How to add a new html page to my react outlook add-in
I created a new outlook add-in using the react-taskpane option in the yeoman generator. I need to insert a new html page to prompt it when there's no signed user is present.
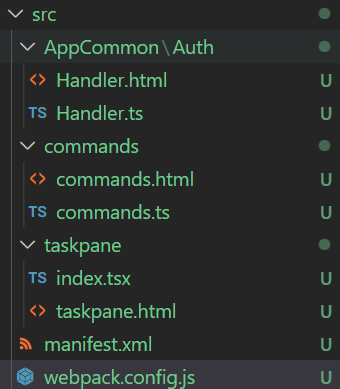
This is the file structure:

I didn't change the manifest file. But, I included the following in the webpackconfig.js file:
new HtmlWebpackPlugin({
filename: "Handler.html",
template: "./src/AppCommon/Auth/Handler.html",
chunks: ["Handler"],
}),
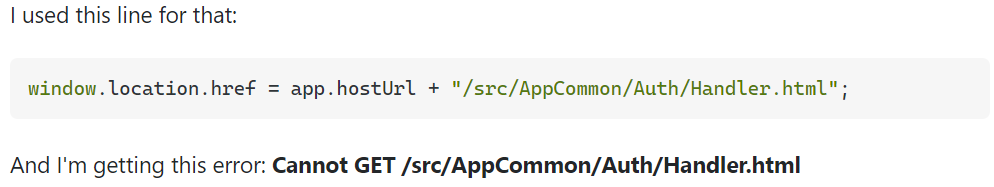
When I run npm run build Handler.html gets included in the dist folder. How can I prompt that page in a separate window? (The logic to check whether the user is logged in or not is not needed).
 ]2
]2
Please refer this link: https://stackoverflow.com/questions/72738845/how-to-add-a-new-html-page-to-my-react-outlook-add-in
