本逐步指南將協助您開始使用遠端容器進行開發,方法是 使用 WSL 2 設定適用於 Windows 的 Docker Desktop (適用於 Linux 的 Windows 子系統版本 2, 第 2 版)。
適用於 Windows 的 Docker Desktop 提供用於建置、運送和執行 Dockerized 應用程式的開發環境。 藉由啟用 WSL 2 型引擎,您可以在同一部電腦上的 Docker Desktop 中執行 Linux 和 Windows 容器。 (Docker Desktop 適用於個人用途和小型企業,如需專業版、小組或商務版定價的相關信息,請參閱 Docker 網站常見問題。
備註
建議您使用 Docker Desktop,因為它 與適用於 Linux 的 Windows 和 Windows 子系統整合。 不過,雖然 Docker Desktop 支援同時執行 Linux 和 Windows 容器,但 您無法 同時執行兩者。 若要同時執行 Linux 和 Windows 容器,您必須在 WSL 中安裝並執行個別的 Docker 實例。 如果您需要同時執行容器,或只是想要直接在Linux發行版中安裝容器引擎,請遵循該容器服務的Linux安裝指示,例如在 Ubuntu上安裝 Docker 引擎 或 安裝 Podman 來執行 Linux 容器。
Docker 容器概觀
Docker 是一種工具,可用來使用容器來建立、部署和執行應用程式。 容器可讓開發人員封裝應用程式,其中包含它所需的所有元件(連結庫、架構、相依性等),並將其全部寄送為一個套件。 使用容器可確保無論執行應用程式的計算機上是否有任何自定義設定或先前安裝的函式庫,應用程式都會以相同方式運行,而這些環境可能與用來撰寫和測試應用程式程式碼的電腦不同。 這可讓開發人員專注於撰寫程序代碼,而不必擔心程式代碼將執行的系統。
Docker 容器類似於虛擬機,但不會建立整個虛擬作系統。 相反地,Docker 可讓應用程式使用與執行所在的系統相同的 Linux 核心。 這可讓應用程式套件僅需下載主機電腦上尚未有的部分,從而減少套件大小並進一步提升效能。
使用 Docker 容器搭配 Kubernetes 之類的工具持續可用性是容器普及的另一個原因。 這可讓多個版本的應用程式容器在不同的時間建立。 不需要關閉整個系統以進行更新或維護,而是可以即時取代每個容器(及其特定微服務)。 您可以準備一個包含所有更新的新容器,將容器設定為生產環境,並在準備好後只需指向新的容器。 您也可以使用容器封存不同版本的應用程式,並視需要將其保留為安全後援。
若要深入瞭解,請參閱 Docker 容器簡介。
先決條件
WSL 1.1.3.0 版或更新版本。
Windows 11 家用版和專業版,或 企業版和教育版、Windows 10 22H2(組建 19045) 64 位 家用版及專業版,或 企業與教育 版(建議版)。
Windows 10 21H2 (組建 19044) 64 位 家用版和專業版,或 企業版與教育版 (最小值)。 更新 Windows
4GB 系統 RAM 或更多。
在 BIOS 中啟用硬體虛擬化。
安裝 Visual Studio Code(選擇性)。 這可提供最佳體驗,包括能夠在遠端 Docker 容器內撰寫程式代碼和偵錯,並連線到您的 Linux 散發套件。
安裝 Windows 終端機(選擇性)。 這將提供最佳體驗,包括在同一個介面中自定義和開啟多個終端機的能力(包括 Ubuntu、Debian、PowerShell、Azure CLI 或您偏好使用的任何終端機)。
如需使用規定更新,請參閱 Docker Desktop 許可協定 。
如需詳細資訊,請參閱 在 Windows 上安裝 Docker Desktop 的 Docker 文件系統需求。
若要瞭解如何在 Windows Server 上安裝 Docker,請參閱 開始使用:為容器準備 Windows。
備註
WSL 可以在 WSL 版本 1 或 WSL 2 模式下執行發行版。 您可以透過開啟 PowerShell 並輸入 wsl -l -v 來檢查。 請輸入 wsl --set-version <Distro> 2,以確保您的發行版設定為使用 WSL 2。 將 <Distro> 替換為發行版本名稱(例如 Ubuntu 18.04)。
在 WSL 第 1 版中,由於 Windows 和 Linux 之間的基本差異,Docker 引擎無法在 WSL 內直接執行,因此 Docker 小組使用 Hyper-V VM 和 LinuxKit 開發替代解決方案。 不過,由於 WSL 2 現在在具有完整系統呼叫容量的 Linux 核心上執行,Docker 可以在 WSL 2 中完全執行。 這表示Linux容器可以在不模擬的情況下以原生方式執行,進而提升Windows和Linux工具之間的效能和互作性。
安裝 Docker Desktop
使用適用於 Windows 的 Docker Desktop 支援的 WSL 2 後端,您可以在以 Linux 為基礎的開發環境中工作,並建置以 Linux 為基礎的容器,同時使用 Visual Studio Code 進行程式代碼編輯和偵錯,並在 Windows 上的 Microsoft Edge 瀏覽器中執行您的容器。
若要安裝 Docker(在已安裝 WSL 之後):
下載 Docker Desktop 並遵循安裝指示。
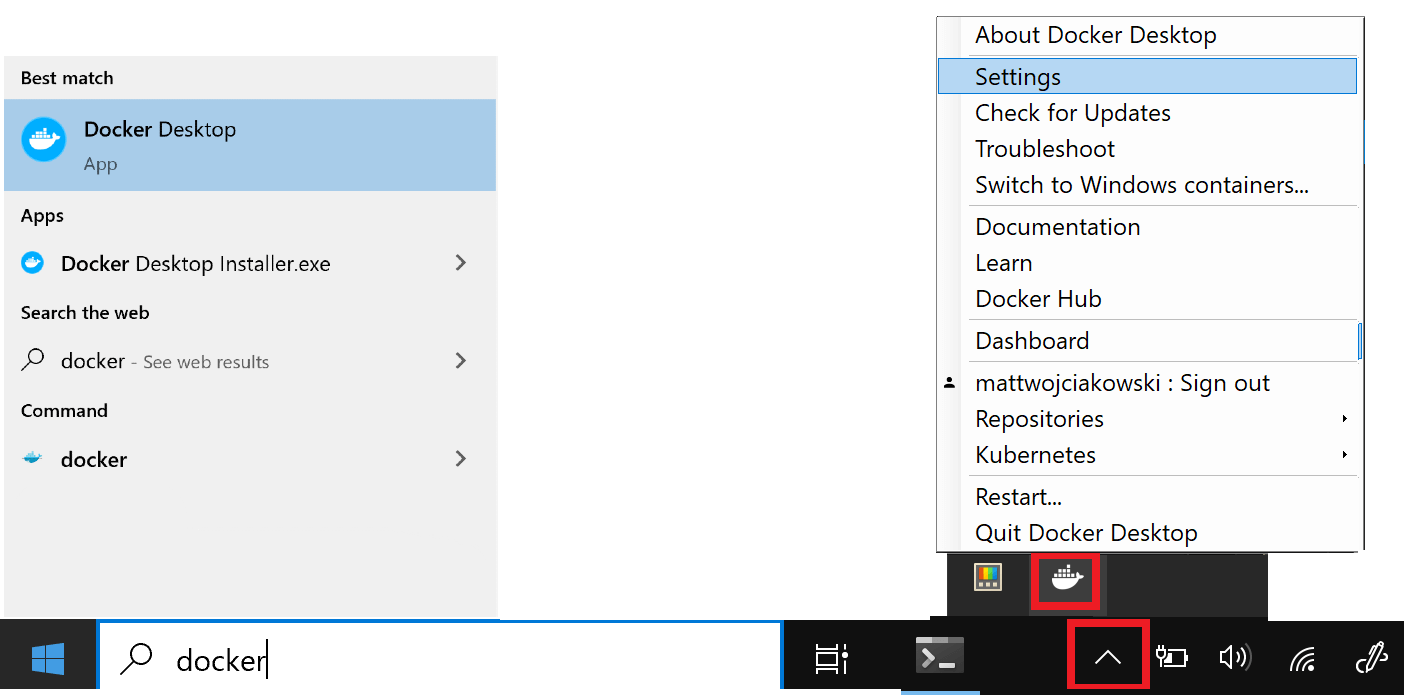
安裝之後,從 Windows [開始] 功能表啟動 Docker Desktop,然後從任務列的隱藏圖示功能表中選取 Docker 圖示。 以滑鼠右鍵按下圖示以顯示 Docker 命令選單,然後選取 [設定]。

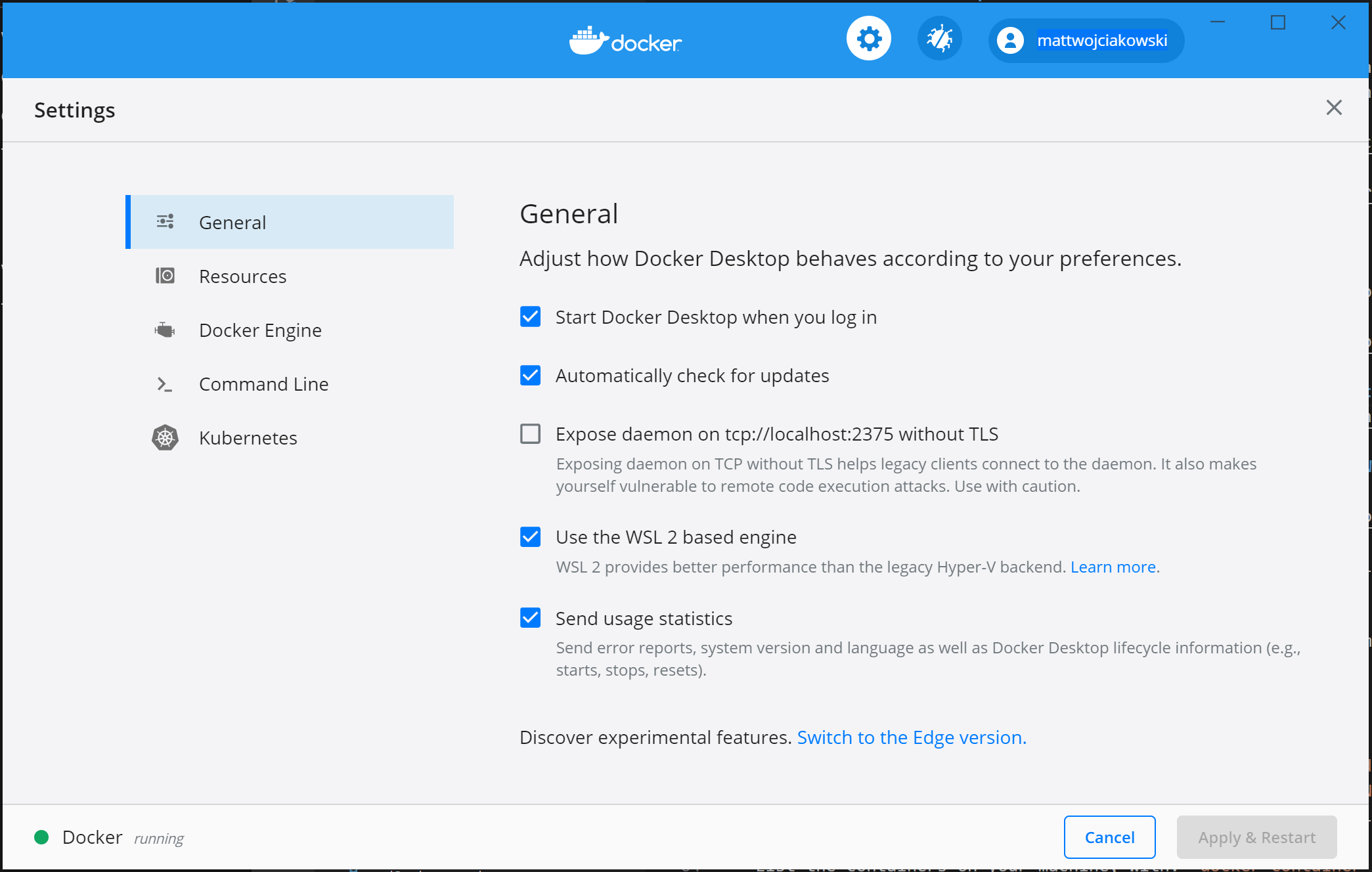
請確保在 [ 設定>一般] 中已勾選「使用基於 WSL 2 的引擎」。

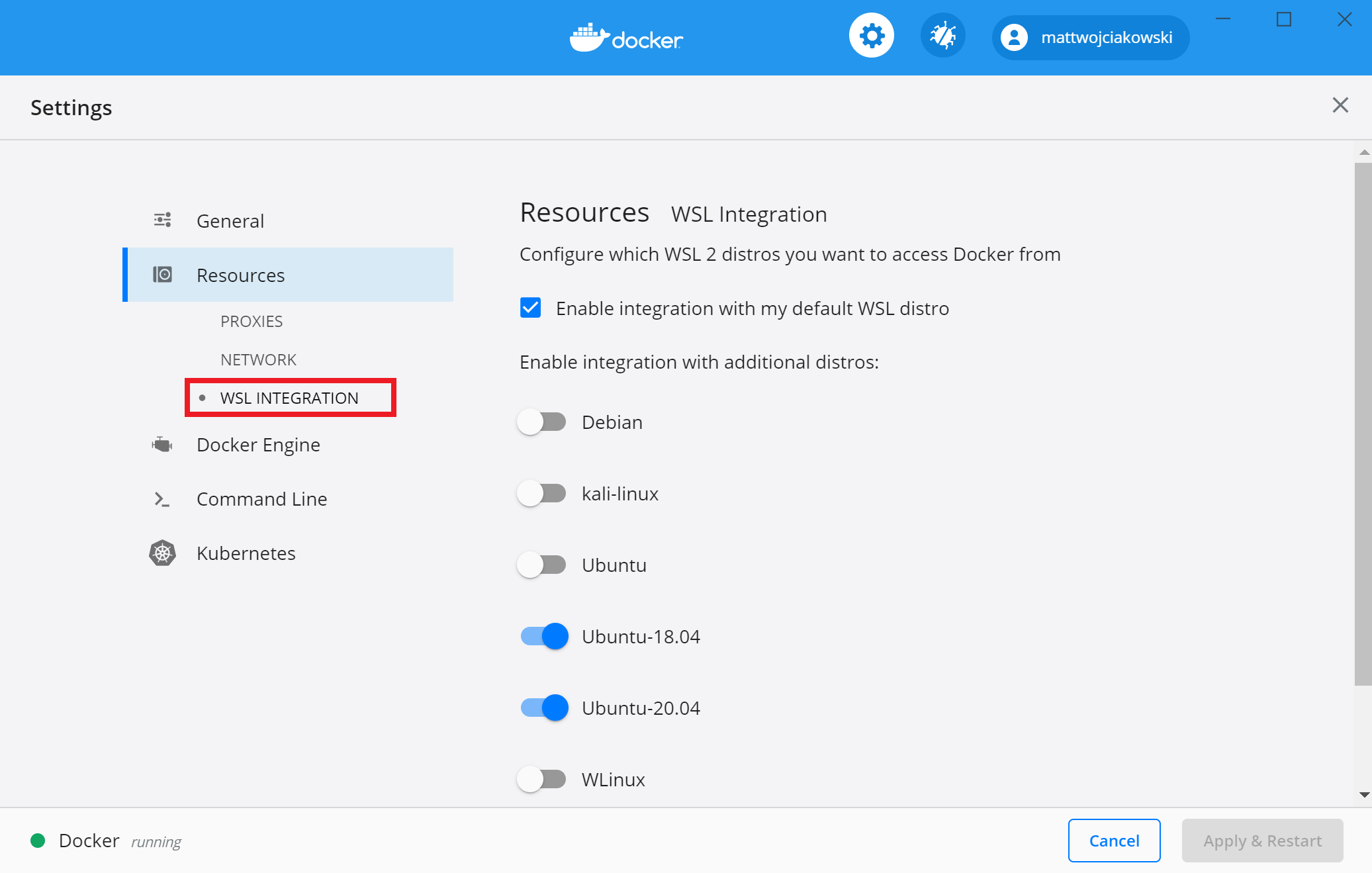
請移至 [設定>資源>WSL 整合],然後從您已安裝的 WSL 2 版本中選擇要啟用 Docker 整合的版本。

若要確認 Docker 已安裝,請開啟 WSL 散發套件(例如 Ubuntu),並輸入下列命令來顯示版本和組建編號:
docker --version使用下列方式執行簡單的內建 Docker 映像,測試您的安裝是否正常運作:
docker run hello-world
小提示
以下是一些你應該知道的實用 Docker 命令:
- 輸入下列命令,以列出 Docker CLI 中可用的命令:
docker - 使用以下指令列出特定指令的資訊:
docker <COMMAND> --help - 列出您電腦上的 Docker 映像檔(目前只有 hello-world 映像檔),其中包含:
docker image ls --all - 列出您電腦上的容器,其中包含:
docker container ls --all或docker ps -a(如果沒有 -a 顯示所有旗標,只會顯示執行中的容器) - 列出有關 Docker 安裝的全系統資訊,包括 WSL 2 內容中可供您使用的統計數據和資源(CPU 和記憶體),包括:
docker info
使用 VS Code 在遠端容器中開發
若要開始使用 Docker 搭配 WSL 2 開發應用程式,建議您使用 VS Code 以及 WSL、開發容器和 Docker 擴充功能。
安裝 VS Code WSL 擴充功能。 此延伸模組可讓您開啟在 VS Code 中的 WSL 上執行的 Linux 專案(不需要擔心路徑問題、二進位相容性或其他跨 OS 挑戰)。
安裝 VS Code 開發容器擴充功能。 此延伸模組可讓您在容器內開啟專案資料夾或存放庫,利用Visual Studio Code的完整功能集在容器內執行開發工作。
安裝 VS Code Docker 擴充功能。 此延伸模組會新增功能,以從 VS Code 內部建置、管理及部署容器化應用程式。 (您需要開發容器擴充功能,才能實際使用容器作為開發環境。
讓我們使用 Docker 建立現有應用程式專案的開發容器。
在此範例中,我將使用 Python 開發環境中 Django 的 Hello World 教學 課程中設定檔的原始程式碼。如果您想要使用自己的項目原始程式碼,可以略過此步驟。 若要從 GitHub 下載我的 HelloWorld-Django Web 應用程式,請開啟 WSL 終端機 (例如 Ubuntu),然後輸入:
git clone https://github.com/<username>/helloworld-django.git備註
一律將您的程式代碼儲存在您使用工具所在的相同檔案系統中。 這會導致檔案存取效能更快。 在此範例中,我們使用 Linux 散發版本 (Ubuntu),並想要將專案檔儲存在 WSL 檔案系統
\\wsl\上。 使用 WSL 中的 Linux 工具存取這些檔案時,將專案檔儲存在 Windows 檔案系統上會大幅降低速度。從 WSL 終端機,將目錄變更為此專案的原始碼資料夾:
cd helloworld-django輸入下列命令,在本機 WSL 擴充伺服器上執行的 VS Code 中開啟專案:
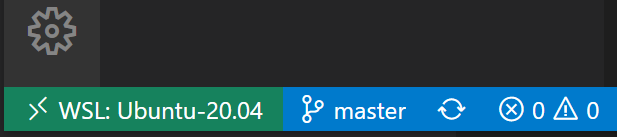
code .確認您已連接至 WSL Linux 發行版,方法是檢查 VS Code 實例左下角的綠色遠端連接指示器。

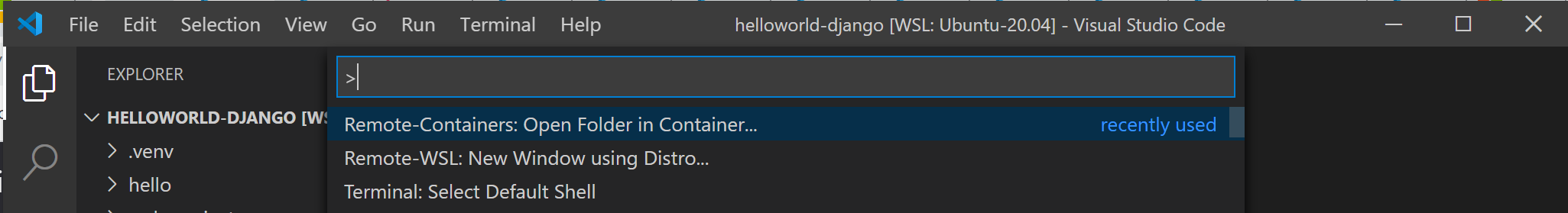
從 VS Code 命令面板(Ctrl + Shift + P),輸入:開發容器:在容器中重新開啟,因為我們使用了 WSL 擴展功能開啟的資料夾。 或者,使用 開發容器:在容器中開啟資料夾... ,以使用本機
\\wsl$共用選擇WSL資料夾(從 Windows 端)。 如需詳細資訊,請參閱 Visual Studio Code 快速入門:在容器中開啟現有的資料夾 。 如果這些命令未在您開始輸入時顯示,請檢查以確定您已安裝上述鏈接的開發人員容器延伸模組。
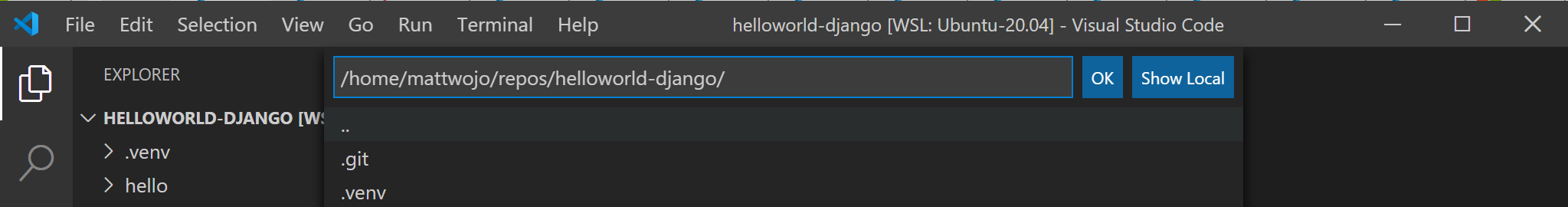
選取您想要容器化的項目資料夾。 它會長得像這樣:
\\wsl\Ubuntu-20.04\home\<username>\repos\helloworld-django\
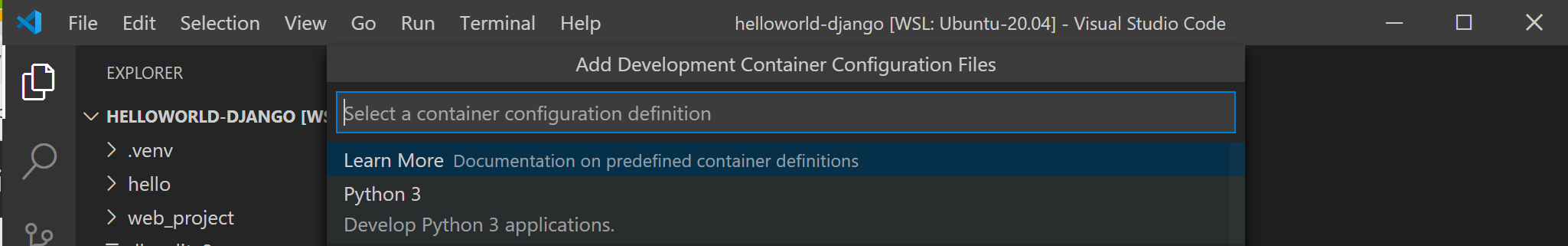
容器定義清單隨即出現,因為專案資料夾 (存放庫) 中還沒有開發容器組態。 顯示的容器組態定義清單會根據您的項目類型進行篩選。 針對我的 Django 專案,我將選取 [Python 3]。

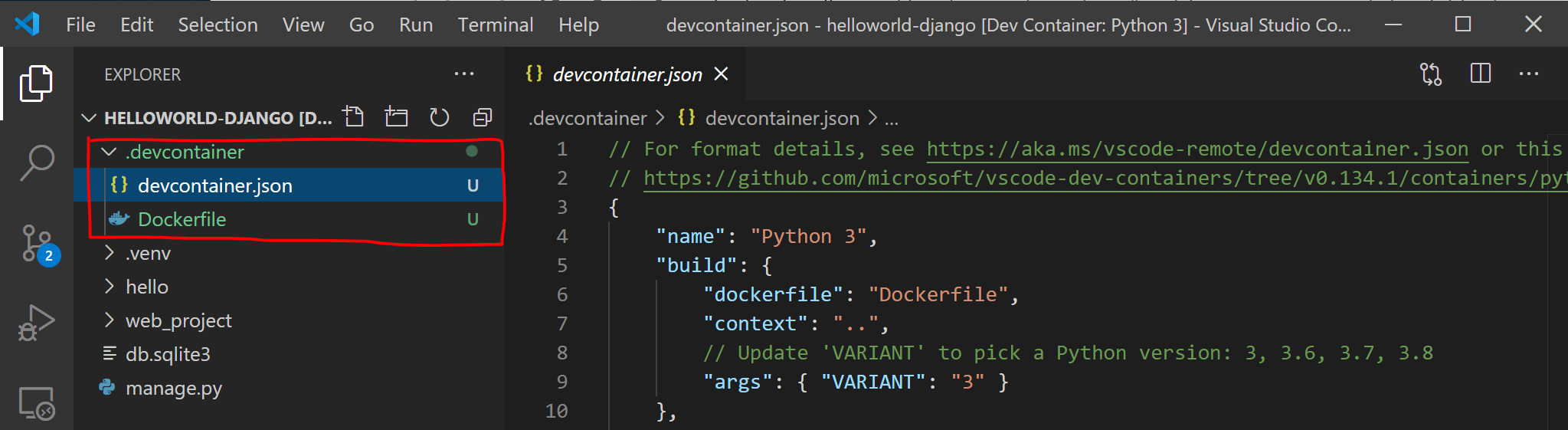
VS Code 的新實例將會開啟、開始建置新的映像,一旦建置完成,就會啟動我們的容器。 您會看到新的
.devcontainer資料夾已與 和Dockerfile檔案內的devcontainer.json容器組態資訊一起出現。
若要確認您的專案仍然連線到 WSL,並在容器內,開啟 VS Code 整合式終端機 (Ctrl + Shift + ~)。 請輸入:
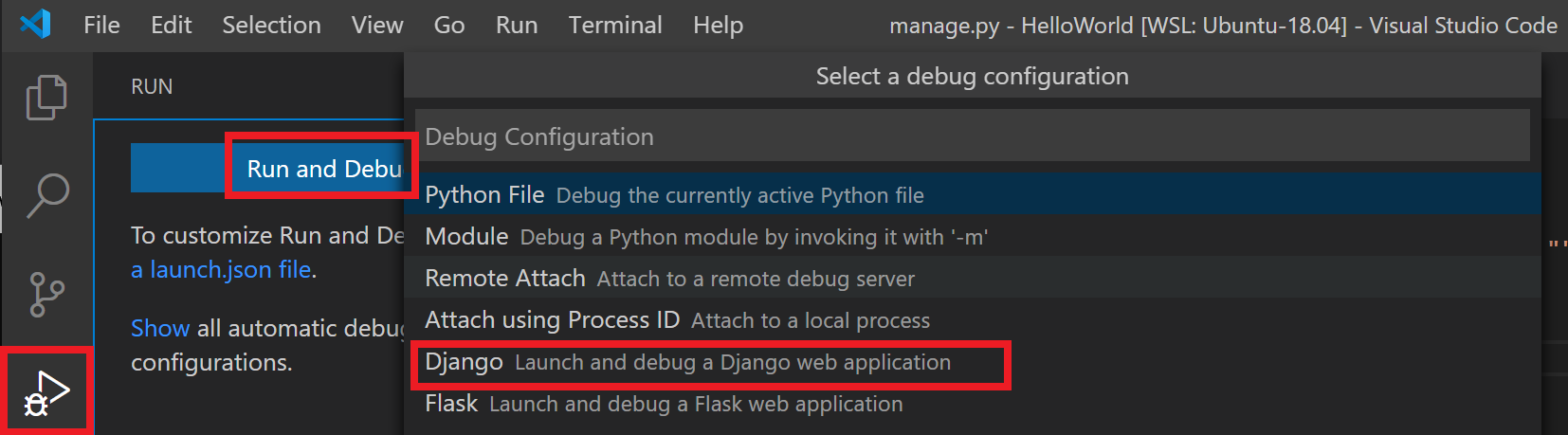
uname以檢查作業系統,輸入:python3 --version以檢查 Python 版本。 您可以看到 uname 傳回為 “Linux”,因此您仍然連線到 WSL 2 引擎,而 Python 版本號碼會以與 WSL 發行版上安裝的 Python 版本不同的容器組態為基礎。若要使用 Visual Studio Code 在容器內執行和偵錯您的應用程式,請先開啟 [ 執行 ] 功能表 (Ctrl+Shift+D 或選取最左邊功能表欄上的索引標籤)。 然後選取 執行和偵錯 來選擇一個偵錯組態,並選擇最符合您專案的組態(在我的範例中,這會是「Django」)。 這會在
launch.json專案的資料夾中建立檔案.vscode,並說明如何執行您的應用程式。
從 VS Code 內部,選取 [ 執行>開始偵錯 ] (或只按 F5 鍵)。 這會在 VS Code 內開啟終端機,您應該會看到類似「在
http://127.0.0.1:8000/啟動開發伺服器。按 Control-C 結束伺服器。」的結果。按住 [控制] 鍵,然後選取顯示的位址,以在預設網頁瀏覽器中開啟您的應用程式,並查看您的專案在其容器內執行。在 Docker 容器中運行的 VS Code
您現在已成功使用由 WSL 2 後端支援的 Docker Desktop 來設定遠端開發容器,您可以使用 VS Code 在中撰寫程式代碼、建置、執行、部署或偵錯!
故障排除
WSL Docker 上下文已被棄用
如果您使用過適用於 WSL 的 Docker 的早期技術預覽版本,您可能有一個名為 “wsl” 的 Docker 內容,現在已被棄用並停止使用。 您可以使用 命令進行檢查: docker context ls。 您可以移除此 「wsl」 內容,以避免命令發生錯誤: docker context rm wsl 因為您想要同時使用 Windows 和 WSL2 的預設內容。
您可能在這個已被取代的 wsl 環境中遇到的錯誤包括:「docker wsl open //./pipe/docker_wsl:系統找不到指定的檔案。」或「連線期間發生錯誤:Get http://%2F%2F.%2Fpipe%2Fdocker_wsl/v1.40/images/json?all=1: open //./pipe/docker_wsl:系統找不到指定的檔案。」
如需此問題的詳細資訊,請參閱 如何在 Windows 10 上的 Windows System for Linux (WSL2) 內設定 Docker。
尋找 Docker 映像記憶體資料夾時發生問題
Docker 會建立兩個發行版資料夾來儲存資料:
- \wsl$\docker-desktop
- \wsl$\docker-desktop-data
您可以開啟您的 WSL Linux 作業系統並輸入:explorer.exe .,以便在 Windows 檔案總管中檢視資料夾。 輸入:\\wsl\<Distro>\mnt\wsl 將 <Distro> 替換為您的發行版本名稱(例如 Ubuntu-24.04)以查看這些資料夾。
如需在 WSL 中尋找 Docker 儲存位置的詳細資訊,請參閱 WSL 存放庫 或此 StackOverflow 文章中的此問題。
如需 WSL 中一般疑難解答問題的協助,請參閱 疑難解答 檔。