Xamarin.Forms 框架
類別 Xamarin.FormsFrame 是一種版面配置,用來以色彩、陰影和其他選項設定框線來包裝檢視。 框架通常用來建立控件周圍的框線,但可用來建立更複雜的UI。 如需詳細資訊,請參閱 進階畫面使用方式。
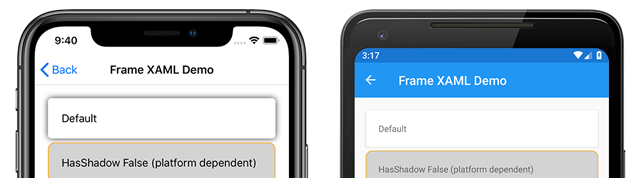
下列螢幕快照顯示 Frame iOS 和 Android 上的控制項:
類別 Frame 會定義下列屬性:
BorderColor是決定Color框線色彩的值Frame。CornerRadius是值float,可決定圓角的圓角半徑。HasShadow是值bool,可判斷框架是否有陰影。
這些屬性是由 BindableProperty 物件所支援,這表示 Frame 可以是數據系結的目標。
注意
屬性 HasShadow 行為與平台相關。 預設值在所有 true 平臺上。 不過,不會轉譯 UWP 陰影上的陰影。 陰影會在 Android 和 iOS 上呈現,但 iOS 上的陰影較暗,佔用更多空間。
建立框架
Frame可以在 XAML 中具現化 。 默認 Frame 物件具有白色背景、陰影和無框線。 物件 Frame 通常會包裝另一個控件。 下列範例顯示預設 Frame 包裝 Label 物件:
<Frame>
<Label Text="Example" />
</Frame>
Frame也可以在程式代碼中建立 :
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame 您可以在 XAML 中設定屬性,以圓角、彩色框線和陰影來自定義物件。 下列範例顯示自訂 Frame 物件:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
您也可以在程式代碼中設定這些實體屬性:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
進階畫面使用方式
類別 Frame 繼承自 ContentView,這表示它可以包含任何類型的 View 物件,包括 Layout 物件。 這項功能可讓您 Frame 用來建立複雜的UI物件,例如卡片。
使用 Frame 建立卡片
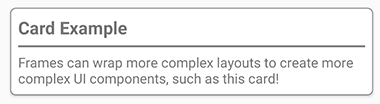
將 Frame 對象與 Layout 對象結合,例如 StackLayout 物件可建立更複雜的UI。 下列螢幕快照顯示使用 物件建立的 Frame 範例卡片:
下列 XAML 示範如何使用 類別建立卡片 Frame :
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
您也可以在程式代碼中建立卡片:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
四捨五入元素
CornerRadius控件的 Frame 屬性可用來建立圓形影像。 下列螢幕快照顯示使用 Frame 物件建立的圓形影像範例:
下列 XAML 示範如何在 XAML 中建立圓形影像:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
您也可以在程式代碼建立圓形影像:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
outdoors.jpg映像必須新增至每個平台專案,而且其達成方式會因平臺而異。 如需詳細資訊,請參閱 中的 Xamarin.Forms影像。
注意
圓角在平台間的行為稍有不同。 對象的 ImageMargin 應該是影像寬度與父框架寬度之間差異的一半,而且應該為負數,以將影像平均置中物件內 Frame 。 不過,不保證要求的寬度和高度,因此 MarginHeightRequest ,和 WidthRequest 屬性可能需要根據影像大小和其他版面配置選項來改變。