Accelerators are typically assigned to buttons or menu items.
|
| KeyTipHorizontalOffset |
Gets or sets a value that indicates how far left or right the Key Tip is placed in relation to the UIElement. (Inherited from UIElement) |
| KeyTipPlacementMode |
Gets or sets a value that indicates where the access key keytip is placed in relation to the boundary of the UIElement. (Inherited from UIElement) |
| KeyTipTarget |
Gets or sets a value that indicates the element targeted by the access key keytip. (Inherited from UIElement) |
| KeyTipVerticalOffset |
Gets or sets a value that indicates how far up or down the keytip is placed in relation to the UI element. (Inherited from UIElement) |
| Language |
Gets or sets localization/globalization language information that applies to a FrameworkElement, and also to all child elements of the current FrameworkElement in the object representation and in UI. (Inherited from FrameworkElement) |
| Lights |
Gets the collection of XamlLight objects attached to this element. (Inherited from UIElement) |
| LineHeight |
Gets or sets the height of each line of content. |
| LineHeightProperty |
Identifies the LineHeight dependency property. |
| LineStackingStrategy |
Gets or sets a value that indicates how a line box is determined for each line of text in the TextBlock. |
| LineStackingStrategyProperty |
Identifies the LineStackingStrategy dependency property. |
| ManipulationMode |
Gets or sets the ManipulationModes value used for UIElement behavior and interaction with gestures. Setting this value enables handling the manipulation events from this element in app code. (Inherited from UIElement) |
| Margin |
Gets or sets the outer margin of a FrameworkElement. (Inherited from FrameworkElement) |
| MaxHeight |
Gets or sets the maximum height constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| MaxLines |
Gets or sets the maximum number of lines of text shown in the TextBlock. |
| MaxLinesProperty |
Identifies the MaxLines dependency property. |
| MaxWidth |
Gets or sets the maximum width constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| MinHeight |
Gets or sets the minimum height constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| MinWidth |
Gets or sets the minimum width constraint of a FrameworkElement. (Inherited from FrameworkElement) |
| Name |
Gets or sets the identifying name of the object. When a XAML processor creates the object tree from XAML markup, run-time code can refer to the XAML-declared object by this name. (Inherited from FrameworkElement) |
| Opacity |
Gets or sets the degree of the object's opacity. (Inherited from UIElement) |
| OpacityTransition |
Gets or sets the ScalarTransition that animates changes to the Opacity property. (Inherited from UIElement) |
| OpticalMarginAlignment |
Get or sets a value that indicates how the font is modified to align with fonts of different sizes. |
| OpticalMarginAlignmentProperty |
Identifies the OpticalMarginAlignment dependency property. |
| Padding |
Gets or sets a value that indicates the thickness of padding space between the boundaries of the content area and the content displayed by a TextBlock. |
| PaddingProperty |
Identifies the Padding dependency property. |
| Parent |
Gets the parent object of this FrameworkElement in the object tree. (Inherited from FrameworkElement) |
| PointerCaptures |
Gets the set of all captured pointers, represented as Pointer values. (Inherited from UIElement) |
| Projection |
Gets or sets the perspective projection (3-D effect) to apply when rendering this element. (Inherited from UIElement) |
| ProtectedCursor |
Gets or sets the cursor that displays when the pointer is over this element. Defaults to null, indicating no change to the cursor. (Inherited from UIElement) |
| RasterizationScale |
Gets a value that represents the number of raw (physical) pixels for each view pixel. (Inherited from UIElement) |
| RenderSize |
Gets the final render size of a UIElement. Use is not recommended, see Remarks. (Inherited from UIElement) |
| RenderTransform |
Gets or sets transform information that affects the rendering position of a UIElement. (Inherited from UIElement) |
| RenderTransformOrigin |
Gets or sets the origin point of any possible render transform declared by RenderTransform, relative to the bounds of the UIElement. (Inherited from UIElement) |
| RequestedTheme |
Gets or sets the UI theme that is used by the UIElement (and its child elements) for resource determination. The UI theme you specify with |
| Resources |
Gets the locally defined resource dictionary. In XAML, you can establish resource items as child object elements of a |
| Rotation |
Gets or sets the angle of clockwise rotation, in degrees. Rotates relative to the RotationAxis and the CenterPoint. Affects the rendering position of the element. (Inherited from UIElement) |
| RotationAxis |
Gets or sets the axis to rotate the element around. (Inherited from UIElement) |
| RotationTransition |
Gets or sets the ScalarTransition that animates changes to the Rotation property. (Inherited from UIElement) |
| Scale |
Gets or sets the scale of the element. Scales relative to the element's CenterPoint. Affects the rendering position of the element. (Inherited from UIElement) |
| ScaleTransition |
Gets or sets the Vector3Transition that animates changes to the Scale property. (Inherited from UIElement) |
| SelectedText |
Gets a text range of selected text. |
| SelectedTextProperty |
Identifies the SelectedText dependency property. |
| SelectionEnd |
Gets the end position of the text selected in the TextBlock. |
| SelectionFlyout |
Gets or sets the flyout that is shown when text is selected using touch or pen, or null if no flyout is shown. |
| SelectionFlyoutProperty |
Identifies the SelectionFlyout dependency property. |
| SelectionHighlightColor |
Gets or sets the brush used to highlight the selected text. |
| SelectionHighlightColorProperty |
Identifies the SelectionHighlightColor dependency property. |
| SelectionStart |
Gets the starting position of the text selected in the TextBlock. |
| Shadow |
Gets or sets the shadow effect cast by the element. (Inherited from UIElement) |
| Style |
Gets or sets an instance Style that is applied for this object during layout and rendering. (Inherited from FrameworkElement) |
| TabFocusNavigation |
Gets or sets a value that modifies how tabbing and TabIndex work for this control. (Inherited from UIElement) |
| TabIndex |
Gets or sets a value that determines the order in which elements receive focus when the user navigates through controls using the Tab key. (Inherited from UIElement) |
| Tag |
Gets or sets an arbitrary object value that can be used to store custom information about this object. (Inherited from FrameworkElement) |
| Text |
Gets or sets the text contents of a TextBlock. |
| TextAlignment |
Gets or sets a value that indicates the horizontal alignment of text content. |
| TextAlignmentProperty |
Identifies the TextAlignment dependency property. |
| TextDecorations |
Gets or sets a value that indicates what decorations are applied to the text. |
| TextDecorationsProperty |
Identifies the TextDecorations dependency property. |
| TextHighlighters |
Gets the collection of text highlights. |
| TextLineBounds |
Gets or sets a value that indicates how the line box height is determined for each line of text in the TextBlock. |
| TextLineBoundsProperty |
Identifies the TextLineBounds dependency property. |
| TextProperty |
Identifies the Text dependency property. |
| TextReadingOrder |
Gets or sets a value that indicates how the reading order is determined for the TextBlock. |
| TextReadingOrderProperty |
Identifies the TextReadingOrder dependency property. |
| TextTrimming |
Gets or sets the text trimming behavior to employ when content overflows the content area. |
| TextTrimmingProperty |
Identifies the TextTrimming dependency property. |
| TextWrapping |
Gets or sets how the TextBlock wraps text. |
| TextWrappingProperty |
Identifies the TextWrapping dependency property. |
| Transform3D |
Gets or sets the 3-D transform effect to apply when rendering this element. (Inherited from UIElement) |
| TransformMatrix |
Gets or sets the transformation matrix to apply to the element. (Inherited from UIElement) |
| Transitions |
Gets or sets the collection of Transition style elements that apply to a UIElement. (Inherited from UIElement) |
| Translation |
Gets or sets the x, y, and z rendering position of the element. (Inherited from UIElement) |
| TranslationTransition |
Gets or sets the Vector3Transition that animates changes to the Translation property. (Inherited from UIElement) |
| Triggers |
Gets the collection of triggers for animations that are defined for a FrameworkElement. Not commonly used. See Remarks. (Inherited from FrameworkElement) |
| UseLayoutRounding |
Gets or sets a value that determines whether rendering for the object and its visual subtree should use rounding behavior that aligns rendering to whole pixels. (Inherited from UIElement) |
| UseSystemFocusVisuals |
Gets or sets a value that indicates whether the control uses focus visuals drawn by the system or focus visuals defined in the control template. (Inherited from UIElement) |
| VerticalAlignment |
Gets or sets the vertical alignment characteristics that are applied to a FrameworkElement when it is composed in a parent object such as a panel or items control. (Inherited from FrameworkElement) |
| Visibility |
Gets or sets the visibility of a UIElement. A |
| Width |
Gets or sets the width of a FrameworkElement. (Inherited from FrameworkElement) |
| XamlRoot |
Gets or sets the |
| XYFocusDown |
Gets or sets the object that gets focus when a user presses down on the Directional Pad (D-pad) of a game controller. (Inherited from UIElement) |
| XYFocusDownNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of a down navigation. (Inherited from UIElement) |
| XYFocusKeyboardNavigation |
Gets or sets a value that enables or disables navigation using the keyboard directional arrows. (Inherited from UIElement) |
| XYFocusLeft |
Gets or sets the object that gets focus when a user presses left on the Directional Pad (D-pad) of a game controller. (Inherited from UIElement) |
| XYFocusLeftNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of a left navigation. (Inherited from UIElement) |
| XYFocusRight |
Gets or sets the object that gets focus when a user presses right on the Directional Pad (D-pad) of a game controller. (Inherited from UIElement) |
| XYFocusRightNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of a right navigation. (Inherited from UIElement) |
| XYFocusUp |
Gets or sets the object that gets focus when a user presses up on the Directional Pad (D-pad) of a game controller. (Inherited from UIElement) |
| XYFocusUpNavigationStrategy |
Gets or sets a value that specifies the strategy used to determine the target element of an up navigation. (Inherited from UIElement) |
Methods
| Name | Description |
|---|---|
| AddHandler(RoutedEvent, Object, Boolean) |
Adds a routed event handler for a specified routed event, adding the handler to the handler collection on the current element. Specify |
| Arrange(Rect) |
Positions child objects and determines a size for a UIElement. Parent objects that implement custom layout for their child elements should call this method from their layout override implementations to form a recursive layout update. (Inherited from UIElement) |
| ArrangeOverride(Size) |
Provides the behavior for the "Arrange" pass of layout. Classes can override this method to define their own "Arrange" pass behavior. (Inherited from FrameworkElement) |
| CancelDirectManipulations() |
Cancels ongoing direct manipulation processing (system-defined panning/zooming) on any ScrollViewer parent that contains the current UIElement. (Inherited from UIElement) |
| CapturePointer(Pointer) |
Sets pointer capture to a UIElement. Once captured, only the element that has capture will fire pointer-related events. (Inherited from UIElement) |
| ClearValue(DependencyProperty) |
Clears the local value of a dependency property. (Inherited from DependencyObject) |
| CopySelectionToClipboard() |
Copies the selected content to the Windows clipboard. |
| FindName(String) |
Retrieves an object that has the specified identifier name. (Inherited from FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
Enables a UIElement subclass to expose child elements that assist with resolving touch targeting. (Inherited from UIElement) |
| Focus(FocusState) |
Attempts to set focus to this element. (Inherited from UIElement) |
| GetAlphaMask() |
Returns a mask that represents the alpha channel of the text as a CompositionBrush. |
| GetAnimationBaseValue(DependencyProperty) |
Returns any base value established for a dependency property, which would apply in cases where an animation is not active. (Inherited from DependencyObject) |
| GetBindingExpression(DependencyProperty) |
Returns the BindingExpression that represents the binding on the specified property. (Inherited from FrameworkElement) |
| GetChildrenInTabFocusOrder() |
Enables a UIElement subclass to expose child elements that take part in Tab focus. (Inherited from UIElement) |
| GetValue(DependencyProperty) |
Returns the current effective value of a dependency property from a DependencyObject. (Inherited from DependencyObject) |
| GetVisualInternal() |
Retrieves the |
| GoToElementStateCore(String, Boolean) |
When implemented in a derived class, enables per-state construction of a visual tree for a control template in code, rather than by loading XAML for all states at control startup. (Inherited from FrameworkElement) |
| InvalidateArrange() |
Invalidates the arrange state (layout) for a UIElement. After the invalidation, the UIElement will have its layout updated, which will occur asynchronously. (Inherited from UIElement) |
| InvalidateMeasure() |
Invalidates the measurement state (layout) for a UIElement. (Inherited from UIElement) |
| InvalidateViewport() |
Invalidates the viewport state for a UIElement that is used to calculate the effective viewport. (Inherited from FrameworkElement) |
| Measure(Size) |
Updates the DesiredSize of a UIElement. Typically, objects that implement custom layout for their layout children call this method from their own MeasureOverride implementations to form a recursive layout update. (Inherited from UIElement) |
| MeasureOverride(Size) |
Provides the behavior for the "Measure" pass of the layout cycle. Classes can override this method to define their own "Measure" pass behavior. (Inherited from FrameworkElement) |
| OnApplyTemplate() |
Invoked whenever application code or internal processes (such as a rebuilding layout pass) call ApplyTemplate. In simplest terms, this means the method is called just before a UI element displays in your app. Override this method to influence the default post-template logic of a class. (Inherited from FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
Called before the BringIntoViewRequested event occurs. (Inherited from UIElement) |
| OnCreateAutomationPeer() |
When implemented in a derived class, returns class-specific AutomationPeer implementations for the Microsoft UI Automation infrastructure. (Inherited from UIElement) |
| OnDisconnectVisualChildren() |
Override this method to implement how layout and logic should behave when items are removed from a class-specific content or children property. (Inherited from UIElement) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
Called when a keyboard shortcut (or accelerator) is processed in your app. Override this method to handle how your app responds when a keyboard accelerator is invoked. (Inherited from UIElement) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
Called just before a keyboard shortcut (or accelerator) is processed in your app. Invoked whenever application code or internal processes call ProcessKeyboardAccelerators. Override this method to influence the default accelerator handling. (Inherited from UIElement) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Defines a property that can be animated. (Inherited from UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
When overridden in a derived class, defines a property that can be animated. (Inherited from UIElement) |
| ReadLocalValue(DependencyProperty) |
Returns the local value of a dependency property, if a local value is set. (Inherited from DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registers a notification function for listening to changes to a specific DependencyProperty on this DependencyObject instance. (Inherited from DependencyObject) |
| ReleasePointerCapture(Pointer) |
Releases pointer captures for capture of one specific pointer by this UIElement. (Inherited from UIElement) |
| ReleasePointerCaptures() |
Releases all pointer captures held by this element. (Inherited from UIElement) |
| RemoveHandler(RoutedEvent, Object) |
Removes the specified routed event handler from this UIElement. Typically the handler in question was added by AddHandler. (Inherited from UIElement) |
| Select(TextPointer, TextPointer) |
Selects a range of text in the TextBlock. |
| SelectAll() |
Selects the entire contents in the TextBlock. |
| SetBinding(DependencyProperty, BindingBase) |
Attaches a binding to a FrameworkElement, using the provided binding object. (Inherited from FrameworkElement) |
| SetValue(DependencyProperty, Object) |
Sets the local value of a dependency property on a DependencyObject. (Inherited from DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
Begins the specified animation on the element. (Inherited from UIElement) |
| StartBringIntoView() |
Initiates a request to the XAML framework to bring the element into view within any scrollable regions it is contained within. (Inherited from UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
Initiates a request to the XAML framework to bring the element into view using the specified options. (Inherited from UIElement) |
| StartDragAsync(ExpPointerPoint) | (Inherited from UIElement) |
| StartDragAsync(PointerPoint) |
Initiates a drag-and-drop operation. Important Not supported if a user runs the app in elevated mode, as an administrator. |
| StopAnimation(ICompositionAnimationBase) |
Stops the specified animation on the element. (Inherited from UIElement) |
| TransformToVisual(UIElement) |
Returns a transform object that can be used to transform coordinates from the UIElement to the specified object. (Inherited from UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
Attempts to invoke a keyboard shortcut (or accelerator) by searching the entire visual tree of the UIElement for the shortcut. (Inherited from UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancels a change notification that was previously registered by calling RegisterPropertyChangedCallback. (Inherited from DependencyObject) |
| UpdateLayout() |
Ensures that all positions of child objects of a UIElement are properly updated for layout. (Inherited from UIElement) |
Events
| Name | Description |
|---|---|
| AccessKeyDisplayDismissed |
Occurs when access keys should no longer be displayed. (Inherited from UIElement) |
| AccessKeyDisplayRequested |
Occurs when the user requests that access keys be displayed. (Inherited from UIElement) |
| AccessKeyInvoked |
Occurs when a user completes an access key sequence. (Inherited from UIElement) |
| ActualThemeChanged |
Occurs when the ActualTheme property value has changed. (Inherited from FrameworkElement) |
| BringIntoViewRequested |
Occurs when StartBringIntoView is called on this element or one of its descendants. (Inherited from UIElement) |
| CharacterReceived |
Occurs when a single, composed character is received by the input queue. (Inherited from UIElement) |
| ContextCanceled |
Occurs when a context input gesture continues into a manipulation gesture, to notify the element that the context flyout should not be opened. (Inherited from UIElement) |
| ContextMenuOpening |
Occurs when the system processes an interaction that displays a context menu. |
| ContextRequested |
Occurs when the user has completed a context input gesture, such as a right-click. (Inherited from UIElement) |
| DataContextChanged |
Occurs when the value of the FrameworkElement.DataContext property changes. (Inherited from FrameworkElement) |
| DoubleTapped |
Occurs when an otherwise unhandled DoubleTap interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| DragEnter |
Occurs when the input system reports an underlying drag event with this element as the target. (Inherited from UIElement) |
| DragLeave |
Occurs when the input system reports an underlying drag event with this element as the origin. (Inherited from UIElement) |
| DragOver |
Occurs when the input system reports an underlying drag event with this element as the potential drop target. (Inherited from UIElement) |
| DragStarting |
Occurs when a drag operation is initiated. (Inherited from UIElement) |
| Drop |
Occurs when the input system reports an underlying drop event with this element as the drop target. (Inherited from UIElement) |
| DropCompleted |
Occurs when a drag-and-drop operation with this element as the source is ended. (Inherited from UIElement) |
| EffectiveViewportChanged |
Occurs when the FrameworkElement's effective viewport changes. (Inherited from FrameworkElement) |
| GettingFocus |
Occurs before a UIElement receives focus. This event is raised synchronously to ensure focus isn't moved while the event is bubbling. (Inherited from UIElement) |
| GotFocus |
Occurs when a UIElement receives focus. This event is raised asynchronously, so focus can move again before bubbling is complete. (Inherited from UIElement) |
| Holding |
Occurs when an otherwise unhandled Hold interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| IsTextTrimmedChanged |
Occurs when the IsTextTrimmed property value has changed. |
| KeyDown |
Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| KeyUp |
Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| LayoutUpdated |
Occurs when the layout of the visual tree changes, due to layout-relevant properties changing value or some other action that refreshes the layout. (Inherited from FrameworkElement) |
| Loaded |
Occurs when a FrameworkElement has been constructed and added to the object tree, and is ready for interaction. (Inherited from FrameworkElement) |
| Loading |
Occurs when a FrameworkElement begins to load. (Inherited from FrameworkElement) |
| LosingFocus |
Occurs before a UIElement loses focus. This event is raised synchronously to ensure focus isn't moved while the event is bubbling. (Inherited from UIElement) |
| LostFocus |
Occurs when a UIElement loses focus. This event is raised asynchronously, so focus can move again before bubbling is complete. (Inherited from UIElement) |
| ManipulationCompleted |
Occurs when a manipulation on the UIElement is complete. (Inherited from UIElement) |
| ManipulationDelta |
Occurs when the input device changes position during a manipulation. (Inherited from UIElement) |
| ManipulationInertiaStarting |
Occurs when the input device loses contact with the UIElement object during a manipulation and inertia begins. (Inherited from UIElement) |
| ManipulationStarted |
Occurs when an input device begins a manipulation on the UIElement. (Inherited from UIElement) |
| ManipulationStarting |
Occurs when the manipulation processor is first created. (Inherited from UIElement) |
| NoFocusCandidateFound |
Occurs when a user attempts to move focus (via tab or directional arrows), but focus doesn't move because no focus candidate is found in the direction of movement. (Inherited from UIElement) |
| PointerCanceled |
Occurs when a pointer that made contact abnormally loses contact. (Inherited from UIElement) |
| PointerCaptureLost |
Occurs when pointer capture previously held by this element moves to another element or elsewhere. (Inherited from UIElement) |
| PointerEntered |
Occurs when a pointer enters the hit test area of this element. (Inherited from UIElement) |
| PointerExited |
Occurs when a pointer leaves the hit test area of this element. (Inherited from UIElement) |
| PointerMoved |
Occurs when a pointer moves while the pointer remains within the hit test area of this element. (Inherited from UIElement) |
| PointerPressed |
Occurs when the pointer device initiates a Press action within this element. (Inherited from UIElement) |
| PointerReleased |
Occurs when the pointer device that previously initiated a Press action is released, while within this element. Note that the end of a Press action is not guaranteed to fire a |
| PointerWheelChanged |
Occurs when the delta value of a pointer wheel changes. (Inherited from UIElement) |
| PreviewKeyDown |
Occurs when a keyboard key is pressed while the UIElement has focus. (Inherited from UIElement) |
| PreviewKeyUp |
Occurs when a keyboard key is released while the UIElement has focus. (Inherited from UIElement) |
| ProcessKeyboardAccelerators |
Occurs when a keyboard shortcut (or accelerator) is pressed. (Inherited from UIElement) |
| RightTapped |
Occurs when a right-tap input stimulus happens while the pointer is over the element. (Inherited from UIElement) |
| SelectionChanged |
Occurs when the text selection has changed. |
| SizeChanged |
Occurs when either the ActualHeight or the ActualWidth property changes value on a FrameworkElement. (Inherited from FrameworkElement) |
| Tapped |
Occurs when an otherwise unhandled Tap interaction occurs over the hit test area of this element. (Inherited from UIElement) |
| Unloaded |
Occurs when this object is no longer connected to the main object tree. (Inherited from FrameworkElement) |