GridLength 結構
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示明確支援 Star (*) 調整大小和 自動 調整大小的控制邏輯度量。
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- 繼承
-
GridLength
- 屬性
範例
此範例示範如何在 XAML 中設定格線資料行寬度,做為資源或直接設定 Width 屬性值。
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
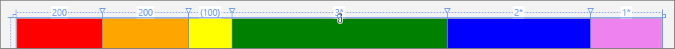
XAML 會在 Visual Studio 設計工具中產生此輸出:

以下是如何在程式碼中設定相同的值。 前兩個格線長度相等,但第一個方格長度使用簡化的建構函式。
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
備註
ColumnDefinition和RowDefinition等類型會針對其部分屬性使用 GridLength 值, (ColumnDefinition.Width和RowDefinition.Height) 。 這些屬性值可用來支援配置容器中可用空間的變數分佈,例如Grid (,以及VariableSizedWrapGrid) 等衍生類型的 Grid 。
GridLength可以描述三種調整模式的其中一種:
- 固定寬度。
- 加權分佈 (star調整大小) 。
- 自動調整大小模式。
GridLength 值通常會在 XAML 屬性語法中宣告。 在 XAML 中,加權分佈是使用 「*」 符號宣告,前面是宣告要用於該 GridLength 的加權因數的數位。 加權分佈選項也稱為star調整大小。
Value和GridUnitType保留 GridLength 的資料值都是唯讀的。 如果您想要變更在執行時間花費 GridLength 的屬性值,您必須使用其中一個建構函式建立新的值,並取代先前的值。
星形調整大小
星形調整大小是一種慣例,其中 a GridLength 具有指定加權因數與其他 GridLength 值的數值。 任何 GridLength 使用star調整大小的值會分割可用空間、考慮加權因素,並在套用任何固定寬度之後進行評估。 如果star大小沒有任何加權因素,則高度或寬度會平均除以兩者。 預設加權因數為 1。
下表提供star調整大小結果的一些範例。 針對這些範例,假設父 方格 的固定寬度為 600,而且有三個數據行。
| 欄 0 | 第 1 欄 | 第 2 欄 | 結果 |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
在程式碼中,star調整大小相當於 GridLengthIsStar為 true 、GridUnitType為Star,而Value則是套用加權因數。
允許非整數加權因數;例如,「.5*」。
自動調整大小
自動調整大小會根據資料行或資料列內的內容大小平均分配空間。 自動調整大小的確切邏輯是由控制項或類別使用 GridLength 值所實作。 該類別通常是 Grid,因為它會解譯其 RowDefinition 和 ColumnDefinition 元件。
XAML 語法注意事項
雖然您可以將 指定 GridLength 為物件專案,但您無法指定個別值,例如 Value ,做為該物件元素的屬性。 XAML 剖析器不支援為此結構設定 XAML 屬性值。 相反地,您必須在 中 GridLength 將值指定為初始化文字。 如需 XAML 初始化文字的詳細資訊,請參閱 XAML 語法指南。
GridLength 的投影和成員
如果您使用 C#,則 GridLength 具有可用的非資料成員,而且其資料成員會公開為唯讀屬性,而不是欄位。 請參閱 .NET API 瀏覽器中的 GridLength 。
如果您是使用C++/WinRT 或Windows 執行階段 C++ 樣板庫進行程式設計, (WRL) ,則只有資料成員欄位會以 的成員 GridLength 的形式存在,而且您無法使用 .NET 投影的公用程式方法或屬性。 C++ 程式碼可以存取 GridLengthHelper 類別上存在的類似公用程式方法。
下表顯示 .NET 和 C++ 中可用的對等屬性和方法。
欄位
| GridUnitType |
GridUnitType列舉的值,可限定如何 |
| Value |
這個 GridLength 的量值,這不一定是圖元量值。 |
適用於
另請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應