Xamarin.Essentials:Web 驗證器
WebAuthenticator 類別可讓您起始瀏覽器型流程,以接聽註冊至應用程式之特定 URL 的回呼。
概觀
許多應用程式都需要新增使用者驗證,這通常表示讓用戶能夠登入其現有的Microsoft、Facebook、Google,以及現在的Apple登入帳戶。
Microsoft驗證連結庫 (MSAL) 提供絕佳的周全解決方案,將驗證新增至您的應用程式。 甚至支援其用戶端 NuGet 套件中的 Xamarin 應用程式。
如果您有興趣使用自己的 Web 服務進行驗證,則可以使用 WebAuthenticator 來實作用戶端功能。
為什麼要使用伺服器後端?
許多驗證提供者已移至只提供明確或雙腿驗證流程,以確保更好的安全性。 這表示您需要 提供者的「客戶端密碼」 才能完成驗證流程。 不幸的是,行動裝置應用程式不是儲存秘密的好地方,也不是儲存在行動應用程式程式代碼、二進位檔或其他任何儲存在行動裝置應用程式程式代碼、二進位檔中,通常被視為不安全的地方。
這裡的最佳做法是使用 Web 後端作為行動應用程式與驗證提供者之間的中間層。
重要
我們強烈建議不要使用較舊的僅限行動裝置驗證連結庫和模式,這些模式不會利用驗證流程中的 Web 後端,因為其固有缺少儲存用戶端密碼的安全性。
開始使用
若要開始使用此 API,請閱讀 入門指南Xamarin.Essentials,以確保連結庫已正確安裝並設定在您的專案中。
若要存取 WebAuthenticator 功能,需要下列平臺特定的設定。
Android 需要意圖篩選設定來處理回呼 URI。 這可透過子類別 WebAuthenticatorCallbackActivity 化類別來輕鬆完成:
const string CALLBACK_SCHEME = "myapp";
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Xamarin.Essentials.WebAuthenticatorCallbackActivity
{
}
如果您的項目目標 Android 版本設定為 Android 11(R API 30), 您必須使用與新 套件可見度需求搭配使用的查詢來更新 Android 指令清單。
開啟 [ 屬性] 資料夾下的AndroidManifest.xml 檔案,並在指令清單節點內新增下列內容:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
使用 WebAuthenticator
在類別中新增 的 Xamarin.Essentials 參考:
using Xamarin.Essentials;
API 主要包含採用兩個參數的單一方法 AuthenticateAsync :應該用來啟動網頁瀏覽器流程的 URL,以及您預期流程最終會回呼的 URI,以及您的應用程式註冊為能夠處理的 URL。
結果是 , WebAuthenticatorResult 其中包含從回呼 URI 剖析的任何查詢參數:
var authResult = await WebAuthenticator.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
var accessToken = authResult?.AccessToken;
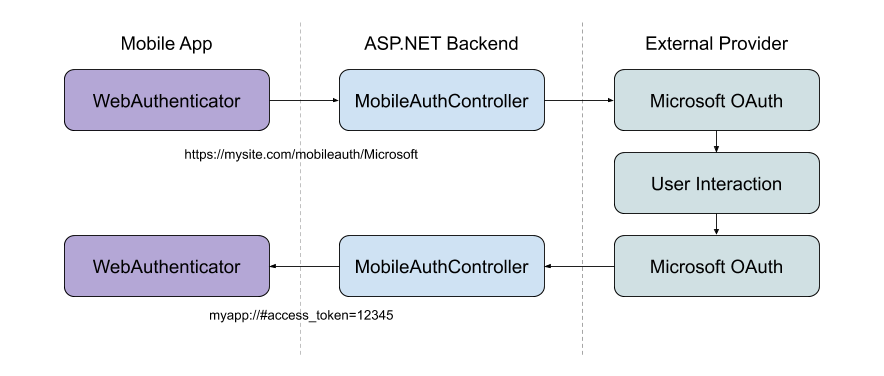
WebAuthenticator API 會負責在瀏覽器中啟動 URL,並等到收到回呼為止:

如果使用者在任何時間點取消流程, TaskCanceledException 則會擲回 。
私人驗證會話
iOS 13 引進了暫時的網頁瀏覽器 API,讓開發人員以私人方式啟動驗證會話。 這可讓開發人員要求驗證會話之間沒有共用 Cookie 或瀏覽數據,而且每次都會是全新的登入會話。 這是透過 1.7 for iOS 中Xamarin.Essentials引進的新功能WebAuthenticatorOptions來取得。
var url = new Uri("https://mysite.com/mobileauth/Microsoft");
var callbackUrl = new Uri("myapp://");
var authResult = await WebAuthenticator.AuthenticateAsync(new WebAuthenticatorOptions
{
Url = url,
CallbackUrl = callbackUrl,
PrefersEphemeralWebBrowserSession = true
});
平台差異
Apple 登入
根據 Apple 的評論指導方針,如果您的應用程式使用任何社交登入服務進行驗證,它也必須提供 Apple 登入作為選項。
若要將Apple登入新增至您的應用程式,首先您必須將 應用程式設定為使用Apple Sign In。
針對 iOS 13 和更新版本,您會想要呼叫 AppleSignInAuthenticator.AuthenticateAsync() 方法。 這會在幕後使用原生 Apple 登入 API,讓使用者在這些裝置上獲得最佳體驗。 您可以撰寫共享程式代碼,以在執行時間使用正確的 API,如下所示:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
WebAuthenticatorResult r = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
r = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri(authenticationUrl + scheme);
var callbackUrl = new Uri("xamarinessentials://");
r = await WebAuthenticator.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (r.Properties.TryGetValue("name", out var name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (r.Properties.TryGetValue("email", out var email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += r?.AccessToken ?? r?.IdToken;
提示
針對非 iOS 13 裝置,這會啟動 Web 驗證流程,這也可用來在您的 Android 和 UWP 裝置上啟用 Apple 登入。 您可以在 iOS 模擬器上登入 iCloud 帳戶,以測試 Apple 登入。
ASP.NET 核心伺服器後端
WebAuthenticator您可以使用 API 搭配任何 Web 後端服務。 若要將它與 ASP.NET 核心應用程式搭配使用,您必須先使用下列步驟來設定 Web 應用程式:
- 在 ASP.NET Core Web 應用程式中設定所需的 外部社交驗證提供者 。
- 在呼叫中
.AddAuthentication()會使用預設驗證設定設定設定 。CookieAuthenticationDefaults.AuthenticationScheme - 在您的Startup.cs
.AddAuthentication()呼叫中使用.AddCookie()。 - 所有提供者都必須使用 來
.SaveTokens = true;設定。
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
提示
如果您想要包含 Apple 登入,您可以使用 AspNet.Security.OAuth.Apple NuGet 套件。 您可以在 Essentials GitHub 存放庫中檢視完整的 Startup.cs範例 。
新增自訂行動驗證控制器
使用行動驗證流程,通常建議直接起始流程給用戶選擇的提供者(例如,按兩下應用程式登入畫面上的 [Microsoft] 按鈕)。 若要結束驗證流程,請務必在特定回呼 URI 將相關信息傳回至您的應用程式。
若要達成此目的,請使用自定義 API 控制器:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
此控制器的目的是推斷應用程式所要求的配置(提供者),並使用社交提供者起始驗證流程。 當提供者回呼至 Web 後端時,控制器會剖析結果,並使用參數重新導向至應用程式的回呼 URI。
有時候,您可能會想要將資料傳回,例如提供者 access_token 回到您可以透過回呼 URI 查詢參數執行的應用程式。 或者,您可能想要改為在伺服器上建立自己的身分識別,並將您自己的令牌傳回應用程式。 這個部分的用途和方式由您決定!
請查看 Essentials 存放 庫中的完整控制器範例 。
注意
上述範例示範如何從第三方驗證 (即:OAuth) 提供者傳回存取令牌。 若要取得令牌,您可以使用 來授權 Web 後端本身的 Web 要求,您應該在 Web 應用程式中建立自己的令牌,並改為傳回該令牌。 ASP.NET 核心驗證概觀提供 ASP.NET Core 中進階驗證案例的詳細資訊。