UIElement.ContextRequested 事件
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
發生于使用者完成內容輸入手勢時,例如按一下滑鼠右鍵。
// Register
event_token ContextRequested(TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextRequested(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextRequested_revoker ContextRequested(auto_revoke_t, TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,ContextRequestedEventArgs> ContextRequested;function onContextRequested(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextrequested", onContextRequested);
uIElement.removeEventListener("contextrequested", onContextRequested);
- or -
uIElement.oncontextrequested = onContextRequested;Public Custom Event ContextRequested As TypedEventHandler(Of UIElement, ContextRequestedEventArgs) <uiElement ContextRequested="eventhandler"/>
事件類型
範例
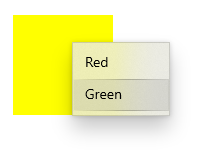
本範例示範當使用者以滑鼠右鍵按一下或執行對等動作時,如何顯示和隱藏操作功能表。 操作功能表提供 [紅色] 和 [綠色] 選項,並放在矩形上。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
var point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
備註
建議您設定 CoNtextFlyout 屬性,以將操作功能表新增至元素。 設定時 ContextFlyout ,內容功能表會自動顯示並隱藏,而且此事件會標示為已處理。 如果您未設定 ContextFlyout ,就應該只處理 ContextRequested 和 ContextCanceled 。
如果您處理此事件以顯示內容飛出視窗,也應該處理 CoNtextCanceled 事件,以在取消要求時隱藏飛出視窗。
ContextRequested 是路由事件。 如需路由事件概念的詳細資訊,請參閱 事件和路由事件概觀。