Visual Studio Code 以及 WSL 延伸模組可讓您直接從 VS Code 使用 WSL 作為全職開發環境。 您可以:
- 在以Linux為基礎的環境中開發
- 使用 Linux 特定的工具鏈和公用程式
- 在 Windows 的舒適環境下運行和偵錯你的 Linux 基礎應用程式,同時享有使用像 Outlook 和 Office 這類生產力工具的便利。
- 使用 VS Code 內建終端機來執行您選擇的 Linux 發行版
- 利用 VS Code 功能,例如 Intellisense 程式代碼完成、 linting、 偵錯支援、 代碼段和 單元測試
- 使用 VS Code 的內建 Git 支援輕鬆管理您的版本控制
- 直接在 WSL 專案上執行命令和 VS Code 延伸模組
- 在Linux或掛接的 Windows 檔案系統中編輯檔案,
/mnt/c而不必擔心路徑問題、二進位相容性或其他跨作系統挑戰
安裝 VS Code 和 WSL 擴充功能
請流覽 VS Code 安裝頁面 ,並選取您目前系統架構的 Windows 安裝程式 。 在 Windows 上安裝 Visual Studio Code (不在 WSL 文件系統中)。
當系統提示您在安裝期間 選取其他 工作時,請務必檢查 [新增至PATH ] 選項,以便使用程式碼命令輕鬆地在WSL中開啟資料夾。
安裝 遠端開發延伸模組套件。 除了遠端 - SSH 和開發容器延伸模組之外,此擴充套件還包含WSL擴充功能,可讓您在容器、遠端電腦或 WSL 中開啟任何資料夾。
這很重要
若要安裝 WSL 擴充功能,您需要 1.35 5 月版本 或更新版本的 VS Code。 不建議在沒有 WSL 擴充功能的情況下在 VS Code 中使用 WSL,因為您將失去自動完成、偵錯、linting 等的支援。有趣的事實:此 WSL 擴充功能安裝在 $HOME/.vscode/extensions 中(在 PowerShell 中輸入 命令 ls $HOME\.vscode\extensions\ )。
更新 Linux 發行版
有些 WSL Linux 發行版缺少 VS Code 伺服器啟動所需的函式庫。 您可以使用其套件管理員,將其他連結庫新增至Linux發行版。
例如,若要更新 Debian 或 Ubuntu,請使用:
sudo apt-get update
若要新增 wget (從網頁伺服器擷取內容) 和 ca-certificates (允許 SSL 型應用程式檢查 SSL 連線的真實性),請輸入:
sudo apt-get install wget ca-certificates
在 Visual Studio Code 中開啟 WSL 專案
從命令列
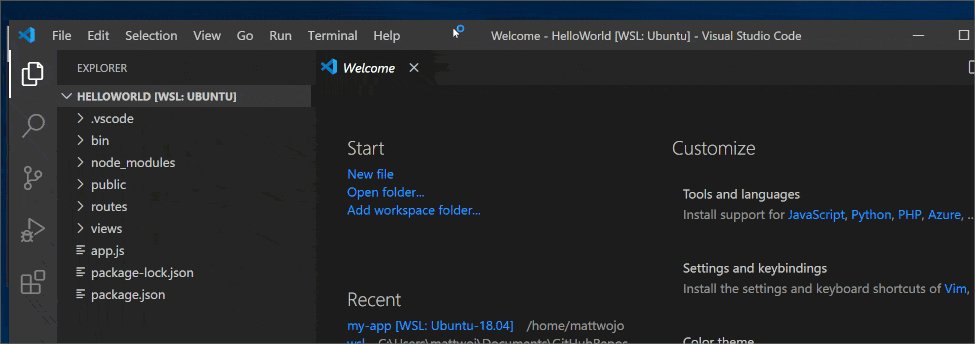
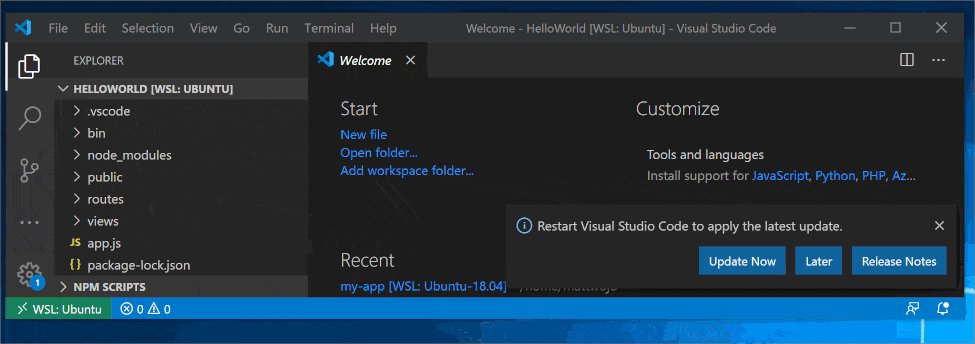
若要從 WSL 散發套件開啟專案,請開啟發行版的命令行,然後輸入: code .

從 VS Code
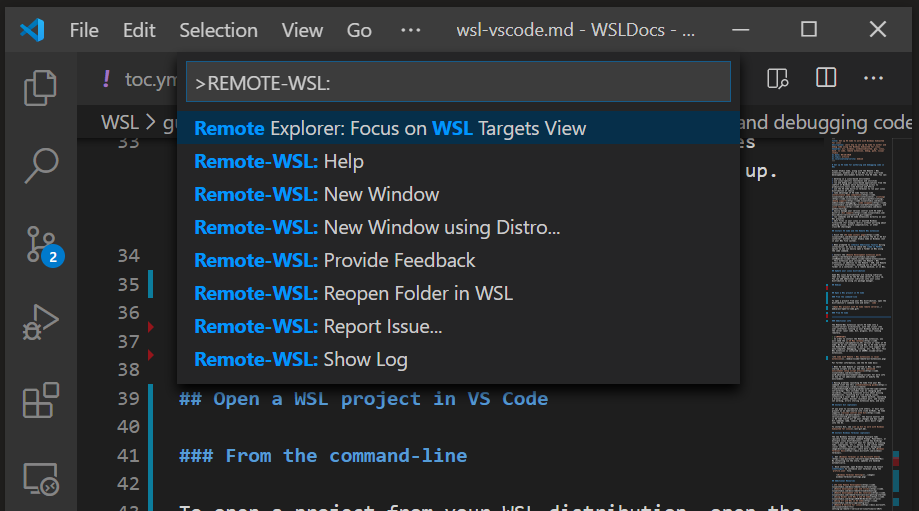
您也可以使用快捷方式來存取更多 VS Code WSL 選項:VS Code 中的 Ctrl + Shift + P 來啟動命令選擇區。 如果您接著輸入 WSL ,您會看到可用的選項清單,這讓您可以在 WSL 工作階段中重新開啟資料夾、指定您要開啟的發行版,等等。

VS Code WSL 內的延伸模組
WSL 擴充功能會將 VS Code 分割成「用戶端-伺服器」架構,其中用戶端(使用者介面)在您的 Windows 電腦上執行,而伺服器(您的程式代碼、Git、外掛程式等)則「遠端」執行於您的 WSL 散發套件中。
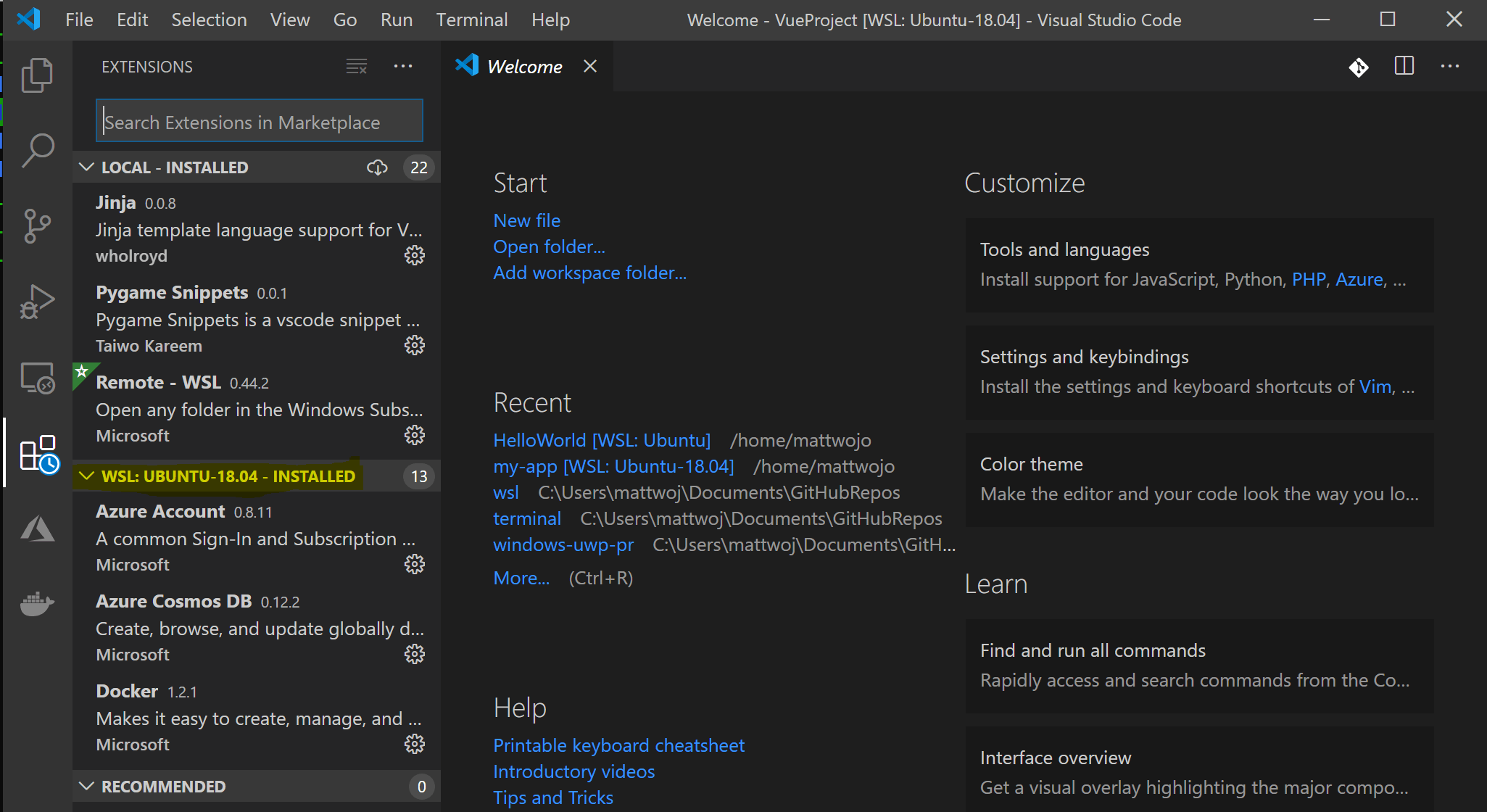
執行 WSL 擴充功能時,選取 [擴充套件] 索引標籤會顯示一個清單,其中的擴充套件分為本機計算機與 WSL 發行版本。
安裝本機擴充功能,例如 主題,只需要安裝一次。
某些擴充功能,例如 Python 擴充功能,或任何需要執行像是程式碼檢查或除錯的功能,都必須分別安裝在每個 WSL 發行版本上。 如果您已在本機安裝未安裝在 WSL 發行版上的延伸模組,VS Code 會顯示警告圖示 ⚠,以及綠色的 [在 WSL 中安裝] 按鈕。

如需詳細資訊,請參閱 VS Code 檔:
在 WSL 中啟動 VS Code 時,不會執行殼層啟動腳本。 如需如何執行其他命令或修改環境的詳細資訊,請參閱此 進階環境設定腳本一文 。
從 WSL 命令行啟動 VS Code 時遇到問題? 此 疑難解答指南 包含變更路徑變數的秘訣、解決遺失相依性的擴充功能錯誤、解決 Git 行終止問題、在遠端電腦上安裝本機 VSIX、啟動瀏覽器視窗、阻擋 localhost 埠、Web 套接字無法運作、擴充功能資料儲存錯誤等等。
安裝 Git (選擇性 )
如果您打算與其他人共同作業,或將項目裝載在開放原始碼網站上(例如 GitHub),VS Code 支援使用 Git
若要安裝 Git,請參閱 設定 Git 以使用適用於 Linux 的 Windows 子系統。
安裝 Windows 終端機 (選用)
新的 Windows 終端機可啟用多個索引標籤(快速切換命令提示字元、PowerShell 或多個 Linux 發行版)、自定義按鍵系結(建立您自己的快捷鍵來開啟或關閉索引標籤、複製+貼上等)、表情符號☺和自定義主題(色彩配置、字型樣式和大小、背景影像/模糊/透明度)。 在 Windows 終端機文件中深入了解。
取得 Windows 終端機於 Microsoft 市集:透過市集安裝,更新會自動處理。
安裝之後,開啟 [Windows 終端機],然後選取 [ 設定 ] 以使用
profile.json檔案自定義終端機。
其他資源
- VS Code WSL 文件
- VS Code WSL 教學課程
- 遠端開發秘訣和訣竅
- 搭配 WSL 2 和 VS Code 使用 Docker
- 在 VS Code 中使用 C++ 和 WSL
- 適用於 Linux 的遠端 R 服務
您可能想要考慮的其他一些延伸模組包括:
- 來自其他編輯器的 Keymap:如果您從其他文本編輯器遷移,這些擴充套件可使您的環境彷彿回到熟悉的狀態(例如 Atom、Sublime、Vim、Emacs、Notepad++ 等等)。
- 設定同步:可讓您使用 GitHub 在不同裝置之間同步 VS Code 設定。 如果您在不同的設備上工作,這有助於讓您的環境在這些設備之間保持一致。