Hi @mehmood tekfirst ,
You can try to convert the Razor pages to a MVC views, then in the controller, return the MVC view with the model.
Code like this:
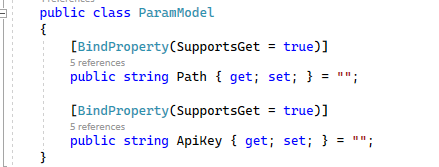
Create a ParamModel: 231333-parammodel.txt

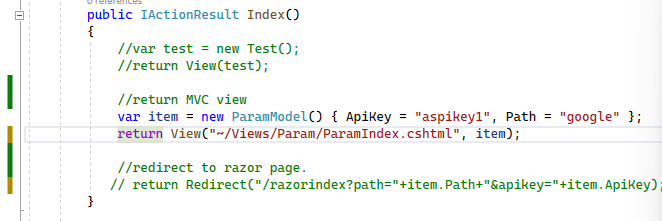
Controller: 231361-controller.txt

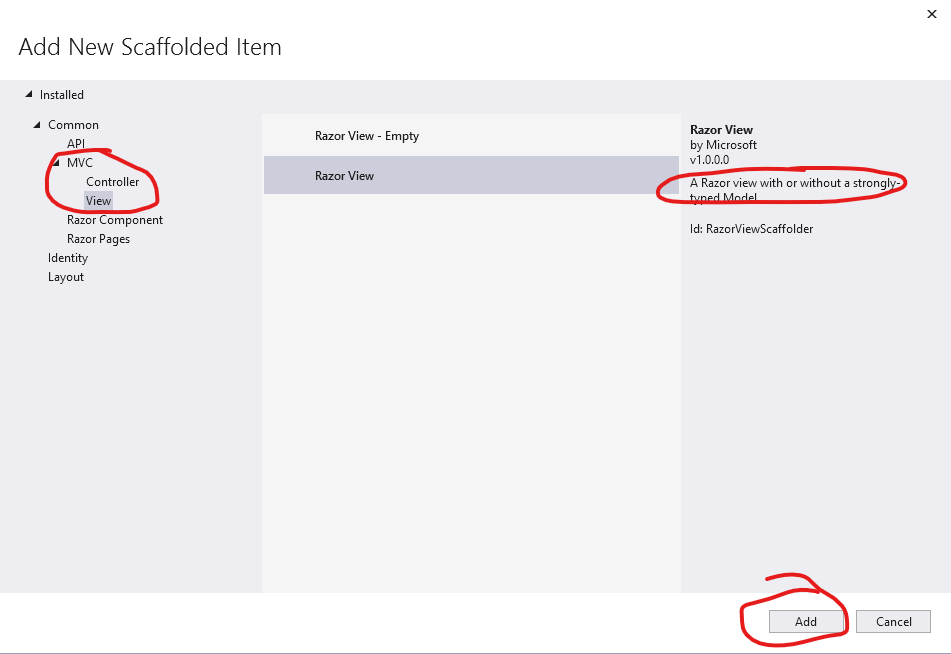
Right click the Param folder and add a MVC view (ParamIndex.cshtml):

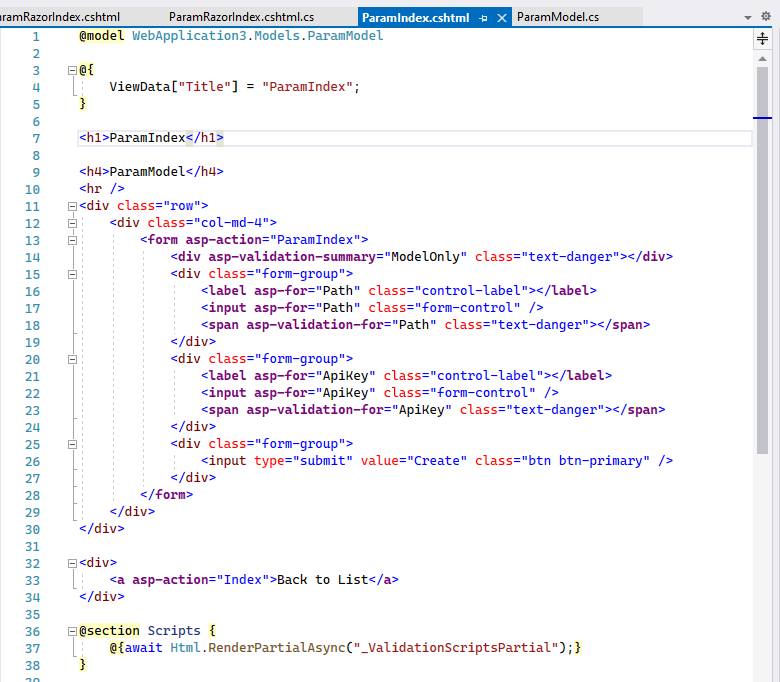
Then the ParamIndex.cshtml like this: 231352-paramindex.txt

If you still want to use Razor Page, you can add the Razor Pages in the Pages folder, then in the controller, use the Redirect method to redirect to the Razor pages.
Code like this:
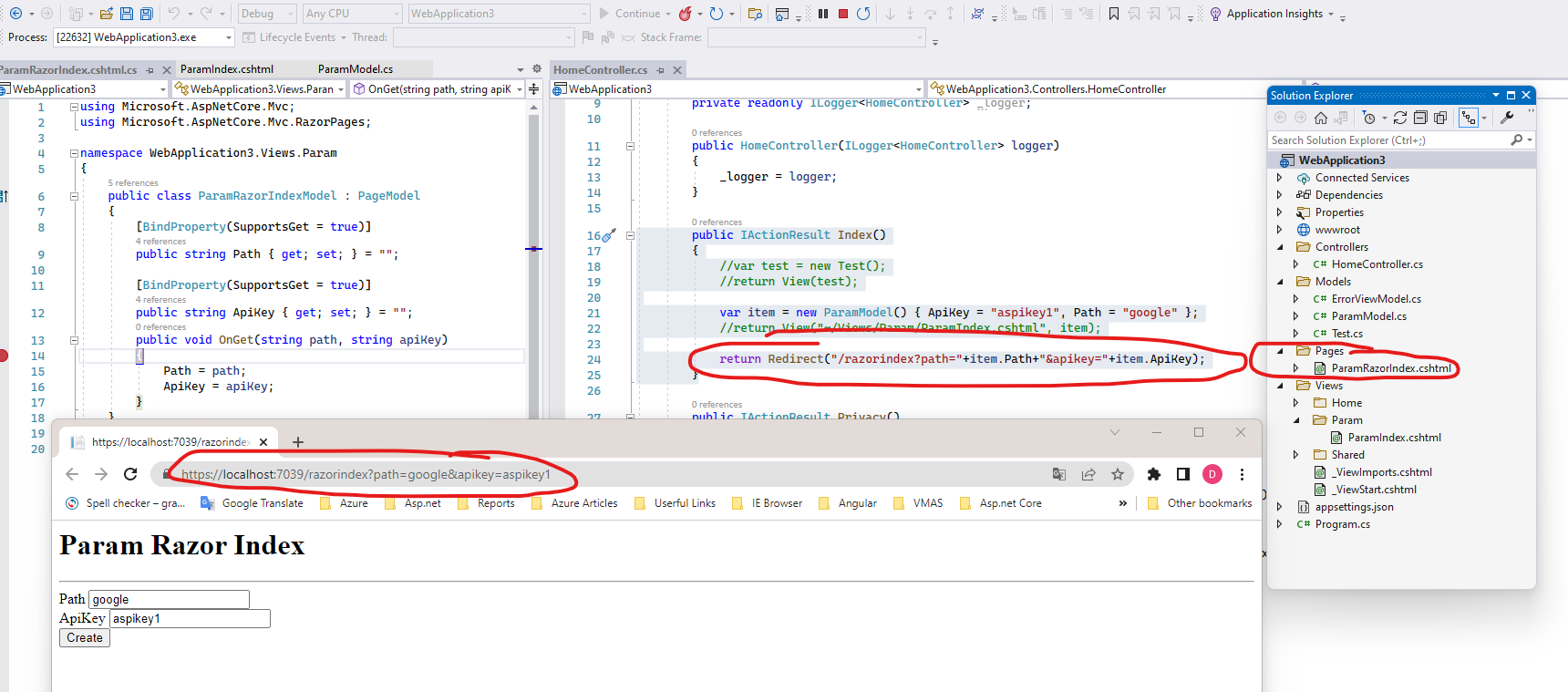
Controller:
return Redirect("/razorindex?path="+item.Path+"&apikey="+item.ApiKey);
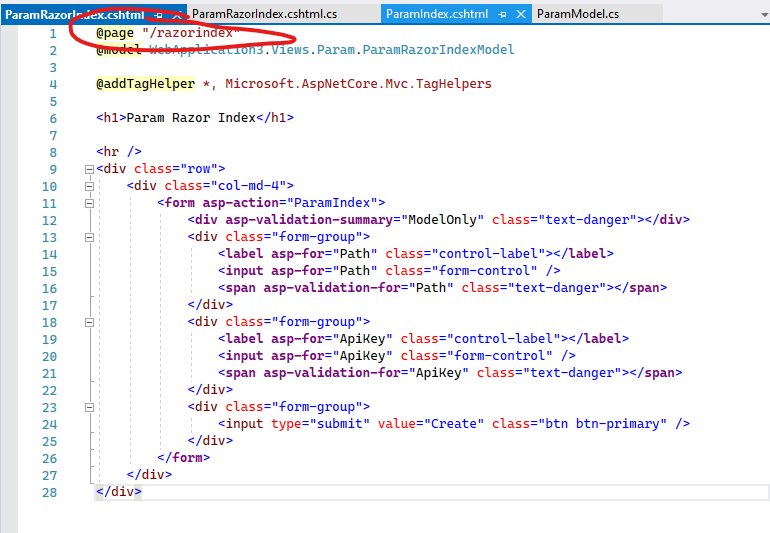
and in the razor page, the @page like this: 231362-paramrazorindex.txt

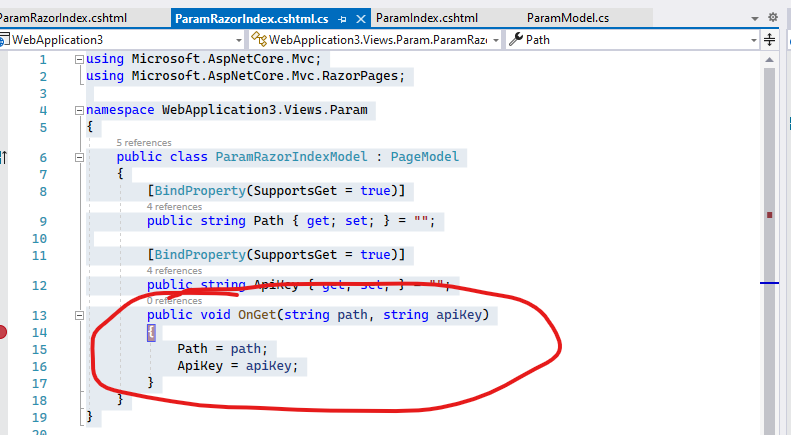
Then, in the Razor Page's Get method, receive the parameter, like this:

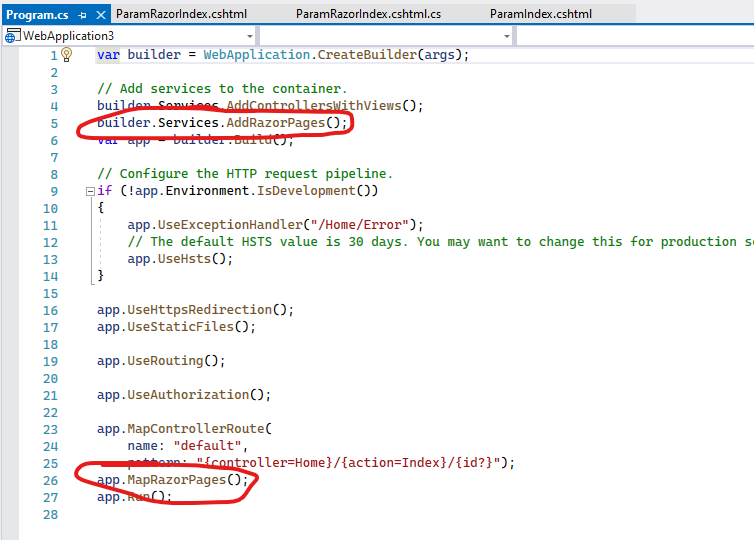
[Note] in this method, you need to register the Razor Page service and middleware.

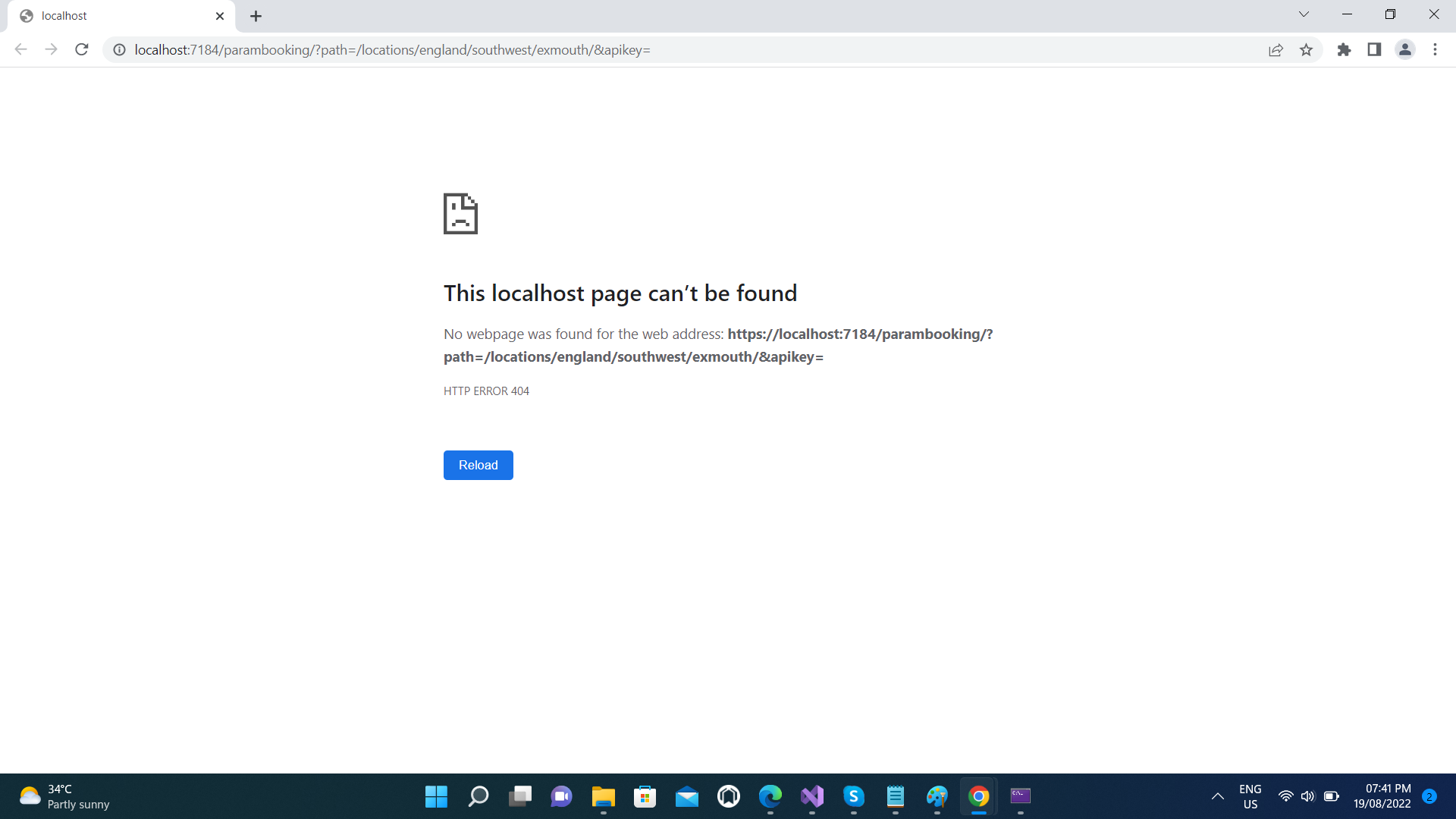
The output like this: when access the Home controller Index action, it will redirect to the ParamRazorIndex Razor page.

If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion