Quickstart: نشر تطبيق ويب ASP.NET
إشعار
بدءا من 1 يونيو 2024، سيكون لجميع تطبيقات App Service التي تم إنشاؤها حديثا خيار إنشاء اسم مضيف افتراضي فريد باستخدام اصطلاح <app-name>-<random-hash>.<region>.azurewebsites.netالتسمية . ستظل أسماء التطبيقات الحالية دون تغيير.
مثال: myapp-ds27dh7271aah175.westus-01.azurewebsites.net
لمزيد من التفاصيل، راجع اسم المضيف الافتراضي الفريد لمورد App Service.
في هذا التشغيل السريع، ستتعلم كيفية إنشاء ونشر أول تطبيق ويب ASP.NET إلى Azure App Service. تدعم خدمة التطبيقات الإصدارات المختلفة من تطبيقات NET. وتوفر خدمة استضافة ويب قابلة للتطوير بدرجة كبيرة وذاتية الترقيع. تطبيقات الويب ASP.NET متعددة المنصات ويمكن استضافتها على Linux أو Windows. عند الانتهاء، يكون لديك مجموعة موارد Azure تتكون من خطة استضافة App Service وخدمة التطبيقات مع تطبيق ويب منشور.
بدلا من ذلك، يمكنك نشر تطبيق ويب ASP.NET كجزء من حاوية Windows أو Linux في App Service.
تلميح
ابحث عن تلميحات GitHub Copilot في خطوات Visual Studio وVisual Studio Code ومدخل Azure.
إشعار
إنشاء تطبيقات .NET 9 (STS) باستخدام خدمة تطبيقات Windows باستخدام MSBuild أو SCM_DO_BUILD غير مدعوم حتى الآن. سيتوفر الدعم لسيناريوهات البناء هذه بعد تاريخ التوفر العام الأولي وبحلول 4 ديسمبر 2024. يتم دعم عمليات النشر التي تنشئ خارج App Service من خلال Visual Studio وVisual Studio Code وGitHub Actions وAzure DevOps بشكل كامل.
المتطلبات الأساسية
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- Visual Studio 2022 مع ASP.NET وحمل العمل الخاص بتطوير مواقع الويب.
- (اختياري) لتجربة GitHub Copilot، حساب GitHub Copilot. يتوفر إصدار تجريبي مجاني لمدة 30 يوما.
إذا قمت بالفعل بتثبيت Visual Studio 2022:
- ثبّت آخر التحديثات في Visual Studio بتحديد تعليمات>التحقق من وجود تحديثات.
- أضف عبء العمل عن طريق تحديد الأدوات>الحصول على الأدوات والميزات.
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- تعليمة Visual Studio البرمجية.
- ملحق Azure Tools.
- أحدث إصدار من .NET 8.0 SDK.
- (اختياري) لتجربة GitHub Copilot، حساب GitHub Copilot. يتوفر إصدار تجريبي مجاني لمدة 30 يوما.
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- Azure CLI.
- أحدث إصدار من .NET 8.0 SDK.
- (اختياري) لتجربة GitHub Copilot، حساب GitHub Copilot. يتوفر إصدار تجريبي مجاني لمدة 30 يوما.
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- Azure PowerShell.
- أحدث إصدار من .NET 8.0 SDK.
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- حساب GitHub إنشاء حساب مجانًا.
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- Azure Developer CLI
- أحدث إصدار من .NET 8.0 SDK.
1. إنشاء تطبيق ويب ASP.NET
1. تهيئة قالب تطبيق الويب ASP.NET
افتح Visual Studio، ثم حدد "Create a new project".
في إنشاء مشروع جديد، ابحث عن ASP.NET Core Web App (Razor Pages) وحدده، ثم حدد Next.
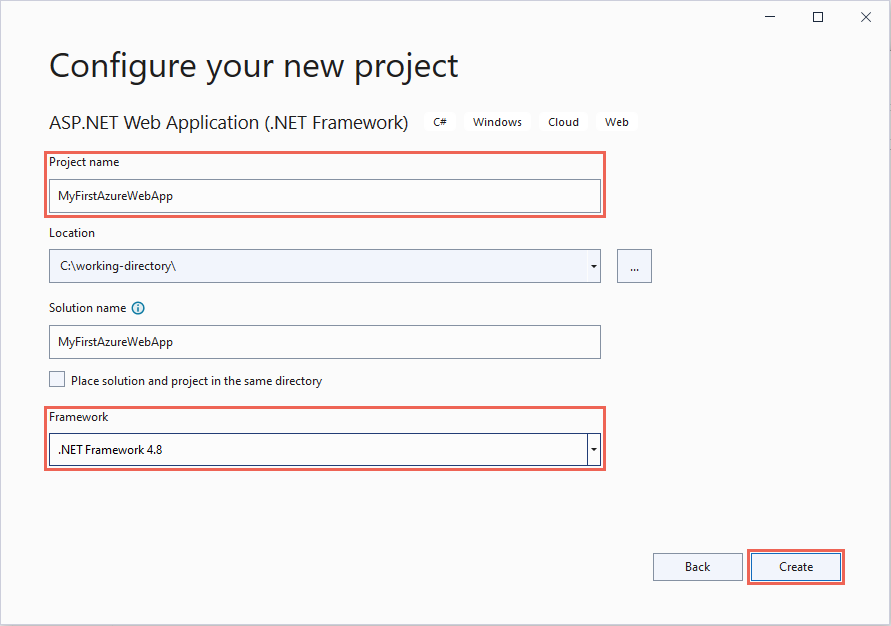
في تكوين مشروعك الجديد، قم بتسمية التطبيق MyFirstAzureWebApp، ثم حدد التالي.
حدد .NET 8.0 (دعم طويل الأجل) .
تأكد من تعيين نوع المصادقة إلى بلا. حدد إنشاء.
من قائمة Visual Studio، حدد تصحيح>بدء بدون تصحيح لتشغيل تطبيق الويب محلياً. إذا رأيت رسالة تطالبك بالثقة في شهادة موقعة ذاتيا، فحدد نعم.
تلميح
إذا كان لديك حساب GitHub Copilot، فحاول الحصول على ميزات GitHub Copilot ل Visual Studio.
افتح نافذة طرفية على جهازك إلى دليل عمل. قم بإنشاء تطبيق ويب .NET جديد باستخدام
dotnet new webappالأمر ، ثم قم بتغيير الدلائل إلى التطبيق الذي تم إنشاؤه حديثا.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppمن نفس جلسة عمل المحطة الطرفية، قم بتشغيل التطبيق محليا باستخدام
dotnet runالأمر .dotnet run --urls=https://localhost:5001/افتح مستعرض ويب، وانتقل إلى التطبيق في
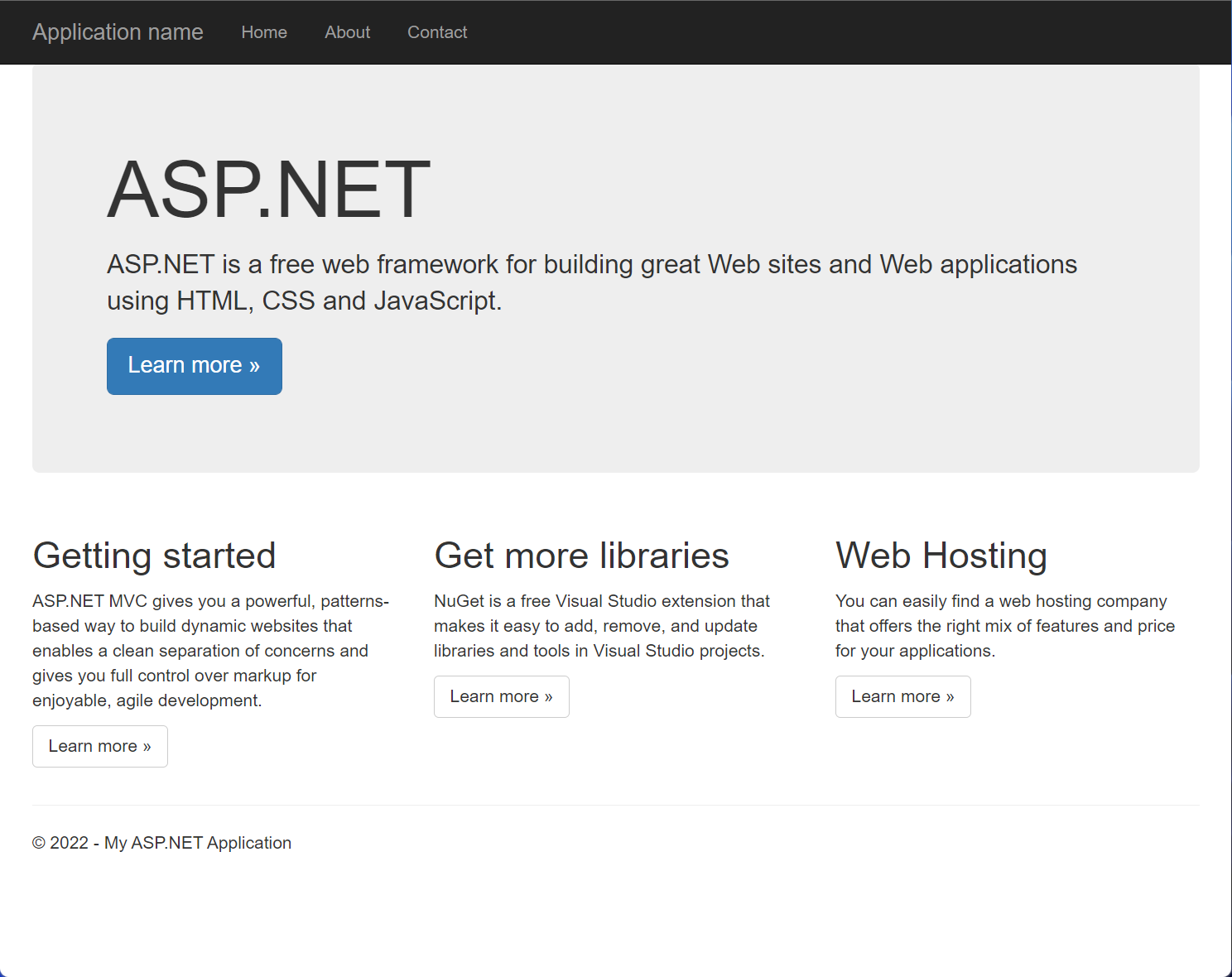
https://localhost:5001.ترى القالب ASP.NET تطبيق ويب Core 8.0 معروضا في الصفحة.
في هذه الخطوة، يمكنك نسخ مشروع تجريبي لنشره.
- انتقل إلى نموذج التطبيق .NET 8.0.
- حدد الزر Fork في أعلى اليمين في صفحة GitHub.
- حدد المالك واترك اسم المستودع الافتراضي.
- حدد Create fork.
يستخدم هذا التشغيل السريع Azure Developer CLI (azd) لإنشاء موارد Azure ونشر التعليمات البرمجية إليها. لمزيد من المعلومات حول Azure Developer CLI، تفضل بزيارة الوثائق أو مسار التدريب.
استرداد قالب تطبيق الويب ASP.NET Core وتهيئته لهذا التشغيل السريع باستخدام الخطوات التالية:
افتح نافذة طرفية على جهازك إلى دليل عمل فارغ. تهيئة القالب
azdباستخدامazd initالأمر .azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitعند مطالبتك باسم بيئة، أدخل
dev.من نفس جلسة عمل المحطة الطرفية، قم بتشغيل التطبيق محليا باستخدام
dotnet runالأمر . استخدم المعلمة--projectلتحديدsrcدليل القالبazd، وهو المكان الذي توجد فيه التعليمات البرمجية للتطبيق.dotnet run --project src --urls=https://localhost:5001/افتح مستعرض ويب وانتقل إلى التطبيق في
https://localhost:5001. يتم عرض قالب تطبيق الويب ASP.NET Core 8.0 على الصفحة.
2. نشر تطبيق الويب الخاص بك
اتبع هذه الخطوات لإنشاء موارد App Service ونشر المشروع الخاص بك:
في مستكشف الحلول، انقر بزر الماوس الأيمن فوق مشروع MyFirstAzureWebApp وحدد Publish.
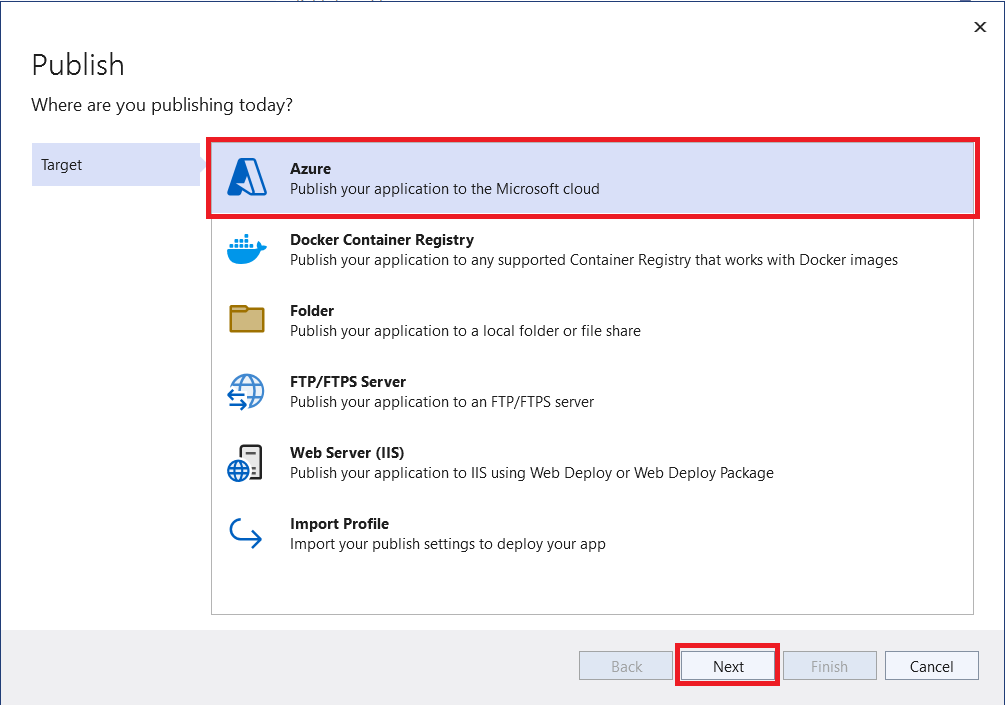
في Publish، حدد Azure ثم Next.
اختر الهدف المحدد، إما Azure App Service (Linux) أو Azure App Service (Windows) . ثم حدد التالي.
هام
عند استهداف ASP.NET Framework 4.8، استخدم Azure App Service (Windows).
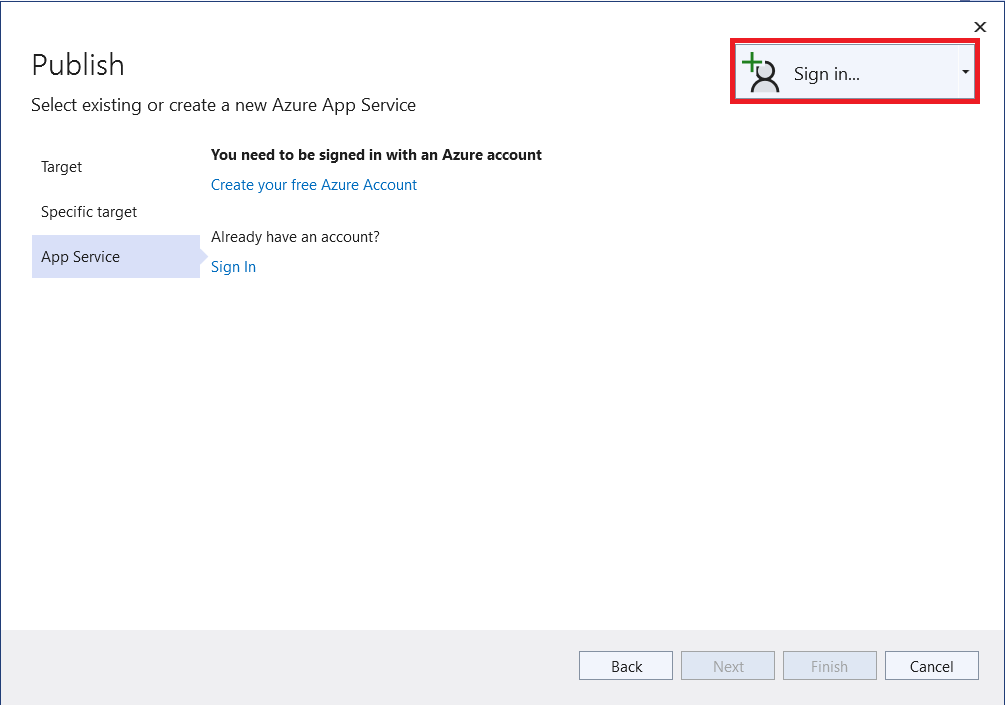
تعتمد خياراتك على ما إذا كنت قد سجلت الدخول إلى Azure بالفعل أم لا، وما إذا كان لديك حساب Visual Studio مرتبط بحساب Azure أم لا. حدد إما "Add an account" أو "Sign in" لتسجيل الدخول إلى اشتراكك في Azure. إذا قمت بتسجيل الدخول بالفعل، فحدد الحساب الذي تريده.
على يمين مثيلات App Service، حدد +.
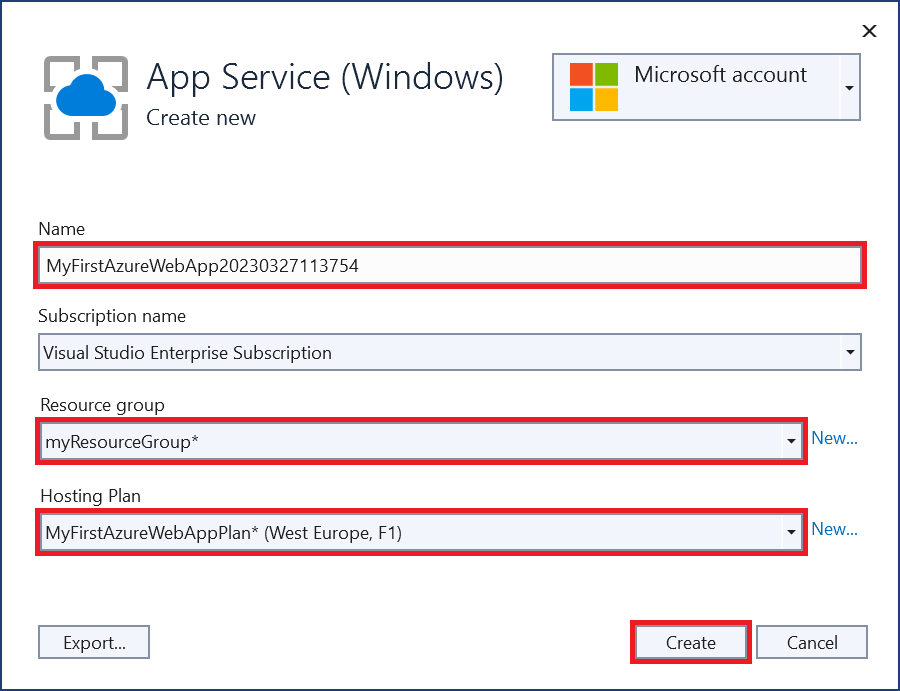
بالنسبة إلى الاشتراك، اقبل الاشتراك المدرج أو حدد اشتراكاً جديداً من القائمة المنسدلة.
بالنسبة إلى مجموعة الموارد، حدد "New". في اسم مجموعة الموارد الجديدة، أدخل myResourceGroup وحدد OK.
بالنسبة إلى خطة الاستضافة، حدد "New".
في مربع الحوار "Hosting Plan: Create new"، أدخل القيم المحددة في الجدول التالي:
الإعدادات القيمة المقترحة الوصف نوع خطة الاستضافة MyFirstAzureWebAppPlan اسم خطة App Service Location غرب أوروبا مركز البيانات حيث تتم استضافة تطبيق الويب حجم اختر المستوى الأدنى. تحدد مستويات التسعير ميزات الاستضافة . في الاسم، أدخل اسمًا فريدًا للتطبيق لا يتضمن سوى الأحرف الصالحة
a-zوA-Zو0-9و-. يمكنك قبول الاسم الفريد الذي تم إنشاؤه تلقائياً. عنوان URL لتطبيق الويب هوhttp://<app-name>.azurewebsites.net، حيث<app-name>هو اسم التطبيق الخاص بك.حدد "Create" لإنشاء موارد Azure.
بمجرد اكتمال المعالج، يتم إنشاء موارد Azure لك، وتكون جاهزا لنشر مشروع ASP.NET Core.
في مربع الحوار نشر ، تأكد من تحديد تطبيق App Service الجديد، ثم حدد إنهاء، ثم حدد إغلاق. يُنشئ Visual Studio ملفًا تعريفيًا لك من أجل نشر تطبيق App Service المُحدد.
في صفحة Publish ، حدد Publish. إن رأيت رسالة التحذير، حدد متابعة.
يقوم Visual Studio بإنشاء التطبيق وحزمه ونشره على Azure، ثم يقوم بتشغيل التطبيق في المستعرض الافتراضي.
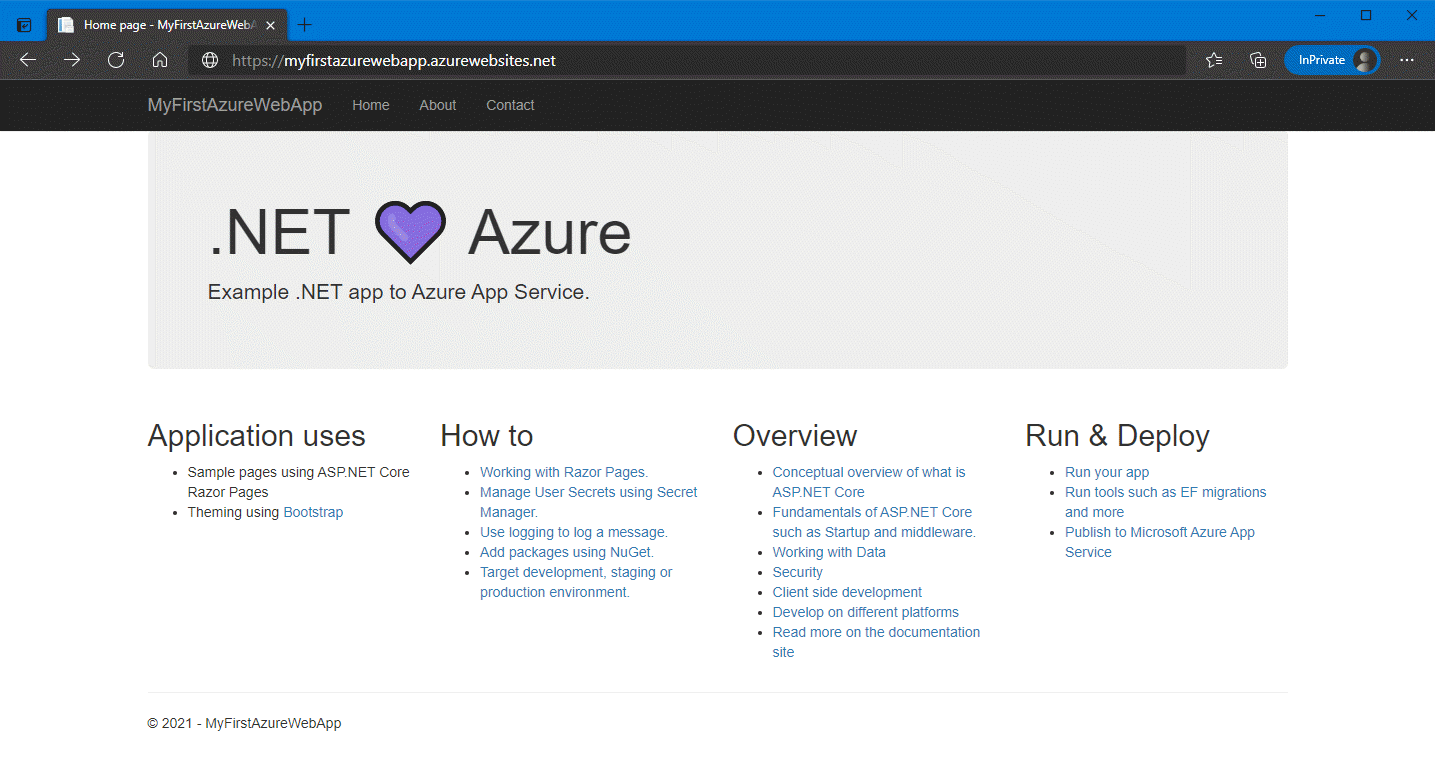
ترى تطبيق الويب ASP.NET Core 8.0 معروضا في الصفحة.
افتح Visual Studio Code من الدليل الجذر لمشروعك.
code .إذا طلب منك ذلك، فحدد Yes, I trust the authors.
تلميح
إذا كان لديك حساب GitHub Copilot، فحاول الحصول على ميزات GitHub Copilot ل Visual Studio Code.
في Visual Studio Code، افتح لوحة الأوامر عن طريق تحديد View>Command Palette.
ابحث عن وحدد "Azure App Service: Create New Web App (Advanced)".
استجب للمطالبات على النحو التالي:
- إذا طُلب منك ذلك، سجل دخولك باستخدام حساب Azure الخاص بك.
- حدد اشتراكك.
- حدد إنشاء تطبيق ويب جديد... خيارات متقدمة.
- بالنسبة إلى إدخال اسم فريد عالميا، استخدم اسما فريدا عبر جميع Azure (الأحرف الصالحة هي
a-zو0-9و-). النمط الجيد هو استخدام مزيج من اسم شركتك ومعرف التطبيق. - حدد إنشاء مجموعة موارد جديدة وقم بتوفير اسم مثل
myResourceGroup. - عند مطالبتك بتحديد مكدس وقت التشغيل، حدد .NET 8 (LTS) .
- حدد نظام تشغيل (Windows أو Linux).
- حدد موقعًا قريبًا منك.
- حدد إنشاء خطة App Service جديدة، وقم بتوفير اسم، وحدد مستوى التسعير المجاني (F1).
- حدد Skip for now لمورد Application Insights.
- عند المطالبة، حدد Deploy.
- حدد MyFirstAzureWebApp كمجلد لنشره.
- حدد Add Config عند مطالبتك.
في النافذة المنبثقة نشر مساحة العمل "MyFirstAzureWebApp" إلى <اسم> التطبيق"، حدد نعم بحيث يتم نشر Visual Studio Code إلى نفس تطبيق App Service في كل مرة تكون فيها في مساحة العمل هذه.
عند اكتمال النشر، حدد استعراض موقع الويب في الإعلام وحدد فتح عند مطالبتك.
ترى تطبيق الويب ASP.NET Core 8.0 معروضا في الصفحة.
قم بتسجيل الدخول إلى حساب Azure الخاص بك باستخدام الأمر
az loginواتباع الموجه:az login- إذا لم يتم التعرف على الأمر
azفاحرص على تثبيت Azure CLI كما هو موضح في المتطلبات الأساسية.
- إذا لم يتم التعرف على الأمر
نشر التعليمات البرمجية في دليل MyFirstAzureWebApp المحلي باستخدام
az webapp upالأمر :az webapp up --sku F1 --name <app-name> --os-type <os>- استبدل
<app-name>باسم فريد عبر كل أنواع Azure (الأحرف الصالحة هيa-zو0-9و-). النمط الجيد هو استخدام مزيج من اسم شركتك ومعرف التطبيق. - تنشئ
--sku F1الوسيطة تطبيق الويب على مستوى التسعير المجاني. احذف هذه الحجة لاستخدام فئة أقساط أسرع، والتي تتكبد تكلفة بالساعة. - استبدل
<os>إماlinuxب أوwindows. - يمكنك تضمين اختياريا حجة
--location <location-name>حيث<location-name>هو المنطقة Azure المتاحة. يمكنك استرداد قائمة المناطق المسموح بها لحساب Azure الخاص بك عن طريق تشغيل الأمرaz account list-locations.
قد يستغرق الأمر بضع دقائق حتى يكتمل. أثناء تشغيله، يوفر الأمر رسائل حول إنشاء مجموعة الموارد وخطة App Service واستضافة التطبيق وتكوين التسجيل ثم تنفيذ نشر ZIP. ثم يعرض رسالة بعنوان URL للتطبيق:
You can launch the app at http://<app-name>.azurewebsites.net- استبدل
افتح مستعرض ويب وانتقل إلى عنوان URL:
ترى تطبيق الويب ASP.NET Core 8.0 معروضا في الصفحة.
إشعار
يوصى باستخدام Azure PowerShell لإنشاء تطبيقات على نظام استضافة Windows. لإنشاء التطبيقات على Linux، استخدم أداة مختلفة، مثل Azure CLI.
قم بتسجيل الدخول إلى حساب Azure الخاص بك باستخدام الأمر
Connect-AzAccountواتباع الموجه:Connect-AzAccount
إنشاء تطبيق جديد باستخدام الأمر New-AzWebApp:
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- استبدل
<app-name>باسم فريد عبر كل أنواع Azure (الأحرف الصالحة هيa-zو0-9و-). مزيج من اسم شركتك ومعرف التطبيق هو سلوك جيد. - يمكنك تضمين المعلمة
-Location <location-name>اختياريًا حيث تكون<location-name>منطقة Azure متاحة. يمكنك استرداد قائمة المناطق المسموح بها لحساب Azure الخاص بك عن طريق تشغيل الأمرGet-AzLocation.
قد يستغرق الأمر بضع دقائق حتى يكتمل. أثناء تشغيله، ينشئ الأمر مجموعة موارد وخطة App Service ومورد App Service.
- استبدل
من مجلد جذر التطبيق، قم بإعداد تطبيق MyFirstAzureWebAppالمحلي للنشر باستخدام الأمر
dotnet publish:dotnet publish --configuration Releaseغيّر إلى دليل الإصدار وأنشئ ملفًا مضغوطًا من المحتويات:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipانشر الملف المضغوط إلى تطبيق Azure باستخدام الأمر Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Forceإشعار
يحتاج
-ArchivePathإلى المسار الكامل للملف المضغوط.افتح مستعرض ويب وانتقل إلى عنوان URL:
ترى تطبيق الويب ASP.NET Core 8.0 معروضا في الصفحة.
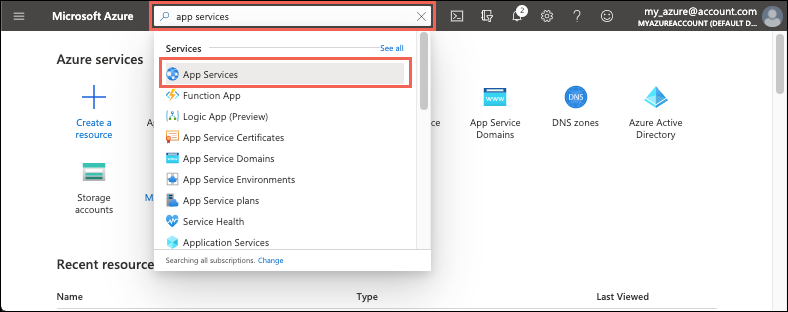
اكتب خدمات التطبيق في البحث. ضمن الخدمات، حدد خدمات التطبيقات.

في صفحة App Services، حدد Create>Web App.
في علامة التبويب Basics:
- ضمن Resource group، اختر Create new. للاسم، اكتب "myResourceGroup".
- ضمن الاسم، اكتب اسمًا فريدًا عالميًا لتطبيق الويب الخاص بك.
- ضمن Publish، حدد Code.
- ضمن مكدس وقت التشغيل حدد .NET 8 (LTS).
- ضمن نظام التشغيل، حدد Windows. إذا حددت Linux، فلا يمكنك تكوين نشر GitHub في الخطوة التالية، ولكن لا يزال بإمكانك القيام بذلك بعد إنشاء التطبيق في صفحة Deployment Center .
- حدد منطقة تريد عرض تطبيقك منها.
- ضمن App Service Plan، حدد Create new واكتب myAppServicePlan للاسم.
- ضمن Pricing plan، حدد Free F1.
حدد علامة التبويب Deployment في أعلى الصفحة
ضمن GitHub Actions settings، قم بتعيين Continuous deployment إلى Enable.
ضمن تفاصيل إجراءات GitHub، قم بالمصادقة باستخدام حساب GitHub الخاص بك، وحدد الخيارات التالية:
- بالنسبة للمؤسسة، حدد المؤسسة التي قمت بتشعب المشروع التجريبي فيها.
- بالنسبة إلى Repository، حدد مشروع dotnetcore-docs-hello-world.
- بالنسبة إلى Branch ، حدد main.
إشعار
بشكل افتراضي، يقوم معالج الإنشاء بتعطيل المصادقة الأساسية ويتم إنشاء نشر إجراءات GitHub باستخدام هوية معينة من قبل المستخدم. إذا تلقيت خطأ في الأذونات أثناء إنشاء المورد، فقد لا يكون لدى حساب Azure الخاص بك أذونات كافية. يمكنك تكوين نشر إجراءات GitHub لاحقا باستخدام هوية تم إنشاؤها لك بواسطة مسؤول Azure، أو يمكنك أيضا تمكين المصادقة الأساسية بدلا من ذلك.
حدد الزر مراجعة + إنشاء أسفل الصفحة.
بعد عمليات التشغيل للمصادقة، حدد مراجعة + إنشاء بأسفل الصفحة.
بعد اكتمال عملية التوزيع، حدد Go to resource.

استعرض للوصول إلى تطبيق المنتشرة في متصفح الويب الخاص بك في URL
http://<app-name>.azurewebsites.net. إذا رأيت الرسالة "تطبيق الويب الخاص بك قيد التشغيل وينتظر المحتوى الخاص بك"، فإن نشر GitHub لا يزال قيد التشغيل. انتظر بضع دقائق وقم بتحديث الصفحة.
يحتوي قالب AZD على ملفات تنشئ الموارد المطلوبة التالية لتشغيل تطبيقك في خدمة التطبيقات:
- مجموعة موارد جديدة لاحتواء جميع موارد Azure للخدمة.
- خطة App Service جديدة تحدد موقع مزرعة خوادم الويب التي تستضيف تطبيقك وحجمها وميزاتها.
- مثيل تطبيق App Service جديد لتشغيل التطبيق المنشور.
قم بتسجيل الدخول إلى حساب Azure الخاص بك باستخدام الأمر
azd auth loginواتباع الموجه:azd auth loginإنشاء موارد Azure ونشر تطبيقك باستخدام
azd upالأمر :azd upazd upقد يستغرق الأمر بضع دقائق لإكماله.azd upيستخدم ملفات Bicep في مشاريعك لإنشاء مجموعة الموارد وخطة خدمة التطبيقات وتطبيق الاستضافة. كما أنه ينفذ تكوينات معينة مثل تمكين التسجيل ونشر التعليمات البرمجية للتطبيق المحول برمجيا. أثناء تشغيله، يوفر الأمر رسائل حول عملية التوفير والنشر، بما في ذلك ارتباط إلى النشر في Azure. عند الانتهاء، يعرض الأمر أيضا ارتباطا إلى تطبيق التوزيع.افتح مستعرض ويب وانتقل إلى عنوان URL:
ترى تطبيق الويب ASP.NET Core 8.0 معروضا في الصفحة.
3. تحديث التطبيق وإعادة النشر
ستقوم بإجراء تغيير على Index.cshtml وإعادة النشر لرؤية التغييرات. في قالب .NET 8.0، يوجد في مجلد Pages . في قالب .NET Framework 4.8، يوجد في المجلد Views/Home . اتبع هذه الخطوات لتحديث وإعادة نشر تطبيق الويب الخاص بك:
في مستكشف الحلول، ضمن مشروعك، افتح Index.cshtml.
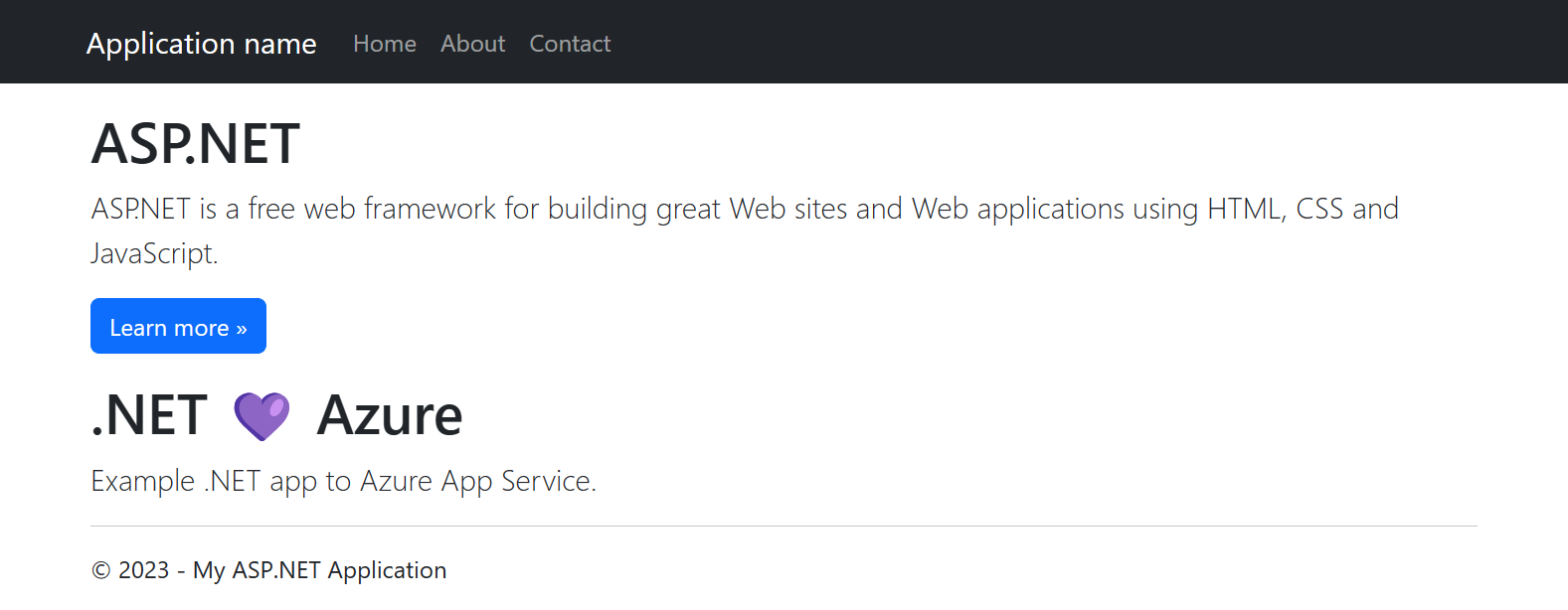
استبدل العنصر الأول
<div>بالتعليمات البرمجية التالية:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>تلميح
مع تمكين GitHub Copilot في Visual Studio، جرب ما يلي:
<div>حدد العنصر واكتب Alt+/.- اسأل Copilot، "قم بالتغيير إلى بطاقة Bootstrap التي تقول .NET 💜 Azure."
احفظ تغييراتك.
لإعادة النشر إلى Azure، انقر بزر الماوس الأيمن فوق مشروع MyFirstAzureWebApp في مستكشف الحلول وحدد نشر.
في صفحة الملخص نشر، حدد "Publish".
عند اكتمال النشر، يقوم Visual Studio بتشغيل مستعرض إلى عنوان URL لتطبيق الويب.
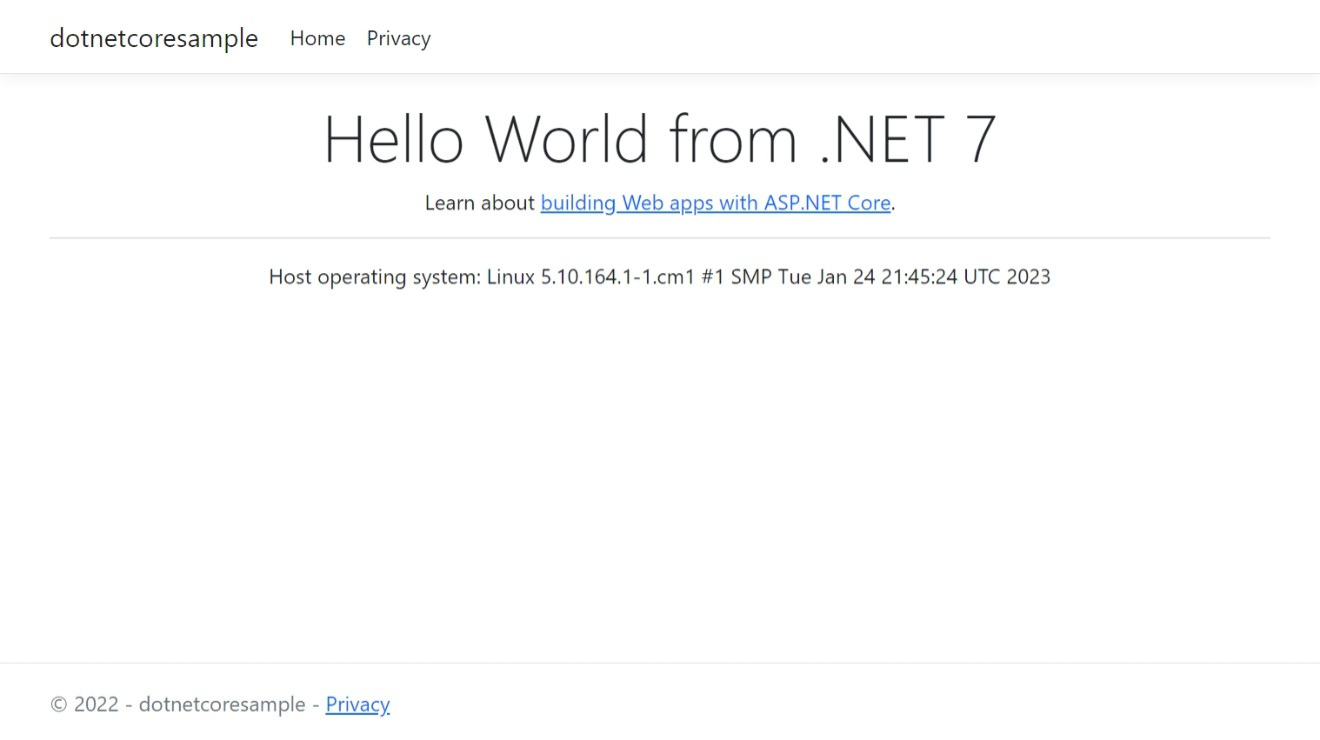
ترى تطبيق الويب ASP.NET Core 8.0 المحدث معروضا في الصفحة.
افتح Pages/Index.cshtml.
استبدل العنصر الأول
<div>بالتعليمات البرمجية التالية:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>تلميح
جرب هذا باستخدام GitHub Copilot:
- حدد العنصر بأكمله
<div>وانقر فوق .
. - اسأل Copilot، "قم بالتغيير إلى بطاقة Bootstrap التي تقول .NET 💜 Azure."
احفظ تغييراتك.
- حدد العنصر بأكمله
في Visual Studio Code، افتح لوحة الأوامر، Ctrl+Shift+P.
ابحث عن وحدد "Azure App Service: النشر في تطبيق الويب".
حدد الاشتراك وتطبيق الويب الذي استخدمته سابقا.
عند المطالبة، حدد Deploy.
عند اكتمال النشر، حدد استعراض موقع الويب في الإعلام.
ترى تطبيق الويب ASP.NET Core 8.0 المحدث معروضا في الصفحة.
تلميح
لمعرفة كيفية مساعدة Visual Studio Code مع GitHub Copilot في تحسين تجربة تطوير الويب، راجع خطوات Visual Studio Code.
في الدليل المحلي، افتح الملف Pages/Index.cshtml . استبدل العنصر الأول <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
احفظ التغييرات، ثم أعد نشر التطبيق باستخدام az webapp up الأمر مرة أخرى واستبدل <os> إما linux أو windows.
az webapp up --os-type <os>
يستخدم هذا الأمر القيم المخزنة مؤقتاً محلياً في ملف .azure / config بما في ذلك اسم التطبيق ومجموعة الموارد وخطة خدمة التطبيق.
بمجرد اكتمال النشر، قم بالتبديل مرة أخرى إلى نافذة المستعرض التي تم فتحها في خطوة استعراض إلى التطبيق ، ثم اضغط على تحديث.
ترى تطبيق الويب ASP.NET Core 8.0 المحدث معروضا في الصفحة.
في الدليل المحلي، افتح الملف Pages/Index.cshtml . استبدل العنصر الأول
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>من مجلد جذر التطبيق، قم بإعداد تطبيق MyFirstAzureWebAppالمحلي للنشر باستخدام الأمر
dotnet publish:dotnet publish --configuration Releaseغيّر إلى دليل الإصدار وأنشئ ملفًا مضغوطًا من المحتويات:
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipانشر الملف المضغوط إلى تطبيق Azure باستخدام الأمر Publish-AzWebApp:
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Forceإشعار
يحتاج
-ArchivePathإلى المسار الكامل للملف المضغوط.بمجرد اكتمال النشر، قم بالتبديل مرة أخرى إلى نافذة المستعرض التي تم فتحها في خطوة استعراض إلى التطبيق ، ثم اضغط على تحديث.
ترى تطبيق الويب ASP.NET Core 8.0 المحدث معروضا في الصفحة.
استعرض للوصول إلى نسخة GitHub الخاصة بك من نموذج التعليمات البرمجية.
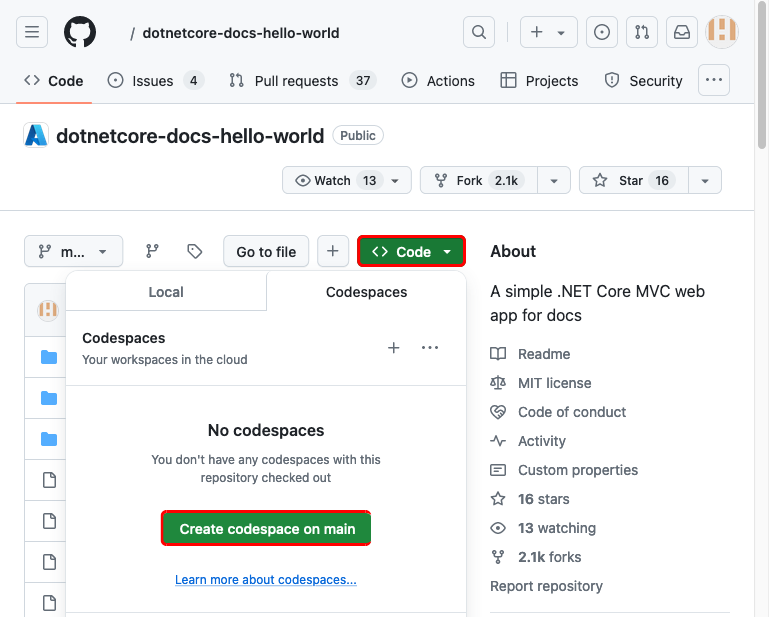
في صفحة المستودع الخاصة بك، قم بإنشاء مساحة تعليمات برمجية عن طريق تحديد Code>Create codespace على main.
تلميح
إذا كان لديك حساب GitHub Copilot، فحاول الحصول على ميزات GitHub Copilot في مساحة التعليمات البرمجية الخاصة بك.
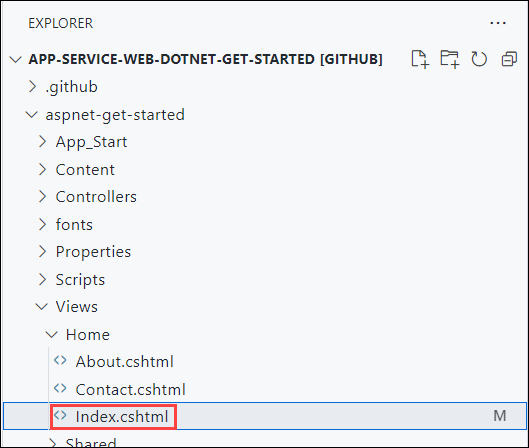
افتح Index.cshtml.
يوجد Index.cshtml في المجلد
Pages.
استبدل العنصر الأول
<div>بالتعليمات البرمجية التالية:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>يتم حفظ التغييرات تلقائيا.
تلميح
جرب هذا باستخدام GitHub Copilot:
- حدد العنصر بأكمله
<div>وانقر فوق .
. - اسأل Copilot، "قم بالتغيير إلى بطاقة Bootstrap التي تقول .NET 💜 Azure."
- حدد العنصر بأكمله
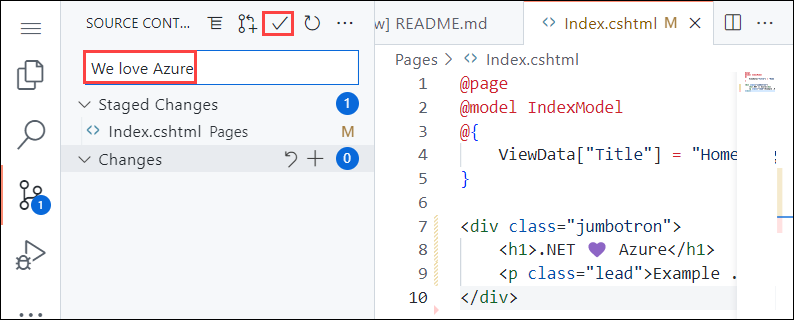
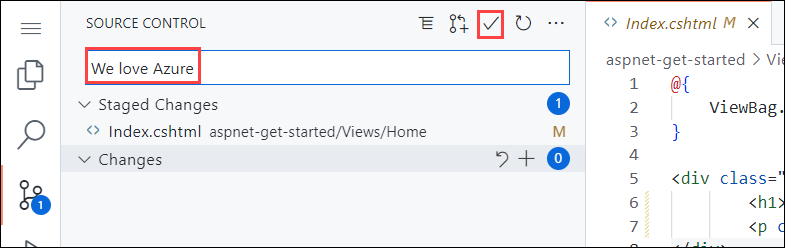
من قائمة التحكم بالمصادر، أدخل رسالة تثبيت مثل
Modify homepage. ثم حدد Commit وتأكد من التقسيم المرحلي للتغييرات عن طريق تحديد Yes.تلميح
اسمح ل GitHub Copilot بإنشاء رسالة تثبيت لك عن طريق تحديد
 في مربع الرسالة.
في مربع الرسالة.حدد مزامنة التغييرات 1، ثم قم بالتأكيد عن طريق تحديد موافق.
يستغرق تشغيل النشر بضع دقائق. لعرض التقدم، انتقل إلى
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.ارجع إلى نافذة المستعرض التي تم فتحها أثناء خطوة الاستعراض وصولا إلى التطبيق ، وقم بتحديث الصفحة.
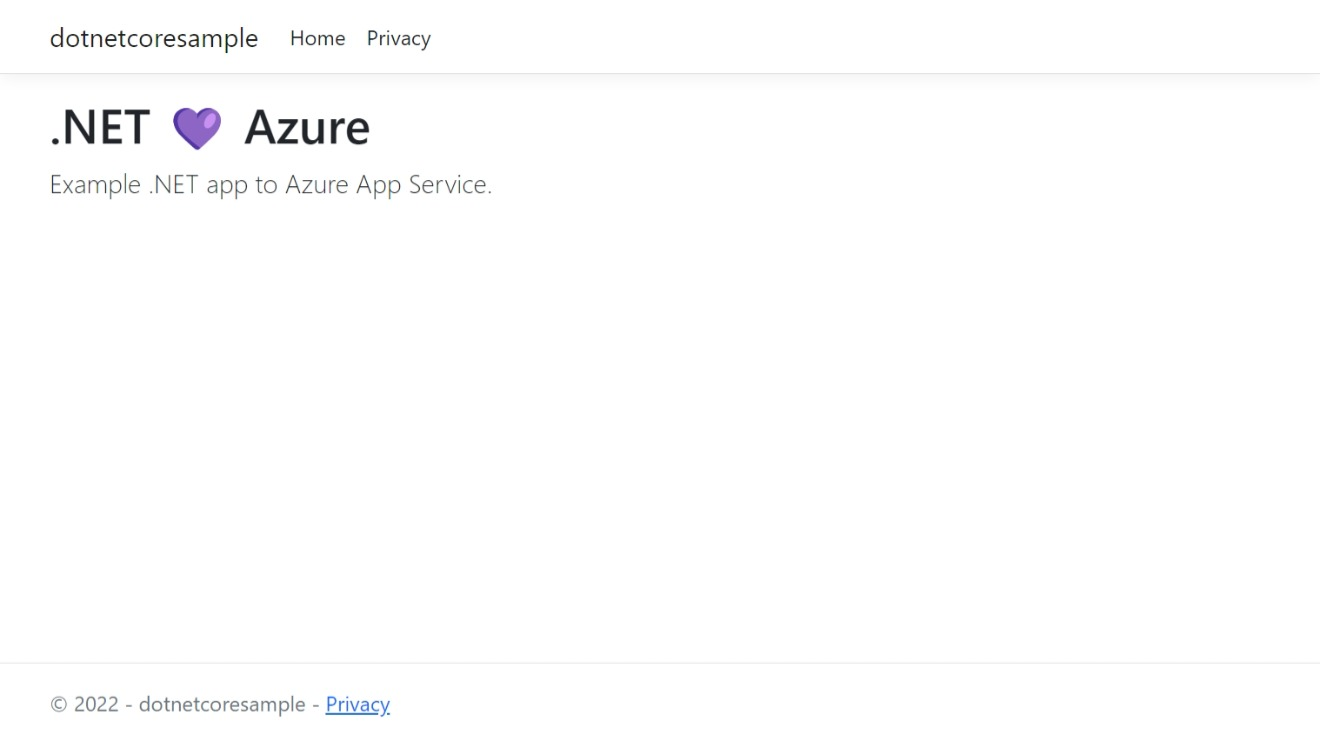
ترى تطبيق الويب ASP.NET Core 8.0 المحدث معروضا في الصفحة.
في الدليل المحلي، افتح الملف src/Pages/Index.cshtml . استبدل العنصر الأول <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
احفظ التغييرات، ثم انشر التطبيق باستخدام الأمر azd up مرة أخرى:
azd up
azd up يتخطى خطوة موارد التوفير هذه المرة ويعاد توزيع التعليمات البرمجية فقط، نظرا لعدم وجود تغييرات على ملفات Bicep.
بمجرد اكتمال النشر، يفتح المستعرض على تطبيق الويب ASP.NET Core 8.0 المحدث.
4. إدارة تطبيق Azure
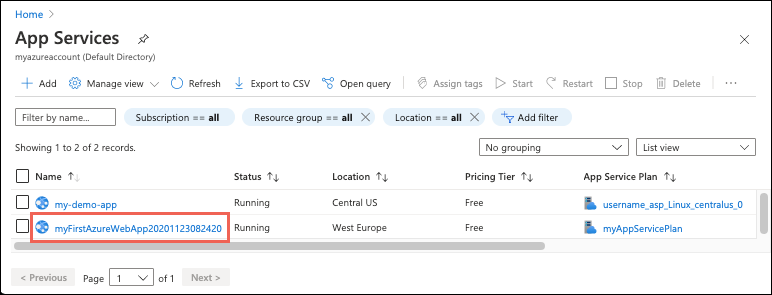
لإدارة تطبيق الويب الخاص بك، انتقل إلى مدخل Microsoft Azure، وابحث عن App Services وحددها.

في صفحة "App Services"، حدد اسم تطبيق الويب الخاص بك.

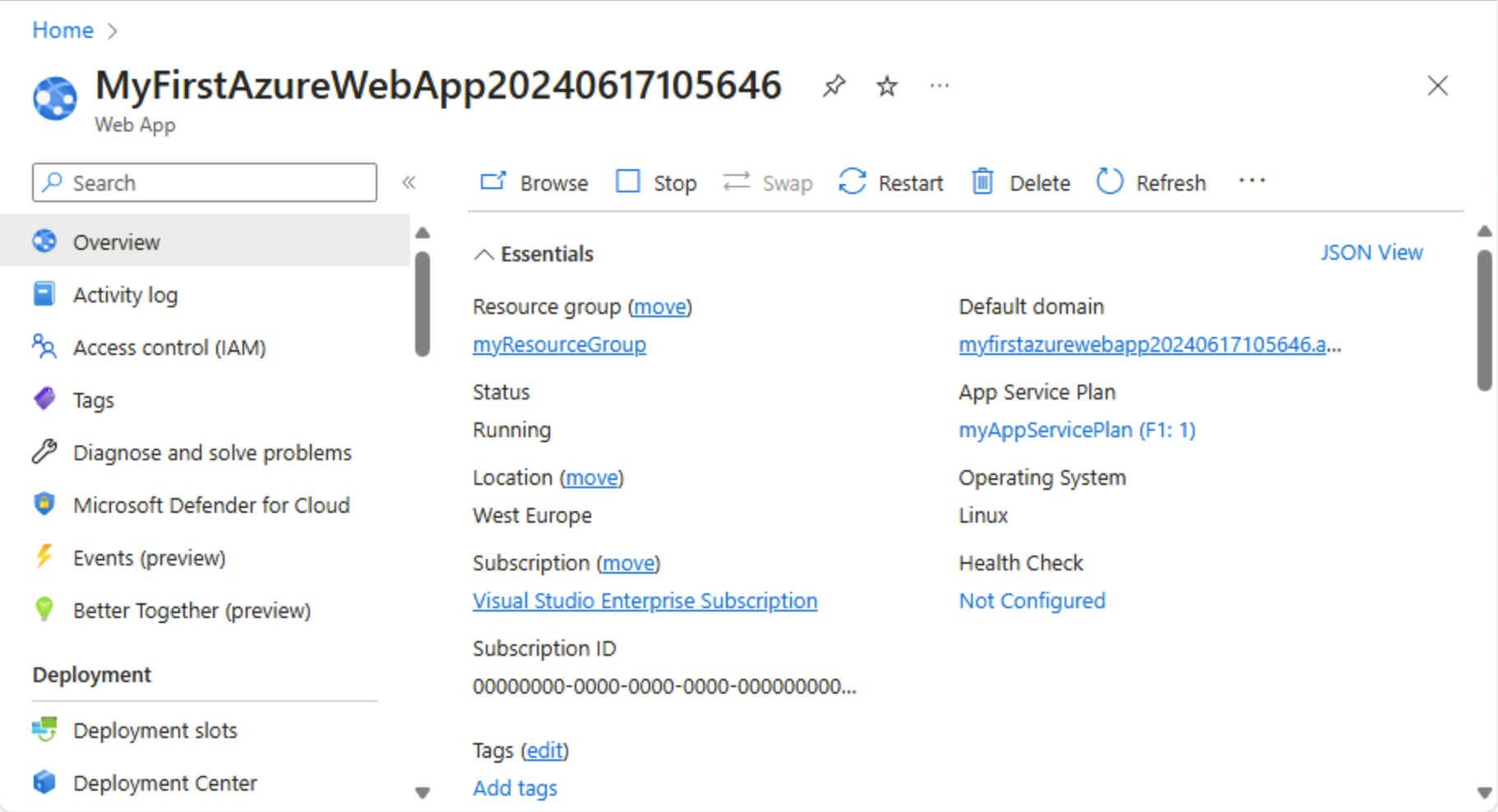
تحتوي صفحة نظرة عامة لتطبيق الويب الخاص بك على خيارات للإدارة الأساسية مثل التصفح والإيقاف والبدء وإعادة التشغيل والحذف. توفر القائمة اليسرى مزيداً من الصفحات لتكوين تطبيقك.

تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
- من صفحةنظرة عامة الخاصة بتطبيق الويب، والموجودة في مدخل Azure، حدد الرابطمجموعة مواردي ضمن مجموعة الموارد.
- في صفحة مجموعة الموارد، تأكد من أن الموارد المذكورة في القائمة هي تلك التي تريد حذفها.
- حدد حذف مجموعة الموارد، واكتب myResourceGroup في مربع النص، ثم حدد حذف.
- قم بالتأكيد مرة أخرى عن طريق تحديد حذف.
تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
- من صفحةنظرة عامة الخاصة بتطبيق الويب، والموجودة في مدخل Azure، حدد الرابطمجموعة مواردي ضمن مجموعة الموارد.
- في صفحة مجموعة الموارد، تأكد من أن الموارد المذكورة في القائمة هي تلك التي تريد حذفها.
- حدد حذف مجموعة الموارد، واكتب myResourceGroup في مربع النص، ثم حدد حذف.
- قم بالتأكيد مرة أخرى عن طريق تحديد حذف.
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تتوقع احتياجك لهذه الموارد في المستقبل، فاحذف مجموعة الموارد من خلال تشغيل الأمر التالي في Cloud Shell:
az group delete
لراحتك، يحفظ الأمر الذي az webapp up قمت بتشغيله سابقا في هذا المشروع اسم مجموعة الموارد كقيمة افتراضية كلما قمت بتشغيل az أوامر من هذا المشروع.
تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا كنت لا تتوقع أن تحتاج إلى هذه الموارد في المستقبل، فاحذف مجموعة الموارد عن طريق تشغيل أمر PowerShell التالي:
Remove-AzResourceGroup -Name myResourceGroup
ربما يستغرق الأمر بضع دقائق للتشغيل.
تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
- من صفحةنظرة عامة الخاصة بتطبيق الويب، والموجودة في مدخل Azure، حدد الرابطمجموعة مواردي ضمن مجموعة الموارد.
- في صفحة مجموعة الموارد، تأكد من أن الموارد المذكورة في القائمة هي تلك التي تريد حذفها.
- حدد حذف مجموعة الموارد، واكتب myResourceGroup في مربع النص، ثم حدد حذف.
- قم بالتأكيد مرة أخرى عن طريق تحديد حذف.
تنظيف الموارد
azd down استخدم الأمر لإزالة مجموعة الموارد وجميع الموارد المقترنة بها:
azd down
تفضل بزيارة وثائق Azure Developer CLI لمعرفة الخطوات التالية حول العمل مع azd القوالب والميزات الإضافية.
الخطوات التالية
تقدم إلى المقالة التالية لمعرفة كيفية إنشاء تطبيق .NET Core وتوصيله بقاعدة بيانات SQL: