التشغيل السريع: إنشاء وظيفة JavaScript في Azure من سطر الأوامر
في هذه المقالة، يمكنك استخدام أدوات سطر الأوامر لإنشاء دالة JavaScript يستجيب لطلبات HTTP. بعد اختبار التعليمة البرمجية محليًا، يمكنك توزيعها إلى بيئة بلا خادم من دالات Azure.
هام
يتغير محتوى هذه المقالة استنادا إلى اختيارك لنموذج البرمجة Node.js في المحدد في أعلى الصفحة. يتوفر نموذج v4 بشكل عام وتم تصميمه للحصول على تجربة أكثر مرونة وبديهية لمطوري JavaScript وTypeScript. تعرف على المزيد حول الاختلافات بين v3 وv4 في دليل الترحيل.
يتطلب إكمال هذا التشغيل السريع تكلفة صغيرة تبلغ بضعة سنتات أمريكية أو أقل في حساب Azure الخاص بك.
يوجد أيضًا إصدار مستند إلى Visual Studio Code من هذه المقالة.
تكوين البيئة المحلية الخاصة بك
قبل البدء، يجب أن يكون لديك المتطلبات الأساسية التالية:
حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
إحدى الأدوات التالية لإنشاء موارد Azure:
إصدار Azure CLI 2.4 أو الأحدث.
The Azure Az PowerShell module الإصدار 5.9.0 أو الإصدار الأحدث.
تثبيت الأدوات الأساسية لوظائف Azure
تعتمد الطريقة الموصى بها لتثبيت Core Tools على نظام تشغيل كمبيوتر التطوير المحلي.
الخطوات التالية استخدام مثبت Windows (MSI) لتثبيت أدوات الأساسية v4.x. لمزيدٍ من المعلومات حول المثبتات الأخرى المستندة إلى الحزمة، راجع الملف الأساسي أدوات القراءة.
قم بتنزيل وتشغيل مثبت الأدوات الأساسية، استنادًا إلى إصدار Windows:
- v4.x - Windows 64-bit (موصى به. يتطلب تصحيح أخطاء Visual Studio Code 64 بت.)
- v4.x - Windows 32-بت
إذا كنت قد استخدمت مثبت Windows (MSI) مسبقا لتثبيت Core Tools على Windows، فيجب إلغاء تثبيت الإصدار القديم من إضافة إزالة البرامج قبل تثبيت أحدث إصدار.
- تأكد من تثبيت الإصدار v4.0.5382 من Core Tools أو إصدار أحدث.
إنشاء مشروع دوال محلية
في Azure Functions، يُعد مشروع الدوال حاوية لدالة فردية واحدة أو أكثر يستجيب كل منها لمشغل معين. تشترك جميع الدوال في المشروع في نفس التكوينات المحلية والاستضافة. في هذا المقطع، يمكنك إنشاء مشروع دالة يحتوي على دالة واحدة.
في مجلد مناسب، قم بتشغيل
func initالأمر، كما يلي، لإنشاء مشروع JavaScript Node.js v3 في المجلد الحالي:func init --javascript --model V3يحتوي هذا المجلد الآن على ملفات مختلفة للمشروع، بما في ذلك ملفات التكوينات المسماة local.settings.json host.json. ونظراً لاحتواء ملفات local.settings.json على الأسرار التي تم تنزيلها من Azure، يُستبعد الملف من التحكم في المصدر افتراضيا في ملف .gitignore.
إضافة دالة إلى المشروع باستخدام الأمر التالي حيث
--nameالوسيطة هي الاسم الفريد للدالة (HttpExample)--templateوالوسيطة تحدد مشغل الدالة (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newينشئ الأمر مجلدا فرعيا يطابق اسم الدالة الذي يحتوي على ملف تعليمات برمجية مناسب للغة المختارة للمشروع وملف تكوين يسمى function.json.
قد تجد مرجع Azure Functions Core Tools مفيدا.
(اختياري) افحص محتويات الملف
إذا رغبت في ذلك، يمكنك التخطي إلى تشغيل الوظيفة محليًّا وفحص محتويات الملف لاحقًا.
index.js
يقوم index.js بتصدير دالة يتم تشغيلها وفقا للتكوين في function.json.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
بالنسبة لمشغل بروتوكول نقل النص الفائق، تستلم الدالة بيانات الطلب في المتغير req كما هو محدد فيfunction.json. يتم تعريف الاستجابة كما res في function.json ويمكن الوصول إليها باستخدام context.res. راجع مشغلات دالات Azure ومفاهيم الربطلمعرفة المزيد.
function.json
function.json هو ملف تكوين يعرّف الإدخال والإخراج bindings للدالة، بما في ذلك نوع المشغل.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
يتطلب كل ربط اتجاهًا ونوعًا واسمًا فريدًا. يمتلك مشغل بروتوكول نقل النص الفائق رابط إدخال من نوع httpTrigger ورابط إخراج من نوع http.
في مجلد مناسب، قم بتشغيل
func initالأمر، كما يلي، لإنشاء مشروع JavaScript Node.js v4 في المجلد الحالي:func init --javascript
يحتوي هذا المجلد الآن على ملفات مختلفة للمشروع، بما في ذلك ملفات التكوينات المسماة local.settings.json host.json. ونظراً لاحتواء ملفات local.settings.json على الأسرار التي تم تنزيلها من Azure، يُستبعد الملف من التحكم في المصدر افتراضيا في ملف .gitignore. يتم أيضا تثبيت حزم npm المطلوبة في node_modules.
إضافة دالة إلى المشروع باستخدام الأمر التالي حيث
--nameالوسيطة هي الاسم الفريد للدالة (HttpExample)--templateوالوسيطة تحدد مشغل الدالة (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.إضافة معلومات اتصال Azure Storage في local.settings.json.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(اختياري) إذا كنت تريد معرفة المزيد حول دالة معينة، على سبيل المثال مشغل HTTP، يمكنك تشغيل الأمر التالي:
func help httptrigger
تشغيل الدالة محليًا
شغل الدالة عن طريق بدء تشغيل مضيف وقت تشغيل دوال Azure المحلي من المجلد LocalFunctionProj.
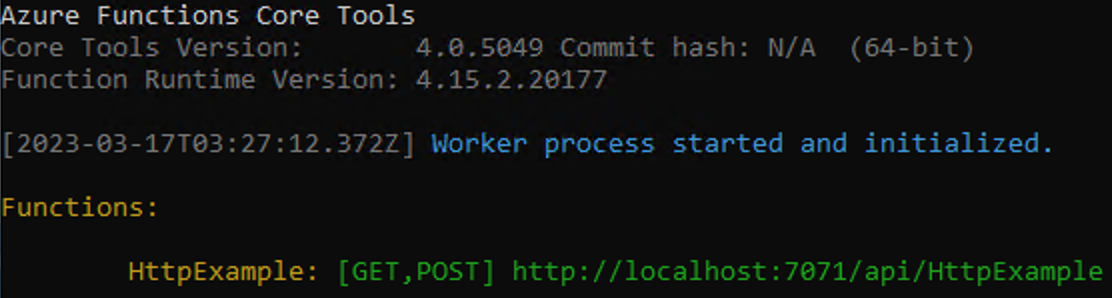
func startقرب نهاية الإخراج، يجب أن تظهر الأسطر التالية:

إشعار
إذا لم يظهر HttpExample كما هو موضح أعلاه، فمن المحتمل أن تكون قد بدأت المضيف من خارج المجلد الجذر للمشروع. في هذه الحالة، استخدم Ctrl+C لإيقاف المضيف، انتقل إلى المجلد الجذر للمشروع، وتشغيل الأمر السابق مرة أخرى.
انسخ عنوان URL لدالة HTTP من هذا الإخراج إلى مستعرض وألحق سلسلة
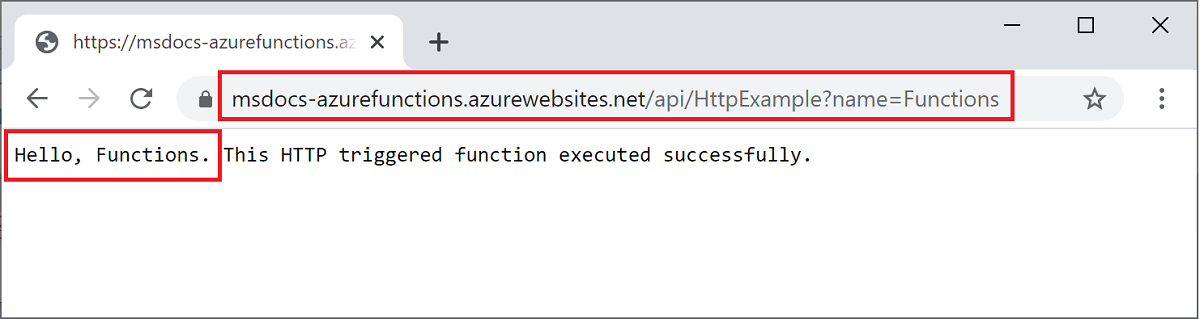
?name=<YOUR_NAME>الاستعلام ، مما يجعل عنوان URL الكامل مثلhttp://localhost:7071/api/HttpExample?name=Functions. يجب أن يعرض المستعرض رسالة استجابة التي تعكس قيمة سلسلة الاستعلام. تُظهر المحطة الطرفية التي بدأت فيها مشروعك أيضًا إخراج السجل أثناء تقديم الطلبات.عند الانتهاء، اضغط على Ctrl + C واكتب
yلإيقاف مضيف الوظائف.
إنشاء موارد Azure الداعمة للدالة
قبل أن تتمكن من نشر رمز دالتك على Azure، تحتاج إلى إنشاء ثلاثة موارد:
- مجموعة الموارد، وهي حاوية منطقية للموارد ذات الصلة.
- حساب تخزين، والذي يستخدم للحفاظ على حالة دالاتك والمعلومات الأخرى المتعلقة بها.
- تطبيق الوظيفة، الذي يوفر البيئة لتنفيذ التعليمة البرمجية للوظيفة. يقوم تطبيق الدالة بالتعيين إلى مشروع الدالة المحلي الخاص بك ويسمح لك بتجميع الدالات الخاصة بك كوحدة منطقية لتيسير إدارة الموارد، ونشرها، ومشاركتها.
استخدم الأوامر التالية لإنشاء هذه العناصر. كل من Azure CLI وPowerShell مدعوم.
إذا لم تكن قد فعلت ذلك بالفعل، سجل الدخول إلى Azure:
az loginيقوم الأمر تسجيل الدخول إلى az بتسجيل الدخول إلى حساب Azure الخاص بك.
إنشاء مجموعة موارد مُسماة
AzureFunctionsQuickstart-rgفي المنطقة التي اخترتها:az group create --name AzureFunctionsQuickstart-rg --location <REGION>ينشئ الأمر az group create مجموعة موارد. في الأمر أعلاه، استبدل
<REGION>بمنطقة قريبة منك، باستخدام رمز منطقة متاح يتم إرجاعه من الأمر az account list-locations.إنشاء حساب تخزين للأغراض العامة في مجموعة الموارد والمنطقة الخاصة بك:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseيقوم أمر إنشاء حساب التخزين azبإنشاء حساب التخزين.
في المثال السابق، استبدل
<STORAGE_NAME>باسم مناسب لك وفريد في تخزين Azure. يجب أن تحتوي الأسماء على ثلاثة إلى 24 حرفا من الأرقام والأحرف الصغيرة فقط. يحددStandard_LRSحساب للأغراض العامة، الذي هو مدعوم من قبل الدالات.
هام
يتم استخدام حساب التخزين لتخزين بيانات التطبيق المهمة، بما في ذلك أحيانا التعليمات البرمجية للتطبيق نفسه. يجب تقييد الوصول من التطبيقات والمستخدمين الآخرين إلى حساب التخزين.
أنشئ تطبيق الدالة في Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>ينشئ الأمر az functionapp create تطبيق الدالة في Azure. يوصى باستخدام أحدث إصدار LTS من Node.js، وهو حاليا 18. يمكنك تحديد الإصدار عن طريق تعيين
--runtime-versionإلى18.في المثال السابق، استبدل
<STORAGE_NAME>باسم الحساب الذي استخدمته في الخطوة السابقة، واستبدل<APP_NAME>باسم فريد عالمي يناسبك. يعد<APP_NAME>أيضًا نطاق DNS الافتراضي لتطبيق الدالات.ينشئ هذا الأمر تطبيق الدالة الذي يتم تشغيله في وقت تشغيل لغتك المحددة ضمن خطة استهلاك دوال Azure وهي خطة مجانية لتحديد قيمة الاستخدام الذي تتحمله هنا. يقوم الأمر أيضا بإنشاء مثيل Azure Application Insights مقترن في نفس مجموعة الموارد، والتي يمكنك من خلالها مراقبة تطبيق الوظائف وعرض السجلات. للمزيد من المعلومات، راجع مراقبة دوال Azure. لا يتحمل المثيل أي تكاليف حتى تقوم بتنشيطه.
انشر مشروع الوظيفة في Azure
بعد إنشاء تطبيق الوظائف بنجاح في Azure، تصبح الآن جاهزا لنشر مشروع الوظائف المحلية باستخدام func azure functionapp publish الأمر .
في مجلد المشروع الجذر، قم بتشغيل هذا func azure functionapp publish الأمر:
func azure functionapp publish <APP_NAME>
في هذا المثال، استبدل <APP_NAME> باسم تطبيقك. يظهر التوزيع الناجح نتائج مشابهة للإخراج التالي (مقتطع للتبسيط):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
استدعاء الدالة في Azure
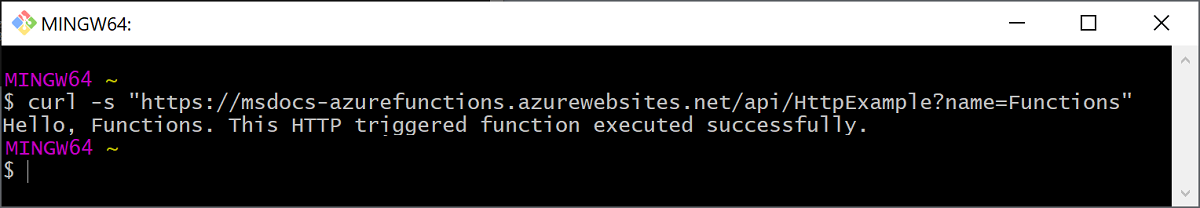
لأن الوظيفة تستخدم مشغل HTTP، يمكنك استدعاؤها عن طريق إجراء طلب HTTP إلى عنوان URL الخاص به في المتصفح أو باستخدام أداة مثل curl.
نسخ URL Invoke الكاملة المعروضة في نتيجة أمر النشر في شريط عناوين المتصفح، مع إرفاق معلمة الاستعلام?name=Functions. يجب أن يعرض المتصفح نتيجة مشابهة كما هو الحال عند تشغيل الدالة محلياً.

قم بتشغيل الأمر التالي لعرض السجلات الجارية في الوقت الحقيقي تقريباً:
func azure functionapp logstream <APP_NAME>
في نافذة طرفية منفصلة أو في المتصفح، اضغط على وظيفة التحكم عن بعد مرة أخرى. سيُعرض سجلاً مطولاً لتنفيذ الوظيفة في Azure في المحطة الطرفية.
تنظيف الموارد
إذا تابعت إلى الخطوة التالية وأضفت ربط ناتج قائمة انتظار Azure Storage، فاحتفظ بجميع مواردك في مكانها حيث ستبني على ما قمت به بالفعل.
وإلا، استخدم الأمر التالي لحذف مجموعة الموارد، وجميع الموارد الموجودة فيها لتجنب تكبد المزيد من التكاليف.
az group delete --name AzureFunctionsQuickstart-rg