Well, as noted, if the f12 browser debug tools shows the path name failing, then either the path name is incorrect, or perhaps the css files in question are not tagged as being content?
I often cut paste what I assume is a valid path from one web page to another - only to find the original cut I used was say from some nested page.
I would while viewing the page in question then from the project explore drag + drop in the same css file or whatever, and see if they match.
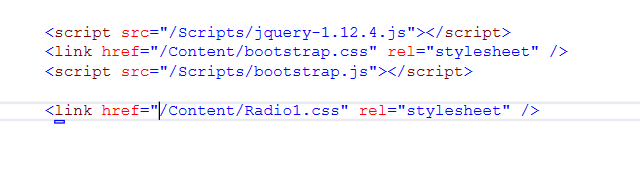
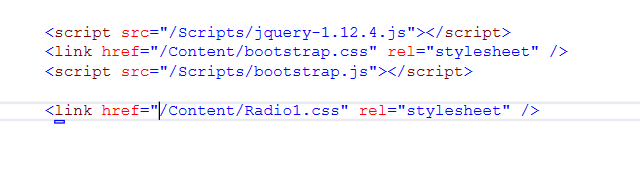
so, I might have this for example:

But, looking at above, using ../ to drop down a folder to one level lower is NOT at all a great idea here.
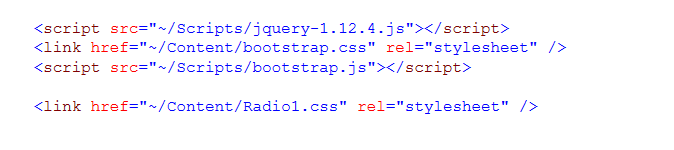
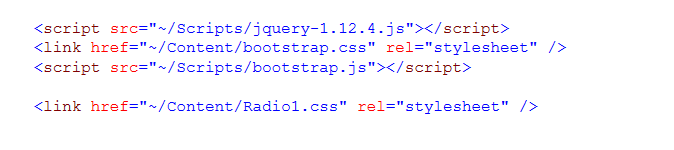
Better for above would be say to use this:

Or perhaps this:

My experience is that you don't need the squiggle (~), and I never really been sure of the rules.
but, I would as a quick test, just drag + drop the given file back into the web page - verify that they are the same.
The other issue? How were these css and content files added to the project?
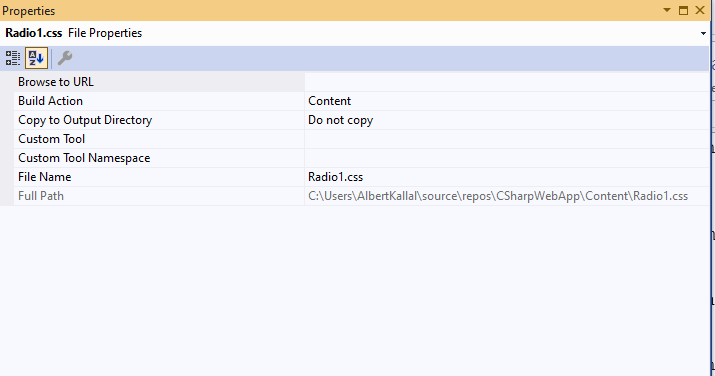
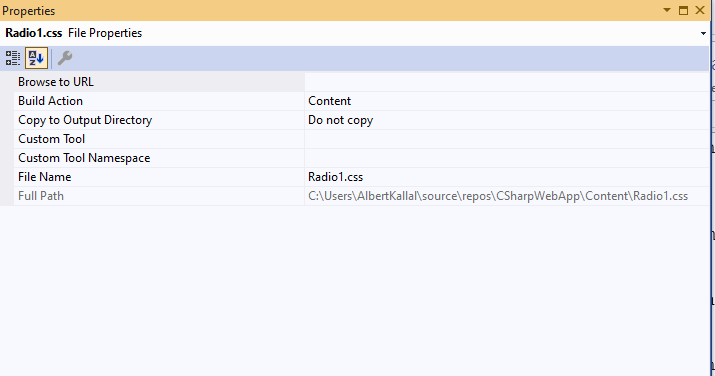
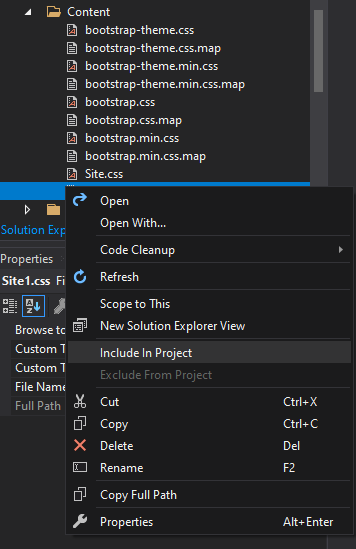
I would right click on the file (s) in question, and verify that the build action of such files is set to content.
eg this:

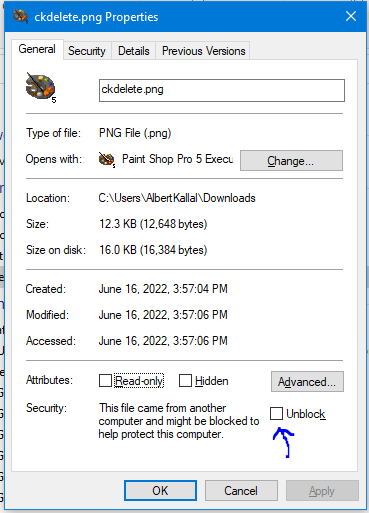
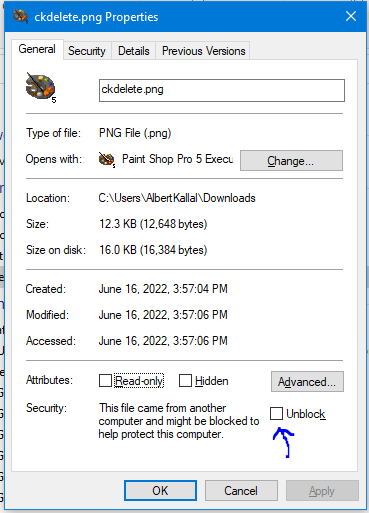
And last but not least? Well, if you downloaded the css file from say the internet, then often such files can RETAIN their security flag settings - and that also means the file will often not work.
That would be to right click on the file(s) in question, and make sure their blocked content security setting is not set. That is this setting:

Now, I suppose the other possible issue would be say that of vs2022, but I would think if that was a issue/result of vs2022, then we would have boatloads more posts to this problem and issue then say your current post.
Given that vs2022 is the FIRST version of VS that is x64 bits, then I am "somewhat" open to this being some issue in regards to vs2022, but I not really ready to jump the ship so to speak until the obvious above issues have been checked.
I can say that the community in general has not reported this issue or problem, and until such time the community does note some new issue, or more common reports arise on this issue ? Then we probably are best to assume the above basic file issues need to be first checked and eliminated.
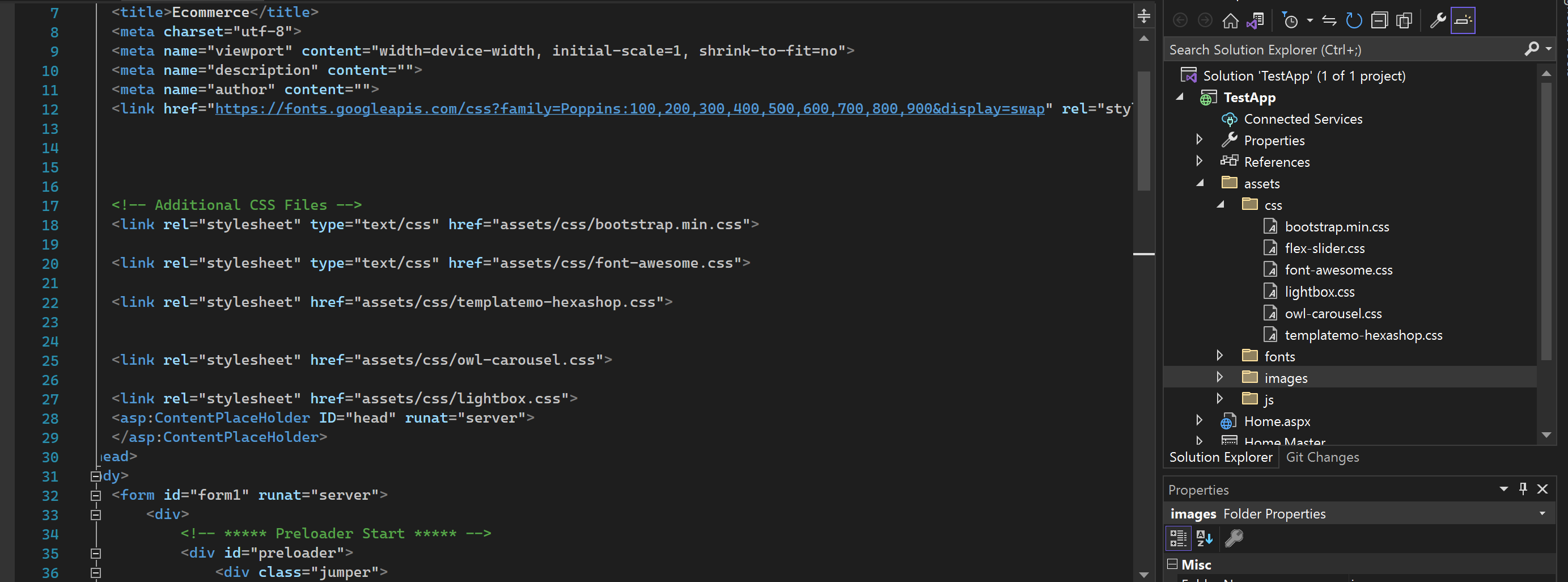
So, I would drag + drop in the given css file again - check the path name - are they the same?
I would check the build action (should be content).
I would check if security settings exist for blocked content.
And if you have a 2nd browser installed - try that 2nd browser. Just had a post here last week. Told the user to clear his browser cache. User said yes but THEN came back 2 days latter, and noted they had failed to clear everything out. Once they had - then everything worked fine. I have for testing installed Firefox. So, I use Edge for most of my work and main browser. But, I have Firefox also installed on my computer - and for testing and problems like you having, then it often a good 2nd test.
but, if the f12 and browser debug tools shows the file not loading, then best guess is that the css files were somehow added to the project outside of VS, and thus the build action was never set to content.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada






 -
-